Voici le dernier numéro de ma série de tutoriels dédiés à l’utilisation de l’éditeur du projet Gutenberg dans vos sites WordPress. J’atteins aujourd’hui l’objectif que je m’étais fixé : vous livrer un guide de prise en main de l’éditeur moderne avant son intégration au cœur de WordPress.
Si vous découvrez cette série de tutoriels, je vous conseille de lire à minima les deux premiers numéros pour vous imprégner de l’interface globale de l’éditeur moderne et de l’écriture en blocs.
Notez bien que :
- seule l’utilisation de l’éditeur moderne sera traitée dans ces tutoriels. Si vous avez besoin d’informations concernant la création d’extensions ou l’adaptation des thèmes de ou pour l’éditeur moderne, je vous invite à consulter le manuel officiel ;
- les captures d’écran ont été réalisée en étant connecté en tant qu’Administrateur sur la configuration suivante : WordPress 4.9.8, Gutenberg 4.0 et TwentySeventeen.
- lorsque ça sera pertinent, j’ajouterai des éléments de comparaison entre l’éditeur moderne et son prédécesseur le classique ;
- le type de publication utilisé pour ce tutoriel est majoritairement l’article, j’indiquerai les spécificités liées au type des pages lorsque ce sera nécessaire ;
- si vous souhaitez vous entraîner, vous pouvez le faire en vous rendant directement sur l’outil de démonstration mis à notre disposition par WordPress, ou vous pouvez télécharger l’extension Gutenberg et l’activer sur un site de test (local ou distant) : c’est encore mieux.
La liste des blocs passés en revue
Je termine par la revue des catégories de types de bloc portant sur l’insertion de widgets et d’URL d’imbrication dans vos publications. Nous aurons ainsi vu ensemble la quasi-totalité des blocs proposés par le sélecteur de types de bloc. « Quasi » car j’ai fait l’impasse sur la catégorie des « Éléments en ligne » qui contient un unique bloc permettant d’insérer un media dans un bloc de type Paragraphe et parce que je n’ai abordé que la liste des blocs qui sont inclus nativement dans l’éditeur moderne. Sachez que, d’ores et déjà, vous pouvez enrichir cette liste en parcourant GitHub ou le répertoire officiel des extensions de WordPress pour en découvrir et en installer de nouveaux.

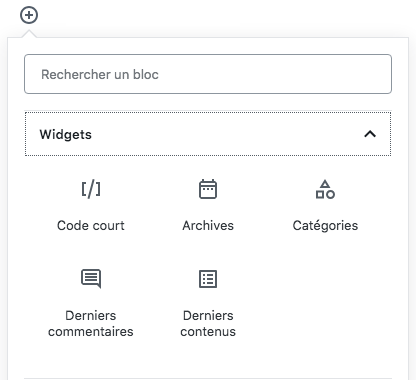
La catégorie des widgets, exception faite du type du « Code court » (1), regroupe des blocs dynamiques : c’est à dire ceux dont le contenu est susceptible d’évoluer dans le temps. 4 de ces blocs vous rappelleront logiquement certains des widgets disponibles pour personnaliser la barre latérale de la partie frontale de votre site. C’est normal, ils en sont inspirés. Il s’agit des bloc des « Archives » (2), des « Catégories » (3), des « Derniers commentaires » (4) et des « Derniers contenus » (5).
Le bloc de Code court, quant à lui, vous permet de poursuivre votre utilisation des « Shortcodes », qui pouvait être plus ou moins fréquente dans l’éditeur classique, au sein de l’éditeur moderne.

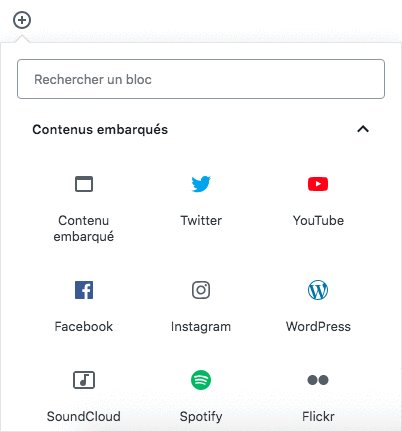
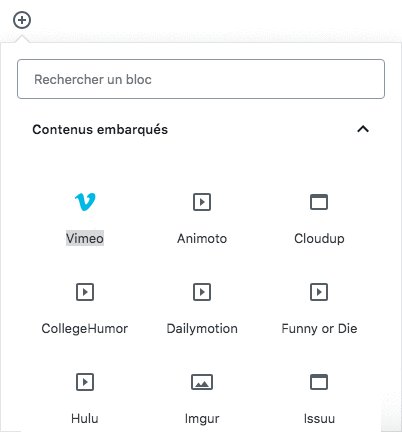
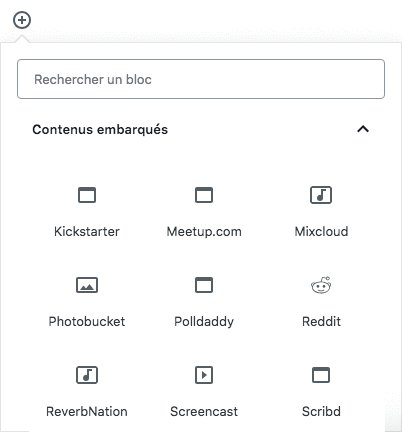
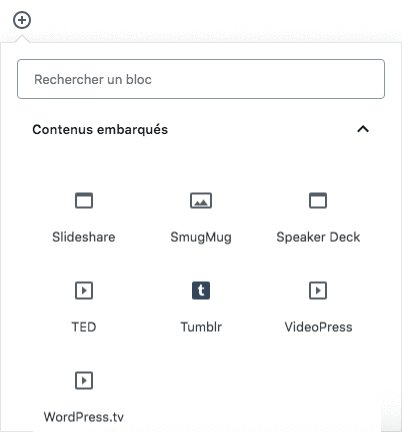
La catégorie des types de bloc de « Contenus embarqués » est celle qui contient le plus d’éléments : 34 ! Ils défilent par lots de 7 à 9 dans l’animation ci-contre. Il s’agit de contenus distants que vous pouvez intégrer à votre publication par la simple utilisation d’une URL emboîtable (plus connue sous le terme « code embed »). Rassurez-vous, nous ne passerons pas en revue les 34 blocs, mais simplement celui du « Contenu embarqué » (6) dans la mesure où ces différents blocs font tous sensiblement la même chose.
PS : les chiffres entre parenthèses informent sur l’ordre de passage des blocs dans cette revue.
NB : tout comme c’était le cas pour notre précédent tutoriel, le sous-chapitre abordant les transformations disponibles des blocs, que nous avions pris l’habitude de décrire dans nos 4 premières revues, est absent dans la mesure où aucun des blocs étudiés n’en propose.
(1) Le bloc de Code court
A l’issue de mon introduction sur les blocs d’insertion de media riches, je vous ai indiqué que pour l’instant les blocs des « playlists » audio et vidéo étaient toujours en travaux et qu’en attendant leur arrivée dans l’éditeur moderne, on pouvait se reposer sur le code court utilisé par l’éditeur classique. Aussi, pour illustrer ce bloc spécifique, j’ai pensé que ce serait une bonne idée de précisément utiliser le shortcode [playlist].
Les différentes manières d’ajouter un bloc de Code court
Même si je ne le montre pas dans l’animation ci-dessous : sachez que si vous copiez un code court et que vous le coller dans la zone de rédaction d’un bloc par défaut (celui du Paragraphe), le bloc de Code court sera automatiquement généré.

