Il est toujours intéressant de proposer à nos visiteurs la possibilité de nous envoyer un message. C’est l’objectif de ce widget : afficher un mini formulaire de contact et utiliser la fonction wp_mail() de WordPress pour l’envoyer.
Rien d’extraordinaire, y’en a plein de similaires sur le WP repository (raison pour laquelle je ne le soumets pas), mais comme je l’ai fait et que j’en suis plutôt content, je le partage avec vous et sur ce blog en exclusivité !
Installation et configuration
Une fois l’archive zip du widget téléchargée, le plus simple est de l’uploader sur votre blog WordPress depuis la page d’ajout d’extensions (lien « Envoyer » ou « Upload »). Une fois installé, Activez le widget.
Rendez-vous menu « Apparence/widgets », dans lequel vous retrouverez le widget « Contact Box » à glisser dans l’une de vos zones « dynamic sidebar ».

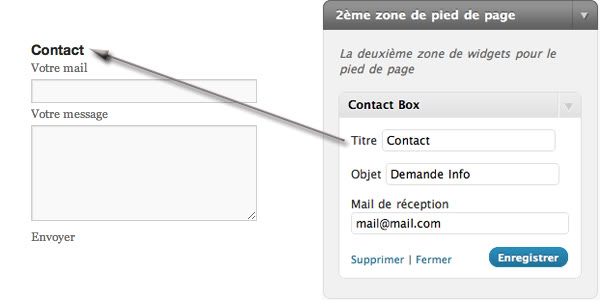
Il ne vous reste plus qu’à le paramétrer ! Le Titre sera reporté côté front comme illustré ci-dessus, le champ objet personnalisera le sujet du mail que la valeur du champ Mail de réception recevra.
Affichage / « styl-age » / « control-age » des inputs
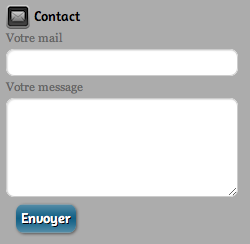
Du côté front, le formulaire ne s’affichera que lorsque le titre du widget (dans notre exemple « Contact ») sera cliqué.

Depuis le fichier style.css de votre thème, vous pouvez personnaliser le look and feel du widget comme illustré ci-dessus en utilisant les class suivantes :
.cbw-from input[type=text] {
/*votre style pour le champ mail*/
}
.cbw-message textarea {
/*votre style pour la zone de message*/
}
a.cbw-submit {
/*votre style pour le bouton envoyer*/
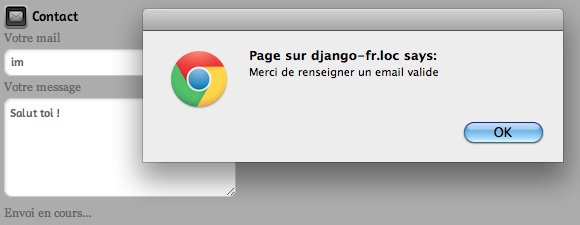
}Le widget contient une vérification des champs email (qui doit respecter le format « text@text.text ») et message (qui doit contenir qqchose!)

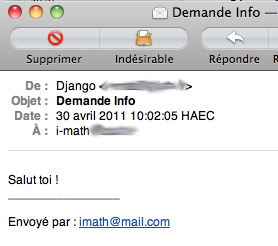
Lorsque le mail est validé, le widget se replie pour revenir à son état initial et l’email indiqué dans le champ Mail de réception au moment de la configuration du widget reçoit le message de l’utilisateur.

Le footer.php de votre thème ne contient pas de zone widgetisable ?
Vous pouvez bien entendu utiliser le widget dans n’importe quelle zone widgetisable de votre blog (généralement au moins la sidebar est dispo). Mais si comme moi vous souhaitez le positionner dans le footer et que votre thème n’y prévoit pas de zone widgetisable, il suffit de modifier 2 fichiers.
1. footer.php
<!-- Dans le footer.php de votre thème ajouter : --><div id="widgetized-footer">
<?php dynamic_sidebar( 'footer-widget' ); ?>
<br style="clear:both"/>
</div>2. functions.php
<?php
//Dans le functions.php de votre thème ajouter : register_sidebars( 1, array(
'name' => 'footer-widget', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>'
) );Voilà qui conclut un mois d’avril assez prolifique 😉


9 réponses à “Prends ce contact box dans ton footer !”
Bonjour,
Sympathique ce plugin, félicitations.
Existe t-il une solution pour que le formulaire s’affiche déplié en permanence sans aucun clic ?
Bonjour,
Je ne suis pas en mesure de vérifier précisément tout de suite, mais je pense qu’il suffit de modifier le display dans le css. Je reviens vers toi dés que possible.
Merci pour ton commentaire.
@ Vincent,
Après vérif, il s’agit d’éditer les deux fichiers du plugin :
1/ contact-box-widget.php à la ligne 44 retirer :
style="display:none"
2/ cb-js.js : commenter les lignes 2 à 5.
A+
Merci énormément monsieur !
vous m’avez sauver la vie 🙂
You’re welcome 😉
Super plugin !
Merci beaucoup
Salut et merci pour ce plugin. Je cherche à changer la couleur du texte « votre email » « votre message ». Peux tu me donner la marche à suivre s’il te plait? merci
Ça ne marche pas du tout je viens de l’installer et de l’activer la seule chose qui s’affiche c’est contact et on appuyant dessus ça ne fait rien du tout
Ah, désolé c’est un vieux plugin. Tu trouveras certainement ton bonheur sur wordpress.org/plugins 😉