Proposer son contenu de telle manière qu’il puisse non seulement être compris par des lecteurs de notre pays mais aussi par ceux par delà nos frontières peut s’avérer relativement complexe. Il existe bien entendu des extensions spécialisées pour nous aider. Et selon le nombre de langues que vous souhaitez supporter elles peuvent se révéler assez vite incontournables. Si par ailleurs votre connaissance des langues supportées est limitée il vous faudra, en plus, trouver des contributeurs spécialisés.
Ceci étant dit, j’ai eu envie de partager avec vous la manière dont j’ai très humblement abordé cette problématique pour le site de la tribu ClusterPress.
L’environnement « bilingue » de Cluster.Press
D’abord j’ai eu une ambition très mesurée car j’ai opté pour le support du français, ma langue natale, et de l’anglais, langue que j’arrive plus ou moins à comprendre. Ensuite j’ai parcouru les sites de certains projets « open source » de référence de la galaxie WordPress. J’ai finalement longuement réfléchit (ça m’arrive!) à la meilleure organisation, c’est à dire celle qui me convient le plus.
Ainsi, je pense qu’utliser le Multisite comme le font, par exemple, WordPress.org ou BuddyPress.org pour mettre à disposition des sites complets par langue est très intéressant. On bénéficie ainsi automatiquement des traductions de WordPress, des plugins et des thèmes qui sont entretenues par la communauté Polyglots et nous n’avons plus qu’à nous soucier des articles et des pages. Cela laisse par ailleurs une certaine liberté pour mirrorer le contenu français en anglais ou proposer des contenus différents selon la langue.
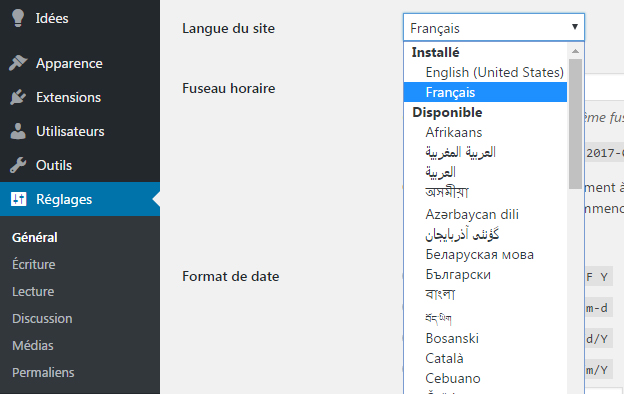
La mise en oeuvre est simple, il suffit de configurer son WordPress en multisite, de créer autant de sites que de langues supportées (2 dans mon cas) avant d’aller dans les réglages généraux de chacun d’entre eux pour activer la langue adéquat.

En revanche, j’ai estimé qu’affecter le site principal à la langue principale c’est à dire le français pour Cluster.Press et l’anglais pour WordPress.org (par exemple) n’était pas le meilleur choix, aussi j’ai préféré m’orienter sur l’organisation suivante :
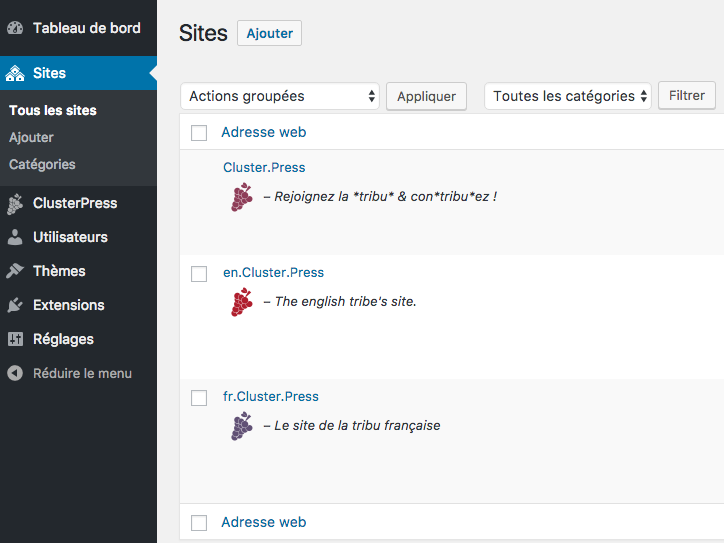
- Le site principal (Cluster.Press) est la porte d’entrée commune pour tous les visiteurs qu’ils comprennent le français ou qu’ils préfèrent l’anglais. Ce site principal doit donc pouvoir s’afficher dans les deux langues avant d’ouvrir sur les deux sites dédiés à chacune des langues.
- les sites français fr.Cluster.Press et anglais en.Cluster.Press doivent tous les deux proposer un lien pour revenir sur le site principal pour permettre la consultation des informations communes.

