A l’occasion de certaines de mes créations (BuddyDrive ou plus récemment WP Idea Stream), j’ai eu l’occasion de me frotter à cette API que je qualifierais de déterminante dans la mesure où elle intervient au moment de la création des contenus (l’enregistrement) et au moment de leur consommation (la lecture).
Cependant, je ne me suis jamais attardé plus que ça sur cette API car elle semble, selon moi, inaboutie et cela fait plus de 7 ans qu’aucun progrès n’a été réalisé sur un de ses aspects primordiaux : la possibilité d’affecter un statut personnalisé à un type contenu. Puisqu’en effet, l’intérêt pour le développeur peut consister à vouloir ajouter de nouveaux statuts pour les données qu’il structure à l’aide de l’API des Types de contenu de WordPress (Custom Post Types).
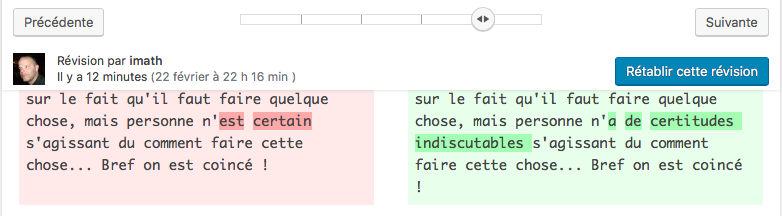
Un temps, j’ai pensé proposer un patch sur ce fameux ticket #12706 et je me suis ravisé. Ce ticket est suivi par plus de 160 contributeurs, les rares qui se sont aventurés à proposer des correctifs ont abandonné assez vite car on se trouve dans une situation de « statu quo ». Tout le monde est d’accord sur le fait qu’il faut faire quelque chose, mais personne n’a de certitudes indiscutables s’agissant du comment faire cette chose… Bref on est coincé!
Par ailleurs, vu que mes précédentes suggestions sont restées dans le vide abyssal du Trac (cf. #39028, #37819, #39703, #31928 – L’indifférence vis à vis de ce dernier ticket m’attriste d’autant plus que je lui ai attaché un patch qui améliore sensiblement le « templating » de la page d’inscription des configurations Multisite), il me fallait trouver un autre moyen pour tenter de modestement faire avancer ce schmilblick.
C’est la raison pour laquelle j’ai créé l’extension WP Statuses ! Il me semble, en effet, que le format « feature as a plugin » est la meilleure manière d’obtenir les certitudes, grâce aux retours des utilisateurs, sur le « comment » et de dépasser cette situation figée. Avant de vous vanter les bienfaits de cette dernière, je vous propose de nous rafraîchir les neurones sur les statuts et la publication dans WordPress.
Les statuts natifs de WordPress et son workflow de publication.
Il existe huit statuts dans le code source de WordPress pour lui permettre de suivre les évolutions des contenus publiés et organiser son processus d’édition.
En effet, WordPress utilise ces derniers en lien avec les rôles des utilisateurs pour proposer un workflow de validation simple, plutôt cohérent et efficace :
- Des contributeurs peuvent créer de nouveaux brouillons d’article et les soumettre pour relecture et validation auprès des éditeurs ou des administrateurs.
- Les auteurs sont relativement autonomes pour directement publier et modifier leurs articles de blog,
- Les pages du site sont quant à elles le territoire exclusif des éditeurs et des administrateurs (ces deux rôles pouvant, bien entendu, publier des articles de blog!).
Procédons par ordre en commençant par décrire le statut draft, brouillon en français. Il s’agit de l’état qui vous permet de travailler sur votre publication sans qu’elle ne soit visible dans la partie publique du site. Seuls son rédacteur et les utilisateurs ayant des rôles d’édition « élevés » (3e point de la liste précédente) peuvent déclencher des aperçus du brouillon dans l’ambiance publique du site. Son petit cousin auto-draft permet à WordPress de réaliser des sauvegardes automatiques régulières de vos écrits sur 7 jours glissants.
