Que vous soyez développeur de plugins ou designer de thèmes WordPress, développeur de plugins ou designer de thèmes BuddyPress, professionnel spécialisé WordPress (freelance ou travaillant dans une SS2I), administrateur technique ou encore membre d’une communauté motorisée par BuddyPress, vos rapports de bug, vos propositions de correctif ou d’évolution, ou plus globalement toutes vos contributions au projet BuddyPress sont les bienvenues.
En passant, j’aurai pu simplifier cette énumération des types de population en contact, de près ou de loin, avec BuddyPress par :
Vous êtes membres de la communauté WordPress, contribuez à BuddyPress!
Rappelez-vous que BuddyPress est un des projets open source de la fondation WordPress, or open === ouvert, alors profitez en : ayez un impact et mettez un peu, beaucoup, passionnément, à la folie de vous dans ce superbe plugin !

Le codex de BuddyPress présente toutes les possibilités qui s’offrent à vous pour laisser libre court à votre expression. Selon vos disponibilités, vous pouvez par exemple faire part de vos difficultés ou aider à résoudre celles des autres dans le forum support du plugin, participer à la documentation, créer des plugins ou des thèmes BuddyPress, rapporter des bugs, etc..
Il y a aussi ces moments particuliers durant lesquels la contribution de toutes et tous est primordiale : il s’agit de la période qui précède une « release » et pendant laquelle l’équipe de développement du plugin vous propose des versions bêtas ou « release candidates », je vous invite fortement à réserver de votre temps pour ces moments qui sont essentiels car très proches d’une nouvelle version. Dans cet article, j’ai choisi de me concentrer sur la partie « test et proposition de patchs ».
Construire son environnement local
Je suis un des membres de la BuddyPress Core Team, un créateur de plugins WordPress, BuddyPress et bbPress, mais aussi, avec l’entretien de ce blog, un simple utilisateur de WordPress et de BuddyPress. Aussi je pense que le meilleur moyen de vous démontrer l’intérêt pour tout un chacun de contribuer au coeur de BuddyPress est de m’appesantir sur cette dernière activité : la maintenance de ce blog.

Sur ma machine personnelle, j’ai installé Apache, MySQL et PHP (AMP) ainsi que des outils de ligne de commande, en particulier Git. Bien entendu, il est possible d’utiliser SVN : c’est ce que je faisais au début, mais je me sens vraiment plus à l’aise avec Git et vous conseille cet outil.
Il existe de nombreuses solutions pour construire ce type d’environnement, je vous laisse donc tout le loisir de trouver celle qui vous convient le mieux.
NB : si vous utilisez une machine équipée de Microsoft Windows, je vous conseille vivement de vous procurer le logiciel « Git for Windows » . Dans la suite de cet article j’utiliserai le terme « terminal » pour faire référence à ce logiciel ou à l’application que j’utilise personnellement (sous Mac OS pour récupérer les outils de ligne de commande, ouvrez un terminal et tapez git).
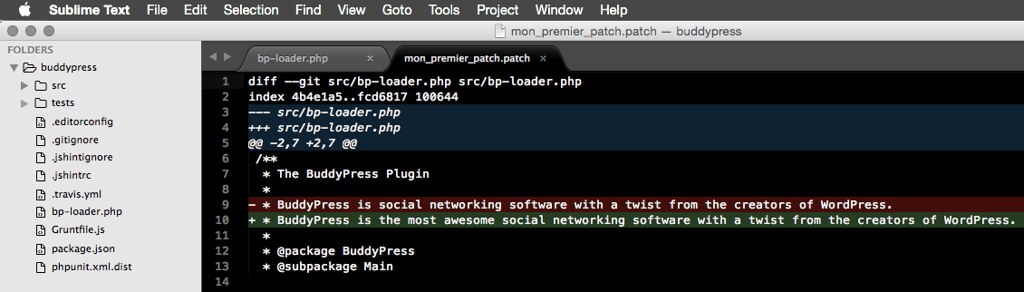
Pour compléter l’attirail, j’ai investi dans une licence du logiciel Sublime Text 3 qui est un éditeur de texte permettant notamment de faire des recherches dans plusieurs fichiers simultanément et qui supporte la configuration du « formatage » du code de WordPress ou de BuddyPress (via l’interprétation de leurs fichiers .editorconfig).
Sur cet environnement local, je dispose donc d’une copie de ce blog sur laquelle s’exécute les dernières versions de développement (trunk/src) de WordPress et de BuddyPress. Pour installer/mettre à jour ces versions, j’utilise les miroirs « git:// » proposés par WordPress. Concrètement, il vous suffit d’ouvrir un terminal, de vous positionner dans le répertoire racine de votre serveur Web AMP (selon la solution retenue il peut s’appeler www, htdocs, …, ou encore Sites) et de taper :
// Je me positionne á la racine de mon répertoire Web cd /chemin/vers/repertoire/web // J'installe la version de développement de WordPress git clone git://develop.git.wordpress.org/ wordpress
Quelques secondes plus tard, vous disposez des fichiers WordPress dans le répertoire /chemin/vers/repertoire/web/wordpress.