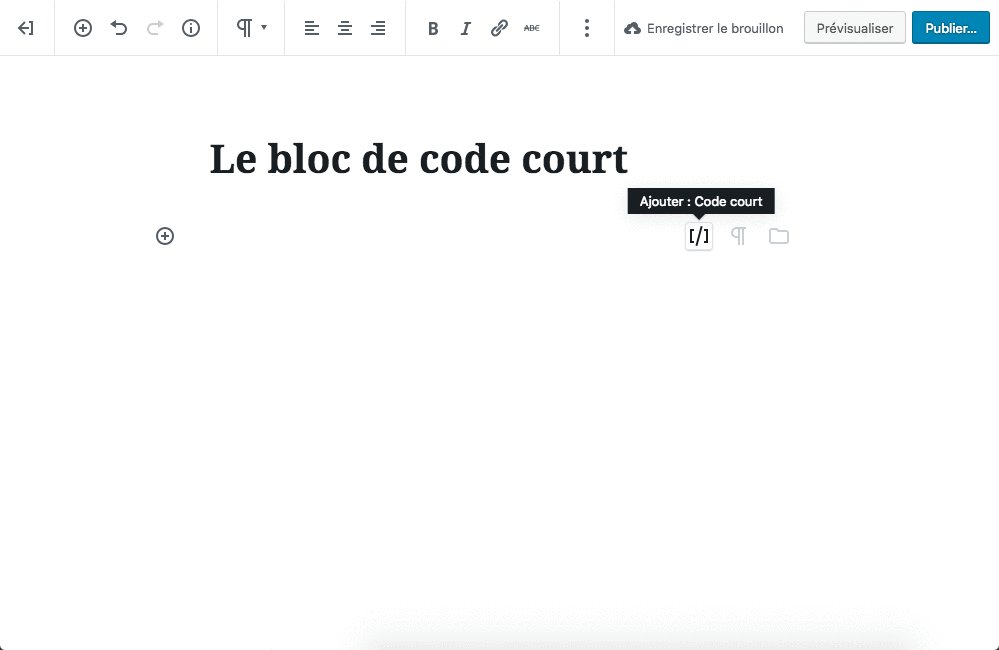
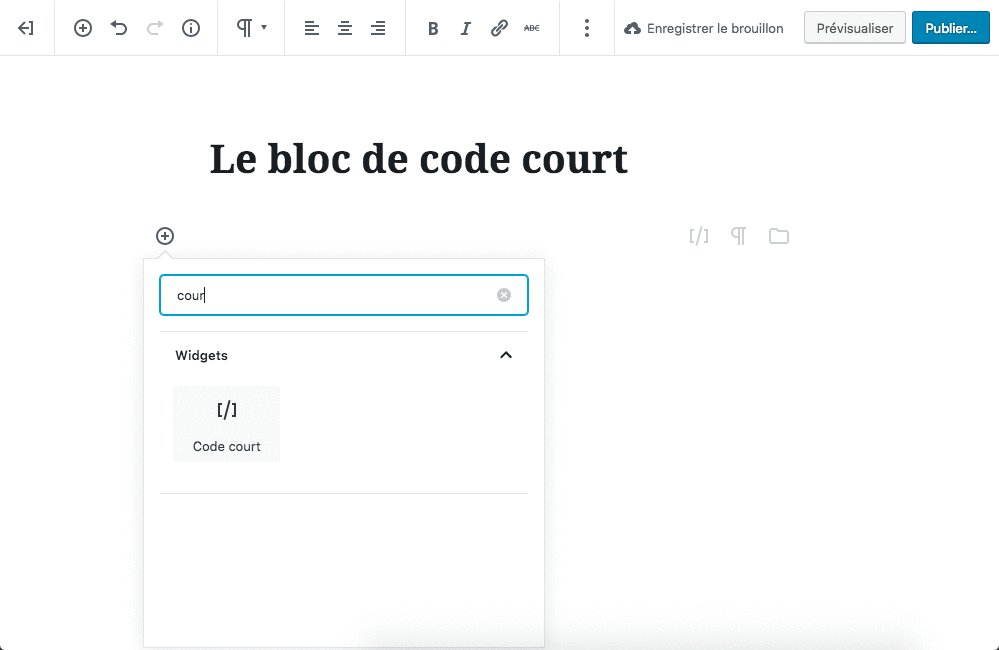
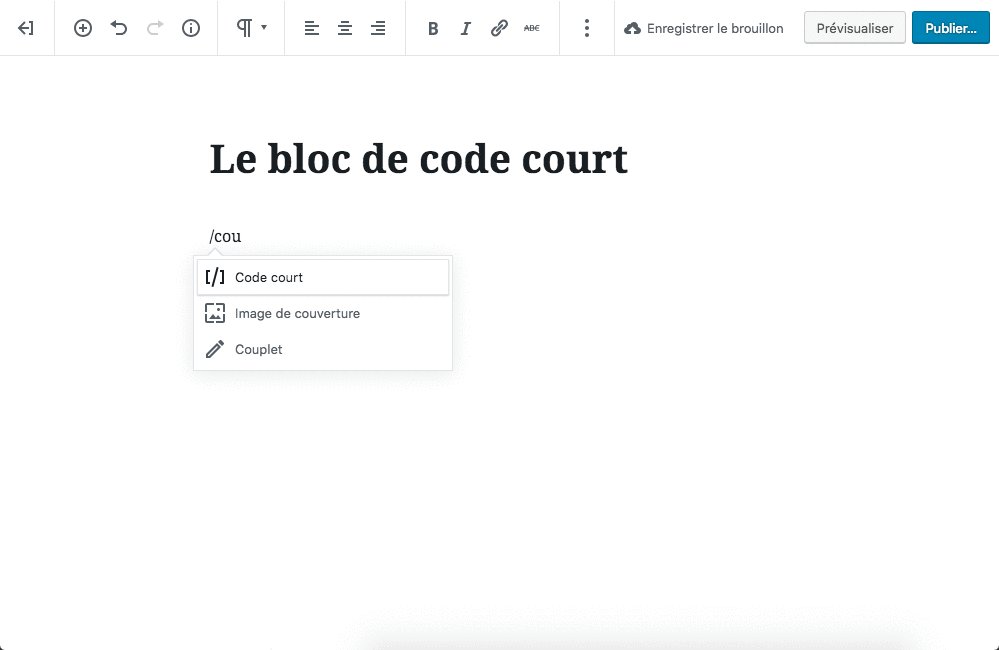
En revanche, l’animation précédente reprend bien les possibilités offertes par les commandes de l’interface de l’éditeur pour insérer ce type de bloc dans votre document :
- vous pouvez utiliser l’un des trois raccourcis sur la droite du bloc par défaut, si vous avez dernièrement ajouté un bloc de Code court,
- ou vous pouvez faire appel au sélecteur de types de bloc en cliquant, par exemple, sur le bouton dont l’icône présente un plus entouré et qui est positionné à gauche du bloc par défaut,
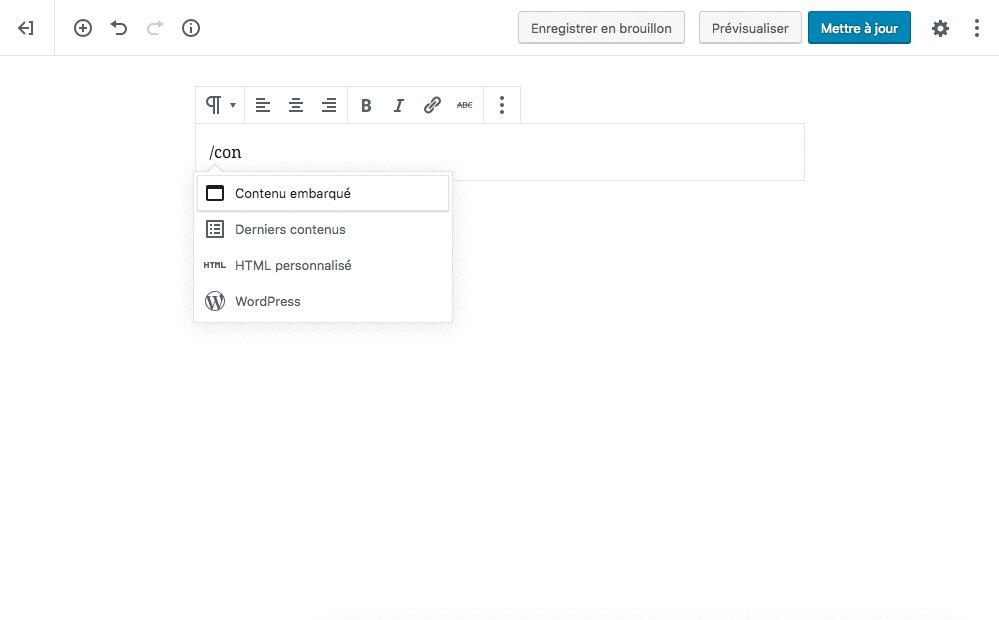
- ou vous pouvez aussi avoir recours à la commande d’autocomplétion : dans la zone de rédaction du bloc par défaut, en saisissant
/suivi des premières lettres de votre type de bloc vous faîtes apparaître une liste de choix qui vous permettra de sélectionner celui à insérer.
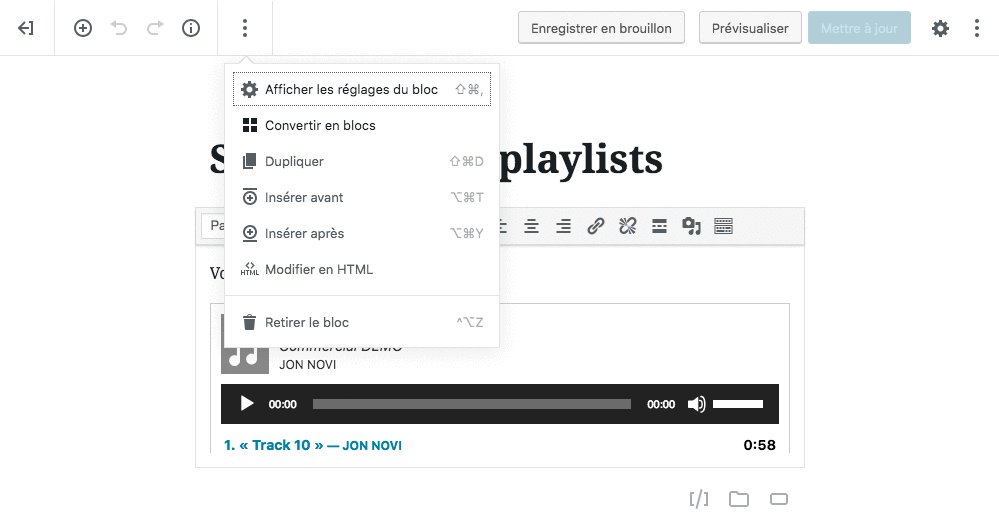
Par ailleurs, comme nous l’avons vu précédemment ici et là, un bloc de Code court peut également être généré lorsque vous convertissez un contenu précédemment rédigé à l’aide de l’éditeur classique.

