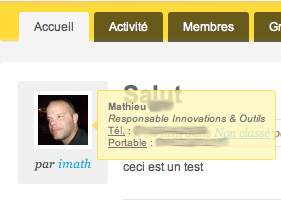
Ces temps-ci, je suis à fond sur la refonte d’un Intranet : ce qui explique mon activité sur ce blog… Aujourd’hui je vous propose d’imiter les hovercards que proposent Twitter, Gravatar ou autre Facebook dans le contexte d’un Intranet. En Internet, il me semble plus simple de précisément faire appel aux hovercards de Gravatar par exemple..

Uses de l’astuces.
Si on se plonge (très légèrement) dans le code source html des zones contenant les avatars des utilisateurs BuddyPress, on s’aperçoit que l’une des classes de la balise img transporte l’identifiant de l’utilisateur :
<img src="lien-vers-avatar" alt="" class="avatar user-1-avatar" width="50" height="50">
Il sera donc pratique au moment venu de « splitter » user-ID-avatar
Write less, do more.
Vous l’aurez compris, on va se simplifier la tâche et utiliser/adapter des plugins jQuery existants. Après une recherche Google, j’ai opté pour la combinaison de Rrrene qui utilise tipsy + son propre plugin.
Pour assurer son fonctionnement avec l’ajax de WordPress, j’ai quelque peu modifié sa fonction enter comme illustré ci-dessous :
function enter() {
var a = $(this);
var url = ajaxurl;
var user_id = a.attr('class').split('-');
if( url && !a.data('ajax-success') ) {
var data = {
action: 'imath_overcard',
userid: user_id[1]
};
jQuery.post(url, data, function(response) {
a.data('ajax-success', true);
a.attr('title', response);
show(a);
});
}
show(a);
}Quelques explications rapides :
- ajaxurl : BuddyPress définit cette variable pour nous.
- user_id sera un tableau dont l’indice 1 contiendra l’ID du membre
- imath_overcard nous permettra de récupérer les données via le mécanisme Ajax de WordPress
Cap sur le functions.php du thème actif !
Il nous reste à charger les js et css nécessaires à l’hovercard, à indiquer qu’il concernera la classe « .avatar » et à écrire la fonction qui va répondre à l’Ajax. Pas besoin de plugin !
Je zappe les deux premières fonctions (elles sont dans le zip final) pour me concentrer sur celle qui va écouter l’appel Ajax.
function imath_ajax_hovercard(){
global $bp;
?>
<table border="0" cellspacing="0" cellpadding="0" style="text-align:left">
<tr>
<td style="line-height:12px;padding:0px"><b> <?php echo xprofile_get_field_data( 'Name', $_POST['userid'] );?></b></td>
</tr>
</table>
<?php
die();
} add_action('wp_ajax_imath_overcard', 'imath_ajax_hovercard');Explications rapides :
- on retrouve bien imath_overcard à la suite de wp_ajax, ce qui nous permet de lancer la fonction imath_ajax_hovercard
- la fonction BuddyPress xprofile_get_field_data nous permet de récupérer les valeurs que les membres auront saisies dans leur profil BuddyPress (dans cet exemple, je n’ai pris que le xprofile par défaut « Name »)
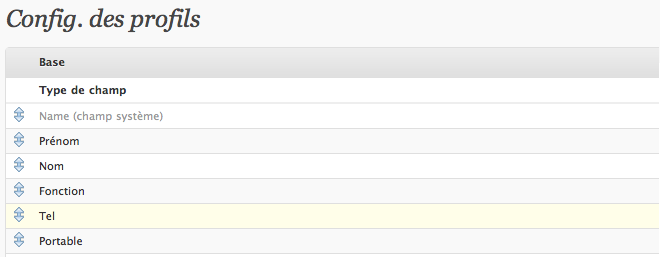
BackEnd BuddyPress
Etape finale : rajouter des champs depuis le lien Config des profils de l’Admin de BuddyPress 🙂

Conclusion
Vous pouvez récupérer ma « bricole » en téléchargeant les fichiers nécessaires.
