Après un peu plus de trois années, j’ai eu envie de changer de style! Je vous présente la version 2.0 de mon « Thaim ». Au delà de l’aspect visuel, cette nouvelle mouture de ce thème WordPress un peu particulier me permet d’améliorer un certain nombre d’éléments et surtout de me faire gagner du temps.
1. Images à la une et articles mis en avant.
Jusqu’à présent, j’utilisais deux bons vieux « postmetas » pour gérer les articles qui peuplent mon carrousel. La première me permettait de stocker l’url vers une image la plupart du temps hébergée sur Flickr, alors que l’autre était un simple marqueur pour filtrer la liste des articles à mettre en avant. Cette organisation fonctionne bien entendu, mais j’ai préféré opter pour les fonctionnalités de « mise à la une d’image » et de « mise en avant des articles » incluses dans WordPress. Au delà du fait que c’est beaucoup plus pratique, ça me permet de m’assurer que le visuel d’un article de mon blog ne soit pas remplacé par un « placeholder » Flickr lorsqu’une image a été supprimée de ce site.
Autre évolution dans cette zone, j’ai mis à jour la librairie jQuery Cycle de Malsup (merci à lui) pour sa version 2 et je trouve que le responsive de mon carrousel est beaucoup mieux qu’auparavant.

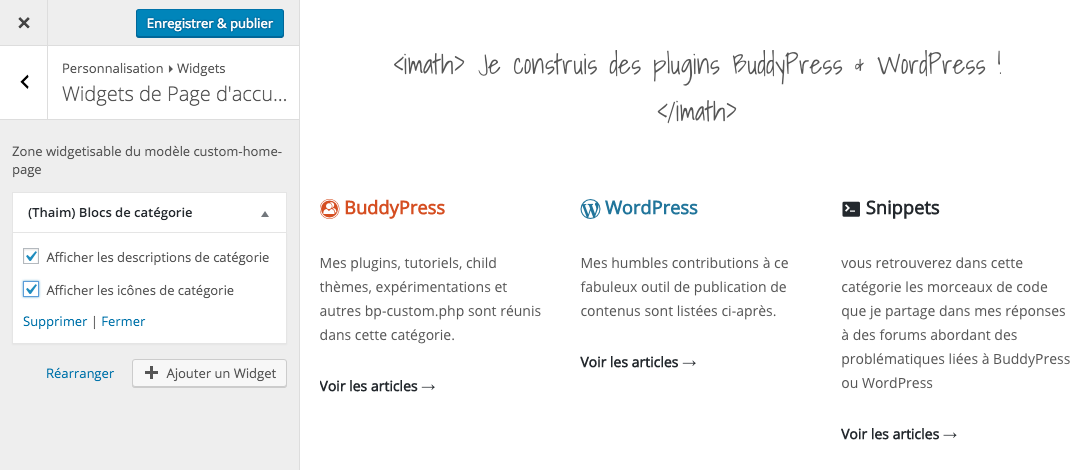
En passant, j’ai également décidé de revoir le modèle de ma page d’accueil pour qu’il comporte une zone widgetisable que je garnis d’un superbe widget perso pour afficher les blocs présentant les catégories de mon blog.
2. Un nuage d’étiquettes personnalisable.
Toujours dans le domaine des widgets, j’ai éprouvé le besoin de « sortir » certaines étiquettes car même si elles étaient utilisées par une série importante d’articles, ces derniers commençaient à mal vieillir et je préfère vous orienter sur des contenus plus récents!

3. Des « Term metas » pour enjoliver mes catégories et mes étiquettes.
J’abandonne la « Tax Meta Class » de bainternet qui me servait à ajouter des liens vers les bannières de mes plugins pour les étiquettes correspondantes au profit des terms meta introduites depuis la version 4.4 de WordPress. J’en profite d’ailleurs pour ne plus embarquer de police de caractère pour les icônes de ces éléments, les dashicons de WordPress faisant largement l’affaire.
4. Bye Bye Prettify.js, welcome to Thaim Gist!
Pour la coloration syntaxique de mes morceaux de code, j’ai décidé de ne plus m’en occupé! Ou plus précisément comme je me suis aperçu que j’utilisais énormément Gist de Github, je me suis dit autant utiliser un code d’imbrication (embed). D’ailleurs en passant le voici :
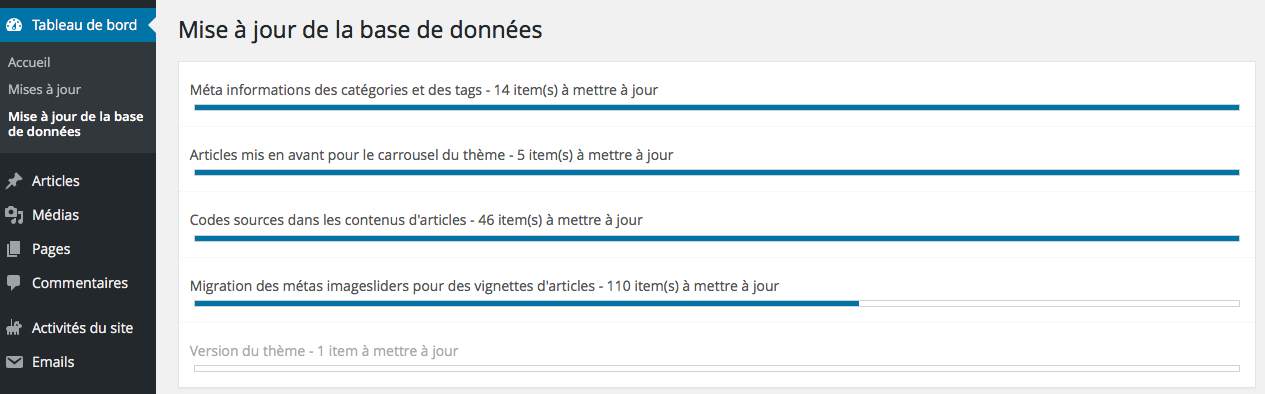
5. Un outil de migration
Les points 1, 3 et 4 ont donné naissance à un nouveau besoin : un outil pour migrer les contenus ou données que la précédente version du thème avait généré vers le format attendu par cette nouvelle version. Et ça tombait plutôt pas mal car dans le cadre du projet BuddyPress nous cherchons à créer un tel outil lorsque nous avons besoin de modifier de nombreuses informations pour un utilisateur. Je me suis donc échauffé avec la création d’un utilitaire « imath upgrader » (je sais c’est un nom très original!), lequel m’a été d’une aide précieuse pour m’éviter de reprendre mes articles un par un à la main.

Téléchargements
Voili voilou, il y a d’autres petites améliorations mais surtout, si vous avez l’idée d’utiliser ce thème : sachez qu’il requiert désormais la version 4.5 de WordPress.


Une réponse à “Une nouvelle ambiance graphique pour mon site”
Hello Mathieu
Très chouette ton nouveau thème. J’aime beaucoup la navigation. J’ai une petite remarque sur les champs de commentaires. S’ils utilisent le htm5, il seront contextuels sur les clavier iOS: pas de majuscule pour le champs email, le .com pour le champ URL…
Sinon, pourrais-tu détailler un peu dans ton article l’utilisation de ton handler pour le gist (que j’utilise aussi beaucoup) ? Je vois que ton code le réserve à ton compte.
Et est-ce que ces codes embed sont stockés dans des transients?