Il y a de cela quelques jours l’un d’entre vous m’a contacté pour me demander si je connaissais des astuces pour lui permettre d’intégrer des fonctionnalités de mise en forme basique des activités enregistrées dans son site communautaire équipé de BuddyPress. Il indique par ailleurs que l’activation de l’extension TinyMCE Advanced ne lui a pas permis d’atteindre son objectif. Alors, malheureusement, je ne connais pas de truc miracle qui exaucerait son souhait avec un minimum d’efforts, désolé. Si vous en connaissez un de votre côté : n’hésitez pas à le partager en commentaires ! Pour atteindre le résultat attendu, il va falloir se retrousser les manches et travailler 💪
J’aurai pu en rester là et laisser voguer cette bouteille dans l’océan pour réserver mon investissement personnel pour cette réponse à ma famille car comme dit souvent ma douce et tendre avec des gros yeux : « mais pourquoi tu te prends la tête pour ces inconnus : t’es jamais payé en retour ! ». Et oui pourquoi ! Surtout que ma page de donation doit être la moins visitée de tout l’internet 😂 Bref, tout ça pour faire comprendre à ceux qui me reprochent parfois d’avoir quitté le répertoire officiel des extensions de WordPress.org que j’aurais peut-être pu continuer à encaisser la rudesse et la rage de certains sujets de support ou de revue d’extensions si d’autres avaient visité cette page pour y larguer quelques « pourboires ».
Ceci étant dit, revenons à notre problématique initiale.
Modifier le formulaire d’ajout d’activités de BuddyPress.
L’extension spécialisée dans la mise en place de communautés pour WordPress intègre (entre autres !) un composant permettant aux utilisateurs de poster des annonces publiques et de journaliser leurs interactions avec des messages standards auto-générés (ex: Mathieu a changé sa photo de profil) : il s’appelle « Activités ».
La rédaction de ces annonces, à la différence des articles et des pages WordPress s’effectue sur le frontal de votre site se rapprochant ainsi beaucoup plus des commentaires qui peuvent garnir parfois vos articles. La particularité de ces conversations est que leurs auteurs doivent impérativement être membres du site et authentifiés pour être publiées et que leur modération ne peut s’effectuer qu’à posteriori.

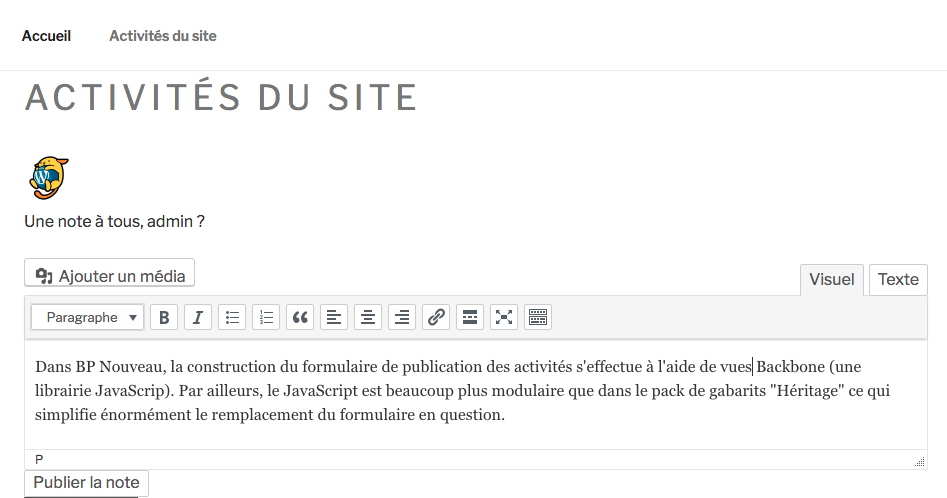
Dans sa version la plus basique, cette publication requiert la soumission d’un formulaire constitué d’un champ de texte multi-ligne et d’un bouton d’enregistrement que vous atteindrez en visitant la page des activités BuddyPress de votre site.
Une bonne partie de la solution que certains d’entre vous entrevoient déjà est de transformer ce champ multi-ligne en lui appliquant la fonction wp_editor(). Pour plus de détail à son sujet, c’est par là.