NB : Dans les fichiers du zip, vous trouverez notamment une adaptation du script de Rrrene dont l’original est sur github


34 réponses à “BuddyPress xprofile hovercard..”
Very interesting ! Thank you for your good work and for share!:)
You’re welcome 🙂
Excellent tip. Even better that it does not require a plugin.
@leo plaw,
thks 🙂
hello,
-j’ai ajouté ton morceau au function.php
– j’ai mis les fichiers de tes dossiers js et images dans les dossiers images et include/js de mon thème adapté à BP
-itou pour tes fichiers css, dans mon-theme/
mais çà n’affiche pas le petit cartouche
est-ce que j’ai procédé de manière correcte ?
Si tu mets les js dans include/js et que tu ne modifies pas les fonctions à l’intérieur du functions.php, les js ne seront pas chargés.
Salut,
pardon pour les questions de newbie (j’en suis un total)
comment j’indique le chemin des js ?
est-ce que $customjs_dir joue une rôle la dedans ou je peux me contenter d’ajouter dans ton code le chemin complet ?
Genre : wp_enqueue_script( ‘tipsy’, $customjs_dir . ‘/wp-admin/MONTHEME/js/jquery.tipsy.js’ );
et ceci je suppose dans chaque ligne qui appelle un js
pardon encore de transformer le thread en support technique, dis-moi d’ailleurs si cela pose pb. If yes, no problemo for me.
a+
hello @LSM,
no problemo, les commentaires sont faits pour ça 😉
En fait normalement $customjs_dir prend la valeur du chemin jusqu’à ton thème ou child thème, c’est l’objet de cette fonction get_bloginfo(‘stylesheet_directory’);
Donc si tu mets les js dans tontheme/include/js, il faut que tu changes légèrement la fonction imath_hovercard en intercalant simplement include :
– wp_enqueue_script( ‘tipsy’, $customjs_dir . ‘/include/js/jquery.tipsy.js’ );
– wp_enqueue_script( ‘tipsy-hovercard’, $customjs_dir . ‘/include/js/jquery.tipsy.imath.hovercard.js’ );
Si les css ne sont pas dans le répertoire tontheme/css alors il faut également modifié les wp_enqueue_style.
En espérant que ça te permettra de résoudre cette difficulté.
A+
grâce à tes explications très pédagogiques, j’ai eu l’impression de comprendre et me suis lancé dans un grand nettoyage de mes css ; çà m’a tout mis en vrac.
j’avais modifié le function.php avec /includes/js ; çà ne donnait rien. Je suis sur un thème adapté pour BP ; l’affichage des pages spéciales BP (groups, members, etc) n’a jamais été terrible. Les css étaient en vrac dans montheme/
j’ai remis en l’état mais çà bug
je regarde
a+
ls
bonjour,
Juste pour info Le style principal doit rester dans tontheme/style.css, seuls les styles pour l’hovercard sont à mettre dans le sous répertoire css.
Sinon tu peux mettre tout les styles dans tontheme/ et modifier les wp_enqueue_style en enlevant le dossier css.
Bon courage 😉
Bonjour,
Merci beaucoup pour ce tip, je vais pouvoir virer CD-Bubble-Avatar !
Ceci-dit, petite question, le background est transparent, et je trouve pas l’instruction correspondante dans les CSS, comment je peux changer ça ?
Merci !
Guillaume.
Oups, j’ai parlé trop vite.. C’est dans le JS.. Désolé !
@Guillaume,
Coucou, merci pour ton commentaire et content que tu aies trouvé la solution.
A+
Merci @IMATH
Par contre il arrive un truc très bizarre sur IE. J’ai un peu customisé la hovercard, et sur IE, le background est opaque, pas de problème, mais le texte est transparent… Incompréhensible.. Si tu as une idée, je suis preneur 🙂
A voir sur http://webcaviste.com avec IE.
