Arghhh, le cauchemar : les hommes mystérieux se propagent sur le mur d’activités, dans nos commentaires de blog, dans les forums, dans les page de profils, dans les annuaires de groupes voir de blogs (si WordPress multisite).. Bref partout !
Lorsque je m’occupais de 3 intranets motorisés par WordPress/BuddyPress, il devenait souvent réalité. N’avez vous jamais évacué ce même soupir de frustration ? Il est temps de se pencher sur le sujet et d’élaborer notre contre-attaque !

Rassurez vous, je n’ai rien contre l’avatar par défaut de BuddyPress, le pauvre : il n’y est pour rien. La vraie cible est l’utilisateur qui se cache derrière ce mystère. Pourtant, vous le verrez, « out of the box » et WordPress et BuddyPress simplifient l’ajout d’une image de profil pour l’utilisateur.
Voici notre « Strike back » stratégie en 5 points :
Table des matières…
- Connaître les habitudes de notre proie
- Neutraliser pour mieux régner (intranet)
- Challenger l’utilisateur
- Enrichir BuddyPress d’un autre outil d’ajout d’Avatar (Meet BuddyBooth !)
- Ne pas oublier les avatars des groupes et des blogs
Je déclare la chasse à l’homme mystérieux ouverte !
1. Connaître les habitudes de notre proie
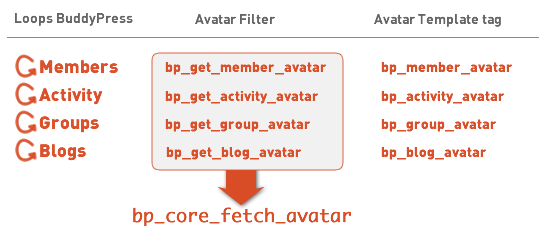
Comment et où apparaissent ces fameux hommes mystère ? Pour y voir un peu plus clair dans notre écosystème, je vous propose cette illustration suivie par mes explications.

On top, il y a Gravatar. C’est un service que je trouve très astucieux car il permet de créer un lien entre notre adresse mail et une représentation de notre identité (pour ne pas répéter avatar). En complément, il propose également une page de profil pour stocker les différents liens qui complètent notre ‘internet’ existence.
Voici mon profil : imath @ gravatar
WordPress intègre une fonction (get_avatar) qui réalise un appel au service Gravatar afin de ramener l’image de l’auteur d’un post ou d’un commentaire grâce à un hash (md5) de son email.
De son côté, BuddyPress étend WordPress d’un environnement communautaire modulable (groupes, profils étendus, forums, activités…). Il propose notamment une gestion des avatars des membres de la communauté directement dans le blog sur lequel il est activé. Il dispose également d’une fonction (bp_core_fetch_avatar) qui réalise le même appel auprès de Gravatar si toutefois, après vérification des avatars stockés sur le blog, aucun n’est rattaché au membre.
Grâce à sa fonction bp_core_fetch_avatar_filter, BuddyPress intercepte la fonction get_avatar de WordPress pour lui faire vérifier la même chose avant de solliciter Gravatar précisément en passant par la fonction bp_core_fetch_avatar.
L’utilisateur a le choix d’utiliser son « gravatar » ou d’ajouter à son profil BuddyPress du blog un autre avatar qui prendra le dessus sur son gravatar. En revanche si l’utilisateur n’a pas de profil chez Gravatar ni n’a uploadé son avatar dans l’espace communautaire du blog, Le tant redouté homme mystérieux apparaît.
Ainsi, au fur et à mesure des ajouts de contenu par ce type d’utilisateur, Sir Mystery Man prolifère dans les activités, les forums, les groupes, les commentaires.. Bref partout !
La fonction centrale est donc bp_core_fetch_avatar. Aussi de la même manière que WordPress propose un filtre à sa fonction get_avatar (qui est d’ailleurs exploité par bp_core_fetch_avatar_filter), BuddyPress propose une série de filtres que nous détaillerons plus bas et qui sont autant d’opportunités de modifier son comportement.
Chaque module de BuddyPress dispose se sa propre logique de loops et d’un ensemble de template tags. Un ou plusieurs (cas des forums et de la messagerie privée) template tags se chargent d’appeler cette fonction coeur.

