Dans le cadre de mes expérimentations #WordPress, et après 2,5 mois de mise en place, je me suis aperçu que l’espace d’administration pour les abonnés pouvait potentiellement rendre plus de services que la simple visualisation de son profil.
- Par ailleurs, le « contexte » de ma boîte m’a convaincu de travailler à enrichir cet espace :
- > Navigateur : Internet Explorer 6 (si si !!)
- > Pas d’espace personnalisé pour « stocker » ses flux rss, favoris
- > Pas d’outil pour tout simplement lire des flux rss (Outlook v2000, dans le meilleur des cas) !!
Depuis ces fameux 2,5 mois, plus de 60 utilisateurs se sont abonnés à « mon » blog (en réalité celui de ma direction que je développe et maintient 😉 ). D’ailleurs, dans la partie front, ma première action a été d’ajouter une page listant ces utilisateurs – une sorte de répertoire – et leurs coordonnées. J’ai baptisé cette page « la Communauté ». Or pour vraiment l’animer, il m’a semblé primordial de travailler à offrir des « gadgets » en vue de simplifier nos échanges et leur utilisation des ressources disponibles dans la galaxie Intranet de ma boîte.
Je me suis donc défini une « roadmap » des différents outils que je pensais utiles à l’enrichissement de leur expérience de notre site Intranet.
- Ma roadmap :
- 1. Disposer d’un système d’alerte pour informer sur la disponibilité de mes autres applis
- 2. Proposer un lecteur de flux RSS personnalisable et le rendre collaboratif
- 3. Proposer un espace de stockage des bookmarks et le rendre collaboratif
- 4. Faciliter la mise en bookmark des pages de la galaxie Intranet et des ressources Internet
- 5. Mettre en place un service de « wiki » docs en vue de faciliter la rédaction collaborative
L’objectif à terme étant de faire de la page d’administration wordpress de notre site leur page d’accueil 😉 Cet article se concentre sur le point 1. à savoir la mise en place d’un système d’alerte et d’échanges accélérés par rapport aux classiques mailing lists que je trouve inappropriées.
Le plugin Qwicker !
D’un objectif principal qui était de tenir informé de la disponibilité des applis que j’ai développé sur d’autres hébergements (flex, php..), je me suis dit : « tant qu’à faire autant mettre en place un espace d’échanges rapides accessible à tous les abonnés ! ».
J’ai donc développé mon premier plugin WordPress en ce sens. Il s’agit d’un modeste « twitter » like.

Comme tout plugin, il suffit de dézipper la bête dans le répertoire /wp-content/plugins et de l’activer depuis le menu plugin de l’administration de wordpress.

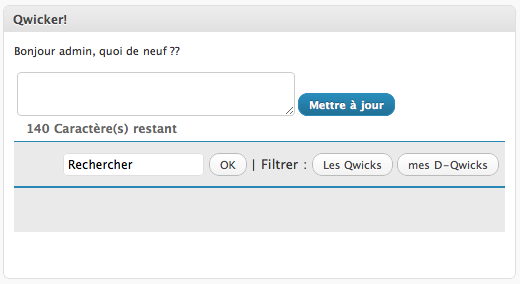
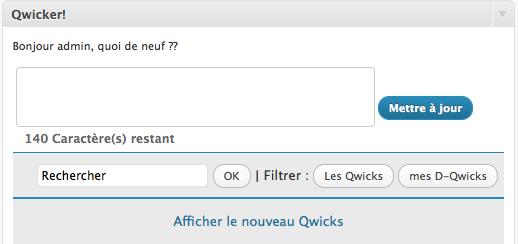
Et hop! il est prêt à l’emploi 😉 Voyons les fonctionnalités :
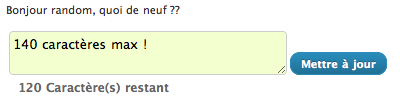
Inspection du nombre de caractères saisi :

Au fur et à mesure de la saisie du « Qwick », il est affiché le nombre de caractères restant. Pour cela, j’ai légèrement adapté l’excellent travail réalisé sur le plugin jquery JMaxInput et ajouter un évènement onsubmit qui compte la longueur de la chaîne de caractères.
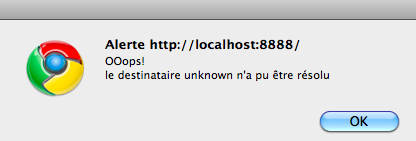
Vérification de l’existence d’un utilisateur :