Certes, mais à moins d’être un gros bourrin qui modifie le code source de BuddyPress et qui s’étonne par la suite de perdre son éditeur riche à chacune des mises à jour de l’extension communautaire : il vous faudra prendre quelques minutes pour comprendre la hiérarchie des gabarits de BuddyPress afin d’obtenir un résultat plus durable.
Mise en place du thème pour profiter de cette hiérarchie
Il s’agit donc, d’abord, d’adapter votre thème si vous l’avez écrit ou de créer un thème enfant du thème que vous avez téléchargé ou acheté et de l’activer.

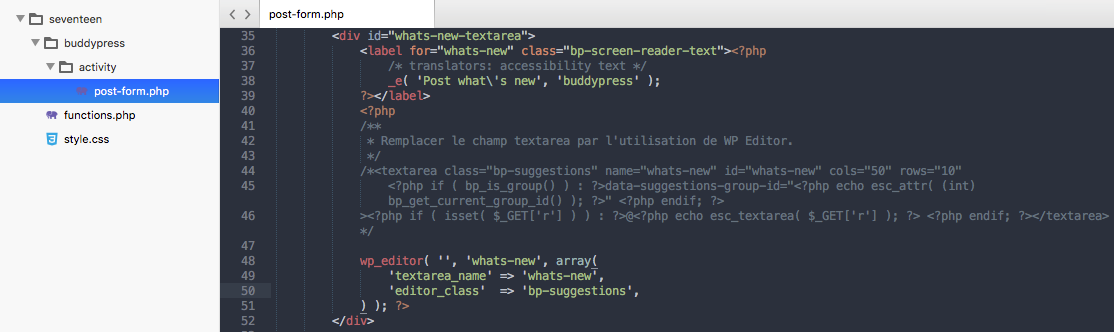
Dans mon « étude de cas » : j’ai choisi de créer un thème enfant de TwentySeventeen. Pour remplacer le champ multi-ligne en question, j’ai reproduit la hiérarchie des gabarits de BuddyPress en me concentrant sur le gabarit utilisé pour afficher le formulaire de création d’activités buddypress/activity/post-form.php. Pour le contenu du gabarit post-form.php de mon thème, j’ai copié le contenu du même fichier du pack de gabarits « Héritage » de Buddypress. Ce pack existe depuis la version 1.7 de l’extension et il accompagne l’API de compatibilité avec les thèmes WordPress conçu par BuddyPress pour injecter les contenus propres à ses fonctions communautaires.

L’API de compatibilité avec les thèmes WordPress de BuddyPress agit en deux temps :
- elle utilise un mécanisme de filtre du contenu des pages WordPress référencées comme racines de ses composants communautaires pour injecter ses portions de gabarit au moment du rendu de ces pages de votre site.
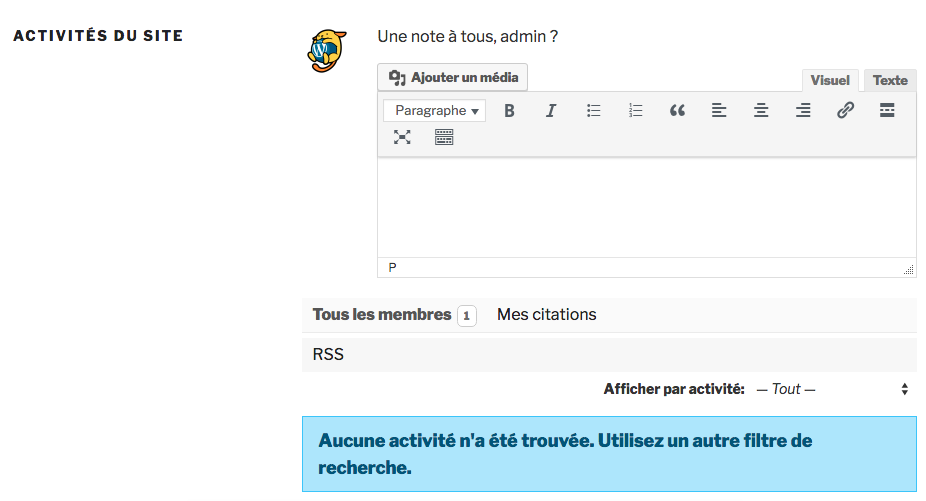
- juste avant ce rendu, elle vérifie si une portion de gabarit du même nom qui serait positionné selon une arborescence identique au pack de gabarits actif (dans notre exemple « Héritage ») existe dans le thème WordPress actif. Si c’est le cas, elle utilise le gabarit du thème WordPress, autrement elle utilise celle du pack de gabarits actif. La capture d’écran ci-dessus illustre ce mécanisme puisque c’est bien le gabarit de mon thème enfant qui a été rendu dans la page des activités au lieu de celui du pack de gabarits actif de BuddyPress.