Chacun de ces template tags propose un filtre et utilise la fonction bp_core_fetch_avatar, en personnalisant les arguments passés en paramètres, afin de récupérer l’image d’un utilisateur, d’un groupe ou d’un blog.. A l’intérieur des loops, on peut éventuellement utiliser ces filtres pour modifier cette dernière, c’est ce que je ferais par exemple pour modifier l’avatar d’un blog ou d’un groupe dans la suite de cet article. La plupart du temps et s’agissant des utilisateurs en particulier j’utilise les filtres proposés dans la fonction bp_core_fetch_avatar.
Cette fonction charnière dans la gestion des avatars est localisée dans le fichier /buddypress/bp-core/bp-core-avatars.php et propose une quinzaine de filtres. En utilisant ces derniers on peut donc modifier son comportement pour par exemple changer des attributs de l’image, modifier le chemin vers l’avatar par défaut, forcer la non sollicitation de Gravatar ou carrément intercepter l’intégralité du code construit par cette fonction ainsi que ses arguments pour nous permettre de construire notre propre logique.
2. Neutraliser pour mieux régner (intranet)
Nous allons donc exploiter certains des filtres mis à notre disposition par BuddyPress dans la suite de cet article. Et pour démarrer, on va neutraliser Gravatar. Etonnant comme pratique pour quelqu’un qui vient d’expliquer que ce service était très astucieux. En fait, je commence par envisager le cas d’un intranet et donc je souhaite éviter des appels vers des ressources externes. Dans le functions.php de notre child thème, vous retrouverez ce snippet :
function bpmmh_no_gravatar( $nograv ){
return true;
}
add_filter('bp_core_fetch_avatar_no_grav', 'bpmmh_no_gravatar', 10, 1 );La première ligne de notre code utilise le filtre bp_core_fetch_avatar_no_grav pour demander à notre fonction bpmmh_no_gravatar de retourner systématiquement true à la place de la valeur attendue. 10 est la priorité d’exécution standard d’un hook WordPress et 1 indique qu’un argument est à passer à notre fonction ici $nograv. Désormais et d’ailleurs uniquement si Gravatar est neutralisé, nous pouvons utiliser le filtre bp_core_default_avatar_$object afin de modifier l’avatar par défaut. $object vaudra soit user soit group.
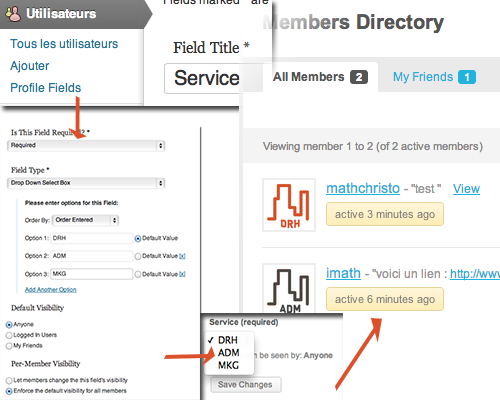
On pourrait simplement modifier l’avatar par défaut de BuddyPress pour en afficher un autre, mais du coup ça n’apporterai pas grand chose car notre nouvel avatar prolifèrerai à son tour. Nous allons donc légèrement innover en mettant à profit les BuddyPress xprofile. BuddyPress propose d’enrichir les profils des membres grâce à ce module. Ainsi, depuis l’administration des utilisateurs de votre blog, il est possible d’ajouter des champs de profil qui seront paramétrables depuis la zone d’édition des profils utilisateurs. Par ailleurs, ils seront ajoutés au formulaire d’inscription et, si nous définissons notre champ comme obligatoire, nous aurons forcément une valeur. Ce que nous allons donc accomplir c’est faire varier l’avatar en fonction de ce champ. Pour cela nous allons définir un xprofile de type liste déroulante en spécifiant des services. Dans mon exemple, j’en ai définit 3 : ADM, DRH et MKG pour respectivement Administration, ressources humaines et marketing. Ensuite dans le répertoire images de notre thème nous allons ajouter 3 images qui représentent chacun de ces services.

Pour arriver à ce résultat, il suffit d’ajouter au functions.php de notre child thème ce code :
function bpmmh_get_service_avatar( $avatar, $params ) {
// $params contient tous les arguments envoyés á bp_core_fetch_avatar
$user_id = $params['item_id'];
// on récupère la valeur sélectionnée par l'utilisateur
$service = xprofile_get_field_data('Service', $user_id );
// si pas de service trouvé, l'homme mystère est notre homme !
if ( empty( $service ) ) {
return $avatar;
}
/**
* on a un service, maintenant notre thème enfant
* a-t-il l'image correspondante ?
