Vous connaissez ces accrocs du powerpoint qui copient / collent leur speech, qui illustrent leur présentation de quelques cliparts / bmp bien pensés… Vous savez la fameuse prez qui pèse 3 tonnes et qui se sent à l’étroit dans les 125 pages qui la compose… Le truc super pro quoi (qu’on rêve tous de lire) !
Et bien, tant que les gens se l’échangent par mail, peu importe à la limite.. Le problème se pose quand on vous demande de la mettre sur l’Intranet dont vous vous chargez ! Et oui, vous faites un « clic droit propriétés » (au travail c’est souvent windaube 🙁 ) et dang 9MO ( > à votre upload_max_filesize ) !
Patatra ! vous tentez de zipper sans trop y croire, paf 8.7MO. On pourrait s’amuser à optimiser les images incluses… mais là on n’a pas le temps et c’est chiant ! Bon allez hop direction un hébergeur de fichiers sur Internet.. Même pas c’est de l’intranet et tout le monde ne dispose pas du pass pour satisfaire le proxy… misère, en plus c’est vendredi 13 !
Heureusement le shortcode gallery nous tend les bras !
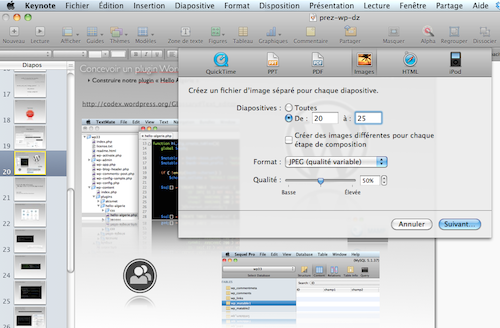
En effet, on peut plus facilement uploader 125 images de 50 à 100KO et se servir de cette fonctionnalité pour afficher la prez d’un seul coup. D’abord, il faut exporter la prez en fichiers image.

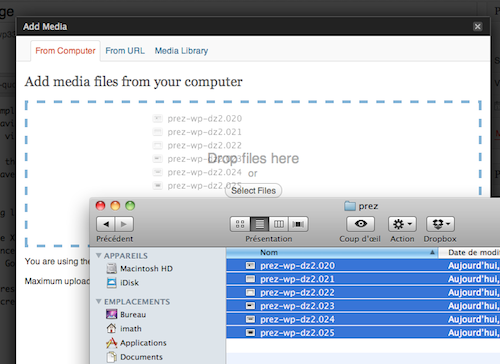
Ensuite, direction notre administration préférée pour transférer d’un simple glisser / déposer (WordPress 3.3) les images.

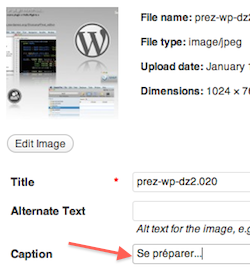
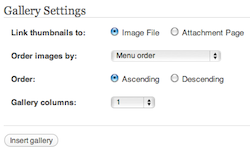
Une fois le téléchargement terminé, il s’agit de cliquer sur l’onglet « Gallery » qui est apparu à droite de la « Media Library ». Si le coeur nous en dit, on peut s’amuser à ajouter des légendes (captions) à nos 125 images, mais très vite, on va se diriger vers le bas de la fenêtre pour paramétrer notre shortcode gallery, comme illustré ci-dessous.


On ajoute éventuellement des captions et hop insertion du shortcode gallery
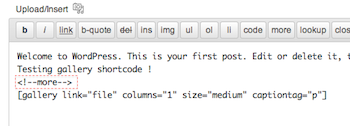
Notez bien que je fixe le dropdown « Gallery Columns » à 1. Ensuite on insert le shortcode en cliquant sur le bouton prévu à cet effet. Une fois transféré dans l’éditeur WordPress, on va l’enrichir de 2 nouveaux paramètres :
- size= »large »
- captiontag= »p »