Bonne soirée.
@Guillaume,
il va me falloir un peu de temps.. je suis mac et pas envie de virtualiser microsoft !!
A+
@IMATH
Tout pareil. Un pote développeur s’en occupe.. Je te tiens au courant.
Bonjour et tout d’abord merci pour ces astuces,
Je prends la suite de Guillaume, et je suis actuellement en train de tenter de modifier le comportement des hovercards pour qu’elles s’affichent avec un délai, de facon à ce qu’elles ne bugguent pas lorsque je passe ma souris rapidement sur un « nuage d’avatars » (par exemple dans la sidebar sur webcaviste.com).
J’ai d’abord cru que DelayIn et DelayOut étaient les valeurs à modifier dans jquery.tipsy.js, mais sans succès. J’ai par la suite tenté de modifier le comportement en ajoutant un setTimeout par ci par là mais je n’arrive pas à obtenir ce que je souhaite.
Je débute seulement en Jquery, et je comprends le principe de fonctionnement général du plug-in, mais je n’arrive pas à trouver où placer mon point d’arret de facon à ce que cela fonctionne.
Pourrais-tu m’éclairer si tu as une idée de comment faire ?
Merci !
Charlie
Bonsoir @Charlie,
J’ai fait qqes tests et je te proposer de tester ceci :
1/ dans /js/jquery.tipsy.imath.hovercard.js, ligne 47 remplace show(a); par jQuery(« .tipsy-inner »).html(response);
2/ toujours dans /js/jquery.tipsy.imath.hovercard.js, ligne 81 remplace hideDelay: 300, par hideDelay: 0,
Normalement, le ‘bug’ de l’hovercard qui reste affiché malgré qu’on ne soit plus hover aura disparu..
Merci pour ton commentaire 😉
Bonsoir @Imath,
Merci pour ta réponse, malheureusement ca ne fonctionne pas… Je désespère un peu et je pense que je vais tenter de modifier le code de facon à ce que le bulle ne s’affiche que lors du clic de la souris sur un avatar et non plus lors du hover.
Salut @imath,
Au temps pour moi, ton astuce marche, a priori mon souci venait du fait que tu avais utilisé les mauvaises quotes (jQuery(« .tipsy-inner »).html(response); au lieu de
jQuery(“.tipsy-inner”).html(response);).
Encore merci pour ton aide !
Ur welcome 😉
Salut @Imath,
J’ai remarqué quelques bugs sur mon site avec l’hovercard, et malgré toute ma bonne volonté je n’ai pas réussi a trouver de fix. Tout d’abord, buddypress utilise de l’Ajax sur la page de communauté de mon site pour naviguer entre les pages des membres. Il semblerait que les attributs des avatars chargés avec Ajax ne sont pas modifiés par l’astuce et n’affichant donc pas la bulle. Saurais-tu comment régler ce souci ou est-ce tout simplement impossible avec la forme actuelle de l’astuce ?
Un autre petit problème, en utilisant ton code pour « éliminer » les bulles récalcitrantes à disparaitre, le fait d’utiliser Jquery.html() implique que lors du premier chargement de la bulle, le contenu se place au même endroit que le fallback (la bulle ne se « replace » pas comme elle le devrait pour etre centrée). J’ai tenté de modifier cela, mais je suis bloqué, n’étant pas familier avec toutes les possibilités de Jquery.
Cela m’aiderait beaucoup si tu avais une idée, ou même me donner quelques pistes à explorer pour résoudre ceci ! (les bugs en question sont visibles sur le site)
Merci pour ton temps 😉
Hello @Charlie,
très sympa ton site.