Une fois que le contributeur est satisfait de sa rédaction, comme on l’a vu plus haut, il fait basculer son article sur le statut pending (traduit en français par « en attente de relecture »). Ce statut permet d’isoler une file d’attente des articles à publier afin que les éditeurs et les administrateurs puissent plus facilement les valider.
L’auteur ou le validateur peut alors choisir de rendre public le contenu immédiatement, dans ce cas son statut devient publish (publié) et il est consultable depuis la partie publique du site pour tout visiteur. Le rédacteur peut également décider de planifier cette publication à une date ultérieure, auquel cas le statut du contenu est future jusqu’à ce que cette date soit atteinte (moment où le statut passe en publié). Bien entendu, ce workflow est fonction du nombre de contributeurs du site. Sur ce blog perso, étant le seul à publier, je n’utilise pas ce statut pending.
Jusque là, tout va bien. Ça commence à se compliquer avec le statut private (privé) dans la mesure où il introduit une notion de visibilité dans l’état du workflow de publication. Par ailleurs, je dois avouer que j’ai du mal à saisir l’intérêt de ce statut. Les articles privés peuvent être postés par les auteurs, les éditeurs et les administrateurs. Ils peuvent être consultés par les éditeurs et les administrateurs, les auteurs ne pouvant accéder qu’aux articles privés dont ils sont les rédacteurs ! Il me semble que cette restriction est beaucoup trop forte et que les contenus privés devraient être lisibles par tout membre authentifié sur le site.
Et puis, il peut arriver qu’on ait besoin de supprimer certains contenus. Le statut trash (Mis à la corbeille) permet de disposer d’une quinzaine de jours pour éventuellement changer d’avis avant leur volatilisation totale.

Enfin, le statut inherit est un peu particulier. Il est utilisé pour les accessoires du contenu en quelque sorte. Ainsi les médias attachés à l’article et ses très précieuses révisions (déclenchées à chaque nouvelle mise à jour du contenu de l’article) sont deux types de contenu accessoires qui utilisent ce statut.