Le répertoire src contient les fichiers core de WordPress, la suite des tests unitaires de WordPress se situe dans le répertoire tests, et dans le dossier tools vous disposez de l’outil de création de fichiers « .pot » pour les traductions. Personnellement, j’utilise des vhosts, mais ça fonctionne très bien avec une configuration basique qui vous propose de consulter les sites par l’intermédiaire de l’url http://localhost.
Si c’est votre cas, vous atteindrez donc votre WordPress via l’url http://localhost/wordpress/src/ et retrouverez l’interface d’installation classique de WordPress.
Après avoir créé une nouvelle base de données MySQL depuis votre solution AMP, on peut précisément lancer cette installation pour générer le fichier wp-config.php et les tables de la base de données WordPress. Justement à l’aide de votre éditeur de texte (dans mon cas Sublime Text), ouvrons ce wp-config.php pour définir à true deux constantes particulières : les modes « debug » de WordPress. Par défaut, vous trouverez dans ce fichier la ligne suivante:
define( 'WP_DEBUG', false );
Changeons false par true et ajoutons une nouvelle constante de debug SCRIPT_DEBUG, vous devez donc avoir ces lignes dans votre fichier :
define( 'WP_DEBUG', true ); define( 'SCRIPT_DEBUG', true );
La première constante indique à WordPress d’afficher toutes les erreurs PHP lorsque vous consulterez votre site local et la seconde nous permettra d’utiliser les fichiers javascript et css non minifiés pour plus de lisibilté. Il est temps de récupérer la version de développement de BuddyPress. Pour cela vous disposez de deux dépôts Git :
- le miroir fourni par WordPress :
git://buddypress.git.wordpress.org/ - le dépôt de BuddyPress
https://github.com/buddypress/BuddyPress.git
Choisissez l’un des deux et positionnez-vous dans le répertoire plugins de votre WordPress local :
// Je me positionne á la racine du répertoire plugins de WordPress cd /chemin/vers/repertoire/web/wordpress/src/wp-content/plugins // J'installe la version de développement de BuddyPress git clone https://github.com/buddypress/BuddyPress.git buddypress
1 à 2 secondes plus tard, votre WordPress de développement contient désormais la version de développement de BuddyPress dans son répertoire des plugins. Le répertoire src contient les fichiers core de BuddyPress et la suite de tests unitaires est disponible depuis le répertoire tests.