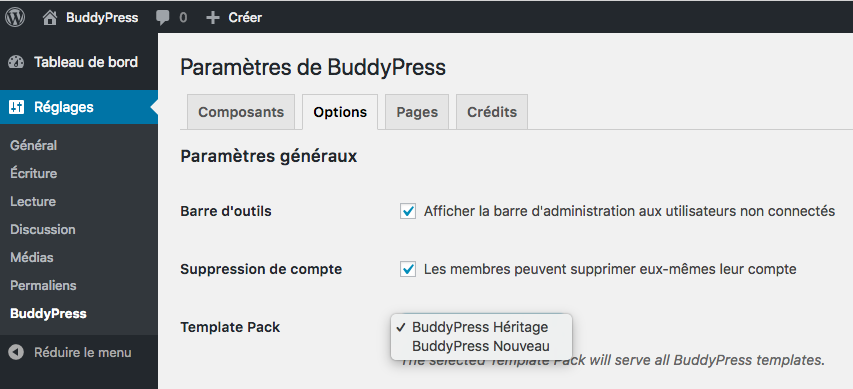
Pour votre information la version 3.0 de BuddyPress est en cours de finalisation. Sa sortie prochaine célèbrera les 10 ans d’existence de l’extension et introduira notamment un deuxième pack de gabarits, plus modernes, s’intitulant « Nouveau ». Une fois cette version publiée (courant mai 2018), vous aurez alors le choix depuis les réglages des options BuddyPress de l’administration de votre WordPress d’activer l’un de ces deux gabarits en fonction de vos préférences.
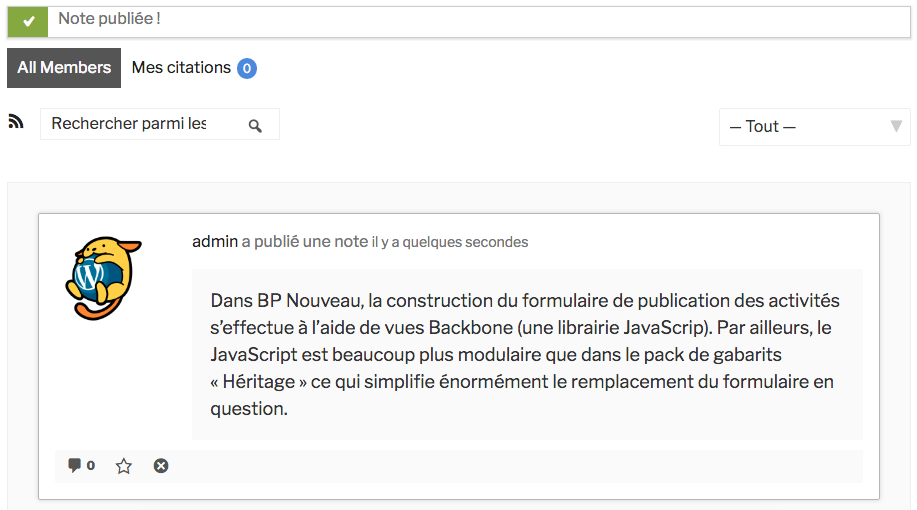
A titre de comparaison, voici le même formulaire généré par le pack de gabarits « Nouveau ».

Surcharger le JavaScript de BuddyPress.. ou pas !