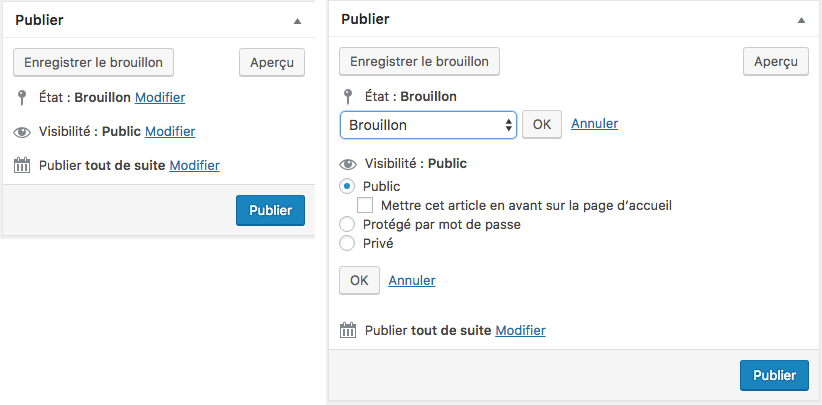
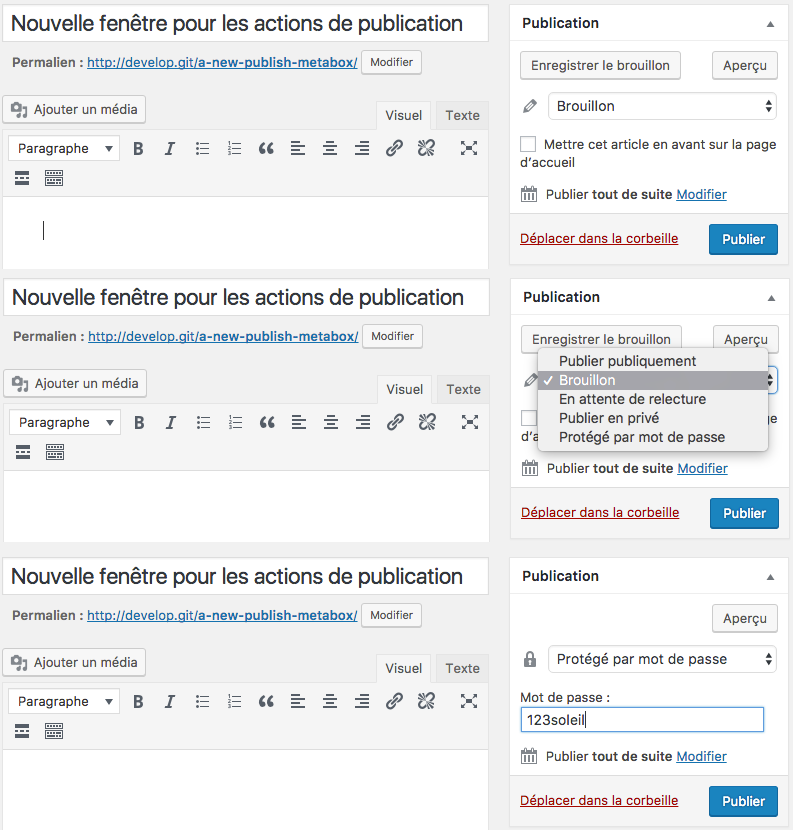
Revenons quelques instants sur cette notion de visibilité. Si vous observez la fenêtre de publication de WordPress, les préférences dans ce domaine sont d’abord masquées et se révèlent lorsque vous cliquez sur le lien « Modifier » comme illustré ci-dessous.

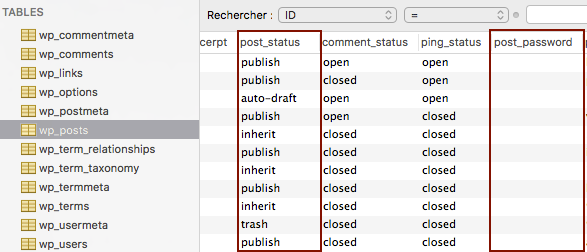
Or on s’aperçoit que ces préférences contiennent le statut « Privé » alors qu’on pourrait l’attendre dans la liste déroulante « État ». Du coup se pose la question des autres préférences de visibilité : « Public », « Public mis en avant » et « Protégé par mot de passe ». Sont-ce de nouveaux statuts ? Aussi l’observation la table MySQL des contenus devrait pouvoir nous éclairer.

Étrangement la protection par un mot de passe n’est pas un statut mais ce que j’appellerais un attribut de statut. On aurait pu raisonnablement penser qu’il s’agissait d’un statut intermédiaire entre le « Publié » (car publier, c’est aussi rendre public) et le « Privé ». En réalité, seul un article dont le statut est « Publié » peut comporter un mot de passe. Par ailleurs, l’information de mise en avant de l’article n’est pas stockée dans cette table, ni même dans la table des Métadonnées de contenu (wp_postmeta) mais dans un tableau sérialisé logé dans la table des options du site et dont le nom d’option est sticky.
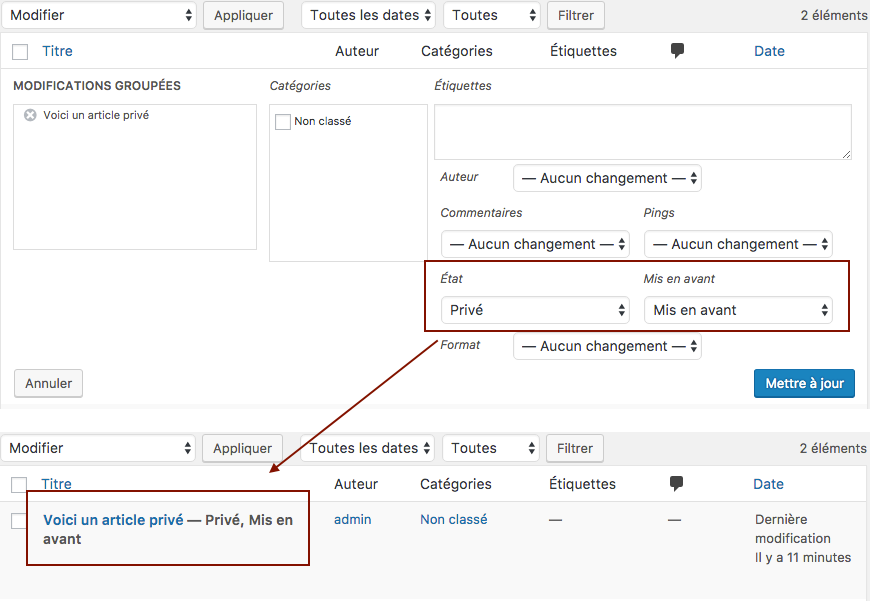
En revanche comme le montre l’interface, cette possible mise en avant ne concerne que les articles publiés. En passant, je me rappelle que lorsque j’ai commencé à utiliser WordPress, j’avais eu du mal à trouver cette possibilité de mise en avant des articles. A mon humble avis, elle devrait être plus « visible » pour le coup ! Seuls les articles publiés publiquement peuvent être mis en avant, sauf que si vous utilisez l’outil d’édition en masse des articles, vous vous apercevrez qu’un bug permet de mettre en avant un article privé.