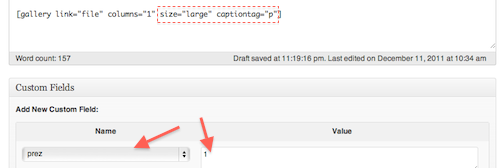
Notez également que j’ajoute un post meta « prez » à la page ou au post dont la valeur est 1. Voilà, notre shortcode est en place. Simplement en l’état, il va nous afficher les slides les uns en dessous des autres, pas top ! Ainsi, ma première idée a été d’utiliser thickbox pour lancer un diaporama dans sa fenêtre modale. Pour cela, rien de plus simple, un jQuery qui masque toutes les diapos sauf la première, qui ajoute une classe « thickbox » à tous les liens générés par WordPress et un attribut rel ayant une valeur identique et le tour est joué :). A ce moment là de la partie, j’étais plutôt content du résultat d’ailleurs.
Je montre le résultat à mon community manager, qui me dit « c’est pas mal…. ça serait encore mieux sans la fenêtre modale et avec un slider à la place ». Il a raison !! Du coup ça me trotte dans la tête sur le chemin du retour dans le métro et toute la soirée…
Alors, je commence par inspecter un moyen de changer l’output du shortcode (dans /wp-includes/media.php) mais les filters ne sont pas satisfaisants.
Jouons avec jQuery!
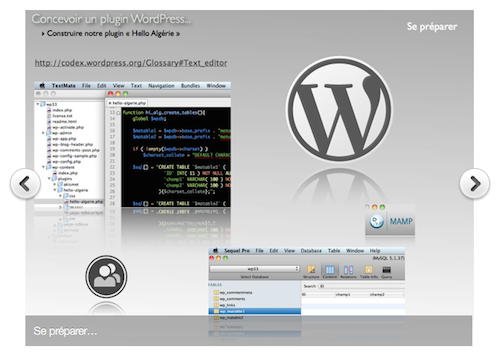
Du coup, je m’amuse à faire des tests avec jQuery pour récupérer le contenu de l’output, stocker dans une variable l’html qui m’intéresse pour le réorganiser dans un ul li et lancer FlexSlider… Et voilà le résultat pour une page WordPress.

En gros, une fonction dans le functions.php va charger les éléments nécessaire au slider (css + js) ainsi que mon petit script ssi le post ou la page a un post meta « prez » fixé à 1 et qu’on se situe sur un template single.php ou page.php.. Pour les autres templates, je vous invite à utiliser le commentaire <!--more--> pour forcer l’affichage du lien « Continue reading »..


more si votre thème affiche the_content au lieu de the_excerpt dans les pages != single
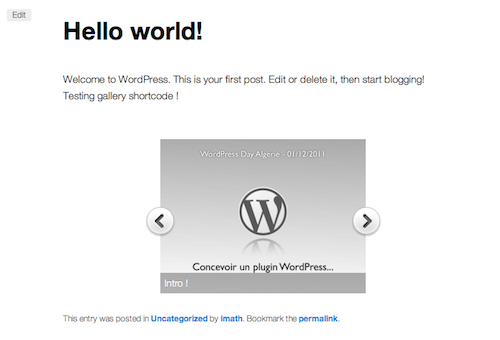
Voici le rendu pour un post affiché dans son template single.php

Comme c’est la période : Très bonne année 🙂 . Et Si vous trouvez ce petit truc intéressant, vous pouvez télécharger le child thème de 2011 que j’ai utilisé pour regrouper ces fonctionnalités.


3 réponses à “Quand PowerPoint est trop relou… Vive le shortcode [gallery] de #WordPress !”
Bonjour
Merci pour cet excellent article.
J’ai juste une question, quel plugin utilisez vous pour les customs field ou entrer le prez et sa valeur?
Merci d’avance
Hello,
Il n’y a pas de plugin particulier, dans les options d’affichage (onglet en haut à droite), il suffit d’activer la meta box des champs personnalisés ou custom fields.
Merci pour ton commentaire 😉
[…] vous souvenez de cet article : je vous proposais un “hack” pour facilement uploader une prez Powerpoint sur votre […]