L’année Twentythirteen a démarré depuis quelques jours, elle ouvre une nouvelle « ère » pour mes explorations WordPress et BuddyPress.
Je viens de laisser la dernière trace de mon passage dans les quartiers de la soucoupe qui m’avait accueilli chaleureusement depuis la fin novembre 2009. Je tiens une nouvelle fois à exprimer ma gratitude à toute l’équipe d’owni.fr.
Nouvelle « ère », mais pas un « restart from scratch » ! En effet, j’ai passé la période des fêtes de fin d’année à construire ce nouveau « chez moi » tout en veillant à migrer les contenus et commentaires de mon précédent blog.
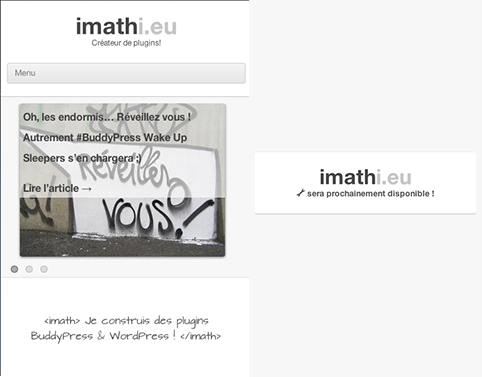
Petit tour du propriétaire

Bien entendu, les 2 rubriques qui structuraient le contenu de mon précédent site sont toujours là, le seul changement a concerné la catégorie WP que j’ai renommée en WordPress. Les 4 évolutions majeurs que j’ai introduites sont:
- l’adaptation de la navigation du site aux mobiles à l’aide de mécanismes « responsive »,
- l’intégration d’un shortcode « prettify » pour me permettre de gagner du temps dans la mise en forme de mes snippets,
- la création d’une catégorie pour archiver les différents morceaux de code que je dépose dans certaines de mes réponses à des forums WordPress ou BuddyPress,
- la mise en place d’interfaces avec la WordPress.org API et celle de github afin de garnir le contenu d’une nouvelle page que j’ai intitulée « mes créas ».
thaim, c’est le thème d’imath!

En réalité, ce qui m’a pris le plus de temps a été la conception de mon premier thème WordPress que j’ai baptisé « thaim », un anagramme de mon pseudo qui rime avec thème 😉
N’étant pas un concepteur de thème chevronné, je me suis fortement appuyé sur 3 thèmes pour sa réalisation:
Thaim contient également des fonctionnalités qui pour moi sont importantes. J’en ai déjà abordé 3 d’entre elles plus haut. D’abord j’utilise désormais prettify.js pour mettre en forme les codes sources qui agrémentent mes articles.
Et ce, à la fois pour intégrer directement dans le contenu du post le snippet mais aussi pour interfacer mes gists ou fichiers de mes repos Github. Ainsi, un quicktag ajouté à l’éditeur de texte de WordPress (nb: thaim désactivant l’éditeur WYSIWYG) permet de lancer une fenêtre d’édition d’un shortcode que j’ai appelé thaim_code afin de paramétrer le type de code que je souhaite inclure.

Dans la mesure où je ne souhaite pas surcharger toutes les pages de mon blog du style et du javascript de prettify, mais uniquement l’inclure si et seulement si mon article l’utilise, je teste la présence d’un postmeta ayant pour key ‘prettifyed’ et valeur 1, il convient donc de ne pas oublier d’ajouter ce champ personnalisé suite à l’insertion d’un thaim_code. En passant, cerise sur le gâteau, pour les scripts hébergés sur github, je me suis amusé à créer une fonction qui permet de n’afficher qu’une portion de ce dernier en stipulant le numéro de la ligne de début et de fin.
Ensuite, ayant créé un certain nombre de plugins BuddyPress et WordPress, finalement mon « portfolio » consiste à les lister. Pour ce faire, j’ai opté pour un interfaçage de la WordPress.org API et de la Github API afin de rapatrier les contenus sans avoir à y penser.