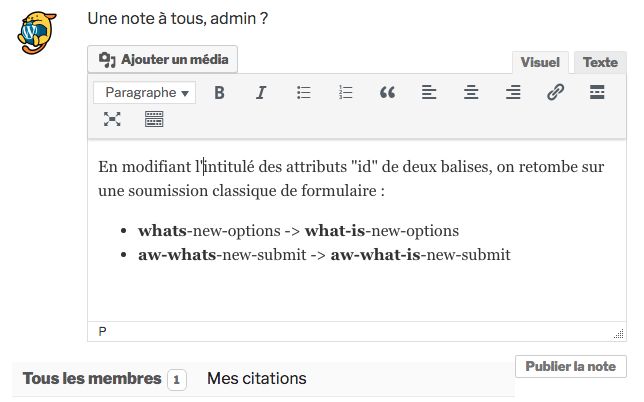
Si vous observez bien le premier formulaire : celui généré par « Héritage », vous constaterez que vous ne pourrez pas publier votre activité car le bouton de publication n’est plus accessible une fois que nous avons transformé le champ multi-ligne par une instance du WP Editor. Coincé, ahaha !
« Héritage » utilise en effet un fichier JavaScript monobloc se basant sur la librairie jQuery pour dynamiser ses interfaces. Ce fichier est chargé sur toutes les pages BuddyPress et contient toutes les interactions des différents composants disponibles dans l’extension. Par ailleurs, ces fonctions sont très sensibles au respect du balisage HTML et de l’intitulé des attributs d’identifiant et de classe des différentes balises du pack de gabarits. L’avantage de cette « faiblesse » est que vous pouvez l’exploiter pour proposer une version plus « old school » de l’expérience de publication des activités en changeant par exemple les attributs d’identifiant de certaines balises. Ce faisant, vous déroutez ce JavaScript gargantuesque et ses fonctions de publication sans rechargement de la page grâce à son approche Ajax pour retomber sur un procédé classique de soumission de formulaire avec rechargement de page.
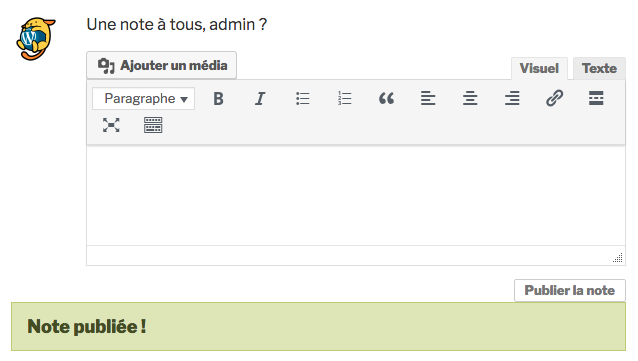
CQFD : en modifiant l’attribut d’identifiant de deux balises (#whats-new-options et #aw-whats-new-submit), le bouton « Publier la note » apparaît et sur son clic : la page est rechargée et l’activité publiée.
Si, à présent, vous vous intéressez au deuxième formulaire : celui généré par « Nouveau », on s’aperçoit que cette étape de modification des attributs de balise n’est pas nécessaire. Vous pourrez en effet directement profiter d’un traitement avec rechargement de la page de vos activités dans le cadre de ce pack de gabarits.

Maintenant, si vous souhaitez garder le comportement dynamique liée à l’approche Ajax, il sera nécessaire de prévoir la création d’un JavaScript pour imiter les codes d’ajout d’activités que chacun des deux packs de gabarits utilisent. Pour plus d’informations sur ce sujet, je vous invite à parcourir le JavaScript du thème enfant que j’ai préparé pour accompagner cet article.
Personnaliser notre WP Editor pour plus de cohérence avec le contexte des activités BuddyPress.
Je crois qu’il est absolument nécessaire d’effectuer cette personnalisation dans la mesure où le balisage autorisé pour le contenu des activités est beaucoup plus restrictif qu’il ne l’est pour les articles ou les pages de WordPress. Pour connaître les balises autorisées pour le contenu de nos activités, il suffit de s’intéresser à la fonction bp_activity_filter_kses() de BuddyPress (ce lien vous permet de la consulter).
Adaptation de la barre des commandes du WP_Editor.
On s’aperçoit qu’il est donc superflu de garder un certain nombre de commandes de notre WP_Editor :
- la liste déroulante pour mettre en forme des titres,
- le bouton pour ajouter des citations,
- les boutons d’alignement de texte,
- le bouton pour ajouter le marqueur « Continuer la lecture »,
- et les boutons pour afficher en plein écran ou encore la barre des commandes avancées.