*/
$avatar_service = get_stylesheet_directory() . '/images/' . $service . '.png';
if ( file_exists( $avatar_service ) ) {
$avatar = get_stylesheet_directory_uri() . '/images/' . $service .'.png';
return $avatar;
}
}
add_filter( 'bp_core_default_avatar_user', 'bpmmh_get_service_avatar', 10, 2 );En lisant le code ci-dessus, j’imagine que vous avez compris que les noms des fichiers image seront ADM.png, DRH.png et MKG.png.
Petite parenthèse :
Il est intéressant de constater (c’est l’expérience de 3 années qui parle !) que suite à son inscription dans la communauté professionnelle, le premier réflexe du membre est de se mettre en relation avec les autres utilisateurs de la même filière, du même service ou exerçant une fonction équivalente à la sienne. D’ailleurs, au lancement de votre « BuddyPress powered RSE », votre mur d’activité sera majoritairement peuplé de mentions du type « tel est devenu ami avec tel » !
function bpmmh_add_avatar_extra_info( $image, $params, $item_id, $avatar_dir, $css_id, $html_width, $html_height, $avatar_folder_url, $avatar_folder_dir ) {
/**
* si l'avatar ne concerne pas un utilisateur,
* pas la peine de poursuivre
*/
if ( $params['object'] != "user" ) {
return $image;
}
if( ! $params['width'] ) {
if( $params['type'] == 'thumb' ) {
$width_mb = 55;
}
if( $params['type'] == 'full' ) {
$width_mb = 155;
}
//si l'image est trop petite alors on ajoute pas l'info
} elseif ( $params['width'] < 40 ) {
return $image;
} else {
$width_mb = $params['width'] + 5;
}
$default = array();
/**
* grâce á ce filtre, il sera possible d'ajouter des
* informations aux avatars...
*/
$extra_infos = apply_filters( 'bpmmh_avatar_extra_info', $default, $item_id, $params, $image );
if ( count( $extra_infos ) > 0 ) {
$extra_info = '';
foreach ( $extra_infos as $k => $v ) {
if ( ! empty( $v ) ) {
$extra_info .= '<li class="'.$k.'">' . $v . '</li>' ;
}
}
} else {
return $image;
}
return '<div class="avatar_container" style="width:' . $width_mb . 'px;">' . $image . '<ul class="avatar_info">' . $extra_info . '</ul></div>';
}
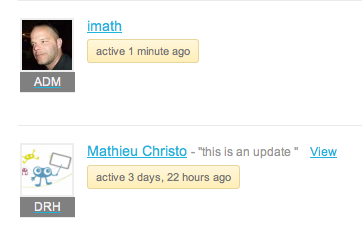
add_filter('bp_core_fetch_avatar', 'bpmmh_add_avatar_extra_info', 1, 9 );Du coup en appliquant notre dernier trick, un utilisateur « mystérieux » dispose d’un avatar indiquant son service : ce qui pour certain peut paraître plus utile que d’afficher sa photo.. Il est hors de question de prendre ce risque !
Je vous propose d’utiliser une nouvelle astuce pour enrichir l’avatar (je parle de celui qui est != mystery man) de l’information du service d’appartenance de notre membre. Ici, je me suis souvenu du plugin qu’on m’avait demandé de concevoir en octobre 2011 pour associer le niveau de l’utilisateur défini par le plugin membership à l’avatar en positionnant ce « user level » juste en dessous. J’ai donc commencé par adapter la fonction que j’avais créée à l’époque afin de renvoyer notre xprofile « Service » et puis je me suis dis, autant variabiliser un peu plus cette fonction pour éventuellement permettre d’afficher d’autres informations (ce qui nous sera d’ailleurs utile dans notre 3e partie!). Pour cela il m’a suffit d’ajouter un hook de type filtre que j’ai appelé « bpmmh_avatar_extra_info ».
Il s’agit donc de filtrer la fonction core bp_core_fectch_avatar car nous voulons intercepter tout appel et réagir en conséquence. S’il ne s’agit pas d’un avatar de type « user », alors nous n’agissons pas, autrement si notre variable $extra_infos qui est initialisée par un tableau vide contient des éléments alors c’est que notre hook perso a été filtré et que nous devons afficher une ou plusieurs informations sous l’avatar.
