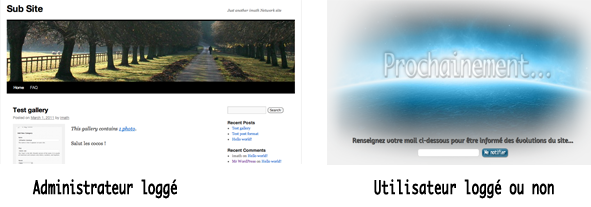
Aujourd’hui, je vous propose de découvrir un moyen rapide pour mettre en place une page « coming soon » ou de maintenance sans pour autant avoir à installer un plugin pour le faire.
Pour cela, je vais me servir essentiellement du script functions.php d’un thème enfant du thème que je prévois d’utiliser pour mon blog. Ainsi, étant loggé comme administrateur du blog, je profite des templates de mon thème parent, alors que les utilisateurs réguliers ou les visiteurs non loggés sont scotchés sur le template du thème enfant qui contient cette page d’attente.

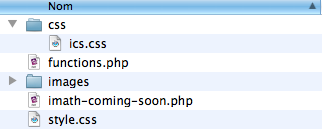
Le contenu du child thème

ics.css me sert à cacher certains éléments du style de mon thème parent
functions.php me permet d’aiguiller les utilisateurs sur la page d’attente
imath-coming-soon.php est mon template pour la page d’attente
style.css me permet d’indiquer la référence à mon thème parent.
(pour ce tuto, le thème parent est twentyten)
La référence au thème parent
C’est dans le fichier style.css que ça se passe. Dans le header de ce fichier les quelques lignes de commentaires permettent à WordPress d’afficher des infos sur le thème et une mention particulière permet d’indiquer notamment qui est le thème parent (c’est la mention « Template: »). ci-dessous un extrait de cette feuille de style :
/* ...
Template: twentyten
*/
@import url('../twentyten/style.css'); ...Il est également important d’importer la feuille de style du thème parent. Pour l’adapter à votre thème, il suffit de remplacer les éléments en bleu du nom du dossier de votre thème parent. Comme vous pourrez le voir dans la suite de ce fichier, à part l’inclusion d’une google font, rien de transcendant..
The mask !
Dans le répertoire css, on trouve une autre feuille de style ics.css. Cette dernière nous permettra de masquer certains éléments du thème parent. Si vous regardez le fichier en question, vous vous apercevrez que je masque ou changent le positionnement des divs (ex : #header, #wrapper…). Cette feuille de style n’est chargée que si l’administrateur n’est pas loggé. Ainsi, lorsque ce dernier est loggé, il a bien un affichage fidèle à son thème parent.
Le script functions.php : l’aiguilleur…
La fonction la plus importante consiste à vérifier le rôle de la personne loggée afin le cas échéant de charger le template imath-coming-soon.php qui contiendra notre page d’attente. Voici cette fonction :
function imath_load_coming_soon(){
if (! is_user_logged_in() && ! current_user_can("manage_options") ) {
//c'est á ce moment de la partie qu'on charge ics.css (The Mask!)
wp_enqueue_style( 'imath-coming-soon-style', get_bloginfo('stylesheet_directory').'/css/ics.css' );
//grâce á locate_template définit á true on indique que si le template imath-coming-soon
//est trouvé, alors on le charge avant d'arrêter l'exécution via die();
locate_template( array( 'imath-coming-soon.php' ), true );
die();
}
}
add_action( 'template_redirect', 'imath_load_coming_soon' );
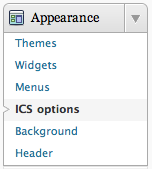
Une fois que l’aiguillage est prêt, il s’agit de permettre à l’administrateur du blog de personnaliser son image de fond pour sa « coming soon page » le plus simplement possible. Pour ce faire, on va ajouter une page d’option au menu thème de l’administration WordPress.
function imath_cs_admin_menu_page() {
add_submenu_page( 'themes.php', 'ICS options', 'ICS options', 'manage_options', 'ics-options', 'imath_cs_custom_image' );
}
add_action('admin_menu','imath_cs_admin_menu_page');Une fois le menu « ICS options » cliqué, c’est la fonction imath_cs_custom_image qui sera appelée afin de permettre l’upload d’une image de fond d’une part et recenser les mails des éventuelles personnes qui souhaitent être informées de la prochaine ouverture du site (ou arrêt de la période de maintenance).
function imath_cs_custom_image(){
if(isset($_FILES['ics_image']['name']) && $_FILES['ics_image']['name']!=""){
$file_temp = $_FILES['ics_image']['tmp_name'];
$file_name = $_FILES['ics_image']['name'];
//on récupère le chemin vers le répertoire des uploads du blog
$dir = wp_upload_dir(date('Y-m'));
$filestatus = move_uploaded_file($file_temp,$dir['path']."/".$file_name);
if( !$filestatus ){
?>
<div class="error fade">
<p>Un problème est survenu lors de l'upload de l'image..</p></div>
<?php
} else {
//si l'upload s'est bien déroulé, on stocke la valeur du lien vers celui-ci en BDD.
update_option( 'imath_ics_image', $dir['url']."/".$file_name);
?>
<div class="updated fade"><p>Image enregistrée</p></div> <?php
}
}
?>
<div class="wrap">
<h2>Uploadez votre background image :</h2> <div id="new_image">
<form method="post" enctype="multipart/form-data" action="">
<label for="ics_image">Fichier image</label>
<input type="file" id="ics_image" name="ics_image"><br/>
<?php if(""!= get_option('imath_ics_image')):?>
<p>Image actuelle<br/>
<img src="<?php echo get_option('imath_ics_image');?>" width="50%"/>
<?php endif;?>
</p>
<input type="submit" class="button-primary" value="Mettre á jour">
</form>
</div>
<div id="subscriber_list">
<h3>Ci-dessous la liste des emails á notifier : </h3>
<div style="width:80%">
<p>
<?php
$subscribers = get_option('imath_cs_subscriber');
//si des utilisateurs se sont inscrits on affiche leurs emails
if( "" != $subscribers && count( $subscribers ) >=1 )
echo implode(', ',$subscribers);
?>
</p>
</div>
</div>
</div>
<?php
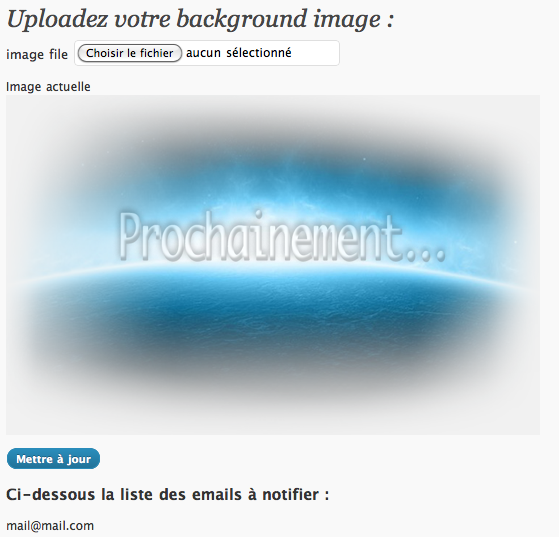
}Ce qui illustré, ressemble à ça :