Alors, le plus gros de mon travail a été de mettre en œuvre cette partie commune du réseau Multisite. L’utilisation de l’extension ClusterPress m’a permis de faire d’une pierre deux coups :
- en équipant mon réseau d’annuaires de membres et de sites ainsi que de leurs vues uniques respectives (profil de membre, et aperçu de site) ;
- et en démontrant précisément les possibilités de l’extension (enfin, j’ai essayé!).
Il me restait à identifier les autres contenus qui devaient être mutualisés sur ce site principal. Et, j’ai choisi d’y intégrer des pages relativement statiques comme la rubrique A propos ou Règles du jeu, l’environnement de présentation / téléchargement de ClusterPress et de ses add-ons, sans oublier la page d’accueil bien entendu. Les sites de langue quant à eux se chargent de diffuser l’actualité ainsi que la documentation relative aux projets open source de ClusterPress.
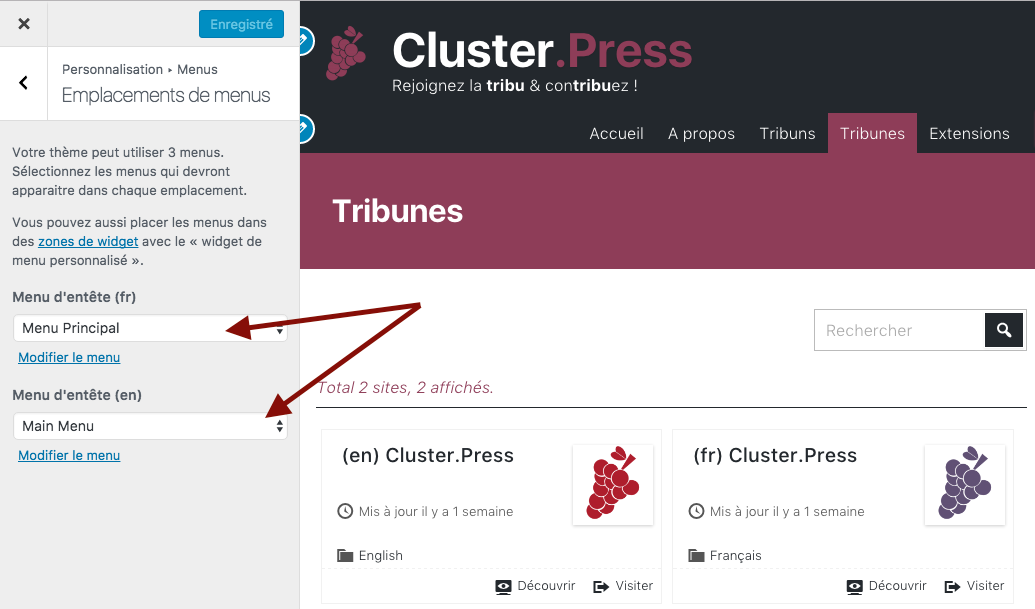
Ensuite, pour organiser la navigation du site principal en fonction de la langue de préférence de l’utilisateur, j’ai imaginé dynamiser deux zones particulières de WordPress :
- la zone d’emplacement des menus (
WP_Nav_Menu) - la zone d’insertion des widgets.

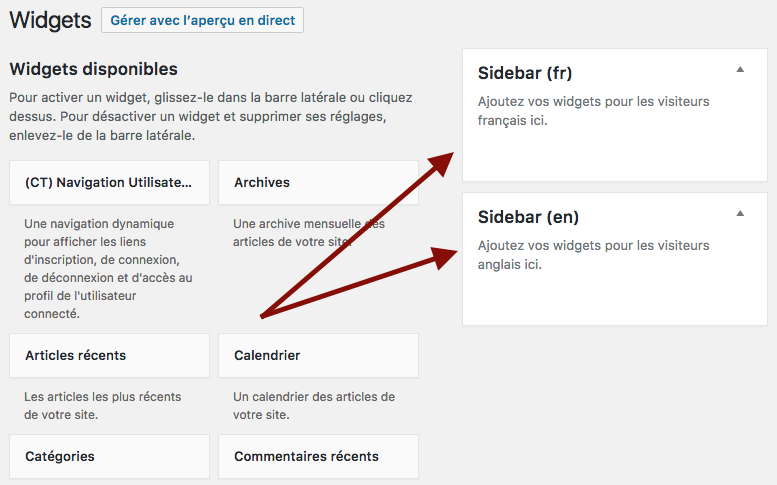
En effet, je me suis dit que dans la mesure où ces deux zones sont initiées à l’aide d’un argument textuel, je pouvais le variabiliser en fonction de la langue et prévoir chaque type d’objet en deux versions : un en 🇫🇷 et l’autre en 🇬🇧 . Ainsi, j’ai préparé deux zones de menus ayant un argument theme_location pour partie identique, la langue étant « suffixée » (ex: nav-menu-en et nav-menu-fr), et deux zones de widgets dont les identifiants respectent la même logique (ex: sidebar-en et sidebar-fr).

