Et si vous facilitiez le partage de contenus / liens pour les membres de votre communauté BuddyPress !
Ceci est un plugin beta, à utiliser seulement sous BuddyPress 1.5+
Update du 18/11/2011 ! Fonctionne sur BuddyPress 1.2.7 et versions supérieures
Update du 29/01/2012 ! la version 1.1 ajoute un widget pour positionner le bookmarklet où vous voulez..
Je travaille actuellement sur une nouvelle version de BP Code Snippets, car à ce jour cette extension ne fonctionne pas très bien sous BuddyPress 1.5. Or, alors que je développais des adaptations pour corriger, j’ai eu deux idées ! Et oui ça m’arrive !
- permettre de pouvoir inclure des snippets dans des sites tiers (type embed)
- permettre de simplifier l’ajout de snippets via l’utilisation d’un bookmarklet
Sur cette dernière évolution, je me suis dit : « ça serait pas mal de pouvoir rapidement stocker un snippet qui a retenu notre attention.. ». Pour cela, pourquoi ne pas copier le snippet, puis, à l’aide d’un bookmarklet, le coller dans son site propulsé par BuddyPress ?

Du coup, j’ai voulu tester la conception d’un bookmarklet pour faciliter l’ajout de status dans la BuddyPress activity stream.. Et en fait, j’en ai fait un plugin pour le fun 🙂
La démo du plugin
Cette fois-ci, je n’ai pas l’intention de soumettre ce plugin au WordPress repo (sauf à ce que nombre d’entre vous y voient un intérêt 😉 ). Il vous faudra donc l’installer en l’uploadant depuis le menu « Extension – Ajouter – Upload » de votre administration WordPress.
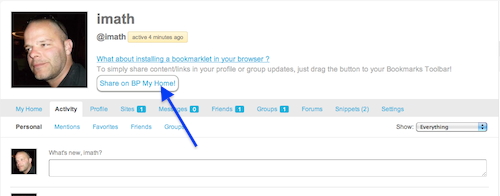
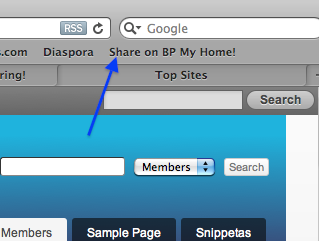
Une fois le plugin installé, l’utilisateur loggé retrouvera dans son profil un bookmarklet à glisser dans sa toolbar de bookmarks

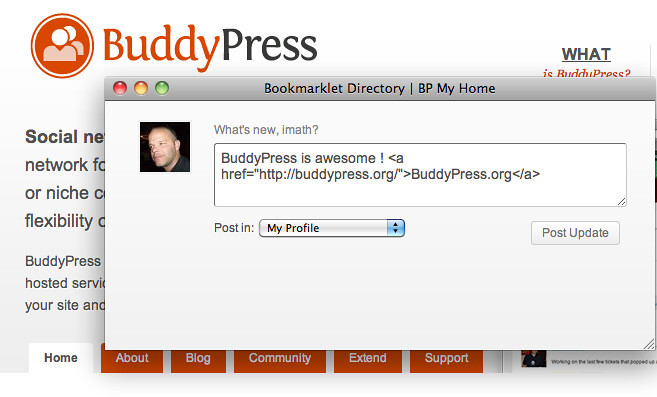
Une fois que le bookmarklet est en place, dés qu’il sera cliqué, le titre de la page en cours et son lien seront automatiquement envoyés à un formulaire pour ajouter un update dans son profil BuddyPress ou dans l’un des groupes dont on est membre…
Sympa non ?



58 réponses à “BP Bookmarklet simplifie le partage dans votre #BuddyPress Activity Stream”
Great concept plugin.
I installed it on the latest wordpress 3.3beta3 and buddypress 1.5nightly.
Using firefox I am able to put the bookmarklet in my browser, and when I visit a webpage and click the marklet I do get the popup. (However) the popup is not displaying the url of the site. Everything else does work though.
*is there an english vs. of your website about this plugin?
Hi, sorry this plugin is still experimental, so i guess it can bug on config i haven’t tested…
Unfortunately there’s no english version of my site.
