J’ai récemment dû concevoir une « foire aux questions » pour un site Intranet, aussi, j’ai pensé que ça pourrait vous intéresser de voir comment avec quelques fonctionnalités de WordPress, on peut rapidement mettre sur pied ce type de contenu.
Il est vrai que j’aurai pu récupérer les scripts de Nettuts+ par exemple, mais le besoin qui m’avait été exprimé nécessitant :
- d’intégrer un moteur de recherche,
- de pouvoir ranger les question dans des catégories,
- de disposer d’un affichage accordéon.
Il a fallu phosphorer un peu plus longuement !

Pour réaliser cette FAQ, j’ai commencé par créer un nouveau type de contenu afin de le séparer des articles classiques (les fameux custom post types). Ensuite, j’ai ajouté un shortcode afin d’appeler facilement la FAQ depuis une page de mon choix. Ça ne vous rappelle pas quelque chose ??
Effectivement, s’agissant de la technique, c’est très similaire au code que j’ai détaillé dans mon article « Live Blogging avec #WP custom post type / taxo« . Je vous épargnerai donc les lignes de code pour me concentrer sur l’aspect utilisation de la bête. Par ailleurs, vous aurez tout le loisir de le découvrir dans ce child thème de TwentyTen que j’ai rapidement conçu pour l’occasion 😉 .

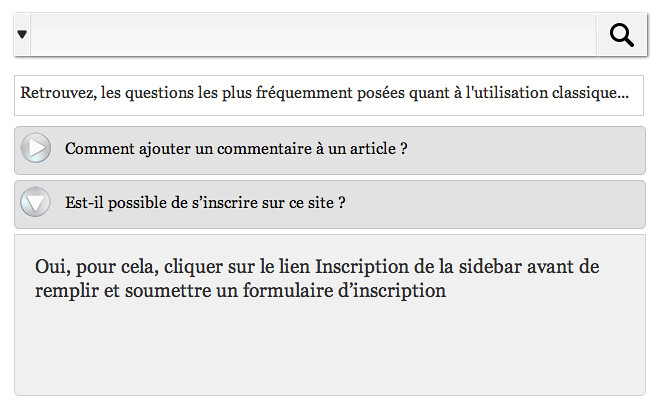
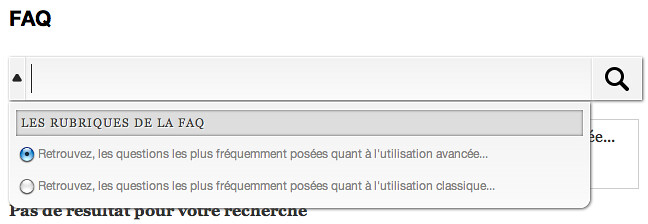
Une UI permettant la recherche par rubrique
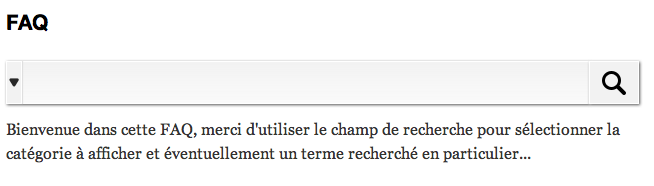
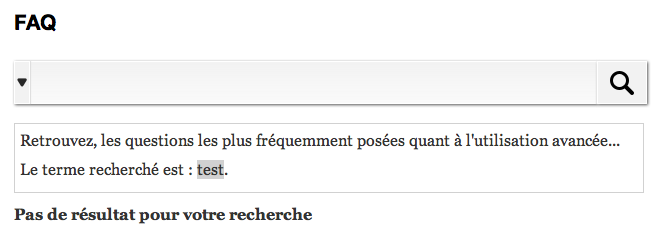
La première chose que j’ai recherché a été de trouver une interface qui cumule recherche et filtre par taxonomy : la solution de Codrops s’est très vite imposée !
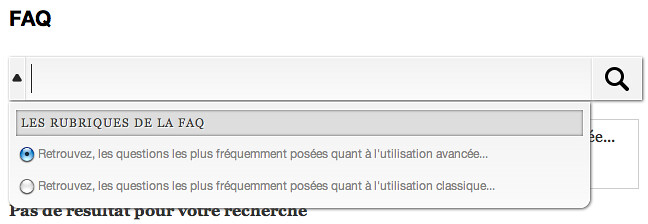
J’ai donc adapté cette UI afin d’automatiser la liste des rubriques en loopant sur la liste de taxonomy de mon custom post type. Pour cela, j’ai utilisé la fonction get_terms. Ainsi l’utilisateur peut soit afficher toute la rubrique soit l’affiner en ajoutant un terme dans le champ de recherche. Ensuite un bon vieux query_posts me permet de récupérer le résultat de cette recherche pour l’afficher dans un accordéon.
NB : la dénomination des rubriques que je dois traiter étant relativement longue, j’ai utilisé la propriété ‘description’ de la taxonomy, pour le changer par son nom : utiliser la propriété ‘name’ à la place.
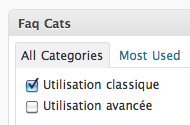
La création des rubriques de la FAQ