L’intérêt étant qu’à partir du moment où la langue de préférence de l’utilisateur est identifiée, seul le menu affecté à la theme_location dont le suffixe correspond et seuls les widgets affectés à la zone dont le suffixe d’identifiant correspond s’afficheront.
Il ne me restait plus qu’à peupler le menu « fr » des pages rédigées en français et le menu « en » des pages écrites en anglais. En passant, le fait que les pages ne soient pas intégrées à la boucle principale de WordPress est bien utile ! La manipulation pour les widgets me permet de simplement personnaliser leurs titres en anglais et en français en fonction de la langue.
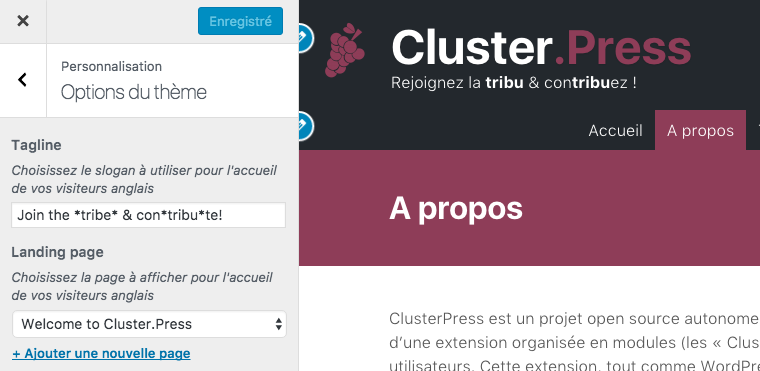
Il me fallait encore veiller à variabiliser la page d’accueil statique qui comme vous le savez repose sur l’option page_on_front (laquelle contient l’identifiant de la page devant servir d’homepage) ainsi que le slogan du site qui repose lui aussi sur une option particulière intitulée blogdescription.

Pour gérer ces deux éléments, je me suis accroché à leurs filtres préfixés pre_option qui présentent l’avantage de court-circuiter la requête qui va normalement chercher la valeur de l’option. Ainsi, si la langue de préférence n’est pas le français, je remplace la valeur de ces options par celles générées par l’environnement « customizer » de mon thème comme illustré ci-dessus.
La fonction centrale de détermination de la langue de préférence.
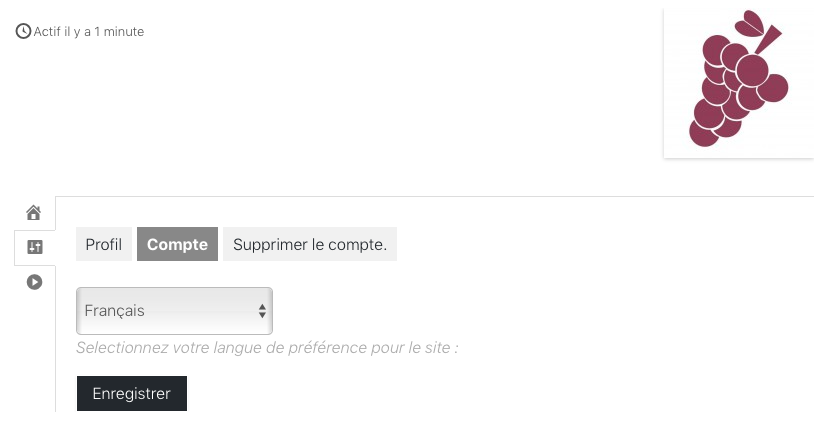
Voilà, maintenant que l’architecture est en place, je me suis concentré sur cette importante étape. D’abord, depuis la version 4.7 de WordPress, une metadata d’utilisateur peut contenir la langue de préférence du membre connecté. J’ai donc pris en compte cette évolution qui aujourd’hui n’est disponible que dans l’administration pour la ramener dans le front-end en profitant notamment du profil ClusterPress.