Par ailleurs, j’attire votre attention sur le fait que depuis cet écran, la préférence de visibilité « Privé » de la fenêtre de publication de l’éditeur WordPress est devenu un « État » (autrement dit un statut). Voici qui n’est pas très cohérent.
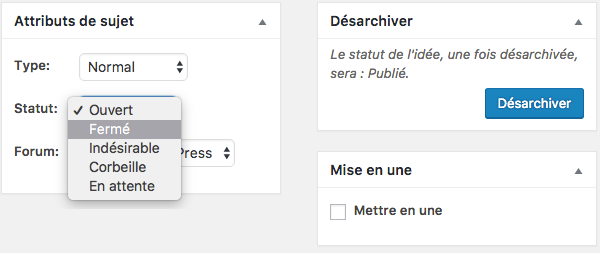
Les statuts de WordPress sont donc des objets assez complexes qui peuvent avoir un rapport avec le workflow de publication, avec les préférences de visibilité et avec la date de publication. Puisqu’en effet le statut « Planifié » entre en action pour les articles dont la visibilité est publique et dont la date de publication est prévue ultérieurement. C’est notamment cette complexité qui freine (pour ne pas dire immobilise) les contributeurs de WordPress dans la possibilité de prendre en charge les statuts que certaines extensions (ex: Woocommerce, bbPress,…) ajoutent pour leurs types de contenu directement dans son interface utilisateur. Par conséquent, certains développeurs contournent cette difficulté soit en injectant via Javascript leurs statuts dans les listes déroulantes de WordPress, soit comme bbPress ou WP Idea Stream le font, en utilisant une nouvelle fenêtre (metabox) dans l’interface d’édition.

Ma suggestion : WP Statuses
L’objectif de cette extension est d’abord d’intégrer dans les interfaces utilisateur de WordPress permettant de modifier le statut d’un contenu la possibilité de gérer l’intégralité des statuts initialisés. C’est à dire ceux nativement inclus par WordPress et ceux que d’éventuelles extensions auraient ajoutés. Il y a ainsi trois interfaces concernées :
- la fenêtre des actions de publication (Publish metabox) qui est affichée en haut à droite de l’écran d’administration permettant de rédiger ses contenus,
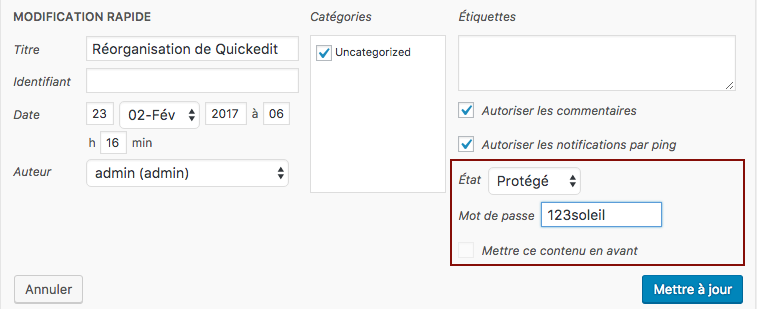
- la fenêtre d’édition rapide d’un contenu (Quickedit) qui s’affiche lorsque, depuis la liste des articles de votre administration, vous cliquez sur le lien « Modification rapide »
- la fenêtre d’édition en masse des contenus qui s’affiche lorsqu’on active le choix « Modifier » de la liste déroulante pour les actions groupées (Bulk edit) depuis la liste des articles de votre administration.