Il ne nous reste plus qu’à écrire la fonction qui précisément ajoutera un élément au tableau $extra_infos en filtrant bpmmh_avatar_extra_info.
function bpmmh_xprofile_add_info_under_avatar( $extra_infos, $user_id, $avatar_params, $image ) {
/**
* d'abord on vérifie si l'avatar est un avatar "de service"
* c'est á dire on vérifie si l'image est ADM.png/DRH.png ou MKG.png
*/
$avatar_folder_dir = get_stylesheet_directory() .'/images';
if ( file_exists( $avatar_folder_dir ) ) {
// Open directory
if ( $av_dir = opendir( $avatar_folder_dir ) ) {
// On stocke les fichiers images existants dans notre thème
$avatar_files = array();
while ( false !== ( $avatar_file = readdir( $av_dir ) ) ) {
/**
* on ajoute que les fichiers
* pas les répertoires . ou .. éventuels
*/
if ( 2 < strlen( $avatar_file ) ) {
$avatar_files[] = get_stylesheet_directory_uri() . '/images/'.$avatar_file;
}
}
}
}
if( is_array( $avatar_files ) && count( $avatar_files ) > 0 ) {
preg_match( '/src="([ˆ"]*)"/i', $image, $match );
/**
* Si on a un match entre l'avatar et un des éléments du tableau
* c'est que nous n'avons pas besoin d'ajouter le xprofile
*/
if ( in_array( $match[1], $avatar_files ) ) {
return $extra_infos;
}
}
// ajout du xprofile au tableau $extra_infos
$extra_infos['profile'] = xprofile_get_field_data('Service', $user_id );
return $extra_infos;
}
add_filter( 'bpmmh_avatar_extra_info', 'bpmmh_xprofile_add_info_under_avatar', 10, 4 ); Et voilà ce qui nous donnera ce résultat pour les utilisateurs qui ont bien transmis un avatar dans la gestion interne du blog.

3. Challenger l’utilisateur
On va jouer sur 2 tableaux : la carotte et le bâton. Une première option possible est d’utiliser un système qui fait gagner des points selon les actions réalisées par l’utilisateur, l’histoire de « gamifier » la chose. Il existe le duo CubePoints et CubePoints BuddyPress Integration qui nous permet de disposer d’un tel dispositif.
Petite parenthèse :
Le fait déclencheur de cet article est le commentaire de Michaël me demandant d’intégrer des éléments CubePoints à mon plugin BP Show Friends. Du coup j’utilise la technique appliquée par le filtre bpmmh_add_avatar_extra_info de mon précédent chapitre afin d’indiquer le nombre de points obtenus par le membre.
Juste pour le fun et parce que ça nous permettra de bien comprendre le concept de priorité d’un hook WordPress, on détaille ci-après le code de la fonction responsable de l’ajout du nombre de CubePoints sous l’éventuelle mention du service elle même affichée sous l’avatar.. Pour s’assurer de cela, nous indiquons une priorité plus élevée en paramètre du filtre (dans notre exemple 11, celui du xprofile étant définit à 10) de sorte que la fonction bpmmh_cubepoints_bp_show_friends sera appelée après la fonction bpmmh_xprofile_add_info_under_avatar.
function bpmmh_cubepoints_bp_show_friends( $extra_infos, $user_id, $avatar_params, $image ) {
/**
* décommenter ici si vous voulez n'afficher les points
* que sous les avatars affichés par le widget bp-show-friend
*
* if( !strpos( $avatar_params['class'], 'bp-show-friends' ) ) {
* return $extra_infos;
* }
*/
$extra_infos['cubepoints'] = cp_displayPoints( $user_id, 1 );
return $extra_infos;
}
add_filter('bpmmh_avatar_extra_info', 'bpmmh_cubepoints_bp_show_friends', 11, 4 );Notre child thème intègre cette fonctionnalité si toutefois vous utilisez vous aussi CubePoints et BP Show Friends. Vous pourrez également bénéficier d’une série de fonctions bonus qui permet de classer les membres selon le nombre de points obtenus.

