Vous vous souvenez de cet article : je vous proposais un « hack » pour facilement uploader une prez Powerpoint sur votre WordPress et inclure un slider côté front pour optimiser sa lecture.
Et bien, aujourd’hui je vous propose de beta tester un nouveau prototype de Plugin maison qui ajoutera du dynamisme et de l’interaction à vos keynotes.

Naissance d’un concept
Ce dimanche, je testais tranquillement la WP 3.4 beta 2, et comme je me suis lancé un défi perso (concevoir un thème BuddyPress html5/responsive), je me suis attardé sur la nouvelle interface de customisation des thèmes. Après affichage et quelques clics, j’ai tout de suite voulu inspecter la bête plus en profondeur. J’ai commencé par l’inspecteur web de mon navigateur pour terminer dans le code source de cette nouvelle API. Inspiration, mon cerveau est monté en température, malgré la difficulté de trouver des hooks pour détourner son usage, je me suis dit : « très astucieux la création à la volée d’une section par dessus la page themes.php pour charger un iframe et visualiser les settings de notre thème » 🙂

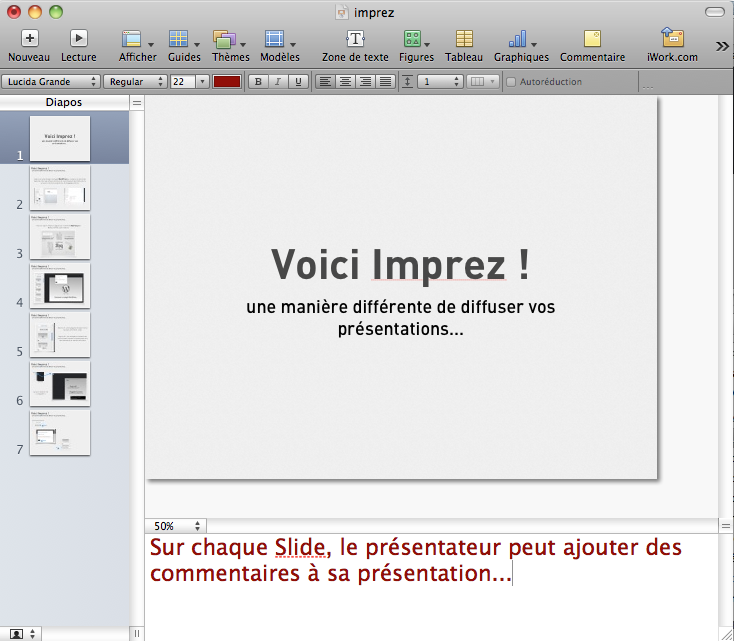
Ci-dessus, ce que cela m’a évoqué : l’interface des softs d’édition de présentation comme Keynote et Powerpoint. Je suis donc parti à la recherche d’une librairie sympa de visualisation de prez..
Sous le capot : un pur-sang qui ne demande qu’à galoper!
Et très vite je suis arrivé sur la librairie de Bartaz : impress.jz. Comme vous pourrez le constater, je n’ai pas profité de toutes ses fonctionnalités. Potentiellement, cette librairie réalise des effets similaire au site Prezi.com. J’adore! Le seul souci c’est que créer une interface d’édition qui permette de générer les réglages nécessaires par slide est plus long et je voulais d’abord commencer par un usage simple. En fonction de l’intérêt qui sera porté à ce prototype, j’enrichirai éventuellement…
Observations sur la diffusion des présentations.
Loin de moi l’idée de faire un remake des « secrets de présentation de tel ou tel », concevoir une présentation puis la partager avec une audience est un exercice que je trouve très compliqué et du coup, faut que le thème m’intéresse pour que j’y investisse mon temps 🙂 Simplement, en tant que spectateur, j’observe des pratiques amusantes. Les présentateurs réservent toujours des entractes « Questions / Réponses » à la fin de leur intervention. En fait, cela devient (en milieu professionnel surtout) le moment le plus redouté du spectacle : la prise de parole risquée devant tout le monde.. « Et si ma question était naïve ». Dans la majorité des cas, j’ai constaté que ces entractes démarrent par un long silence, tout le monde regarde ses pieds et évite le regard du présentateur. Et puis au bout de quelques minutes, quelqu’un se dévoue pour nous sauver de ce silence pesant et notre première réaction est précisément de se dire « Mais quelle question naze! ».
Ensuite, pour ajouter en interactivité, certains animateurs surfent sur la mode et invite les gens à partager leurs impressions en live via l’utilisation de twitter la plupart du temps. Ils communiquent un hashtag et demandent son utilisation. L’avantage est que cela dédramatise la prise de parole, les deux inconvénients que j’y vois personnellement sont :
- Je n’ai pas envie de polluer ma timeline de trucs professionnels dont tous mes followers vont profiter (les pauvres!).
- La diffusion de certaines infos professionnelles peut par ailleurs poser problème.. (confidentialités, secrets voir tabous!)
Enfin, si on choisit ce mode d’interaction pour ne pas afficher en live les tweets, j’ai envie de dire « WTF » !! (si si j’ai vécu ce type de prez 😉 )
Dernière observation, c’est la fin de la prez et parfois elle a été intéressante et on souhaite disposer des supports pour revenir dessus. Et là, c’est le drame ! Certains naïfs tendent leur clé USB mettant l’animateur devant un dilemme insoutenable : faire plaisir à la clé USB tendue et risquer de devoir faire des copies pour chaque participant ou décliner et communiquer une adresse mail pour stocker les demandes de support. Je n’ai jamais vu la première option. En revanche la deuxième : fréquemment. Du coup on oublie d’envoyer le mail et l’intérêt s’envole.. Si toutefois on va jusqu’au bout de la logique, on met l’animateur dans l’embarras. En effet, comme les personnes n’optimisent pas les visuels de leur présentation, la taille du fichier explose et ne passe pas par mail..Il faut donc se creuser la tête 2 secondes de plus pour trouver un moyen, et bien souvent elles sont fatales : ces 2 secondes ! Rassurons-nous la prez finit par arrivée, mais 1 mois après l’évènement..
Entrons dans le vif du sujet
Quel rapport avec le plugin ces observations ?? En fait, il tente de proposer une réponse alternative à ces pratiques – essayons d’être critique mais constructif 😉
On ne change pas une recette qui a fait ses preuves – cf. précédent article : le plugin utilise les attachments aux posts pour stocker les exports image de la présentation. Partager une « imprez » s’effectue ainsi en 3 étapes.
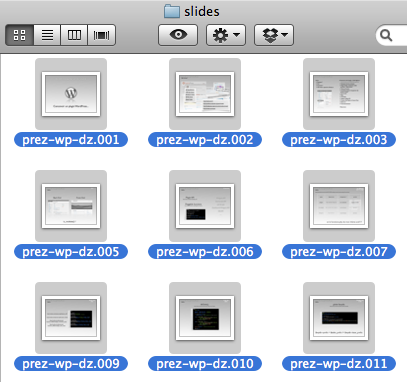
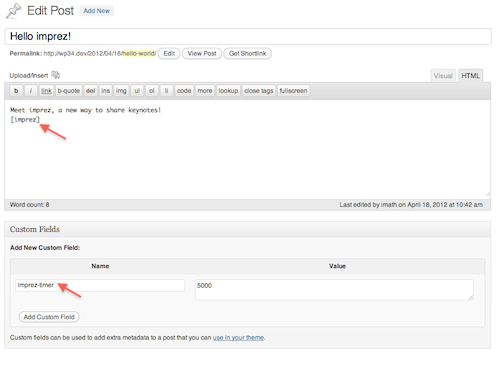
Step 1 : J’exporte ma prez en images