Comme le montre l’animation ci-dessus, vous pouvez convertir un bloc classique en blocs cohérents par rapport aux différents éléments de son contenu grâce à la commande d’option du bloc « Convertir en blocs ». Dans ce cas précis, le fait que le contenu contienne une playlist audio est une transition idéale vers notre prochain chapitre !
La personnalisation du Code court.
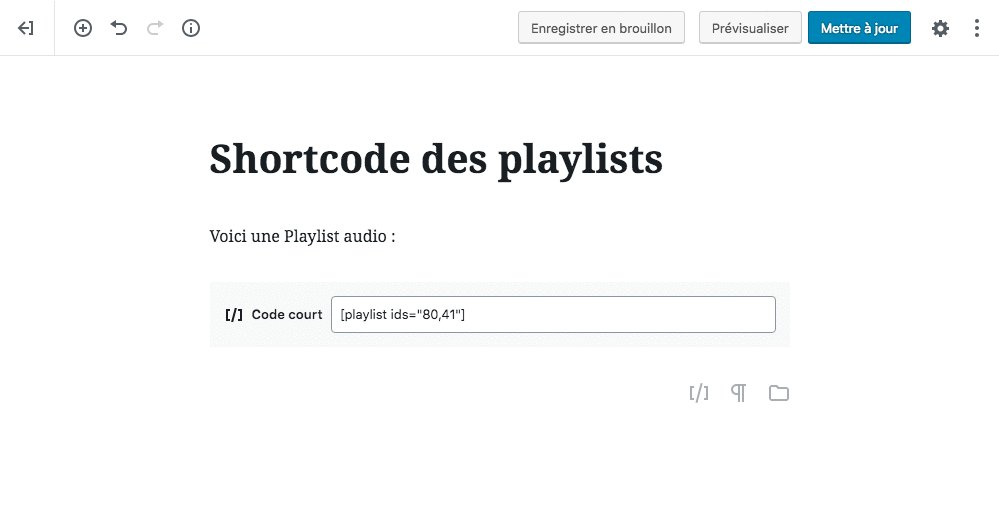
La dernière image de cette animation présente, en particulier, le code court d’une « playlist » audio :
[playlist ids="80,41"]
Le paramètre ids contient la liste des identifiants numériques des media sonores séparés par des virgules. Dans le cas d’une « playlist » vidéo, un paramètre type définit à video est à rajouter.

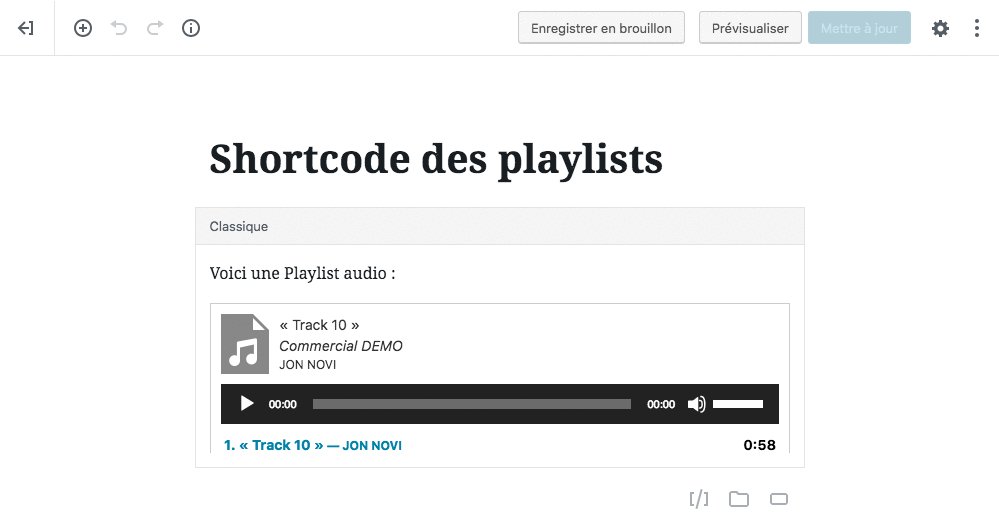
Comme le montre la capture d’écran qui précède, cette rédaction du Code court est la seule personnalisation disponible du bloc. Voici son résultat dans la partie frontale du site.