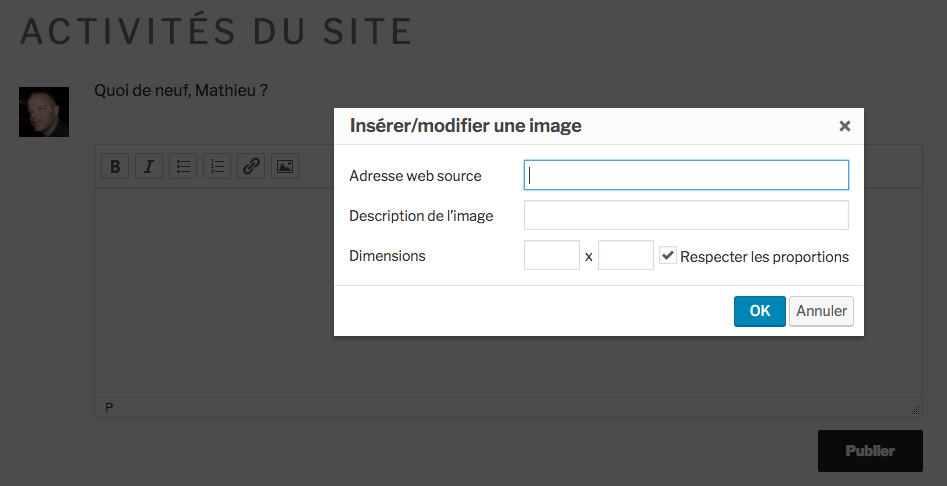
En revanche, il peut être intéressant de permettre aux utilisateurs de votre site n’ayant pas la capacité de téléverser des fichiers de pouvoir intégrer des images distantes à leur contenu.

Pour parvenir à cette adaptation, il suffit d’utiliser l’API des plugins de WordPress et en particulier sa fonctionnalité de filtre. La cible de notre filtre est mce_buttons et une bonne technique pour éviter d’impacter les autres instances du WP_Editor (notamment celle de l’éditeur classique de vos articles et pages) consiste à précéder l’utilisation de la fonction par l’insertion d’un filtre et d’y succéder le retrait de ce filtre. Je vous invite à observer les lignes 27 et 42 du morceau de code ci-après.
La fonction imath_wp_editor_buttons() est celle qui sera appelée par le filtre en question et grâce à elle nous pouvons désactiver les commandes superflues de notre WP_Editor et lui ajouter la commande d’insertion d’images distantes.
Intégrer le support des mentions BuddyPress
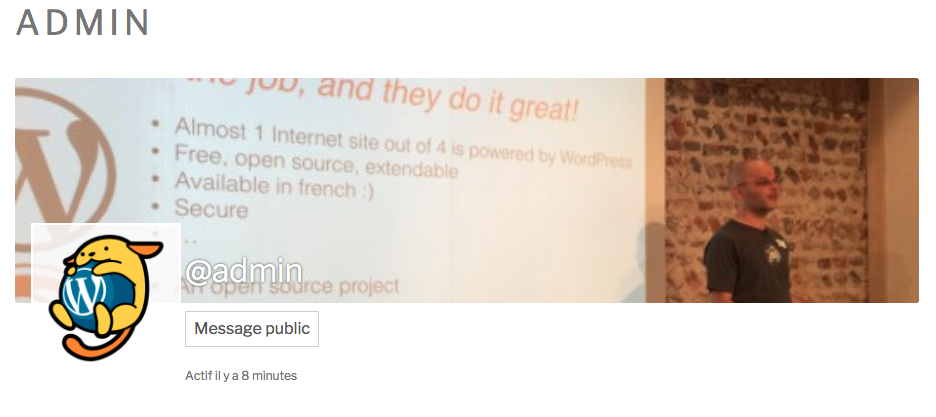
BuddyPress apporte de nombreuses fonctions communautaires pour permettre à vos utilisateurs d’interagir entre eux. L’une d’entre elles consiste à associer un autre utilisateur à votre activité en le mentionnant. Pour cela, vous pouvez vous rendre sur sa page de profil et cliquer sur le bouton « Message public » comme illustré ci-dessous.

