L’environnement « develop » de WordPress a dernièrement évolué pour améliorer la modularité et la flexibilité de ses JavaScripts, préparer l’arrivée prochaine de l’éditeur du projet Gutenberg et favoriser le recours aux pratiques JavaScript modernes. Je vous invite à prendre connaissance de l’article ci-dessous pour en savoir plus sur le sujet.
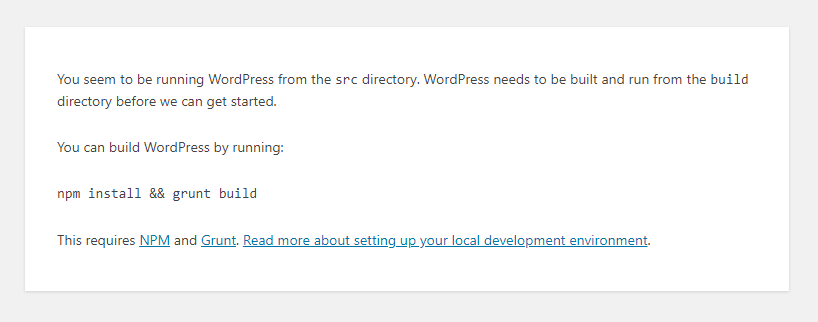
Si comme moi, vous avez pris vos aises dans cet environnement pour développer vos extensions, vous avez certainement vu ce message informant qu’il est désormais obligatoire de « construire » WordPress.

Il est donc nécessaire, pour élaborer ce build, d’installer Node, NPM, Grunt et les modules Node que WordPress utilise pour automatiser les travaux qu’implique cette construction. Pas de souci de mon côté puisque pour contribuer à BuddyPress, Gutenberg et fabriquer mes extensions, je suis déjà équipé en conséquence.
En passant, là où un espace disque de 48Mo suffisait pour contribuer à WordPress, la partie immergée liée aux modules Node et à la mise en place de ce build requiert désormais pratiquement 230Mo de plus. Il faudra penser à prendre en compte cette nouvelle contrainte dans l’organisation des contributor days…
L’impact le plus important porte sur la volatilité de ce build. Car en effet, ce que nous mettions dans src/wp-content/plugins peut très simplement être déplacé dans build/wp-content/plugins une fois ce dernier constitué. Cependant, . Voilà pourquoi l’utilisation des liens symboliques que je pratique depuis un bon moment pour mon confort s’impose désormais pour garder en efficacité.grunt build démarre par une suppression totale du dossier build avant de le reconstituer
Mise à jour! Le build maintient désormais les liens symboliques ou répertoires qui relèvent d’extensions ou de thèmes personnels. Vous pouvez toujours utiliser le script bash ci-après, mais une seule fois : ce n’est plus la peine de le faire systématiquement.

Je range toutes les extensions que je crée, utilise ou auxquelles je contribue dans un dossier complètement en dehors de toute arborescence de site : dans un répertoire « plugins » de mon « home » ~/plugins. Ensuite, jusqu’à présent je créais un lien symbolique vers une ou plusieurs de ces extensions en jouant depuis ~/Sites/wp-develop/src/wp-content/plugins (par exemple) ce type de commande :
ln -s ~/plugins/entrepot entrepotIl s’agit donc de se positionner désormais sur ~/Sites/wp-develop/build/wp-content/plugins après chaque grunt build pour continuer à pouvoir tester visuellement dans le navigateur nos développements personnels.
No problémo lorsqu’il s’agit de le faire pour une extension, mais à partir de deux ça commence déjà à être un peu plus chiatique ! Du coup je me suis construit le script bash ci-dessous pour automatiser un peu cette tâche devenue beaucoup plus répétitive.
J’insère ce fichier build.sh dans ~/Sites/wp-develop/tools en veillant à le rendre transparent grâce à un .gitignore une bonne fois pour toute, et au lieu de jouer le grunt build je joue ./tools/build.sh qui le contient (cf. ligne 19) en plus de la génération automatique des liens symboliques pour la liste des extensions présentes dans mon ~/plugins de mon choix. Si vous souhaitez vous aussi profiter de cette astuce, voici comment la mettre en place :
# Se potionner dans le répertoire tools
cd chemin_vers_WordPress_develop/tools
# Ajouter un .gitignore dans le répertoire
# tools pour que le script bash soit ignoré.
touch .gitignore
echo 'build.sh' >> .gitignore
# Télécharger puis placer le ficher build.sh dans
# le répertoire tools avant de le rendre exécutable.
chmod +x build.sh
# Remonter à la racine du site.
cd ..
# Récupérer les derniers commits WordPress.
# PS: j'utilise le miroir Git du repo SVN.
# Voir https://make.wordpress.org/core/2014/01/15/git-mirrors-for-wordpress/
git pull
# Lancer le build en spécifiant les liens
# symboliques à créer une fois le build accompli
# dans l'invite qui s'affichera.
./tools/build.sh
