Je suis très heureux de vous annoncer la mise en ligne de la version 2.0 de BP Code Snippets. Et comme le titre l’indique cette version est enfin compatible avec BuddyPress 1.5+. Je dirais même plus, elle ne s’exécute que sous BuddyPress 1.5+ !!
Pour tous les utilisateurs de l’ancienne version : je vous invite à lire les informations d’upgrade que j’ai écrite en anglais, car certains d’entre vous ne sont pas français 😉
Ce plugin est très particulier pour moi : c’est le premier que j’ai déposé dans le WordPress repository. Aussi, j’ai souhaité partager avec vous cette vidéo (un show imaginaire animé par +batrieg 🙂 ) que @prestagogo a eu la gentillesse de concevoir. J’y présente le plugin, ses principales nouveautés et je reviens sur mon exploration de WordPress et BuddyPress.. Un petit bilan en quelque sorte !
Quoi de neuf dans la v2 ?
Comme je l’explique dans la vidéo, il y a les nouveautés visibles et les autres ! Donc pour se résumer : cette version optimise l’intégration de BP Code Snippets dans BuddyPress 1.5+, ajoute la possibilité de partager plus rapidement des snippets grâce à son interface avec BP Bookmarklet, permet aux utilisateurs de mettre des snippets en favoris et à tous les utilisateurs de récupérer un code embed du snippet. Voici une démo de ces différentes nouveautés.
Pour la partie immergée de l’iceberg, en voici quelques autres…

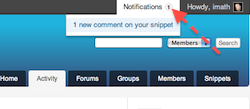
La précédente version ne permettait pas forcément de bien suivre les commentaires apportés aux snippets déposés. Désormais, l’auteur du Snippet recevra une screen notification et une notification email contenant le contenu du commentaire.


En cas d’installation Multisite, le blog enfant a le choix!
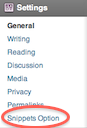
Auparavant, lorsque BP Code Snippets était activé sur les articles de blog. Tous les blogs d’un réseau héritaient de ce comportement sans avoir donné leur accord ! Désormais, dans le cas d’une installation multisite, à côté de Code Snippets Manager qui est accessible depuis le network admin, chaque blog enfant aura sa « Snippets Option » disponible depuis les réglages du blog.
Je me suis aussi amusé à tirer profit des screenshots qu’on ajoute au repository pour illustrer son plugin et qui sont rapatriés dans le répertoire du plugin lorsqu’on l’installe. Ainsi depuis l’aide contextuelle, il sera possible d’ouvrir une fenêtre modale qui lancera le screenshot illustrant l’aide.
J’ai également amélioré la gestion de l’enregistrement des activités en me souciant de les effacer si toutefois le snippet était supprimé, évitant ainsi d’éventuelles 404.
Enfin, et ce sera ma transition vers le chapitre suivant, j’ai truffé le plugin de hooks que vous pourrez intercepter pour customiser son comportement et l’adapter au plus proche de vos besoins
Personnaliser BP Code Snippets
Je vous propose ici quelques snippets pour vous permettre de personnaliser encore plus le plugin. Tous ces morceaux de codes sont réunis dans le functions.php de ce thème enfant de BuddyPress.
Ajouter de nouveaux champs au formulaire de dépôt de snippets

<?php
/* saving bp_code_snippets_meta */
function imath_handle_custom_field_submit( $snippet_id ) {
$snippet_custom_field = wp_kses( $_POST['imath_custom_field'], array() );
bp_code_snippets_update_meta( $snippet_id, 'my_meta', $snippet_custom_field );
}
add_action( 'bp_code_snippets_published_snippet', 'imath_handle_custom_field_submit', 10, 5 );
/**
* Add custom field to the snippet form
*/
function imath_add_custom_field() {
if ( bp_code_snippets_is_edit_snippet() ) {
$snippet_custom_field = bp_code_snippets_get_meta( bp_get_snippet_id(), 'my_meta' ) ;
$snippet_custom_field = wp_kses( $snippet_custom_field, array());
}
?>
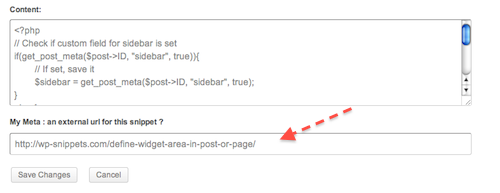
<label>My Meta : an external url for this snippet ?</label>
<input type="text" name="imath_custom_field" id="imath_custom_field" value="<?php echo $snippet_custom_field;?>">
<?php
}
// If new template
add_action( 'snippets_new_snippet_after', 'imath_add_custom_field' );
// If edit template add_action( 'snippets_edit_snippet_after', 'imath_add_custom_field' );
/**
* Display custom field value.
* You can also use these hooks instead
* bp_before_purpose_snippets
* bp_after_purpose_snippets
*/
function imath_display_custom_field() {
$snippet_custom_field = bp_code_snippets_get_meta( bp_get_snippet_id(), $meta_key = 'my_meta' ) ;
if( $snippet_custom_field ) {
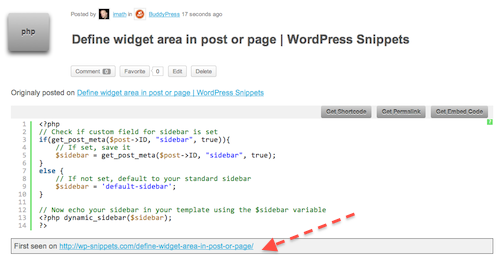
echo '<p class="my_meta">First seen on <a href="' . $snippet_custom_field . '">' . $snippet_custom_field .'</a></p>';
}
}
add_action( 'bp_after_content_snippets', 'imath_display_custom_field' );Ajouter un bouton Twitter aux meta buttons

