Salut!
Y a pas très longtemps j’ai créé cette extension qui utilise la « Group Extension API » de BuddyPress. Or à la ligne 67 du code source affiché dans la doc, je ne comprenais pas comment utiliser la fonction widget_display ! Où ça apparaissait concrètement ? J’avais beau chercher dans la page d’accueil des groupes créés : pas moyen d’afficher le contenu que je mettais dans cette fonction !!
Big prise de tête.. inspection en profondeur du site buddypress.org, de ses forums, du code source de certains plugins dont BuddyPress Links (que je vous recommande!) : résultat nada! Je suis passé à autre chose jusqu’à aujourd’hui. Alors que je m’intéressais à une manière d’ajouter une zone widgetisable au sein de la page d’accueil d’un groupe BuddyPress, ça m’a repris la tête. Mais cette fois-ci, j’étais bien décidé à trouver!!
Le template tag BuddyPress qui fait la différence!
Donc je suis repartis dans ma quête! et après quelques var_dump($bp) et recherches dans les fonctions BuddyPress, j’ai le plaisir de vous présenter le tag bp_custom_group_boxes() : il est la clé de l’affichage de la fonction widget_display() de l’API Group !!
c’est bien beau tout ça, mais concrètement comment ça marche ensuite ??
Alors je prends un plugin au hasard qui utilise cette « Group Extension API » : le mien ! Et je m’intéresse à la fonction widget_display() que je rempli d’html..
Ensuite, je recherche le template qui va affficher la page d’accueil d’un groupe il s’agit de groups/single/home.php qui va lui même charger groups/single/activity.php. C’est donc dans ces environs que je vais ajouter le fameux template tag !
Le plus simple : faire un Child Theme BuddyPress
Pour pas mettre le boxon : c’est plus sage! Un lien utile pour concevoir votre child theme. Il nous est appris que pour « overrider » le template activity.php par exemple, il s’agit dans ce nouveau thème de reproduire l’arborescence. Ce qui nous donne quelque chose comme ça :
On retrouve donc le dossier groups puis single et le template qui nous intéresse activity.php.
le style
et surtout le script functions.php qui va nous permettre de ramener le contenu de la fonction widget_display et tant qu’on y est d’autres widgets!
L’étape suivante consiste à customiser légèrement le template groups/single/activity.php de notre child theme, j’encadre simplement le formulaire de publication d’activité ainsi que les activités d’une div (#imath-group-activity) l’histoire de raccourcir la largeur de cet ensemble pour laisser de la place à la zone des widgets :
Ensuite, le do_action( ‘bp_before_group_activity_post_form’ ) est l’endroit idéal pour insérer notre div contenant les widgets
Direction le script functions.php pour la touche finale!
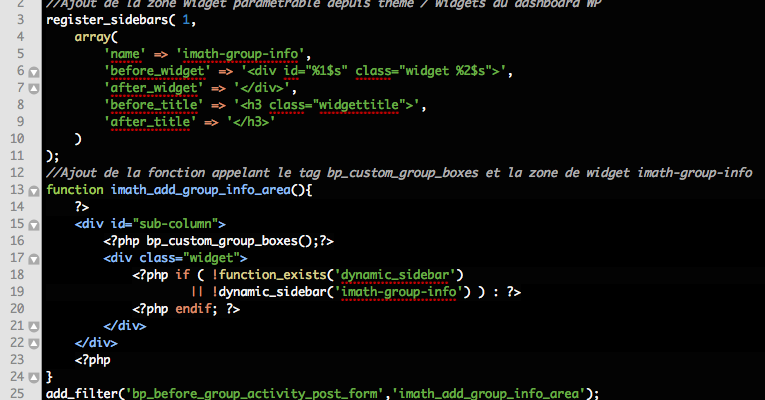
Et voilou on ajoute le filtre ‘imath_add_group_info_area’ à ‘bp_before_group_activity_post_form’ et le tour est joué 🙂 En passant, on s’est permis le luxe de rajouter une zone widgetisable paramètrable depuis le dashboard WordPress..
Je vous passe l’ajout de style dans le fichier style.css pour les div #imath-group-activity et #sub-column : cela va de soi 🙂
Tada !!
Quand on va sur la page d’accueil d’un groupe (qui utilise mon extension!!), on retrouve bien le contenu de la fonction widget_display et accessoirement les différents widgets de WordPress qu’on veut..
Le fichier thème : pour gagner du temps 😉
Télécharger le zip contenant tous les fichiers de l’exemple : c’est plus rapide!


3 réponses à “BP Widgetized Home 4 Group”
[…] BP Widgetized Home 4 Group […]
[…] BP Widgetized Home 4 Group […]
Nice post!