(2 à 5) Les autres blocs du type Widget
Cette possibilité d’inclure des widgets dans le contenu de la publication est une innovation de l’éditeur moderne qui ne trouve pas d’équivalence visuelle dans l’éditeur classique.
Pour prévenir toute confusion, ces blocs prennent en compte tous les articles de votre site et pas seulement celui qui est en cours d’édition.
Étant donné que le procédé d’insertion dans le document est identique pour chacun des autres blocs du type widget, je vous propose d’aborder le chapitre suivant en prenant l’exemple du bloc des Archives.
(2 à 5) Les différentes manières d’ajouter les autres blocs du type Widget
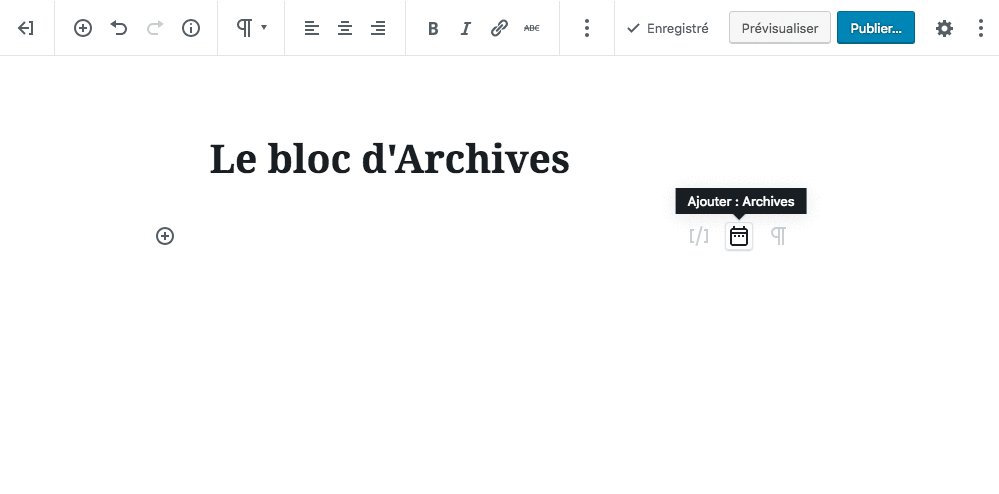
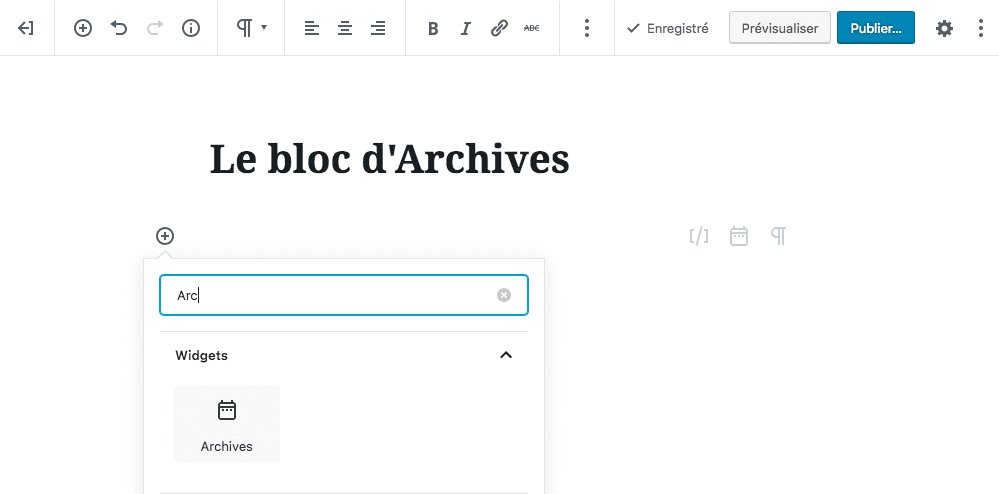
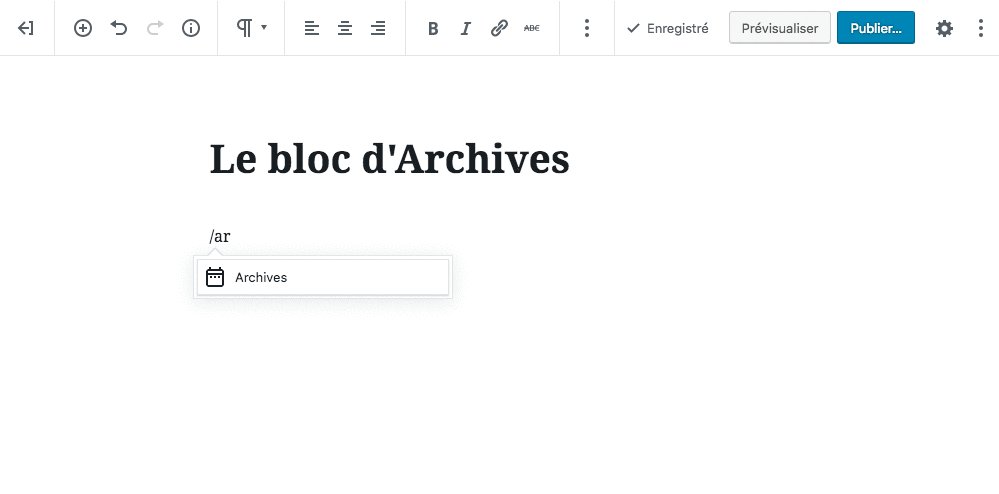
Comme le montre l’animation ci-après, seules les commandes d’interface de l’éditeur moderne sont disponibles pour ajouter ces types de bloc à savoir, pour rappel : un des raccourcis positionnés à droite, le sélecteur de types de bloc positionné à gauche, ou la commande d’autocomplétion, du bloc par défaut de l’éditeur moderne.

(2) La personnalisation du bloc des Archives
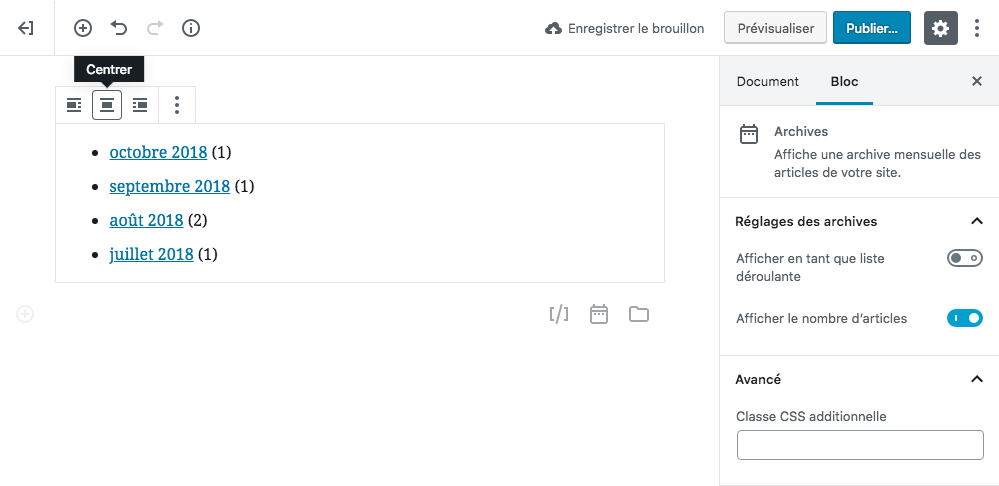
Après insertion, le contenu du bloc est dynamiquement peuplé selon les mois et années de publication de vos articles. Vous disposez de la barre d’outils du bloc et de l’onglet « Bloc » de la colonne latérale pour spécifier vos préférences d’affichage de ces archives comme en atteste la capture d’écran qui suit.

