Voici un de mes tous premiers plugins BuddyPress que je viens de remettre aux « goûts du jour ».. Réécriture complète et quelques nouvelles fonctionnalités.
BP Show Friends est un widget BuddyPress que vous pouvez positionner dans votre sidebar afin d’afficher les membres de l’utilisateur connecté ou de l’utilisateur affiché, si vous visitez une des ses pages de profil. Je n’avais pas mis à jour ce plugin depuis un bon moment, et c’est Jesse qui m’a rappelé à l’ordre en commentant l’article que j’avais rédigé lors de son arrivée dans le repository de WordPress en décembre 2010 !!!
Quoi de neuf

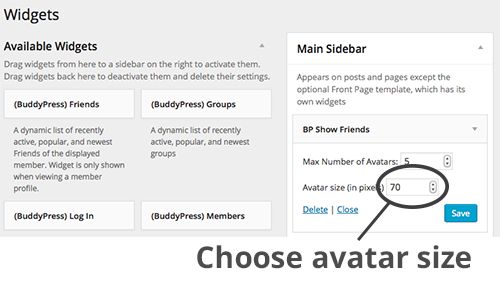
- Comme illustré ci-dessus, il est désormais possible de régler la taille de l’avatar depuis le panneau d’administration des widgets. Ce qui répond à la demande de cthomson
- Correction du bug mineur Ajax remonté par Vernon
- La possibilité de « hooker » le plugin pour ajouter des contenus à la liste des avatars, la requête de kat_indo ne concernait que le nom d’utilisateur, mais j’ai pensé qu’il serait plus simple de positionner un do_action pour vous permettre d’ajouter ce que vous voulez! Je vous explique plus bas comment faire avec un exemple 😉
- La possibilité de remplacer la feuille de style du plugin en ajoutant un fichier du nom de bp-show-friends.css dans un répertoire « css » de votre thème
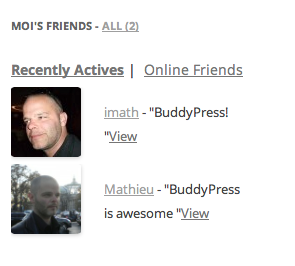
- Le « détail qui tue » : à côté du lien qui dirige vers la liste des amis de l’utilisateur, on trouve entre parenthèses le nombre total d’amis de cet utilisateur.

Utilisation du hook ‘bp_show_friends_after_friend_avatar’

Dans l’exemple illustré ci-dessus, j’ajoute le nom d’utilisateur ainsi que la dernière mise à jour de son statut.. Il est donc désormais possible d’utiliser tous les templates tags disponibles pour le loop des membres pour ajouter des informations à chacun des amis représentés par un avatar. Voici le code de l’exemple que vous pouvez ajouter dans le functions.php de votre thème.
Cette version a été concoctée depuis la 3.8-beta1 de WordPress ainsi que la 1.9-beta1 de BuddyPress, je l’ai testé sous WordPress 3.7.1 + BuddyPress 1.8.1. D’ailleurs cette dernière configuration est la minimum requise pour pouvoir profiter de cet upgrade 😉


9 réponses à “BP Show Friends 2.0”
Et il y a même un exemple 😉 que je vais essayer sans plus tarder avec « mon » thème enfant de ce vieux Twenty Twelve, Merci pour cette mise-à-jour et plus encore!
Ce bon vieux TwentyTwelve 🙂 je l’adore !! C’est mon thème préféré. D’ailleurs ce site s’en inspire beaucoup 😉
Merci pour ton commentaire et intérêt pour ce plugin.
Brilliant as always from you imath —– can i PLEASE pay to have the following modifications please iMath
http://smeak.com/please.jpg
Thanks for your comment 🙂
As i’ve replied on the forum of the plugin i’ll see what i can do on next upgrade 😉
[…] met à jour sa première extension BuddyPress. C’est forcément un mini événement […]
Hello ,
I am Borisa Djuraskovic and I am working for Web Hosting Hub. I red your BP Show Friends plugin at https://imathi.eu/2013/11/24/bp-show-friends-2-0/ and found that very interesting to be translated to Serbo-Croatian. Let me know if you are Ok with that.
Thank you very much.
Regards,
Borisa Djuraskovic
Hi Borisa,
I’m ok with that, paste a link to the file in à new comment and i’ll put them in plugin’s WordPress.org repository.
Thanks for your contribution & interest about this plugin.
For some reason your great plugin shows all avatars in one column instead of showing them side by side. Any idea?
Thanks.
Sezen.
Again, i think it’s about the theme you are using. Having the avatars showing side by side can be done with some extra css.