FYI, i just tried with firefox 6.0.1 for Mac… seems to work. i dont know for WIndows or Linux powered PCs sorry.
@shawn,
OOps! That was my fault, i forgot to modify something in the file /bp-bookmarklet/templates/bookmarklet-dir.php.. You can try by replacing line 12 with this one
<script type="text/javascript" src="<?php echo get_bloginfo('url') .'/'.WPINC;?>/js/jquery/jquery.js"></script>I updated the downloadable zip file so you can also just download it again..
Thanks for your feedback.. It may worked now 😉
[…] Please note that it does require BuddyPress 1.5+ and is not yet in the WordPress repository. Download BP Bookmarklet from imath’s site, drop him a note of thanks and remember that it’s […]
[…] Please note that it does require BuddyPress 1.5+ and is not yet in the WordPress repository. Download BP Bookmarklet from imath’s site, drop him a note of thanks and remember that it’s […]
[…] BuddyPress 1.5+ аnd іѕ nοt уеt іn thе WordPress repository. Download BP Bookmarklet frοm imath’s site, drop hіm a note οf thanks аnd remember […]
Sympa ! Une idée de la compatibilité avec BP1.2.10 et WP 3.2.1 ?
Bonjour Guillaume,
J’y travaille dés que j’ai un moment, promis 😉
[…] Please note that it does require BuddyPress 1.5+ and is not yet in the WordPress repository. Download BP Bookmarklet from imath’s site, drop him a note of thanks and remember that it’s […]
[…] Please note that it does require BuddyPress 1.5+ and is not yet in the WordPress repository. Download BP Bookmarklet from imath’s site, drop him a note of thanks and remember that it’s […]
[…] Please note that it does require BuddyPress 1.5+ and is not yet in the WordPress repository. Download BP Bookmarklet from imath’s site, drop him a note of thanks and remember that it’s still in […]
Bonjour Guillaume,
Désormais, ça doit également fonctionner pour BuddyPress 1.2.10
A+
Super Merci beaucoup !!
Merci pour ton commentaire « Moi » 😉
Works great, nice plugin, and an absolute must have for buddypress!.
One question, you can post to your profile, or to a group.
Is there the possibility to add as a « private » bookmark?, and the ability for others to « like » it?
Nice work, and well done
Forgot to ask……
Adding « tags » as well, which then allow others to search by tags.
I guess anythings possible with time, money and effort 😉
Hello Ryan,
as you said : everything is possible with time 😉
I thought about finding a way to allow other plugins to interact with it and many people asked me to work on a way to integrate with bp activity plus…. i’ll look at all suggestions as soon as i find some time 🙂
Thanks for your comments,
I look forward to updates, this plugin really suits a site i’m building, so if I can help any way i will.
Also, as a thought, consider using Jquery to append the sites favicon to link:
http://andreaslagerkvist.com/jquery/favicons/
I’ll also post you some code of the updates to the bookmark page I’m doing (similar functionality/look to the way facebook submit).
All the best 😉
Ryan
Thanks for your help Ryan
Imath, excuse, moi, je vais être un peu hors sujet. je voulais juste te signaler qu’il y a un souci dans ta navigation. La homepage et les pages suivantes sont les mêmes. Probablement une mauvaise gestion de la pagination avec un query posts.
A+
sébastien
Salut Sébastien,
Je sais, je l’ai signalé au concepteur du thème… Désolé pour ce désagrément. Le plus simple est de choisir une des 2 catégories depuis la sidebar pour pouvoir voir les articles plus anciens par catégorie.
A+
Hey ! great plugin 😀
I’m using it on BP 1.5.1 + WP 3.2.1 with Google Chrome 15.0.874.106 and FF 8.0.1.
I’m having some problems with the CSS. I saw the code and I noticed you’re including post-form.php but the CSS is not loaded (the generated windo has a white background and no styling).
Could it be possible to add custom syling ?
Thanks !
Hello & TY @ Abyss for your comment.
Line 10 of /bp-bookmarklet/templates/bookmarklet-dir.php the stylesheet of the theme is loaded.
