Personnellement, j’adore le thème TwentyTwelve. C’est selon mes goûts très particuliers (je le reconnais), le meilleur thème par défaut de WordPress. TwentyThirteen était trop coloré, je n’aime pas la top navigation « fixed » de TwentyFourteen et depuis peu je découvre et commence à apprécier TwentyFifteen. Mais comme je le disais en préambule, la largeur allouée au contenu des articles, et plus particulièrement des pages, pour ce qui m’intéresse, semble rétrécir! Je prends mon double décimétre pour en avoir le coeur net 🙂
| thème | Largeur allouée au contenu d’une page |
|---|---|
| TwentyTwelve | 625px |
| TwentyThirteen | 604px |
| TwentyFourteen | 474px !! |
| TwentyFifteen | 70.5882% – ( les margins et les paddings.. ) Bref sur mon écran (1280px) ça fait 605px |
La navigation principale des « single items » des composants « Members » et « Groups » de BuddyPress
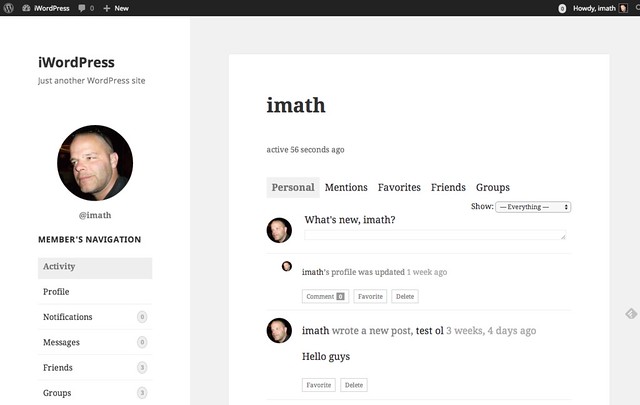
Précisons un peu ce que j’entends par là ! Il s’agit de la première navigation que vous trouverez lorsque vous affichez la page d’un membre ou d’un groupe. Si je prends l’exemple d’un membre, on retrouve un menu présentant les activités, le profil, les réglages etc. Pour un groupe, on y retrouve les activités, les membres, etc.. Cette navigation est horizontale, tout comme la « sous » navigation qui permet de détailler les activités pour un membre par exemple (personnelles, citations, favoris..).
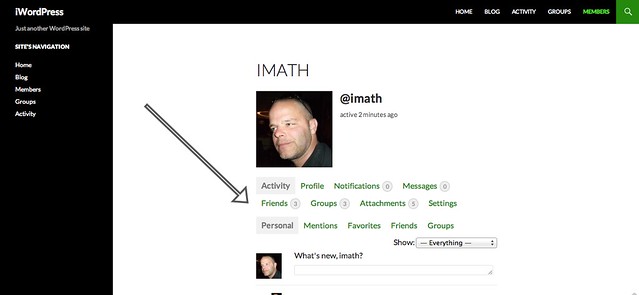
Hors, lorsqu’on commence à collectionner de nouveaux modules, ils enrichissent chacune de ses navigations principales et on peut se retrouver dans une situation où notre navigation principale fait plus d’une ligne, voire plus de deux! Et il peut arriver que l’utilisateur ne fasse plus la différence entre la navigation principale et la navigation secondaire. Illustrons le propos avec l’étoitesse de TwentyFourteen (474px!!!).

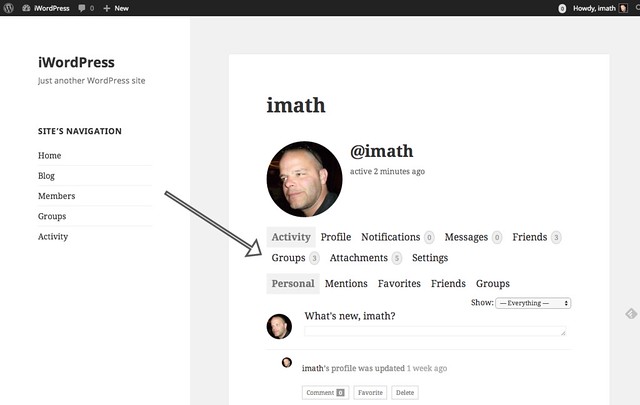
Comme vous pouvez le constater, si je suis très, mais très fatigué 😉 je peux me dire que « Personal » est un sous menu de « Friends » or il s’agit bien d’un sous menu de « Activity ». Si je regarde ce coup-ci dans TwentyFifteen, le prochain thème par défaut de WordPress et que je suis encore plus fatigué, cette fois-ci je peux penser que « Personal » est un sous menu de « Groups ».

Verticaliser, pour clarifier (quand je suis très, mais très très fatigué) ?
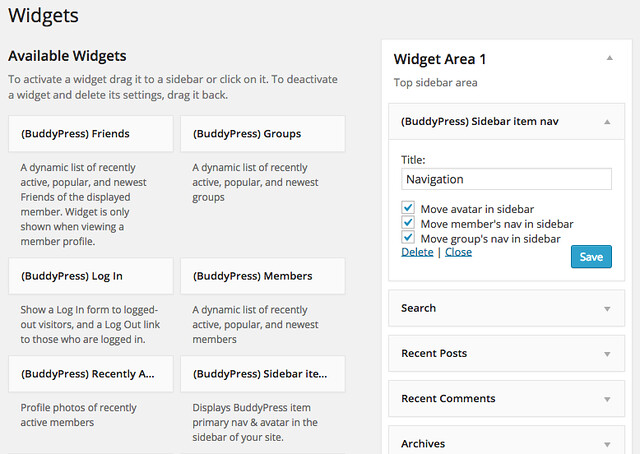
J’ai donc voulu tester une « verticalisation » de la navigation principale d’un Membre ou d’un Groupe. Or comme je suis une bille en design de thème, je suis resté dans mon domaine et j’ai construit un mini plugin. Il s’agit en fait d’un widget qui vous permet de faire en sorte de déplacer cette navigation dans la sidebar du thème.