Ci-dessus l’illustration d’une astuce qui permet en fonction du paramètre « class » passé à la fonction bp_core_fetch_avatar de maîtriser l’ajout ou non de l’information du service dans le widget BP Show Friends. De son côté BP Show Friends appelle l’avatar de cette façon :
<?php bp_member_avatar( array( 'class' => 'avatar bp-show-friends' ) ) ?>
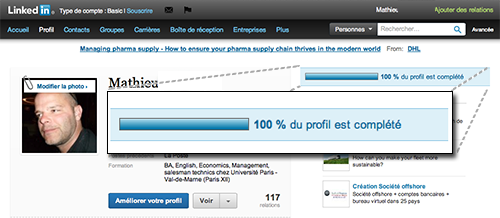
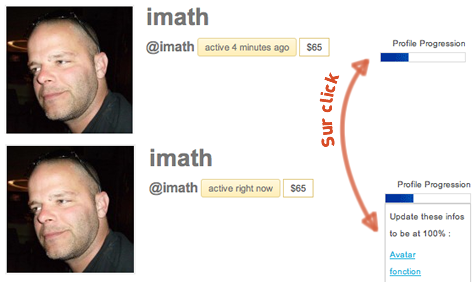
Ensuite, une autre option envisageable est de titiller l’intérêt du nouveau membre. Vous avez déjà remarqué notre fâcheuse tendance à vouloir toujours être à 100% ? Eh bien on va s’en servir 🙂 Nous pouvons commencer par afficher à la manière de Linkedin une barre de progression sur la page du profil du membre.

Sur le WordPress repository, un plugin vieillissant est disponible et il semble toujours fonctionner : BuddyPress Profile Progression.
On va donc l’utiliser tout en lui donnant un petit coup de jeune afin qu’il prenne en compte l’avatar dans son calcul de l’avancée (car out of the box il ne boucle que sur les xprofiles) et que soit affiché sur click de la barre de progression une information indiquant les champs à compléter pour atteindre la plénitude du 100%.

J’allais oublier un détail, on va aussi se débarrasser du lien vers « caca » – que l’auteur de ce plugin a ajouté à la barre de progression pour je ne sais quelle raison ?? – pour le remplacer par un slideToggle affichant les liens vers les champs à compléter si l’utilisateur est sur son profil ou un lien vers le profil de l’utlisateur s’il est sur un profil différent du sien. Je ne détaille pas ici ce chantier je vous laisse le découvrir sur github 😉
Nous avons étudié deux démarches positives pour essayer d’inciter nos membres à montrer leurs visages. Ce coup-ci on va gentiment donner des coups de bâton s’ils ne l’ont toujours pas fait ! L’idée est d’afficher pour l’utilisateur loggé un avatar par défaut différent de notre cher mystery man alors que les autre utilisateurs voient toujours le mystery man 😉 Pour vraiment irriter le membre connecté, on va en plus faire un vieux gif animé sur fond rouge. Toutefois, on va quand même lui simplifier la tâche, si cet avatar animé est affiché alors, on remplacera le lien qui pointe vers la home du profil de l’utilisateur par un lien qui l’amène directement dans la page de modification de l’avatar.

On va également complexifier la gestion de l’avatar par défaut en ouvrant les vannes vers Gravatar. Pour cela il suffit simplement de commenter le filtre que nous avions réalisé ici. Du fait de cette nouvelle règle du jeu, nous aurons besoin de vérifier si l’utilisateur a personnalisé son profil gravatar avec une photo. Un petit schéma explicatif de la succession des opérations s’impose !

La première chose qu’on va faire c’est qu’on va capitaliser sur la fonction bpmmh_add_avatar_extra_info dans la mesure où elle filtre déjà bp_core_fetch_avatar et que du fait de l’ouverture à gravatar, notre filtre sur bp_core_default_avatar_user ne sera plus sollicité pour modifier l’avatar par défaut. Comme l’illustration le montre, nous allons ajouté un filtre maison à cette fonction, lequel sera intercepté par bpmmh_user_is_mysterious.
// dans bpmmh_add_avatar_extra_info comme illustré
$image = apply_filters( 'bpmmh_check_gravatar', $image, $params, $item_id );
// plus bas et en dehors de la fonction, on ajoute notre filter
add_filter('bpmmh_check_gravatar', 'bpmmh_user_is_mysterious', 10, 3);Cette fonction va d’abord tester si Gravatar est dispo ou pas. Si dispo alors elle demandera à la fonction bpmmh_is_a_gravatar_user munie de l’identifiant de l’utilisateur de réaliser une requête HTTP (via la classe WP_Http de WordPress) afin de solliciter la php API de Gravatar à la recherche du profil de l’utilisateur. Si on le trouve, on renvoie true. Je vous laisse imaginer ce qu’on renvoie autrement.