Vous pouvez d’abord, grâce aux boutons d’alignement de la barre d’outils du bloc, centrer ou aligner à gauche ou à droite la liste affichée dynamiquement.
Vous pouvez également profiter de la section des réglages des archives de l’onglet « Bloc » de la colonne latérale pour choisir un affichage sous forme de liste déroulante et/ou indiquer entre parenthèses le nombre d’articles publiés à droite de chaque mois d’archive.
La section « Avancé » vous permet d’affecter une ou plusieurs classes CSS additionnelles pour votre bloc des Archives.
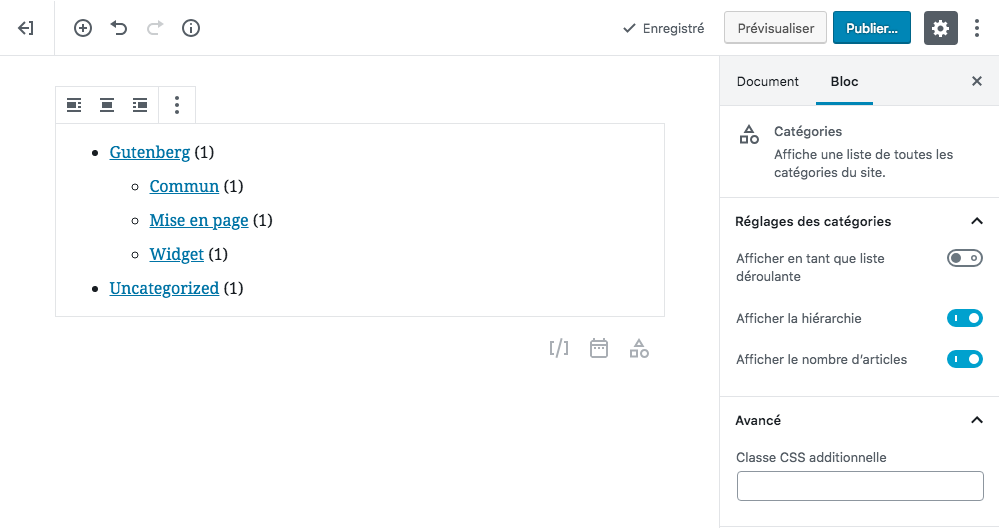
(3) La personnalisation du bloc des Catégories
Cette fois-ci ce sont les catégories d’article qui peuplent dynamiquement le contenu du bloc.

Comme montré ci-dessus, la barre d’outils du bloc vous aide à ajuster l’alignement du bloc et d’autres réglages sont disponibles depuis l’onglet « Bloc » de la colonne latérale pour :
- utiliser une liste déroulante en lieu et place de la liste classique,
- rendre compte visuellement de la hiérarchie des catégories,
- indiquer, entre parenthèses, le nombre d’articles après chaque nom de catégorie.
Vous pouvez également spécifier des noms de classe CSS additionnelles depuis le réglage correspondant de la section « Avancé » de cet onglet.
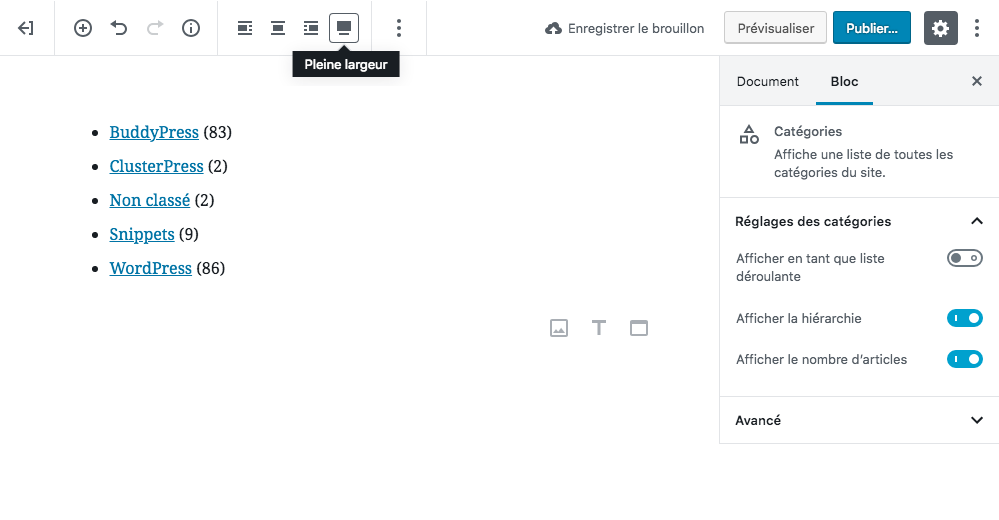
Pour information : si votre thème, comme c’est le cas de celui de mon site, supporte les alignements étendus, vous trouverez un bouton supplémentaire dans la barre d’outils du bloc pour faire occuper la totalité de la largeur de la page à votre bloc de catégories comme le montre la capture d’écran ci-après.

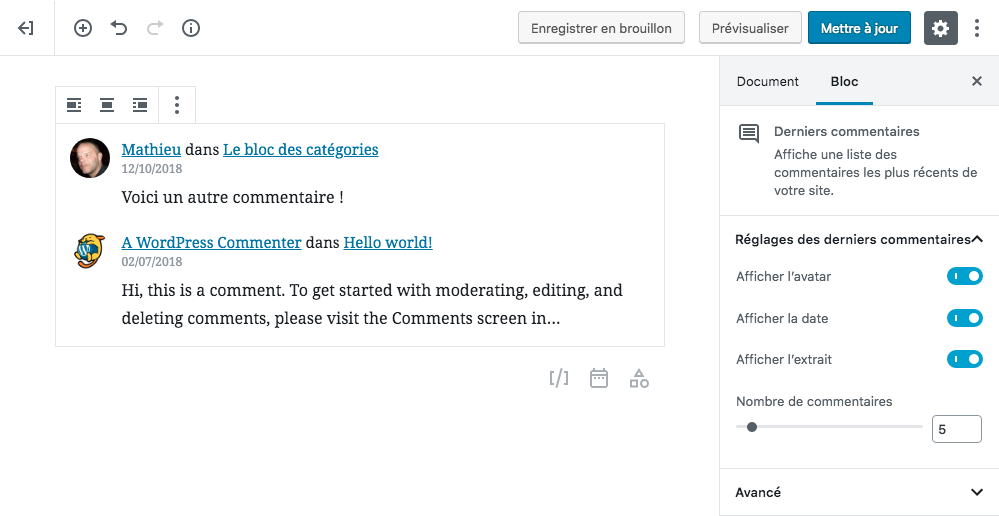
(4) La personnalisation du bloc des Derniers commentaires
Si vous avez besoin de présenter les derniers commentaires postés sur les articles de votre site dans une page, il peut être intéressant d’avoir recours à ce bloc. Pour un article, si les commentaires sont activés, prenez garde à ne pas introduire une confusion entre ces commentaires « globaux » et les commentaires de l’article en cours de lecture.

La capture d’écran ci-dessus démontre que la barre d’outils de ce bloc vous permet d’aligner son contenu.
Elle montre également que vous pouvez personnaliser les éléments affichés (avatar, date et extrait) pour chaque commentaire ainsi que le nombre de commentaires à présenter aux lecteurs.