Enfin pour terminer, il ne nous reste plus qu’à afficher le background défini précédemment du côté front :
function imath_cs_print_custom_css(){
if(!is_user_logged_in() && !current_user_can("manage_options")){
$icsbg = get_option('imath_ics_image');
?>
<style>
#coming_soon_content{
/*Si une image a été uploadée, alors on l'ajoute en background*/
<?php if(""!=$icsbg):?>
background:url(<?php echo $icsbg;?>) no-repeat center center;
<?php endif;?>
height:600px;
text-align:center;
}
</style>
<?php
}
}
add_action('wp_head', 'imath_cs_print_custom_css');Le template de la « coming soon » page
Ultime étape : concevoir imath-coming-soon.php. Rien de bien sorcier, si ce n’est qu’il faudra qu’une div ayant pour id #coming_soon_content soit insérée entre les fonctions get_header() et get_footer() et prévoir le traitement d’un formulaire pour permettre aux visiteurs de s’inscrire aux notifications. Je ne détaillerais ici que ce dernier point..
$liste_subscriber = get_option('imath_cs_subscriber');
if(isset($_POST['mail_subscriber']) && strlen($_POST['mail_subscriber']) > 3){
$liste_subscriber[]=$_POST['mail_subscriber'];
update_option('imath_cs_subscriber', $liste_subscriber);
//cette redirection est un bon moyen d'éviter qu'un refresh n'ajoute 2 emails..
wp_redirect(get_bloginfo('siteurl').'/?inscrit=ok');
}Avantages de cette méthode et limitations
Bien entendu, il est tout à fait possible d’utiliser le functions.php du thème que vous êtes en train d’élaborer et de lui ajouter les styles nécessaires à la page d’attente.. Cependant, en la jouant ainsi, cela oblige à penser à retirer ces modifications une fois le thème terminé. En utilisant un child thème de notre thème en construction, tous les éléments de la page d’attente seront précisément dans ce child thème : vous n’avez donc pas à vous souciez de retirer les fonctions et styles liés à cette dernière. Quand vous avez terminé les travaux, il suffit de changer de thème 😉
En revanche, si vous utilisez WordPress dans sa version multisite, à moins de faire autant de child thèmes que de thèmes dispos, cette solution me paraît beaucoup moins adaptée qu’un plugin qu’on aurait activé sur le réseau ou un mu-plugin.
A la prochaine..


2 réponses à “coming soon page, s’en construire une.. rapido !”
eh eh
merci iMath d’avoir aidé prestAgogo!
ur welcome SeeReal 😉