/**
* Add meta buttons example > Twitter
*/
function imath_twitter_button() {
$twitter_account = 'yourtwitteraccountwithout@';
?>
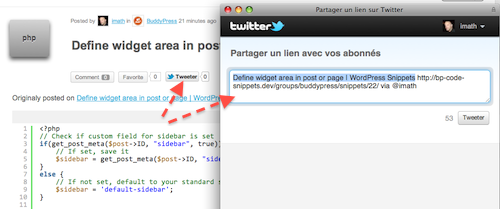
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="<?php echo $twitter_account; ?>" data-url="<?php bp_snippet_permasnpt();?>" data-text="<?php bp_snippet_title();?>" data-lang="fr">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<?php
}
add_action('bp_code_snippets_other_meta_buttons', 'imath_twitter_button');Personnaliser le branding dans les iframes des embed snippets

function imath_custom_brand($href, $class) {
$href = get_bloginfo('siteurl');
$name = get_bloginfo('name');
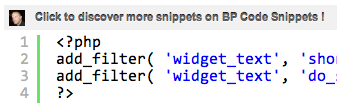
return '<span class="default-brand"><img src="'.get_stylesheet_directory_uri() .'/images/imath.jpg"><a href="'.$href.'" class="'.$class.'" target="top">Click to discover more snippets on '.$name.' !</a></span>';
}
add_filter( 'bp_code_snippets_add_brand', 'imath_custom_brand', 2, 2 );Une petite astuce pour conclure..
Comme vous avez pu le voir, BP Code Snippets propose de récupérer un iframe pour afficher un snippet directement dans un autre site ou blog… Or si on colle un iframe dans WordPress tel quel.. ça donne pas grand chose car cette balise n’est pas autorisée. Ci-après vous trouverez une astuce (à utiliser dans un functions.php par exemple) pour pouvoir directement ajouter les snippets dans un blog WordPress n’ayant rien à voir avec le site sur lequel est installé BP Code Snippets. A manier avec précautions 😉
<?php
function embed_snippets_shortcode_handler( $atts, $content ) {
global $post, $bp;
extract( shortcode_atts( array( 'url' => false, 'width'=>'100%', 'height' => '100px'), $atts ) );
if( $url ) {
return '<iframe src="'.$url.'" frameborder="0" width="'.$width.'" height="'.$height.'"></iframe>';
} elseif ( ! $url && $content) {
return $content;
}
}
function embed_snippets_run_shortcode( $content ) {
global $shortcode_tags;
/**
* many thanks to Viper007Bond for this trick
* http://www.viper007bond.com/2009/11/22/wordpress-code-earlier-shortcodes/
*/
// Backup current registered shortcodes and clear them all out
$orig_shortcode_tags = $shortcode_tags;
remove_all_shortcodes();
add_shortcode( 'embedsnippet', 'embed_snippets_shortcode_handler' );
// Do the shortcode (only the one above is registered)
$content = do_shortcode( $content );
// Put the original shortcodes back
$shortcode_tags = $orig_shortcode_tags;
return $content;
}
add_filter( 'the_content', 'embed_snippets_run_shortcode', 7 );Upgrade information
Important : you’ll need to upgrade to BuddyPress 1.5 before upgrading BP Code Snippets to version 2.0. Once BuddyPress is upgraded, make sure to back up all your config (database and files) before attempting to upgrade BP Code Snippets to version 2.0.
If you upgraded to BP Code Snippets 2.0 and want to roll back to 1.3.3, make sure not to use the delete button of the plugin administration. Instead delete manually the files and paste those of previous version.


8 réponses à “BP Code Snippets 2.0 : finally #BuddyPress 1.5+ ready!”
Haha génial l’interview, même peu téléchargé, tes plugins sont super utiles, merci!
Je me considère moi aussi comme un bricoleur lol 🙂
Coucou @ BenHen,
Merci pour ton commentaire !! On va pouvoir créer une association de bricoleurs 😉
A+
Bonjour,
J’adore le plugin et je souhaiterais l’utiliser avec le theme Buddyboss. Cependant, les blocs sont comme « cassés ». Si vous acceptez de résoudre mon problème, je pourrais vous envoyer la traduction en espagnol en échange?
Merci d’avance
María
Bonjour Maria,
la seule difficulté est que je ne dispose pas de ce thème et que c’est un thème payant.. Mais pourquoi pas.. BuddyBoss est-il compatible BuddyPress 1.5+ ?
Hi again imath. Just wanted to let you know I’ve reported what appears to be a bug on your WordPress plugin-forum:
http://wordpress.org/support/topic/plugin-bp-code-snippets-cant-add-existing-snippet?replies=1#post-2631259
~ Erlend
i replied http://wordpress.org/support/topic/plugin-bp-code-snippets-cant-add-existing-snippet?replies=2#post-2631477
Hello,
I wanted to extract all the snippets I entered already using bp-code-snippets, I went to phpmyadmin but surprisingly all the codes were containing magic quotes, so there is no way for me to extract raw text of my snippets.
Any idea on how to solve that, I want to get a csv or excel of all my snippets
Thanks
Hi you can try something like this…
http://pastebin.com/TvMiswJc