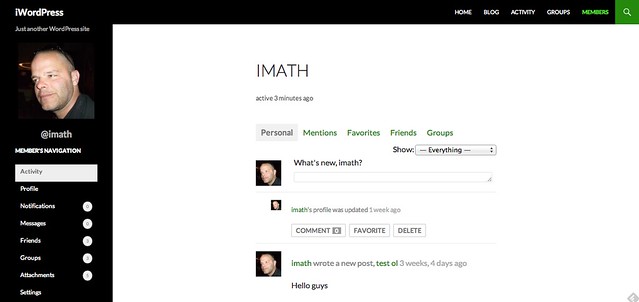
Je peux donc définir que l’une ou l’autre ou les deux navigations principales des composants « Members » et « Groups » se logeront désormais dans la sidebar et tant que j’y étais je me suis réservé la possibilité d’y coller aussi l’avatar des « single items » de ces deux composants. Le titre du widget est facultatif. Voyons d’abord le résultat dans « l’étroitesse » de 2014.

Intéressant, et dans le prochain thème « TwentyFifteen », qui me plait déjà beaucoup plus que son prédecesseur (les goûts et les couleurs!), qu’est-ce que ça donne ?

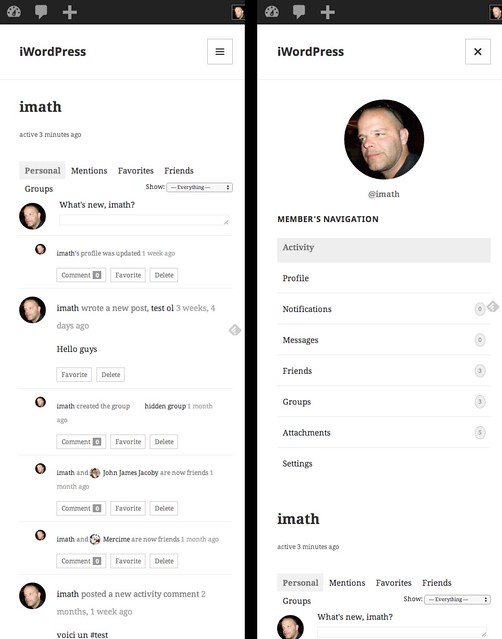
Bien, en conclusion, on peut être amené à penser que plus on a de modules, dans mes exemples je n’en ai rajouté qu’un (BP Attachments, car je travaille dessus actuellement!), plus on a intérêt à se verticaliser. Du moins c’est ce que je me suis dit, tout fier après avoir finalisé ce plugin expérimental ! Oui mais, rien n’est moins sûr en fait. Car que se passe-t-il si je diminue la résolution d’écran pour arriver sur un smartphone par exemple ? D’abord, je triche car je suis de mauvaise foi et que j’ai quand même passé du temps sur ce widget !

Sur la droite, une fois le bouton de déclenchement du menu cliqué, je vous donne l’illusion que tout est plutôt pas mal, la navigation principale étant juste au dessus du contenu, sauf qu’en réalité j’ai enlevé tous les widgets qui étaient en dessous et qui éloignaient cette navigation du contenu. Donc du coup, lorsque je suis sur ma machine de bureau, je dois mettre le widget en première position et dés que je passe sur mon smartphone, je dois faire un détour par l’administration et le mettre en dernière position ! Pas top.. Même si je pense qu’on pourrait évntuellement s’amuser à l’automatiser..
Alors, je crois que la solution existante reste la plus satisfaisante, car c’est celle qui permettra de ne pas avoir un éloignement trop important entre la navigation et sa sous navigation et ce quelle que soit la taille de l’écran. Mais comme je suis une bille en design, j’ai peut-être tort 🙂
En tout cas, si vous voulez faire des tests par vous-même, vous pouvez vous amuser avec ce widget que je partage sur mon repository Github. Il vous faudra BuddyPress 2.1 et un thème compatible avec la BP Theme Compat API, c’est à dire la plupart des thèmes WordPress !
Alors horizontales ou verticales… ces navigations ?


4 réponses à “Et si on verticalisait la navigation principale des membres et des groupes #BuddyPress ?”
Salut, c’est fonctionnel et vraiment pratique.
J’ai toujours trouvé que le contenu était bien bas sur les pages membres et groupes. A voir pour la navigation en responsive…
Perso, je pense que les 2 lignes : .last-update et .activity aurait leur place avec l’avatar en sidebar. Du coup on se retrouverait avec la sous navigation en tête de contenu.
En tout cas merci pour le partage.
Hello, merci pour ton commentaire et ton avis. J’ai effectivement hésité sur la bascule de ces contenus,
Après un peu plus de tests, il y a un petit bug :
quand le widget n’est pas afficher donc en dehors des pages membre et groupe, il y a quand même le conteneur html du widget qui s’affiche et du coup ses styles. Un simple margin ou padding décale la sidebar vers le bas.
J’ai fais un test avec Jetpack (Extra Sidebar Widgets) qui permet de contrôler l’affichage ou non du widget par page. Cela résoud que partiellement le problème vu que la liste des membres ou la page d’un membre est la même.
Il serait peut être envisageable d’injecter une classe sur body_class(); pour surcharger les styles, je regarde dans la widget_API si quelque chose peut servir.
@+
Merci 🙂