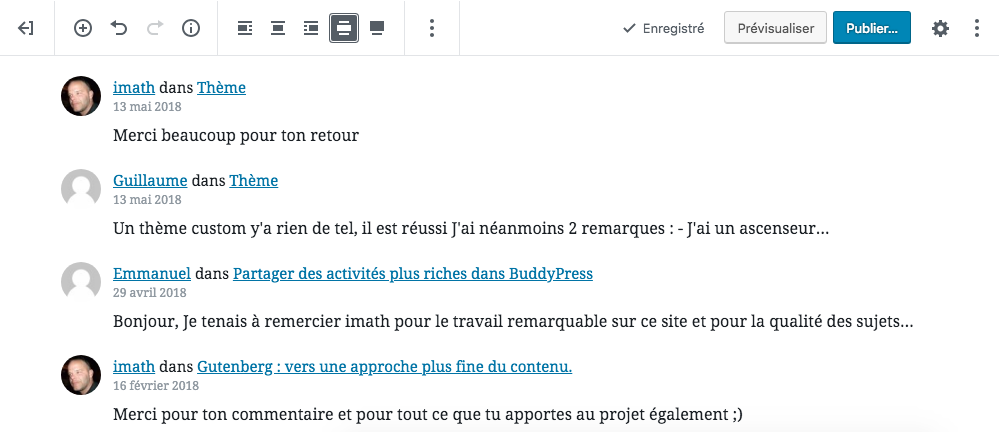
Par ailleurs, si votre thème supporte les alignements étendus, deux nouveaux boutons dans la barre d’outils du bloc vous permettront d’élargir son étendue sur la page comme le montre la capture d’écran ci-dessus.
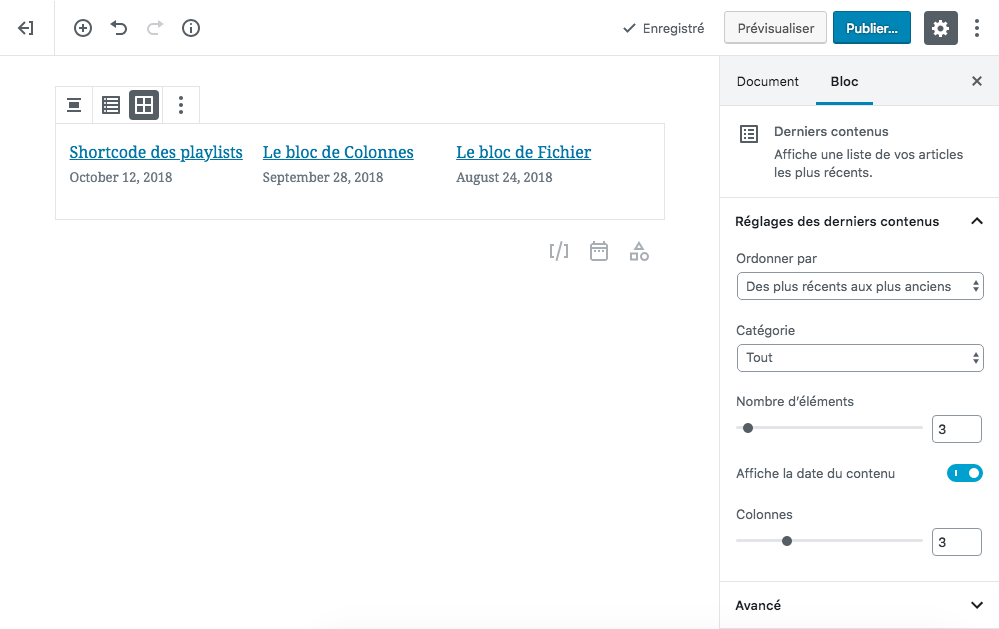
(5) La personnalisation du bloc des Derniers contenus
Le bloc des Derniers contenus devrait selon moi s’intituler « Derniers articles » dans la mesure où c’est le seul type de publication qui sera pris en compte lors du rendu de son contenu.

Comme l’illustre la capture d’écran précédente, la barre d’outils de ce bloc vous propose de centrer son contenu et de choisir parmi deux dispositions :
- en lignes,
- ou en colonnes.
Pour cet exemple, j’ai choisi la deuxième, laquelle me paraît particulièrement intéressante pour présenter à la lectrice ou au lecteur, et en fin d’article, d’autres contenus du site qui pourrait l’intéresser. C’est d’autant plus pertinent si depuis l’onglet « Bloc » de la colonne latérale vous décidez de filtrer cette liste selon la même catégorie que votre article en cours d’édition.
Toujours depuis cet onglet, vous pouvez régler l’ordre d’affichage, le nombre d’articles à afficher et si leurs dates de publication doivent être intégrées.
Si vous avez choisis la disposition en colonnes, une glissière sera insérée juste avant la section « Avancé » de cet onglet pour vous permettre d’ajuster le nombre de colonnes à utiliser pour votre bloc.
(6) Le bloc de Contenu embarqué
L’intérêt pour l’éditeur moderne de lister les 34 blocs qui composent la catégorie des contenus embarqués est de nous informer des sources de contenu distant supportées.
Ainsi vous pouvez embarquer des tweets, des vidéos, des sons, des présentations, etc, qui sont hébergés sur des plateformes spécialisées comme YouTube pour la plus connue d’entre elles. Allez, pour éviter de faire des jaloux, voici la liste des 32 autres sources disponibles : Twitter, Facebook, Instagram, WordPress *, SoundCloud, Spotify, Flickr, Vimeo, Animoto, Cloudup, CollegeHumor, Dailymotion, Funny or Die, Hulu, Imgur, Issuu, Kickstarter, Meetup.com, Mixcloud, Photobucket, Polldaddy, Reddit, ReverbNation, Screencast, Scribd, Slideshare, SmugMug, Speaker Deck, TED, Tumblr, VideoPress et WordPress.tv.
* Votre site WordPress est également une source d’URL d’imbrication si vous utilisez une version de WordPress >= 4.4.
Comme annoncé plus tôt, l’étude du bloc générique du Contenu embarqué vous permettra de comprendre l’utilisation de tous les autres blocs de cette catégorie : nous nous concentrons donc sur ce dernier dans la suite de cette partie.
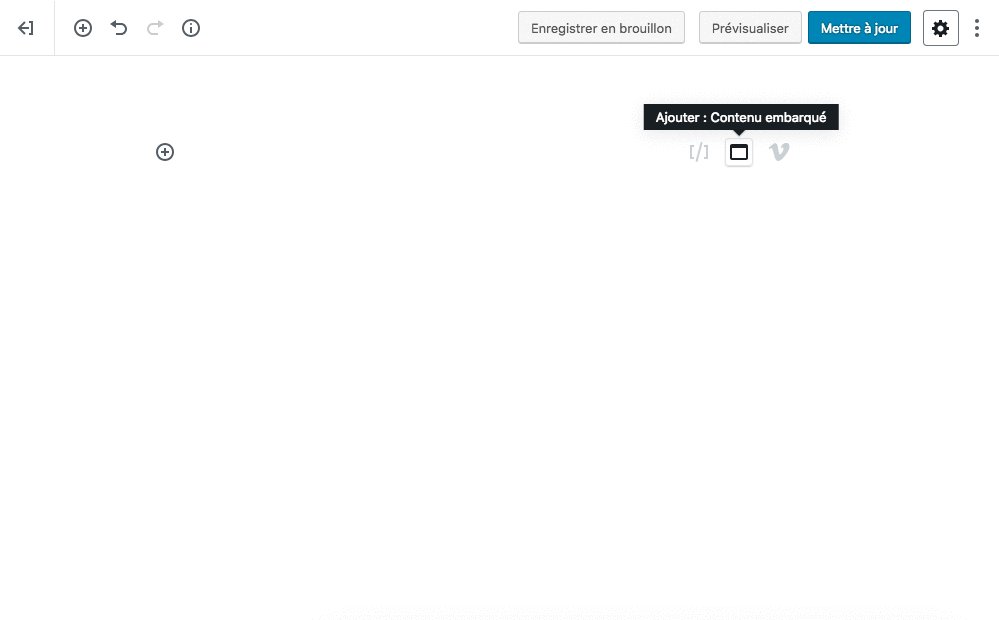
Les différentes manières d’ajouter un bloc de Contenu embarqué
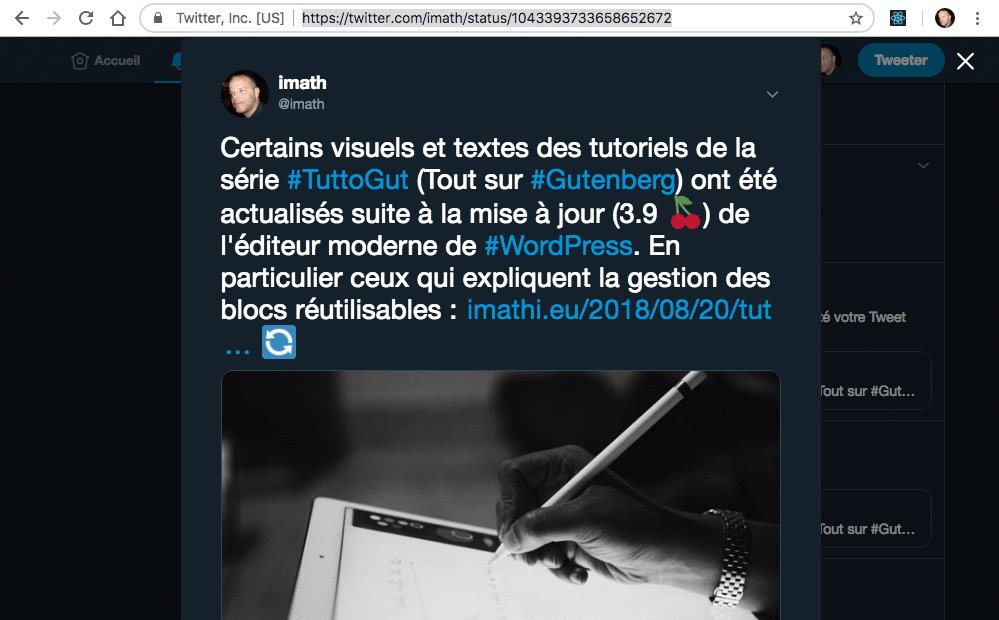
Si les commandes d’interface de l’éditeur moderne (raccourcis, sélecteur de type de bloc et commande d’autocomplétion du bloc par défaut) sont également à votre disposition pour insérer un bloc de ce type, très vite vous utiliserez la capacité du bloc par défaut à se transformer en bloc de contenu embarqué lorsque vous collez une URL emboîtable dans sa zone de rédaction.