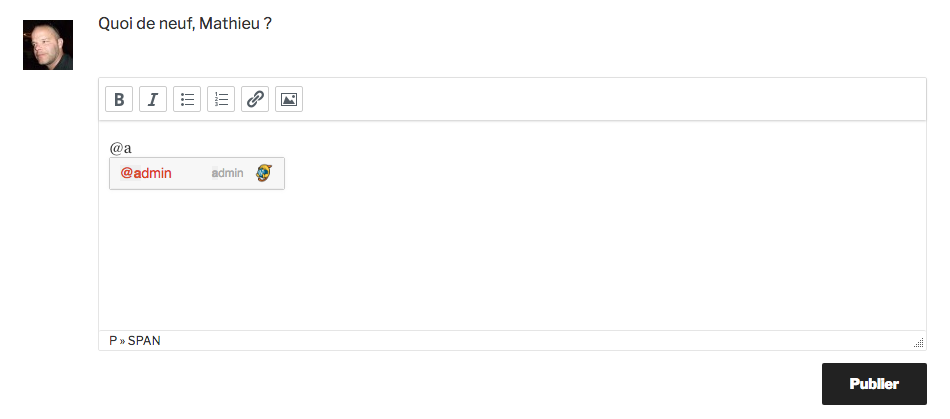
Il est également possible, directement depuis le champ multi-ligne de création d’activités de déclencher l’affichage d’une liste d’utilisateurs en initialisant la saisie du caractère @ suivi des premières lettres du nom de l’utilisateur recherché.

Etant donné que nous avons transformé ce champ multi-ligne, il est important de maintenir ces deux fonctionnalités pour les utilisateurs.
Pour la première (le clic sur le bouton d’action du profil de l’utilisateur à mentionner), c’est assez simple puisqu’il s’agit de pré-remplir le contenu de notre WP_Editor en fonction du paramètre $_GET['r'] envoyé dans l’URL. Il contient le nom d’utilisateur de la personne à mentionner, reportez-vous à mon adaptation (ci-dessous) des lignes 6 à 8 de la fonction vue plus haut imath_activity_editor() .
Pour la seconde, c’est plus complexe car BuddyPress réserve l’intégration de la liste dynamique de choix des utilisateurs à mentionner aux écrans d’édition des articles et des pages WordPress. Il sera donc nécessaire de prévoir un code JavaScript qui assure cette intégration en s’assurant que l’éditeur a bien été complètement initialisé. Le JavaScript du thème enfant qui accompagne cet article intègre cette fonctionnalité, voici les lignes concernées.
Personnaliser l’éditeur de Media pour les utilisateurs ayant la capacité de téléversement de fichiers.
Vous pouvez vous affranchir de cette étape si vous décidez de désactiver l’éditeur de Media qui accompagne le WP_Editor par défaut. Pour cela, il suffit d’éditer le paramètre media_buttons du tableau passé en troisième argument de la fonction wp_editor(). En le fixant à false tout le monde disposera du bouton d’insertion d’images distantes !
S’il vous reste du courage pour aller au bout de cet article, voici ce qu’il me semble important de considérer pour éviter des surprises avec vos utilisateurs ayant des rôles qui intègrent la possibilité de téléverser des fichiers (Administrateur, Editeur et Auteur. Voir plus si vous personnalisez les rôles de WordPress !).