Une nouvelle fenêtre pour les actions de publication.
C’est la première décision que j’ai prise très rapidement. Il faut savoir que le code de la fonction post_submit_meta_box() qui est chargée d’afficher cette fenêtre n’a quasiment pas évolué depuis la version 2.7 de WordPress laquelle fut publiée il y a plus de 8 ans. Si vous regardez dans le fichier wp-admin/includes/meta-boxes.php, les lignes 107 à 118, vous comprendrez notamment pourquoi la liste déroulante pour sélectionner les statuts n’acceptent que ceux gérés nativement par WordPress : ils sont écrits en dur !
La deuxième décision que j’ai prise a été de créer un nouveau statut pour les articles protégés par un mot de passe. J’ai donc choisi de privilégier la notion de visibilité sur les autres notions que recouvrent un statut WordPress et que nous avons abordées à la fin du chapitre précédent (elles sont énumérées en gras). Ce statut un peu particulier correspond en fait à un publish avec mot de passe, c’est à dire qu’au niveau de la table des contenus, rien ne change par rapport à ce que fait WordPress à ce jour.
La troisième décision que j’ai prise a été de simplifier l’interface en retenant le principe que les options de visibilité sont des attributs de statut et en optant pour une liste déroulante qui est capable d’accueillir tout type de statut (les natifs et ceux ajoutés par des extensions). En effet, ça colle plutôt pas mal pour les statuts publish et private et on pourrait assimiler pending et draft à deux statuts invisibles ! Je me retrouve donc avec 5 statuts listés par défaut comme le montre le deuxième état de la fenêtre dans l’illustration ci-dessous.

Comme vous pourrez le constater, les attributs s’afficheront directement en fonction du statut sélectionné dans la liste déroulante. Ainsi, on comprend très vite qu’on peut mettre des articles en une, par exemple, et on économise un clic (plus besoin de cliquer sur le lien « Modifier ») !
Adaptation des fenêtres d’édition en ligne de la liste des contenus.
Cette partie a été beaucoup plus rapide. En observant le code de la méthode inline_edit() de la classe WP_Posts_List_Table, j’ai très vite saisi que ma seule alternative était de me reposer sur Javascript pour les adaptations que j’avais à réaliser ! Le gros du travail était relativement simple. Il s’agissait pour moi de remplacer les statuts utilisés nativement par WordPress dans la liste déroulante qui s’intitule « Etat » par les 5 que ma fenêtre des actions de publication utilisent (restons cohérents !). Ensuite, il fallait me concentrer sur l’interception de quelques cas particuliers comme la désactivation du contrôle permettant de mettre en avant des contenus lorsque le statut choisi était privé ou protégé par un mot de passe.

Enfin, comme le montre l’illustration ci-dessus, pour le cas particulier de la fenêtre de modification rapide, j’ai dû supprimer la case à cocher « Privé » puisque pour moi c’est un des statuts de la liste déroulante et repositionner les champs pour mettre en avant un contenu ou définir son mot de passe à proximité de cette liste.
Etendre l’API des Statuts de WordPress.
L’objectif de cette extension est ensuite d’étendre l’API des statuts de WordPress afin que l’objet statut contienne de nouvelles propriétés pour permettre aux extensions :
- d’indiquer si elles veulent que leur statut personnalisé soit listé ou non dans les interfaces de WordPress,
- de spécifier les textes à utiliser pour chacune des listes déroulantes de ces interfaces,
- de préciser le ou les types de contenu (Post Type(s)) auquel(s) s’applique(nt) le statut personnalisé.
- de personnaliser le dashicon qui illustre le statut personnalisé.