Le script functions.php de notre child thème contient toutes les fonctions nécessaires à la mise en place de l’admin menu du custom post type de la FAQ, ainsi, une fois le thème activé, il s’agit de créer les rubriques « faq cats » qui peupleront notre dropdown liste de l’UI de recherche
La Création de la page accueillant la FAQ
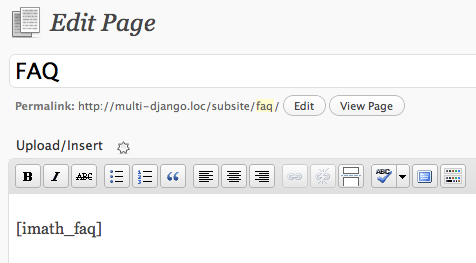
Dans l’administration WordPress, il suffit de créer une nouvelle page que nous appellerons « FAQ » (soyons original!) et dans laquelle nous allons nous contenter d’ajouter un shortcode [imath_faq] qui permettra de lancer l’affichage du contenu :

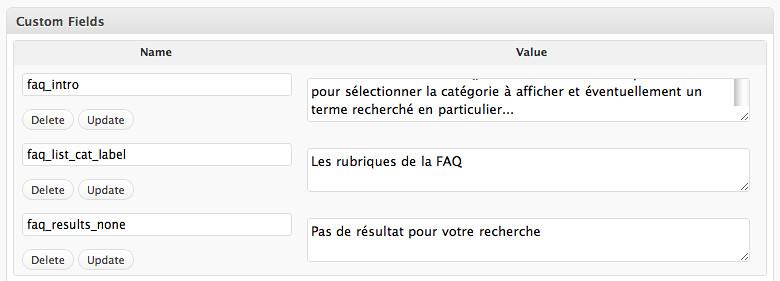
Ensuite, afin de variabiliser un maximum le paramètrage de cet espace, j’ai ajouté 3 postmetas à cette page :

Le postmeta faq_intro permet de personnaliser l’affichage de départ. Il peut idéalement servir à expliquer comment utiliser l’UI pour afficher le contenu de la FAQ qui nous intéresse.

Le postmeta faq_list_cat_label permet de personnaliser le titre de la dropdown liste des rubriques de la FAQ.

Le postmeta faq_results_none permet de personnaliser l’affichage d’une information si toutefois aucun résultat ne satisfait la recherche de l’utilisateur.

NB : il est important de nommer la page « FAQ » dans la mesure où je ne charge les CSS et javascript nécessaires que si is_page(« FAQ »). Si toutefois, vous souhaitez changer ce titre, il faudra modifier le script functions.php du thème en conséquence aux lignes 121 et 183.
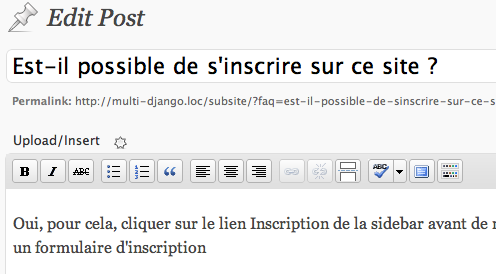
Ecrire la liste des questions de la FAQ.



Il ne reste plus qu’à prendre son courage à deux mains pour créer autant de posts que de questions, sachant que le titre contiendra la question et que la réponse sera contenu dans le content.
Voilà ! J’ai testé ce thème avec succès sur WordPress 3.0.5 et 3.1 🙂 .