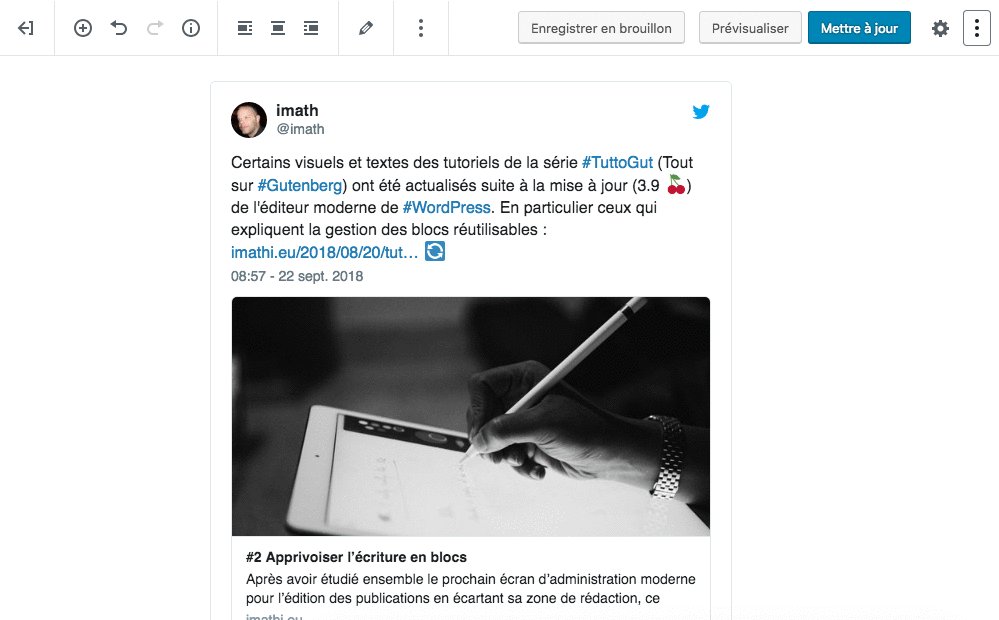
C’est ce que montrent les trois dernières images de l’animation ci-dessus en prenant l’exemple de l’intégration d’un tweet.
La personnalisation du bloc de Contenu embarqué
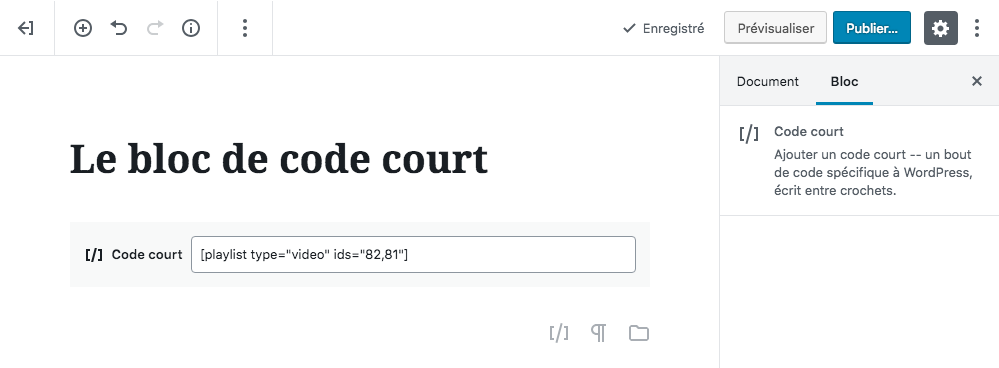
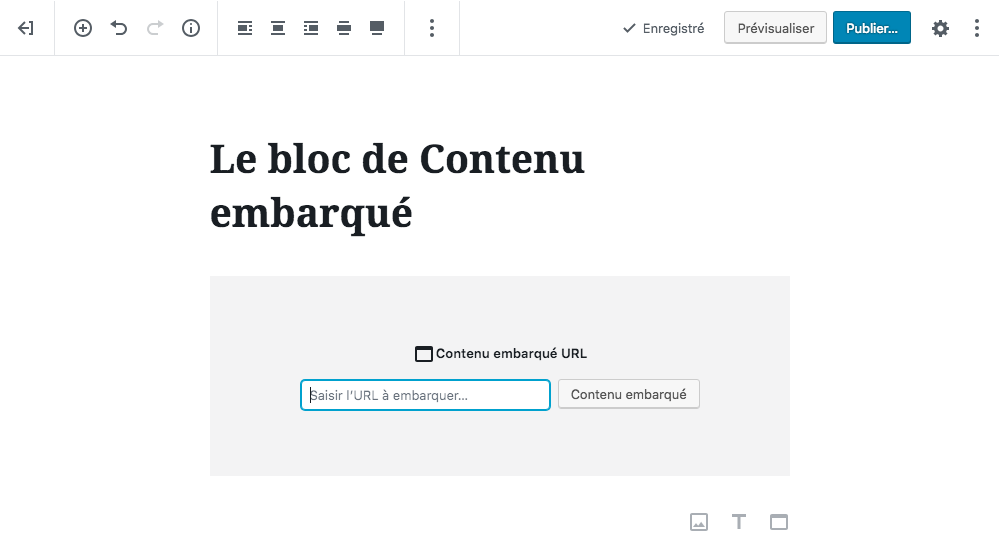
Si vous avez préféré utiliser une des commandes d’interface, vous passerez par une étape préliminaire du bloc pour définir l’URL à embarquer comme le montre la capture d’écran ci-dessous.