Il faut savoir que, de la même manière qu’il existe une fonction pour initialiser un type de contenu (register_post_type()), il existe une fonction (register_post_status()) pour référencer les statuts personnalisés. Cette fonction doit être appelée en s’accrochant au hook init et son rôle est de globaliser un tableau des statuts disponibles pour les types de contenu référencés dans WordPress dans la variable $wp_post_statuses. Ainsi WP Statuses interviendra une fois que tous les statuts seront définis pour leur ajouter les propriétés spécifiques qui permettront de satisfaire aux quatre points listés plus haut.
Easter egg! Sachez que l’extension inclut une démonstration de ses possibilités d’intégration des status personnalisés pour le type de contenu page. Pour activer et charger cette démonstration, il vous suffira d’insérer le filtre suivant dans le functions.php de votre thème ou mieux dans un nouveau fichier positionné dans le répertoire wp-content/mu-plugins.
add_filter( 'wp_statuses_use_custom_status', '__return_true' );

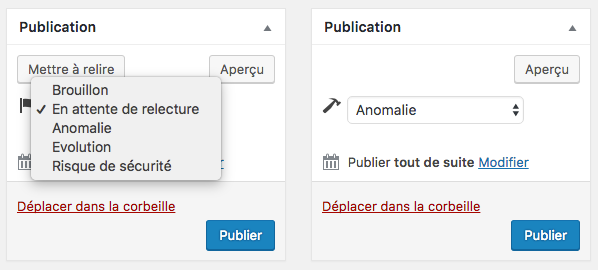
Pour illustrer les fonctionnalités de l’extension par un cas d’usage concret, je me suis amusé à créer un type de contenu « ticket » et une série de nouveaux statuts lesquels sont affichés dans la capture d’écran ci-dessus. Le code fonctionnel de l’exemple est disponible ici et vous verrez qu’en un peu moins de 150 lignes on peut mettre en place un système de rapport de bugs pour son site 🙂
Cette extension s’adresse donc d’abord aux développeurs désireux de facilement créer des workflow personnalisés. Pour les aider, il peuvent trouver dans le morceau de code qui suit, une description des arguments spécifiques à l’extension qui leur permettra de paramétrer leurs statuts personnalisés.
Il ne vous reste plus qu’à vous amuser avec cette extension 🙂 Si vous pensez que ces suggestions vont dans le bon sens, n’hésitez pas à ajouter une étoile sur son dépôt Github!


2 réponses à “Les statuts de WordPress, ma suggestion pour surmonter le statu quo actuel.”
Hello,
Je viens de lire l’article et de tester rapidement le bousin 😉
Et en testant, je me suis rendu compte d’un comportement de WordPress, celui du bouton « Publier ». Dans tous les cas, il reste.
Cela m’est déjà arrivé de choisir « Brouillon » et valider par le bouton « Publier ».
On voit clairement avec ton extension que c’est plus propre, mais aussi qu’il y a un souci d’#UX avec cette MetaBox de WordPress.
Personnellement j’irais encore plus loin, en supprimant tout bouton au dessus du « select ». Par contre je modifierais l’intitulé du bouton « Publier ».
La plupart du temps dans les appli, ce genre de bouton est un bouton « Valider ». Si nous faisons une action de la selection du status, pourquoi voudrait-on publier ?
La logique n’est d’avoir qu’un seul bouton « Submit », et celui-ci changement en fonction de la sélection du status.
Salut @lriaudel,
Merci pour ton commentaire et ta suggestion. Dans l’extension, j’ai effectivement voulu garder le comportement de ce bouton. Il a en fait différentes actions en fonction du contexte. Ta proposition simplifierai beaucoup effectivement.
Pour info: les différentes variations du bouton:
– Lorsqu’on est authentifié sur le rôle contributeur: il permet de passer du statut de « Draft » à « Pending » et s’intitule « Mettre à relire ».
– Lorsqu’on modifie la date de publication, il s’intitule « Planifier ».
– Lorsqu’on met à jour un articles déjà publier il s’intitule « Mettre à jour ».