Ensuite, on ne va pas s’amuser à faire cette requête à chaque chargement de l’avatar de l’utilisateur connecté ! On va donc se servir des user_meta pour stocker notre meta bpmmh_has_gravatar si on trouve bien un profil. On va aussi éviter de répéter cette requête si on ne le trouve pas en utilisant un transient qui nous permettra de ne pas revérifier pour l’utilisateur connecté avant 1 jour. Ainsi, si l’utilisateur dispose bien d’un gravatar, alors on l’affiche, sinon, on le remplace par notre gif animé horrible ! Dans le child thème vous retrouverez le détail de ces fonctions. Il est à noté que je termine par vérifier si l’utilisateur n’a pas renseigner un xprofile service pour éventuellement lui renvoyer l’avatar de ce service ;).
4. Enrichir BuddyPress d’un autre outil d’ajout d’Avatar (Meet BuddyBooth !)
Je vous propose d’en terminer avec les avatars des utilisateurs en évoquant ce que je considère comme la « star » de ce tutoriel : BuddyBooth !
Alors, je sais : il existe déjà un plugin qui permet de prendre des snapshots de l’utilisateur avant de les sauvegarder en tant qu’avatar, d’ailleurs, il s’appelle BP WebCam Avatar. Le truc c’est que quand j’ai fait ma recherche google, j’ai cherché « BuddyPress photobooth » et je l’ai pas vu 🙁 Par ailleurs, j’avais croisé des tutos HTML5 qui démontraient comment utiliser getUserMedia pour s’amuser avec le flux de la webcam de l’utilisateur. Il fallait donc que je m’amuse à les tester 🙂 En passant merci à Alexandre Alapetite pour son script qui m’a bien été utile. Voici la démo de BuddyBooth :
Le principe est très simple : si le navigateur supporte getUserMedia alors on l’utilise, sinon on revient sur l’utilisation de Flash pour capturer la caméra de l’utilisateur. J’ai dû me replonger dans ActionScript 2, un language que je n’avais pas manipuler depuis des années, afin de faire en sorte que les deux versions aient à peu près le même look..
Voici donc, un autre moyen pour permettre à l’utilisateur de ne plus entretenir le mystère. Vous le retrouverez bien entendu dans notre child thème.
5. Ne pas oublier les avatars des groupes et des blogs
Et oui ! L’homme mystère peut également s’inviter dans l’annuaire des groupes ou l’annuaire des blogs de BuddyPress. Si le créateur d’un groupe n’uploade pas d’image le représentant ou si l’administrateur d’un blog enfant est lui même un mysterious buddy alors, il est là, il résiste le bougre 🙂
On va commencer par les groupes. Et sur ce sujet tout a déjà été presque dit par l’ami Bowe (d’ailleurs j’en profile pour le féliciter une nouvelle fois pour son premium BuddyPress theme Balance). Afin d’afficher un avatar particulier pour les groupes entretenant le mystère, il propose d’utiliser le filter bp_get_group_avatar du group tempate tag bp_group_avatar pour accrocher sa fonction my_default_get_group_avatar.
L’avantage de cette méthode est que quelque soit la disponibilité de Gravatar, son nouvel avatar prend le dessus sur mystery man. Vous retrouvez ces éléments dans notre child thème mais également directement sur son site
Maintenant, si on évolue sur un intranet et qu’on a neutralisé Gravatar, on peut également profiter du filtre bp_core_default_avatar_$object en remplaçant $object par ‘group’.
function bpmmh_get_group_avatar( $url, $params) {
$avatar_url = get_stylesheet_directory_uri() . '/images/default-group.png';
return $avatar_url;
}
add_filter( 'bp_core_default_avatar_group', 'bpmmh_get_group_avatar', 10, 2 );Maintenant pour les blog, qu’on ait neutralisé ou pas Gravatar, on a peu de choix car pour le moment bp_core_default_avatar_$object ne s’exécute que pour ‘user’ ou ‘group’. Toutefois, en lisant le code source de la fonction bp_core_fetch_avatar, il semblerait que les core developpers d’intéressent prochainement à permettre de personnaliser cet avatar.