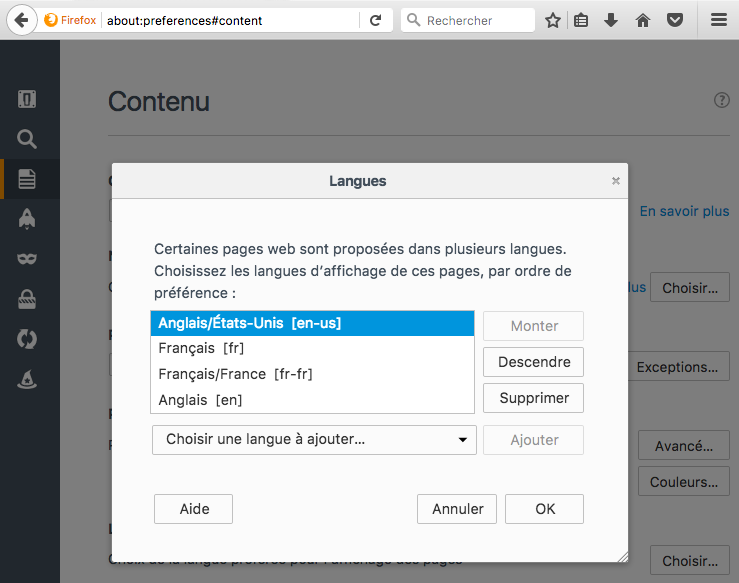
Voici qui simplifie la tâche pour les utilisateurs connectés. Pour les autres, il faut savoir qu’il existe une globale serveur en PHP (il s’agit de $_SERVER['HTTP_ACCEPT_LANGUAGE']) qui véhicule l’ordre de préférence d’utilisation des langues du navigateur. Par exemple depuis les réglages de contenu de Firefox vous pouvez éditer cet ordre comme le montre la capture qui suit.

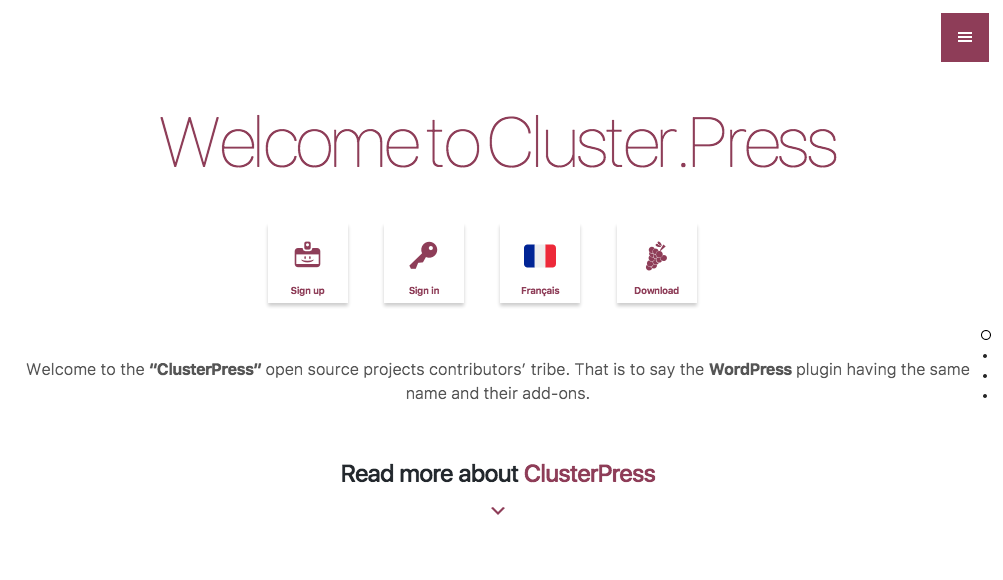
J’intègre donc cette donnée dans ma fonction. De plus, j’ai pensé qu’il était important de prévoir un mécanisme complémentaire pour pouvoir manuellement définir cette langue de préférence. En effet, un anglo-saxon peut devoir utiliser un ordinateur d’un ami français et vice versa! Du coup j’ai ajouté un lien dans le pied de page du site et directement sur sa page d’accueil pour prendre en compte cette éventualité. Pour ce cas précis je trace cette préférence, le temps de la session, dans un bon vieux cookie. Tada! Voici la page d’accueil du site principal dans sa version anglaise.