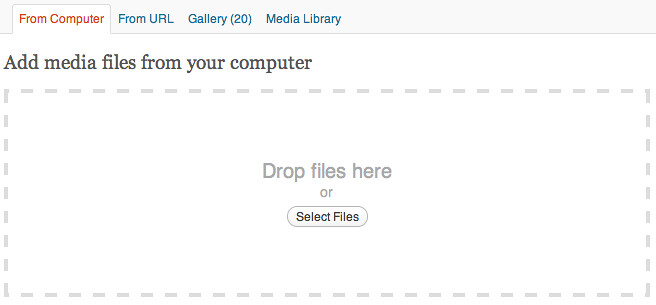
Step 2 : Je drop toutes ces images dans les medias de mon post ou de ma page

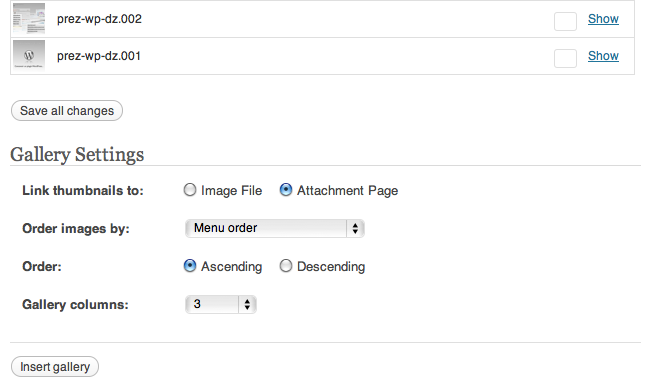
Step 3 : J’insère la gallery (ajout du shortcode gallery) et j’édite ce shortcode en remplaçant [gallerie] par [imprez]

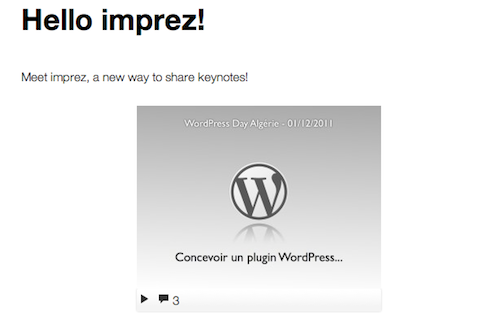
Et voilà, il ne vous reste plus qu’à publier ou mettre à jour votre post. Sur les templates différents de page.php ou single.php, une miniature s’affichera avec une information sur les commentaires et un lien vers la présentation.