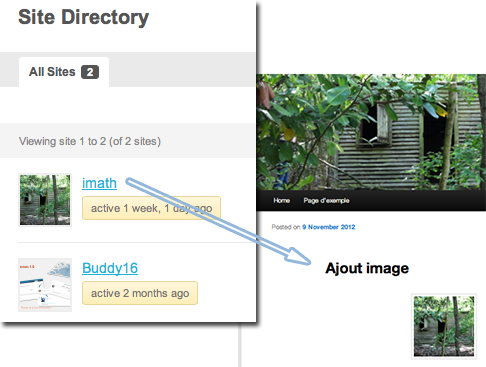
En attendant, L’avatar est celui de l’admin du blog. Mais on peut modifier ce comportement pour par exemple récupérer la featured image du dernier article publié. Et s’il n’en a pas on peut prendre une image du blog au hasard 😉 C’est ce que notre child thème vous propose en utilisant le filtre du blog template tag bp_blog_avatar.
function bpmmh_handle_blog_avatar( $avatar, $blog_id, $admin_avatar_args = false ) {
global $blogs_template;
// on change de blog
switch_to_blog( $blog_id );
// si le dernier post a un thumbnail, on le prend
if( isset( $blogs_template->blog->latest_post->guid ) && !empty( $blogs_template->blog->latest_post->guid) ) {
$latest_post = explode('?p=', $blogs_template->blog->latest_post->guid );
$post_id = intval( $latest_post[1] );
if( has_post_thumbnail( $post_id ) ) {
$thumbnail_id = get_post_thumbnail_id( $post_id );
$vignette = wp_get_attachment_image_src( $thumbnail_id, array(50, 50) );
}
}
/**
* si le dernier post n'a pas de thumbnail,
* on récupère les 5 dernières image
*/
if( ! $vignette || empty( $vignette[0] ) ){
$args = array(
'post_type' => 'attachment',
'numberposts' => 5
);
$attachment_ids = array();
$blog_posts = get_posts( $args );
foreach ( $blog_posts as $attachment ) {
// on s'assure qu'on a une image
if ( strpos( $attachment->post_mime_type, 'image' ) !== false && $attachment->post_parent > 0 ) {
$attachment_ids[] = $attachment->ID;
}
}
$vignette = wp_get_attachment_image_src( $attachment_ids[0], array(50, 50) );
}
// on recharge le blog courant
restore_current_blog();
/**
* si on a une image on l'utilise comme avatar,
* sinon on renvoit celui de l'utilisateur.
*/
if( !empty( $vignette[0] ) ) {
return '<img src="'. $vignette[0] .'" alt="Blog avatar" class="avatar blog-' . $blog_id . '-avatar" width="'.$vignette[1].'" height="'.$vignette[1].'">';
} else {
return $avatar;
}
}
add_filter('bp_get_blog_avatar', 'bpmmh_handle_blog_avatar', 3, 9 );Voilà ! J’ai testé ces différents tricks sur WordPress 3.4.2 / BuddyPress 1.6.1 ainsi que sur WordPress 3.5 beta 3 et BuddyPress 1.7bleeding. Vous pouvez récupérer le thème sur github. A+
Update !
Découvrez BP Avatar Suggestions sur bp-fr.net, un autre moyen de traquer le mystère !


5 réponses à “#BuddyPress Mystery Man Hunt : la chasse à l’homme mystère est ouverte !”
[…] répondu avant d’en parler à iMath (BP checkins, WP Idea Stream, BP Bookmarklet,….) en pleine chasse au Mystery Men justement. Un pur hasard qui a permit, vingt-quatre heures plus tard, de donner le […]
@imath – you make fantastic plugins !!!! I have tried the BP Webcam Avatar plugin, but for some reason could never get it to work… is it possible to run buddybooth as a separate plugin, would really love feature
Hi Greg,
thanks for your comment, and sorry BP Webcam Avatar is not working for you 🙁
It’s totally possible to have BuddyBooth as a standalone plugin, i quickly package this plugin :
https://github.com/imath/buddybooth
hope it will work for you (requires BuddyPress 1.7)
I am trying to do the following things. Please guide me
1. approve an avatar before it is displayed after upload by user
2. option to show only profiles which have an uploaded avatar in search results
3. encourage users to upload a profile picture – avatar
Please guide me.. are there some plugins or some code.. the gist.github links dont open and seem to be for some old version. Thank you.
Hi,
About points 1 & 2, i don’t think there’s a plugin to do that.
About 3, i see i’ve shared some code here https://github.com/imath/bp-mystery-man-hunt/blob/master/includes/profile-progression.php to use with the BP Profile progression plugin. You can try it.
Thanks a lot for your feedback.