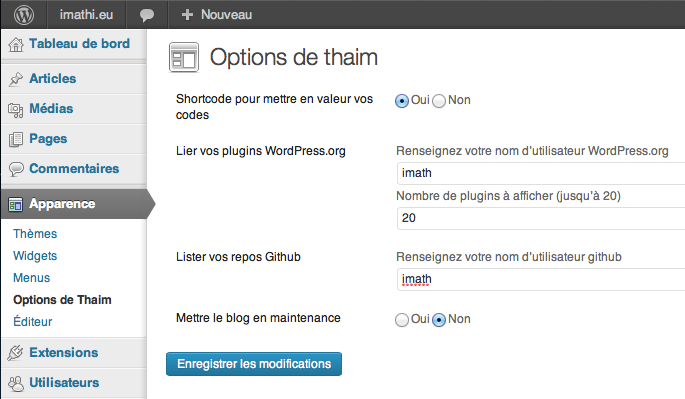
Ces fonctionnalités ainsi que la possibilité de mettre le blog en maintenance sont paramétrables depuis les options de thaim qui sont disponibles depuis un sous menu de la rubrique Apparence de l’administration WordPress .
Enfin, j’utilise la classe de Raz Ohad pour ajouter des meta données aux catégories et aux tags en la modifiant à la marge pour l’adapter à mon besoin qui consiste à ajouter une bannière à l’aide d’une image distante (sur WordPress.org par exemple) ou une icône à gauche du nom de la catégorie ou du tag sur leurs templates dédiés.
Pour une démo de thaim, il vous suffit de naviguer dans mon blog, si vous êtes intéressé par ce thème ou que vous souhaitez vous en inspirer..
Deux dernières choses!
J’ai l’immense honneur d’avoir été choisi pour faire une présentation de BuddyPress lors du prochain WordCamp de Paris qui se tiendra les 18 et 19 janvier. J’espère vous y croiser : inscrivez-vous !!
Chers lecteurs, membres de la communauté WordPress ou BuddyPress, je vous souhaite le meilleur pour twentythirteen 😉


12 réponses à “Bienvenue sur imathi.eu”
Astucieux nom de domaine, « thaim » agréable à consulter depuis mon Android. Migration + que réussie ! Bonne conférence.
Merci JB 🙂
Et encore merci pour tes conseils concernant l’hébergement !!
Ajoute @olesOVHcom le big boss d’ovh à tes contacts sur twitter. En cas d’indispo ou d’attaque il est à l’écoute et réagit vite…. même à 2h du mat’ 😉
c fait, merci du tuyau !
Bravo Mathieu, pour une première d’un mec débordé, c’est super ! Quel pu…thaim de thème: sobre et élégant comme j’aime.
Pour le reste, je te réserve la surprise.
Ah j’allais oublier, le test de la beta 1.1 est passé comme une lettre à la poste. Et tu vas rire: les avatars sont toujours là 😀
Merci Dan 🙂 je suis curieux pour la surprise !! Je vais regarder le feedback que tu m’as envoyé au sujet de bp avatar suggestions ( <- merci pour ça également !!) Il y aura vraisemblablement une 1.1-beta2 pour prendre en compte tes recos 😉 À très vite.
[…] Non il n’y a pas de faute d’orthographe dans le titre… il s’agit du nouveau thème créé par iMath : Thaim. […]
[…] Non il n’y a pas de faute d’orthographe dans le titre… il s’agit du nouveau thème créé par iMath : Thaim. […]
Rebonjour iMath! Wcee again! Comme tu m’as expliqué sur Twitter, tu ne peux vendre de plugins, mais tu peux étudier le besoin. Je comprends et il me ferait grandement plaisir de contribuer pour un plugin tel que celui-ci. J’aimerais permettre aux membres de choisir dans leurs réglages entre « accepter ou refuser une demande d’amitié » ou « accepter automatiquement tout le monde » (style follower). Le top serait même de leur offrir avec cette 2e option de bloquer certain username avec un @ auto suggest. Désolé de t’écrire cela ici comme ĉça mais je n’ai pas ton courriel et les 140 car de Twitter ne me suffisent pas! 😉
no problémo, il me semble que j’ai lu ça dans tes tweets. Je regarde dés que j’ai un moment, sinon, je t’ai écrit sur l’email que tu utilises pour tes commentaires ici, il y a quelques temps 😉
A+
[…] frère (expert WordPress) a fait ça très bien sur son blog. Je vous invite à utiliser son thème “thaim” pour en juger par vous même et pour l’adapter à votre […]
[…] valise avant de déserter la soucoupe, malheureusement en plein crash, pour me construire ce blog : mon tout nouveau chez moi sur […]