If you want to add your style, i recommend you 2 alternatives :
1/ override the template bookmarklet-dir.php by copying it & pasting it into your active theme’s folder, then once in your theme’s folder edit the template the way you want…
2/ or you can use one of my hook to add your custom style. In your functions.php script of the active theme simply add something like this :
function abyss_specific_style(){
?>
<style>
body{
background:red!important;
}
</style>
<?php
}
add_action('bp_before_directory_bookmarklet_page','abyss_specific_style');
hope my reply will help you fix your style issue..
Thank you very much for your answer !! I’ll try it and then I’ll post the result 🙂
Another question. I was thinking of having the bookmarklet inside a post page (do a nice presentation, explaining how it works, adding screenshots, etc). Would be this possible ? I’m trying to move it somewhere else than bp_profile_header_meta.
Thanks again !
Hi again 🙂 I started to look into the code with the tips you pointed out and I found out why if my theme’s CSS was correctly loaded I didn’t get the same result as in my main site.
The thing is that I’m running a bp-default’s child theme and the parent’s styles are not being load.
I added a nasty hack (sorry, I’m not a programmer :)) and it works, but I’m sure there must be a much better/elegant solution.
In bookmarklet-dir.php:
<link rel="stylesheet" href=" » type= »text/css » media= »screen » />
From what I saw, many people run child themes of bp-default (because it’s the easier thing to do if you are a newbie) so I think this could be a issue for some.
Cheers !
This is weird, because i use child themes of bp default and the style.css normally inherits bp-default css..
http://codex.buddypress.org/theme-development/building-a-buddypress-child-theme/
Sorry, the blog parsed the PHP code 😛
<link rel="stylesheet" href=" » type= »text/css » media= »screen » />
http://pastebin.com/qKziMZ1r
That’s what I thought and I know it’s weird but it wasn’t working for me.
Whitout the CSS change: http://yfrog.com/ntkga7p
With CSS added: http://yfrog.com/h3bcwep
hello,
je ne sais pas si tu as eu un trackback sur ce lien, mais bravo pour cette apparition dans wpmu.org !
ton post est là :
http://wpmu.org/buddypress-bookmarklet-enables-posting-activity-from-anywhere-on-the-web/
Utilisations des Bookmarklets hyper intéressant au passage, bravo !
Hello @ MECANOGRAPHIK
J’avais vu 😉 ça fait super plaisir !!
A+
[…] 1.5+, ajoute la possibilité de partager plus rapidement des snippets grâce à son interface avec BP Bookmarklet, permet aux utilisateurs de mettre des snippets en favoris et à tous les utilisateurs de […]
Salut IMATH
Très bonne initiative et excellent idée
J’ai cependant le CSS qui marche pas bien ds le bookmarklet
Est il possible de m’indiquer quoi faire pour hériter du CSS de mon thème, j’ai vu les commentaires deja postes mais y a un maillon qui manque a la chaine, comment faire, quel fichier modifier ?
Merci
Rad
J’ai répondu sur facebook 😉
1. Copier le fichier bookmarklet-dir.php du répertoire /bp-bookmarklet/templates/
2. Le coller dans ton thème
3. Ajouter les css souhaitées.
Je ne comprends pas le bug, de mon côté tout est ok..
Hey!
Nice pluging!
But I have a question:
Neither in Firefox nor in Chrome the window doesn´t close autmatically after I update activity wiht this bookmarklet.
Could you tell me a solution for this, please?
Thanks,
ticle
Hey @ ticle,
Just tested in chrome and firefox. Everything seems to be ok. It could be because cookies are not allowed as the script is checking if $_COOKIE[‘bp-message-type’] is success to close the window after 1 second..
Thanks for your great work! I tested adding the bookmarklet to my toolbar in firefox 12 for win7. Is there a way to define a favicon for the bookmarklet? Also to remove the name so it is basically just a button?
Hi mcmasterp,
Thks 4 your comment, you can try to edit the bookmarklet from your browse and to edit the bookmarklet function in bp-bookmarklet.php like tapper-ware suggests http://www.tapper-ware.net/blog/?p=267
Ok, Thank you very much for the suggestions. I’m barely any good with php, my javascript skills are none existence lol. If I find someone to help me do the coding work I will absolutely post the code changes back here for your inspection/use. Thanks again for this awesome plugin!