Nous disposons donc des versions de développement de WordPress et de BuddyPress, si comme moi vous voulez tester votre blog personnel, il ne nous reste plus qu’à récupérer ses plugins actifs, son thème ainsi qu’une extraction de sa base de données que vous importerez en veillant préalablement à remplacer toutes les occurrences du domaine de votre blog par localhost/wordpress/src (exemple : site.url par localhost/wordpress/src) ou par le nom de domaine de votre choix, si comme moi vous forcez les hosts.
Autrement, vous pouvez vous rendre dans l’administration des plugins de WordPress et activer BuddyPress 🙂
NB : Si vous avez une préférence pour SVN, je vous invite à consulter ce chapitre du handbook WordPress pour reproduire un environnement similaire. En complément du handbook, vous pourrez récupérer la version de développement de BuddyPress en utilisant cette commande :
// Je me positionne á la racine du répertoire plugins de WordPress cd /chemin/vers/repertoire/web/wordpress/src/wp-content/plugins // J'installe la version de développement de BuddyPress svn co https://buddypress.svn.wordpress.org/trunk/ buddypress
Identification de bugs (ou de propositions d’évolution!)
Pfiou! Croyez-moi, il sera beaucoup plus rapide, pour vous, d’installer votre environnement local que pour moi de vous expliquer comment faire 😉
Désormais, dés que vous souhaiterez tester, par anticipation, si votre blog ne partira pas en vrac à la prochaine mise à jour de WordPress ou de BuddyPress, il vous suffira d’ouvrir un terminal et de mettre à jour les versions de développement de cette manière :
// Je me positionne á la racine de mon répertoire Web cd /chemin/vers/repertoire/web/wordpress // Je récupère la dernière version de développement de WordPress git pull // Je me positionne á la racine du répertoire de BuddyPress cd /chemin/vers/repertoire/web/wordpress/src/wp-content/plugins/buddypress // Je récupère la dernière version de développement de BuddyPress git pull
La recherche de la cause « racine » d’un bug est bien souvent la partie la plus difficile, on voit très vite ses effets mais l’élément déclencheur peut être plus complexe à appréhender. Je vous invite à toujours repartir d’une base « par défaut » : on désactive tous les plugins sauf BuddyPress et on change de thème pour un de ceux fournis par défaut par WordPress.
Si le problème persiste et qu’il se situe dans une des fonctionnalités de BuddyPress, il y a de forte chance qu’il soit effectivement directement en cause. S’il a disparu, réactiver les plugins 1 à 1 pour identifier celui qui pose problème et s’il n’est toujours pas réapparu, rétablissez le thème que vous utilisiez sur votre site. Si le problème a disparu, allez prendre un café et recommencer 🙂
Imaginons qu’il s’agisse d’un bug BuddyPress, comme vous êtes désormais un précurseur et que vous utilisez sur votre environnement local la toute dernière version du plugin, rendez-vous dans l’environnement « trac » de BuddyPress, et plus précisément dans sa rubrique roadmap !

Le premier réflexe est de consulter s’il n’existe pas déjà un ticket traitant de votre bug. Il est possible que vous ne soyez pas le premier à l’avoir identifié. Alors, il ne s’agit pas d’être exhaustif : mieux vaut une signalisation en double que pas de signalisation du tout ! Si après avoir consulté les tickets des milestones des versions à venir et de celui recensant tous les tickets en attente d’évaluation vous ne trouvez pas votre problème, n’hésitez pas à soumettre votre ticket 🙂

Prenons un exemple concret, vous adorez twentyfifteen, et vous vous êtes aperçu que la balise <title> ne se comportait pas comme sur votre précédent thème : il manque des informations. La consultation du trac vous apprendra que Mercime, membre de la Core Team de BuddyPress a déjà identifié la difficulté et que votre serviteur propose un patch. Dés lors, vous avez 2 choix, vaquer à d’autres occupations parce que cela semble sous contrôle ou apporter votre contribution en testant le patch pour vérifier son bon fonctionnement sur votre configuration ou éventuellement le modifier si vous constatez des incohérences dans ce dernier.
Tester un patch.
Vous vous apprêtez à appliquer un patch, ouvrez votre terminal et rafraîchissez les versions de développement en faisant des git pull depuis le répertoire racine de votre WordPress local et depuis le répertoire du plugin BuddyPress. Bien entendu, n’oubliez pas de télécharger le patch à tester pour le mettre dans un répertoire de votre choix. Lorsque tout est ok, jouer cette commande :
// Je me positionne á la racine du répertoire de BuddyPress cd /chemin/vers/repertoire/web/wordpress/src/wp-content/plugins/buddypress // J'applique le patch patch -p0 < /chemin/vers/repertoire/ou/patch/a/ete/telecharge/6107.02.patch
Ensuite, vous pouvez vérifier son effet dans les pages BuddyPress (ex: la page d’un membre) pour savoir si effectivement les informations manquantes sont réapparues dans la balise <title> de twentyfifteen et plus globalement pour tous les thèmes qui utiliseront la fonctionnalité ‘title-tag’ introduite par WordPress lors de la version 4.1.
Si vous souhaitez donner votre avis, confirmer qu’il résout bien la difficulté, ou pas totalement, vous pouvez déposer un commentaire pour informer l’équipe. Pour cela, vous aurez besoin de vous connecter avec vos éléments de connexion à WordPress.org (si vous n’avez pas de compte, cliquez ici pour en créer un).
NB: n’oubliez pas avant de passer à autre chose de remettre votre environnement local à son état avant application du patch, pour cela, il suffit de taper cette commande :
// J'annule toutes les modifications apportées á BuddyPress git checkout .
Créer un patch
Tout d’abord, pour profiter des règles de « formatage » de code de BuddyPress (le fameux .editorconfig), je vous conseille de n’ouvrir que le dossier contenant le plugin BuddyPress dans votre éditeur de texte. Ensuite, on va modifier le code pour simplement ajouter quelques mots à un commentaire, l’idée étant de comprendre le mécanisme.

