L’autre jour, j’étais parti pour tester mes plugins sur WordPress 3.3 beta 2, lorsque suite à l’installation j’ai découvert la nouvelle fonctionnalité wp-pointer

Je me suis arrêté 2 minutes et une rapide recherche sur le sujet m’a dirigé sur ces deux excellents articles :
- « How to Add and Deactivate the new Feature Pointer in WordPress 3.3 » de wpengineer.com
- « Introducing Pointers in WordPress 3.3 » de theme.fm
L’idée est séduisante, lorsqu’on écrit des plugins par exemple c’est un moyen rapide d’orienter visuellement l’utilisateur vers son menu de settings lors de sa première utilisation !!
Curieux, j’ai voulu tester les snippets des deux sources citées plus haut et de fil en aiguille, je me suis amusé à créer une nouvelle extension 🙂
Or quite à tester wp-pointer autant en profiter pour s’en servir du côté front. Comme j’avais écrit un snippet l’année dernière sur l’affichage des xprofiles BuddyPress via un hovercard au survol des avatars, j’ai pensé que l’utilisation de wp-pointer pouvait devenir une solution intéressante pour apporter ce type de fonctionnalité…

A la différence de ma bricole de l’année dernière, ici il n’est pas question d’afficher des xprofiles BuddyPress mais de proposer au choix :
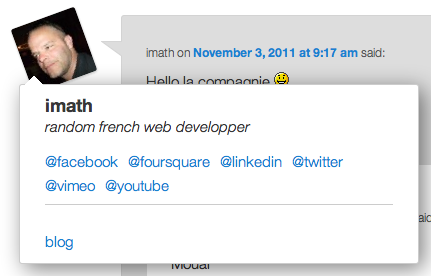
- soit des éléments du profil gravatar (illustration ci-dessus)
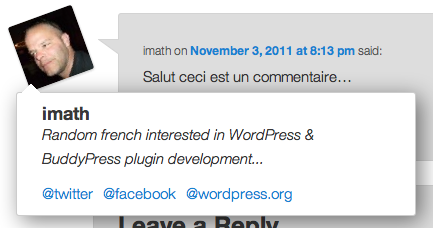
- soit l’affichage des infos du profil utilisateur du blog (illustration ci-dessous)

Fast Rewind !!
Avant d’avoir ces résultats, il faut bien évidemment installer
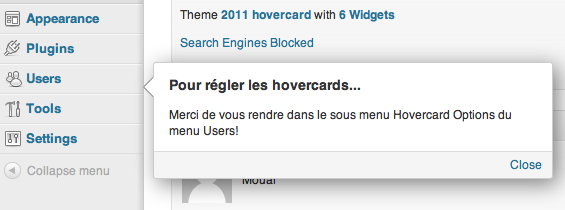
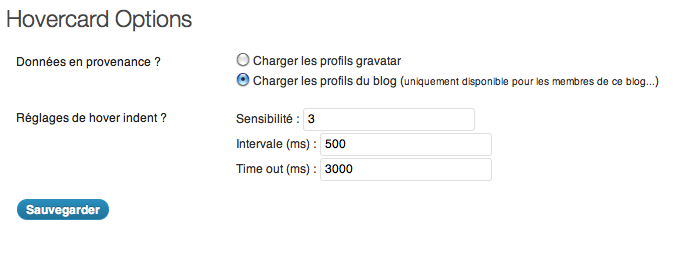
Ensuite il faut choisir l’une ou l’autre des options via l’interface d’administration du plugin et pour aiguiller l’administrateur du blog, je vous le donne en mille, what about a brand new wp-pointer 🙂

Quelques points importants…
Pour récupérer les infos de gravatar, si vous visitez l’API Developers, il est proposé un exemple de code qui propose l’utilisation de file_get_contents(). Or comme on évolue dans WordPress, je profite de l’occasion pour vous conseiller dans de pareilles situations de plutôt utiliser la classe WP_Http comme l’explique l’excellent article d’Ozh Richard (un des 3 auteurs de ma bible !)
Cette façon de procéder vous évitera des surprises lorsque vous passerez d’un environnement de dév à un environnement de prod… Là avec cette classe, WordPress se charge d’utiliser la meilleure méthode selon ce qui est disponible sur votre config 🙂

Ensuite, le plugin fait des appels ajax, or le hover de jQuery se lance dés que vous survolez l’avatar.. en même temps c’est ce qu’on lui demande me direz vous.. mais imaginons que vous passiez la souris rapidement au dessus de l’avatar le wp-pointer va s’afficher une fois qu’il aura reçu le résultat de l’ajax mais vous n’êtes peut être plus au dessus de l’avatar et donc l’évènement mouseout a été envoyé avant que le wp-pointer ne se soit affiché.. Il reste donc affiché et il faut de nouveau survoler l’avatar pour le masquer : pas top !
En utilisant le plugin jQuery hoverIntent : on s’assure que le visiteur a l’intention d’afficher l’hovercard puisqu’il nous est possible de s’assurer que il est resté quelques millisecondes exprès au dessus de l’avatar avant de faire l’appel ajax.
Revenons au paramétrage du wp-pointer illustré par theme.fm dans son article. Sur ma config, la flèche ne s’affichait pas lorsque je n’incluais pas le réglage edge dans l’option position. L’option arrow n’a pas semblé avoir d’incidence sur le comportement de wp-pointer pour moi… Voici donc le code qui a fonctionné pour le back-end :
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready( function($) {
$('#menu-users').pointer({
content: '<?php echo $pointer_content; ?>',
position: {
edge:'left',
my: 'left top',
at: 'right top',
offset: '0 -2',
},
close: function() {
setUserSetting( 'imho_user_settings', '1' );
}
}).pointer('open');
});
//]]> </script>Enfin, même si ce plugin est juste une démo, j’ai pensé à ajouter des filtres (apply_filters) si les contenus affichés par les hovercards ne vous conviennent pas. Pour donner des exemples de ces filtres j’ai rapidement élaboré un child thème de twentyeleven 😉
A vous de jouer et de « pointer » !
Rappel de l’équipement nécessaire :


Une réponse à “Et si on jouait avec wp-pointer ? (hovercard revisited!)”
[…] souhaite retenir pour son lien. En passant, merci à l’ API HTTP de WordPress qui comme je l’ai écrit plus tôt nous rend de grands services . Pour afficher la fenêtre modale ci-dessus, il suffit […]