Autrement, pour ce qui est des réponses à ton commentaire :
1/Suite à Ajax, les hovercards ne s’affichent plus : tu peux essayer de rajouter dans le functions.php dans la fonction qui ajoute le tipsy et juste avant la balise fermante </script>
jQuery(".avatar").live(‘hover’, function(){
jQuery(".avatar").tipsyHoverCard();
});
2/ le décallage une fois les données affichées, si tu utilises 1, alors, il faudra changer le fallback dans jquery.tipsy.imath.hovercard.js, en adaptant la height selon tes besoins :
fallback : ‘<div style="height:100px">Chargement en cours</div>’
Si tu n’utilises pas 1, au lieu de modifier le fallback, tu peux ajouter à jquery.tipsy.imath.hovercard.js juste en dessous de jQuery(".tipsy-inner").html(response);
var top = jQuery(".tipsy").css("top");
var newtop = Number(top.substring(0,top.length-2) – 40);
jQuery(".tipsy").css("top",newtop+"px");
en adaptant newtop à tes besoins…
En espérant que ça te permette de résoudre ces bugs.
A+
bonjour, je suis un gros newbi dans la matière, je ne comprend presque rien de tout ce que tu as écrit ce qui n’empêche pas d’être super étonné de ce travail. Ma question :
Ou dois-je mettre le fichier contenue dans votre zip pour que les personnes puisses changé leurs avatar sans passé sous gravatar 🙂 , c’est très gênant de vous demandé ça mais j’en ai besoin pour une question de facilité 🙂
Hello Jamesnewbi,
Ce trick n’a pas pour objectif de remplacer gravatar. Il permet d’afficher un hovercard au survol de l’avatar de l’utilisateur. Par ailleurs, dans l’exemple que je donne, je m’appuie sur des fonctionnalités BuddyPress. Donc, si tu n’as pas installé BuddyPress, ce n’est pas la peine de poursuivre le tuto 😉
Autrement si tu as installé BuddyPress, chaque utilisateur en allant sur son profil peut changer son avatar et uploader sa propre image.
Si tu souhaites une solution permettant aux utilisateurs de personnaliser leur profil WordPress sans pour autant passer par BuddyPress, alors, il s’agit de rechercher un plugin du type user-photo
A+
D’accord je passe par buddypress, je fais fonctionné mon réseaux social mais il y a toujours ce gravatar qui me fais chier …… Aurais tu une solution pour enlevé ce lien et que les gens puissent upload leurs photos profils sans passé pas gravatar… ( sans oublié que je suis un nooby )
le site en question–> http://theonlystation.powa.fr/
Merci de tes réponses je pense que vous êtes la personne la plus qualifié pour me répondre .
Tu peux essayer de copier dans le functions.php les fonctions décrites dans l’excellent de Bowe (http://bp-tricks.com) > lien direct : http://bp-tricks.com/snippets/completely-disable-the-use-of-gravatars-on-your-buddypress-site/
En espérant que ça solutionne ton probléme.
A+
Désolé de te faire encore ch****, Mais j’y arrive pas , je crée le fichier bp-custom.php, je le met dans les extantions et le fichier marche mais affiche les codes sur le site et en plus ne change rien a mon problème. Je peux te donné mes id pour le ftp si tu voudrais bien me le faire…Ou alors me donné si tu en a envie, une autre solution. En te remerciant
James 🙂
Il faut mettre le code dans le fichier functions.php du thème actif en fait, pas dans les extensions. Essaye de cette manière, si toutefois ça ne fonctionne pas, je m’inscrirai sur ton blog et tu n’auras qu’à me nommer administrateur le temps que je fasse le nécessaire.
A+
D’accord c’est fais mais ça me donne toujours le même résultat..Vous devez me prendre pour un vrai noob … Je veux bien que vous vous inscrivez sur mon blog, je vous donnerais toutes les informations que vous avez besoin pour y bossé en toute liberté et je vous en serez très reconnaissant
http://theonlystation.powa.fr/
la chose étais simple … Merci beaucoup beaucoup!!!!!!
u’re welcome 😉
[…] front. Comme j’avais écrit un snippet l’année dernière sur l’affichage des xprofiles BuddyPress via un hovercard au survol des avatars, j’ai pensé que l’utilisation de wp-pointer pouvait devenir une […]