Une fois que nous avons édité le core de BuddyPress, il ne nous reste plus qu’à créer un fichier « patch » qui informera des changements que nous proposons. Pour cela nous utiliserons la commande git diff en définissant un chemin de destination différent du dossier BuddyPress et surtout en veillant à utiliser l’option --no-prefix afin qu’il soit compatible avec SVN.
// Je me positionne á la racine du répertoire de BuddyPress cd /chemin/vers/repertoire/web/wordpress/src/wp-content/plugins/buddypress // L'option --no-prefix est importante pour la compatibilité avec SVN git diff --no-prefix > /chemin/vers/un/repertoire/de/mon/choix/premier.patch
Ensuite, il convient, bien entendu de restaurer notre environnement local à un état antérieur à nos modifications en utilisant la commande git checkout .. Voici ce que ça donnera dans votre terminal :

Parfois vous aurez besoin d’ajouter des fichiers. Dans mon exemple, j’ai créé le fichier ajouter_un_fichier.txt dans le répertoire src de BuddyPress. Aussi, avant de créer votre patch, il sera important d’intégrer temporairement votre fichier en utilisant cette suite de commandes :
// Je me positionne á la racine du répertoire de BuddyPress cd /chemin/vers/repertoire/web/wordpress/src/wp-content/plugins/buddypress // Ajout temporaire du nouveau fichier git add -N src/ajouter_un_fichier.txt // L'option --no-prefix est importante pour la compatibilité avec SVN git diff --no-prefix > /chemin/vers/un/repertoire/de/mon/choix/deuxieme.patch // Retrait du nouveau fichier git reset HEAD src/ajouter_un_fichier.txt // Suppression du fichier rm src/ajouter_un_fichier.txt // Restauration de la version de développement git checkout .
Votre patch est prêt, si nous revenons sur notre premier exemple, nous le retrouverons dans le répertoire que nous avons spécifié : /chemin/vers/un/repertoire/de/mon/choix/

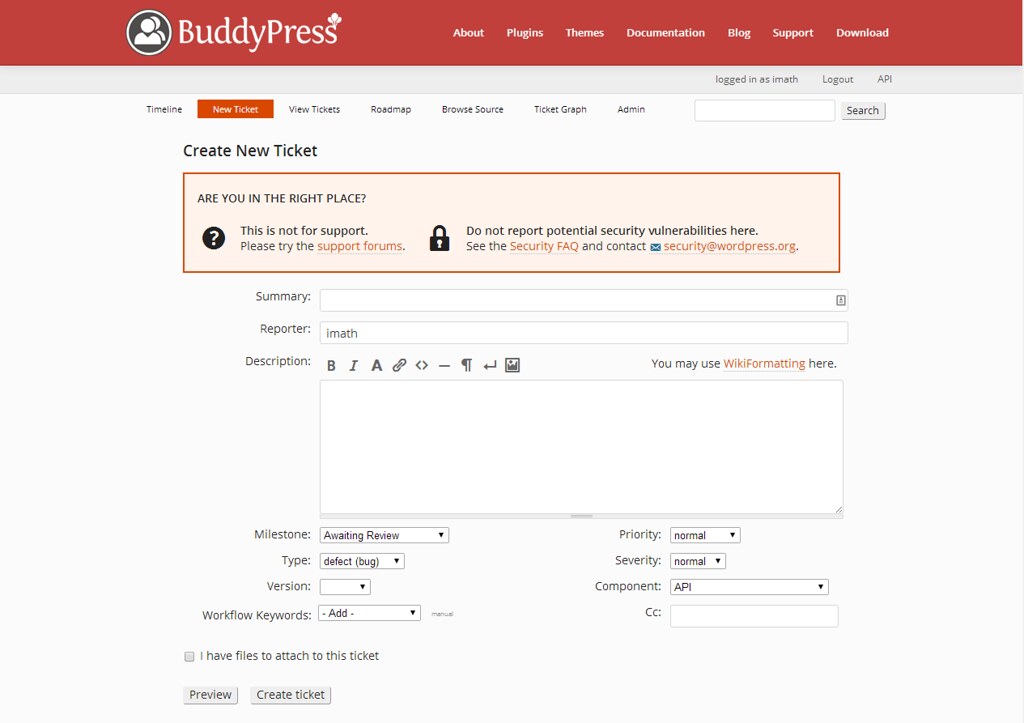
Il ne vous reste plus qu’à attacher votre patch à un ticket ou en créer un depuis le trac de BuddyPress. Dans ce deuxième cas, je vous recommande de bien indiquer le mot-clé de workflow « has-patch » dans le formulaire et de bien définir le composant auquel il se rapporte.