Dans ce formulaire, il s’agit d’utiliser le champ de texte pour indiquer l’URL avant de cliquer sur le bouton « Contenu embarqué » lequel lancera la requête d’intégration.
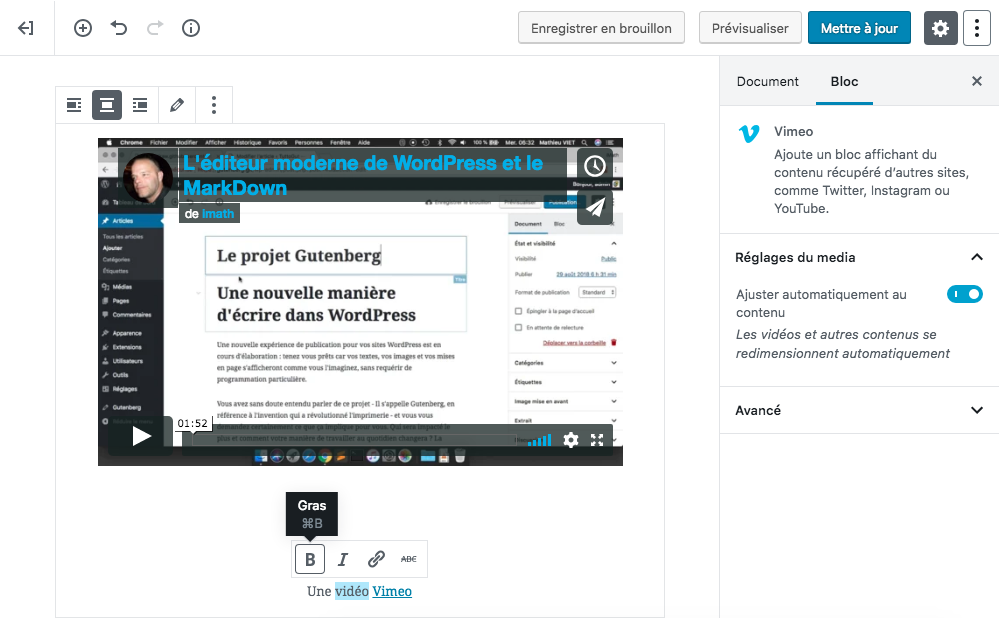
Une fois cette requête complétée, vous serez en mesure de prévisualiser le contenu et d’ajuster sa présentation.

C’est ce qui est illustré ci-dessus. Dés lors, vous serez en mesure d’utiliser la barre d’outils du bloc pour définir l’alignement de votre contenu embarqué. L’avant dernier bouton de cette barre d’outils : celui qui présente une icône en forme de crayon vous permettra de revenir à l’état préliminaire du bloc pour éventuellement modifier l’URL à embarquer.
Vous pouvez également ajouter une légende à votre bloc en la rédigeant depuis l’espace réservé à cet effet sous le contenu embarqué. Dans ce cas une nouvelle barre d’outils vous permettra de mettre en forme cette légende et de lui attacher un lien.
Grâce à l’onglet « Bloc » de la colonne latérale, un réglage vous permet d’automatiquement ajuster l’espace occupé par le contenu embarqué par rapport à la largeur disponible sur la page de la publication. Et bien entendu, la section « Avancé » de cet onglet vous autorise toujours à attacher une classe CSS additionnelle à votre bloc.

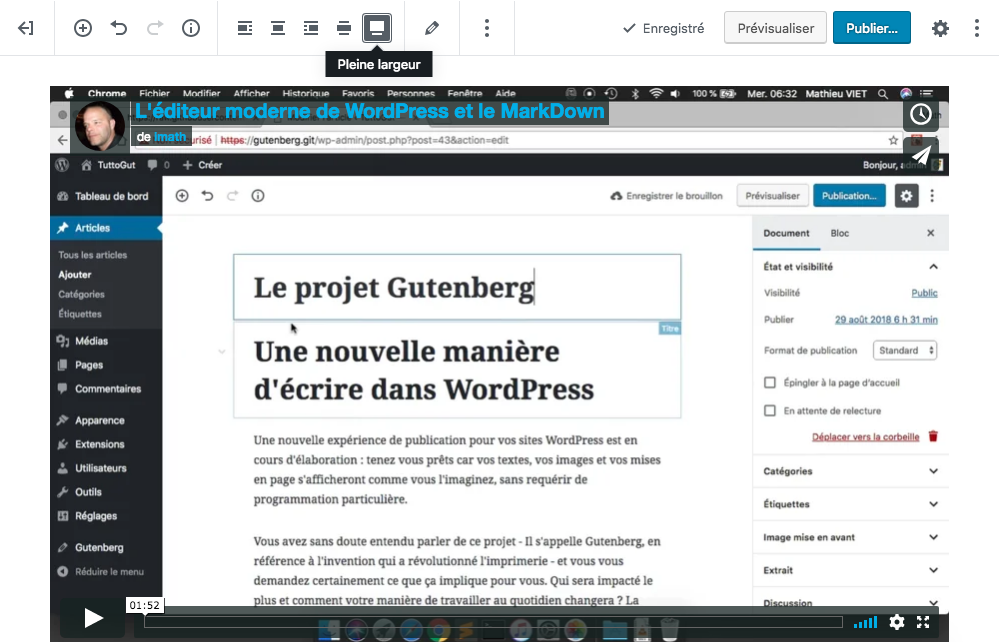
La capture d’écran ci-dessus montre que si votre thème supporte les alignements étendus, vous pourrez les appliquer au bloc de Contenu embarqué.
Mission accomplie !
Je suis arrivé au bout de la série #TuttoGut, une série de six tutoriels pour tout savoir sur l’utilisation de l’éditeur du projet Gutenberg. Si vous souhaitez relire ou lire un précédent numéro, voici un rappel de nos six étapes pour bien démarrer avec l’éditeur de blocs qui sera intégré dans la version 5.0 de WordPress.
| Titre du tutoriel | Nombre de mots | Nombre de blocs |
| #1 L’écran d’administration moderne pour l’édition des publications. | 3104 | 153 |
| #2 Apprivoiser l’écriture en blocs | 3458 | 143 |
| #3 La trousse des blocs communs du rédacteur moderne | 4849 | 209 |
| #4 Les blocs de mise en forme de l’éditeur moderne | 2271 | 120 |
| #5 Les blocs de mise en page de l’éditeur moderne | 2461 | 123 |
| #6 Widgets et contenus embarqués dans l’éditeur moderne | 2275 | 100 |
D’ici à la sortie officielle de cette prochaine version de WordPress, je suivrai avec attention les évolutions de cet éditeur et mettrai à jour chacun de ces tutoriels en cas de besoin.
Bonne rédaction moderne à tou·te·s !