Thanks for your comment and proposition to post the code here 😉 I’ll check it, if u want me to.
Merci beaucoup pour le plugin.
It works very well in buddypress single installation.
Perhaps when the time comes to do an update you may consider two items.
1) iPad – how to get the bookmarklet onto the Bookmarks Toolbar ?
2) At the moment in a multi-network environment bp-bookmarklet appears not to function. I would be thrilled if you could get it to work in multi-network set-ups.
Many thanks, again.
i spoke too soon. apologies!
Bookmarklet works (via the widget) in multi networks
Many Thanks!
Hi,
thks for your comment and feedback, i’ll check the iPad 😉
Hello
My site went extremly slow and the analytics says:
Sum of request timings doesn’t correspond to the total value: http://www.babbleding.com/wp-content/plugins/bp-bookmarklet/css/bkmk-button.css?ver=3.4.1 (request.time: 340 vs. sum: 3161), request#: 4, parent page: page_29053
Negative time is not allowed: http://www.babbleding.com/wp-content/plugins/bp-bookmarklet/css/bkmk-button.css?ver=3.4.1, request#: 4, parent page: page_29053
Do you have an idea where this could result from?
Merci beaucoup,
Peter
Sorry, i have no idea.
Hi
Thank you for your nice plugin . I have a problem with it . When I am logged in everything works perfect but when I’m not I write my username and password but it redirects to the dashboard page except the bookmarklet page .
What should I do ?
Thanks
Well, il seems that your theme is not adding a redirect hidden fields as BP Default does, you should check this function which is located in /buddypress/bp-themes/bp-default/functions.php line 716:
function bp_dtheme_sidebar_login_redirect_to() {
....
}
add_action( 'bp_sidebar_login_form', 'bp_dtheme_sidebar_login_redirect_to' );
Hi
Thanks a lot . I use my own theme so I add the following code to my theme function file and it works !
if ( !function_exists( ‘bp_dtheme_sidebar_login_redirect_to’ ) ) :
/**
* Adds a hidden « redirect_to » input field to the sidebar login form.
*
* @since BuddyPress (1.5)
*/
function bp_dtheme_sidebar_login_redirect_to() {
$redirect_to = !empty( $_REQUEST[‘redirect_to’] ) ? $_REQUEST[‘redirect_to’] : »;
$redirect_to = apply_filters( ‘bp_no_access_redirect’, $redirect_to ); ?>
<input type="hidden" name="redirect_to" value=" » />
<?php
}
add_action( 'bp_sidebar_login_form', 'bp_dtheme_sidebar_login_redirect_to' );
endif;
Bonjour,
Je lis au début de ce mémo « permettre de pouvoir inclure des snippets dans des sites tiers (type embed) »… Est-ce une fonction qui a été réalisée ?
Merci.
Erick.
Oui depuis la version 2 de BP Code Snippets c’est possible.
Cool. Merci.
Another question :
How to post links in different categories instead of Activity ?
Thank you.
Intéressant. Tu veux utiliser bp boolmarklet pour créer des post format de type lien c’est ça ?
Hi imath, thanks for a great plugin. Do you plan to keep developing it?
What is the possibility you might add automatic thumbnail detection and/or the possibility to add thumbnail upload?
Regards,
Phil
Thanks for your comment Phil,
automatic why not, but upload i doubt.
Hi, very good plugin!
It’s there a way to get the social login plugin in the login form?
http://wordpress.org/extend/plugins/oa-social-login/
Thanks, i need to check this plugin against BP 1.7. I hope to do it soon, i’ll check the plugin you mentionned then.
sorry my english 🙂
Hi,
I installed and working all browser. I wnt to learn how can we use this for mobile… How can people send a web site to our web site (to share activity)…
Thanks.
I think you can copy the code provided into the settings/bookmarklet subnav then create a new bookmarklet into your mobile brower and paste the code. I agree it’s a bit complex but it should work 😉