Il est possible d’adresser plus particulièrement un « qwick » à un destinataire. Pour ce faire je rajoute « @ » devant le pseudo de l’utilisateur wordpress. j’utilise le pseudo de l’abonné car il est quoiqu’il arrive unique. Pour être sûr que « unknown » existe bien, sur submit un léger ajax va inspecter la liste des pseudos, si l’un d’entre eux n’est pas reconnu, le qwick n’est pas posté et un message informe sur le ou les utilisateurs inconnus.
Vérification de l’arrivée de nouveaux qwicks :

Par défaut toutes les 6 secondes un appel ajax est réalisé pour savoir si de nouveaux messages ont été postés. Si cette périodicité est jugée trop régulière, il suffit de modifier les lignes 224 et 226 du fichier qwicker.php !
224: setTimeout('updatePost()', 6000);
226: setTimeout('updatePost()', 6000);
En cliquant sur le lien « Afficher le (les n) nouveau qwick(s) », la timeline est rafraichie.
La pagination de la timeline :

Par défaut, le nombre de qwicks affiché est fixé à 5. Cependant, vous pouvez augmenter ou diminuer ce dernier en changeant la variable $limit dans le fichier qwicker.php à la ligne 142 :
142: $limit = 5; # fixed
J’utilise la fonction paginate_links() de wordpress pour cette fonctionnalité. Et à l’usage je la préfère largement au plugin wp-paginate que j’utilise pour le loop classique de wordpress. En effet, lorsque j’utilise des customs queries, ce dernier renvoyant systématiquement la pagination du loop classique, paginate_links() me permet de précisément gérer leurs paginations.
L’utilisation des « gravatars » :

En vue de proposer simplement un avatar de l’utilisateur, la version du plugin que j’ai rendu disponible en téléchargement ici utilise gravatar : la fameuse fonction get_avatar( $id_user, $size );
Néanmoins, dans mon environnement professionnel, n’étant pas en mesure de faire des appels gravatar (Intranet) et n’étant pas certain que les utilisateurs aient effectivement un gravatar, j’utilise le plugin user-photo.
Conclusion
Pour améliorer la bête la version que je prévois de mettre en ligne propose l’affichage d’informations relatives à l’utilisateur (coordonnées, les 5 derniers qwicks, et les 5 derniers commentaires déposés sur le blog) à l’aide de thickbox. Dans un environnement fermé, ou si vous voulez faire un flux particulier au sein de votre blog pour vos utilisateurs, ce premier jet peut être intéressant. Autrement, je vous conseille de sonder la base des plugins pour directement intégrer twitter à votre blog 😉 .
N’ayant pas encore testé la bête en live, si toutefois vous le faites, merci de me faire un feedback en déposant un commentaire ici.
- Rappel des ressources :
- WPengineer.com : excellent tuto pour ajouter un élément au dashboard
- Codex WordPress : utilisation de paginate_links
- JMaxInput : pour afficher le nombre de caractères tapé


8 réponses à “Et voici Qwicker !”
[…] Ce billet était mentionné sur Twitter par imath, Michael Davis. Michael Davis a dit: RT @imath: Et voici Qwicker : mon premier plugin #wordpress, et c'est dispo chez #owni http://bit.ly/qwicker […]
Social comments and analytics for this post…
This post was mentioned on Twitter by imath: Et voici Qwicker : mon premier plugin #wordpress, et c’est dispo chez #owni http://bit.ly/qwicker…
[…] à l’utilisateur.. C’est le moins qu’on puisse dire Pour mémoire lors de la publication de mon premier widget sur ce site, j’avais abordé rapidement l’équipement dernier cri dont nous […]
[…] Qwicker est mon premier widget. Il n’a rien de révolutionnaire, il s’agissait pour moi d’initier un nouveau type d’échange avec les membres de la communautés du site Intranet dont j’ai la charge. En réalité au tout début je souhaitais simplement me réserver un espace pour passer des messages d’alerte aux contributeurs de contenus. Et puis progressivement je me suis dit autant aller plus loin et s’inspirer de twitter pour mutualiser un fil de conversations aléatoires et surtout moins formel. […]
Bonjour Mathieu,
Que voici un plugin fort intelligent et pratique, y compris pour les sites traditionnels. Merci.
Bonjour LashonWP,
Merci à toi pour ce commentaire.
Super plugin. Excellente idée ! Sauf que chez moi, seul l’administrateur peut écrire 🙁
Tu peux me dire quelle version de WordPress STP ?