Soyez égoïstes, contribuez !
Si vous n’êtes pas déjà convaincu de l’intérêt de contribuer à un projet open source, et à BuddyPress en particulier, commencez par penser à vous et votre besoin. En effet, le meilleur moyen de résoudre un problème, ou de satisfaire un besoin d’évolution est de retrousser ses manches et d’enclencher des mécanismes de contribution comme le rapport de bug, et mieux la suggestion du patch qui le corrige.
Comme vous avez pu le remarquer, une fois que votre environnement local est en place, c’est tellement simple de récupérer les derniers commits des versions de développement, que vous n’êtes pas obligé d’attendre la release d’une nouvelle version ou encore les phases de bêtas ou « release candidates ». Vous pouvez faire une passe à tout moment et identifier très en amont une difficulté et en fonction de votre recherche de cause, alerter WordPress, BuddyPress, le concepteur de votre thème ou d’un des plugins dont le fonctionnement est altéré par une évolution du « core » de WordPress ou de BuddyPress.
Ainsi en prenant du temps à anticiper les impacts sur votre site personnel (ou professionnel), vous jouer un rôle déterminant pour vous et pour l’ensemble de la communauté : vous maximisez les chances que le problème soit résolu pour votre site lors de la mise à jour de BuddyPress et surtout vous contribuez à ce que tous ceux qui utilisent une configuration équivalente à la vôtre profite de cette résolution. La magie du truc, c’est que si tout le monde fait la même chose vous réglerez mutuellement vos problèmes ou besoins en optimisant le temps de chacun.
Le deuxième intérêt est qu’au fur et à mesure de vos échanges avec la Core Team, vous développerez vos compétences en matière de code mais aussi en matière de bonnes pratiques dans la gestion de l’environnement d’un plugin. Certains d’entre vous peuvent s’étonner du fait que je vous conseille d’utiliser la version de développement de WordPress (trunk/src) plutôt que le trunk classique (disponible – entre autres – sur le dépôt Github de WordPress). Mon choix est guidé par le fait qu’après avoir déposé un certains nombre de patchs, tout naturellement vous commencerez à les enrichir de tests unitaires, et donc la suite des tests WordPress sera d’ores et déjà dans votre environnement local et vous pourrez en profiter.
Troisièmement, si votre patch a contribué à résoudre une difficulté ou un besoin d’évolution, nous vous remercierons respectueusement en référençant votre nom d’utilisateur dans les « props » de nos commits et dans la liste des contributeurs BuddyPress que nous intégrons sur le « Credits screen » du plugin.

Enfin, comme l’explique notre « Project Lead », John James Jacoby (JJJ), dans la vidéo ci-après, chacune de vos contributions est très importante pour BuddyPress, le plugin qui propulse les conversations avec vos membres au niveau supérieur !
Illustration de l’article : WordCamp San Francisco by Aaron Hockley, on Flickr. Sur la photo : Boone B Gorges, Lead Developer de BuddyPress et John James Jacoby, Project Lead de BuddyPress.


5 réponses à “Contribuez à BuddyPress : testez et proposez des patchs !”
Waou. Quel tutoriel. Merci.
Ce type d’informations aussi détaillées est difficile à trouver 🙂
Merci Grégoire 🙂
Merci @imath!
You’re very welcome 🙂
[…] BuddyPress est disponible depuis quelques heures, testez-là! Comme je vous l’expliquais sur cet article, ces périodes « bêta » sont ultra importantes pour vous utilisateurs, pour […]