Cas particulier du formulaire d’inscription.
Lors de mon précédent article, j’avais promis d’en reparler en évoquant sa légère brutalité. Depuis, j’ai pensé qu’il était important de créer un ticket sur le Trac de WordPress pour proposer ma contribution afin d’éviter de requêter des articles ou la page d’accueil pour rien, d’une part, et proposer une amélioration de wp-signup.php et wp-activate.php en attachant un patch à ce ticket, d’autre part.
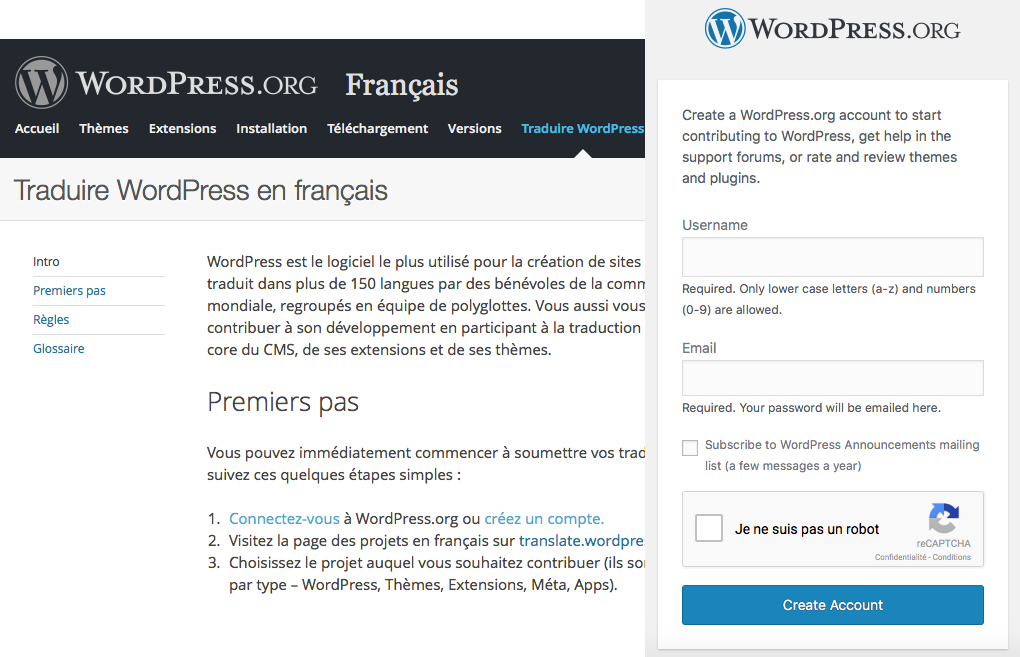
Mais revenons à nos moutons, il faut savoir que dans le cadre d’un Multisite lorsqu’on permet l’inscription, ce fameux wp-signup.php sera systématiquement utilisé pour chacun des sites. Aussi, si mon site principal utilise le français et qu’un visiteur anglais du site enfant en.cluster.press clique sur le lien d’inscription, il affichera un formulaire en français. C’est un peu (login.wordpress.org n’utilisant pas wp-signup.php ) ce qui se passe mais dans un ordre inversé, lorsqu’un français visitant fr.wordpress.org souhaite créer son compte comme illustré ci-dessous.

Ainsi, l’organisation et la fonction décrites dans cet article sont d’autant plus intéressantes qu’elles permettent de résoudre le cas particulier de ce vieillissant wp-signup.php ! Car en effet si l’analyse de la globale serveur a pour une quelconque raison échoué, il reste toujours le lien de la page d’accueil ou du pied de page pour « switcher » la langue 😉
A bientôt !
PS : pour les plus curieux d’entre vous, j’ai rassemblé le code relatif à cette organisation dans le thème ClusterThème hébergé sur le Gitlab de ClusterPress.


3 réponses à “Internationaliser son WordPress grâce au Multisite.”
Hello,
J’ai enfin pris le temps de lire ton article. Ton approche est vraiment intéressante et je me demande vraiment pourquoi nous n’avons pas présenté plus en détail ClusterPress durant le dernier Podcast.
Serais-tu d’ailleurs ok pour parler de ClusterPress durant un podcast dédié?
A bientôt 🙂
[…] Autre approche reposant sur le multisite par imath: Internationaliser son WordPress grâce au Multisite. […]
Merci des auteurs de ces deux articles très intéressants (Mathieu et Grégorie).
Personnellement, je pense que toutes les deux approches (celle-ci et celle de Grégorie) ont des avantages, la question est comment d’aider vos lecteurs (plutôt novices en multisite, comme moi :)) à choisir celle qui est la mieux adaptée.
Pour aider les lecteurs à faire ce choix, serait-il peut-être utile que vous fassiez un tableau de comparaison entre les 2 approches ?