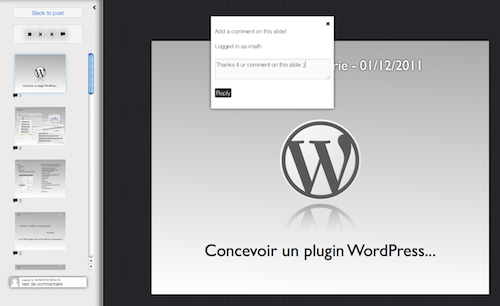
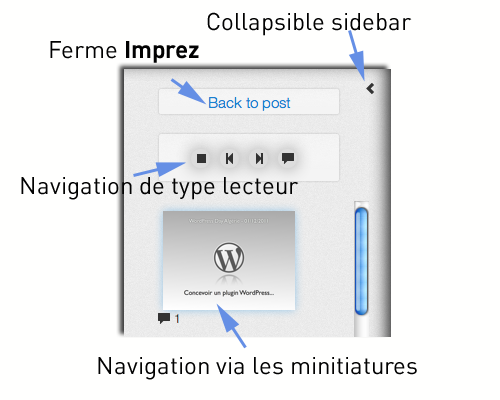
Dans les templates single.php et page.php, vous verrez la même miniature et sur click, jQuery entre en action pour masquer tous les éléments du template et charger l’interface d’imprez. Pour défiler les slides le lecteur a le choix : il peut utiliser la navigations de type lecteur, par miniature ou simplement les touches droite ou gauche du pavé directionnel de son clavier. Il peut masquer la sidebar pour ne maintenir affichée que la prez.

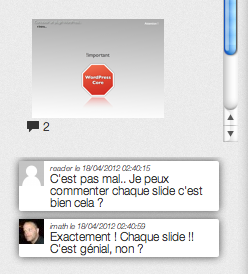
Dans l’illustration du soft Keynote plus haut, en rouge on voit un commentaire du présentateur. Avec Imprez, il peut toujours commenter chacun de ses slides.. les lecteurs aussi ! Contrairement à Slideshare ou Prezi, j’ai pensé que chaque slide était propice à commentaire. C’est quand même plus pratique que de devoir commenter globalement la prez en indiquant « dans ton slide 47, je ne suis pas d’accord avec ton point de vue.. », vous ne trouvez pas ? Perso je trouve ça génial 🙂 !!

One last thing !
Déposer des commentaires sur chaque slide, c’est intéressant.. Mais imaginons que vous puissiez les consulter en temps réels alors que vous intervenez, ne serait-ce par encore plus génial ? Et bien c’est prévu 😉 Pour ajouter en dynamisme, vous pouvez activer cette option en ajoutant un post meta à votre article en le nommant « imprez-timer » et en définissant la fréquence des appels ajax en millisecondes.

La Démo !
Alors… Imprezionnés ?
Ce plugin a été conçu sous WordPress 3.4 beta 2, je l’ai testé sur la 3.3.1 avec succès. Il fonctionne comme un charme sur les dernières versions de Safari, Chrome ou Firefox


6 réponses à “Imprez : un plugin #WordPress pour partager vos keynotes autrement”
Hi Imath, Impressive as usual!
It will be possible to show pdf on that way? imagine you upload 1 pdf file and the plugin detect pages and separates on slides…
It will be so nice to have all together for sliders and keynotes…
Thanks for your work.
Hi Selu,
thanks 🙂
Converting pdf to image on the server side is a great challenge (imagemagick needed)!! I agree, it would be great, this way 1 file to upload and if people want to download the pdf then we can keep it before converting..
😉
Thanks to you! You re a great programmer.
[…] Imprez : un plugin #WordPress pour partager vos keynotes autrement Sur le même sujet […]
Hello, imath.
This plugin is fantastic! It’s something I didn’t know I needed until I saw it. It really is very useful. I’m having some issues, though. Is this plugin not intended to work with BuddyPress activated? The iframe contents appear below everything when attempting to start the slideshow. It works perfectly on any of the default WordPress themes. Is this just a CSS issue or something deeper? Thank you.
Hello @ rogerthat,
Thanks for your interest in this prototype plugin.. I suggest you to follow these 2 steps to make it work with BuddyPress bp-default theme :
1/ in imprez main plugin file (/wp-content/plugins/imprez/imprez.php)
At line 22 : add a priority of 9 to template_redirect hook
add_action('template_redirect', 'imprez_template_loader', 9);
2/ then at the end of this file, you can add this BuddyPress hooks :
/**** buddypress hooks (only tested in bp-default theme) *****/
add_action('bp_before_header', 'imprez_open_page_section_if_single');
function imprez_open_page_div_if_single() {
if( is_single() )
echo '<section id="page">';
}
add_action('bp_after_footer', 'imprez_close_page_section_if_single');
function imprez_close_page_div_if_single() {
if( is_single() )
echo '</section>';
}
What we’re doing here is simply adding a section with the id of page, because imprez is looking for it in order to hide or show it depending if you launch or exit the prez 😉
Hope it’ll fix the trouble.