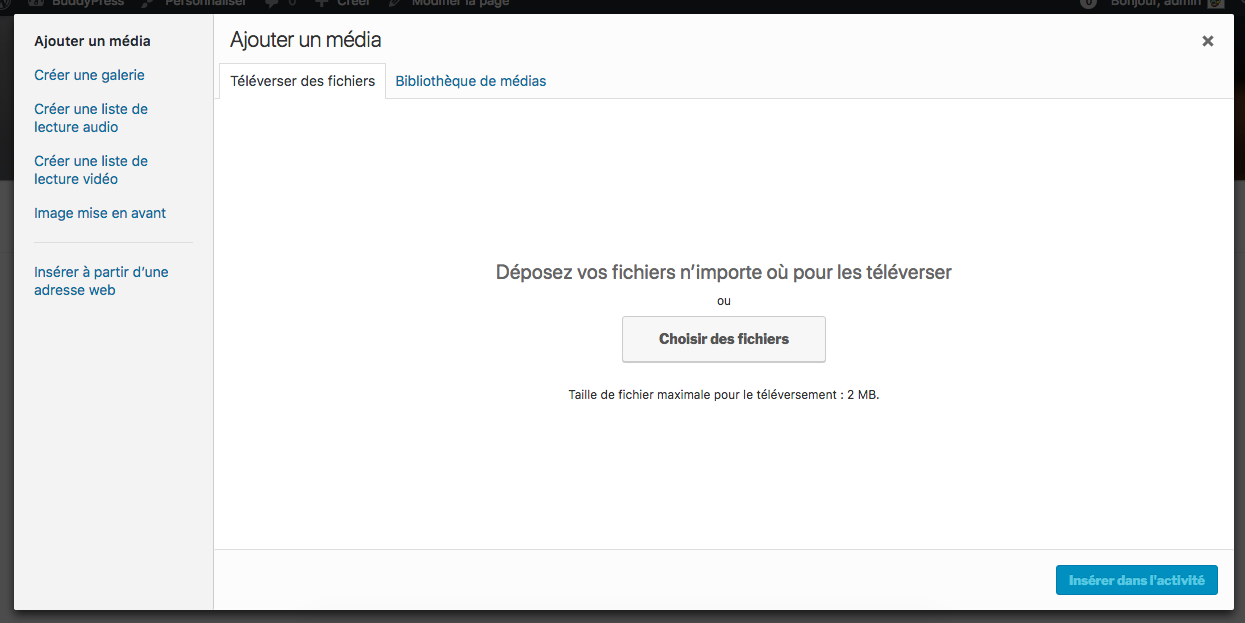
Tout d’abord, comme nous l’avons vu plus haut, le balisage autorisé pour le contenu des activités est plus restrictif que celui des articles et des pages. Et s’agissant des Media : seule la balise img est prise en charge. Il est donc superflu de maintenir le menu latéral de l’éditeur des media qui permet d’insérer des galleries de photos, ou des playlists de vidéos et d’audios. Pour le masquer, il suffit d’ajouter une nouvelle classe intitulée « hide-menu » à l’attribut correspondant de la balise .media-frame . Vous pouvez consulter ces lignes de code pour avoir une meilleure idée sur la manière de réaliser cette opération (en JavaScript) en étant certain que l’éditeur de Media a été initialisé.
Ensuite, il est également important de s’assurer que :
- seules des images pourront être téléversées,
- seules des images seront retournées par la bibliothèque de Media du deuxième onglet de l’interface.
Pour y parvenir, il est nécessaire d’ajouter 3 nouveaux filtres. Deux d’entre eux utiliseront la même approche que pour la personnalisation des boutons de la barre de commandes du WP_Editor vu plus haut (ajout avant la fonction wp_editor() et retrait juste après), ils concerneront :
- la personnalisation des types de fichier supportés par la librairie de téléversement utilisée par l’éditeur de Media (Plupload.js) : c’est l’objet de la fonction bp_activity_2017_upload_mimes() du thème enfant qui accompagne cet article.
- la personnalisation des choix disponibles dans la liste déroulante de filtrage par type de l’éditeur de Media : ce même thème utilise pour cela sa fonction bp_activity_2017_mime_types().
Nous retrouvons bien, dans ce thème, l’ajout et le retrait de ces deux filtres portant respectivement sur upload_mimes et post_mime_types autour de la fonction wp_editor() afin qu’ils produisent leurs effets.
Le troisième filtre est à positionner d’une manière plus globale sur le marqueur permettant de personnaliser les arguments de la requête Ajax qui peuple les éléments de la bibliothèque : pour le thème enfant accompagnant l’article, il s’agit de bp_activity_2017_query_attachments_args, comme illustré par ces lignes de code. Etant donné que nous sommes sur un scope plus global, il est primordial de limiter l’action de ce filtre au contexte du composant des activités de BuddyPress, raison pour laquelle la condition bp_is_activity_component() doit être satisfaite pour autoriser la restriction aux images pour la bibliothèque de Media.
Pour faire une respiration, bien méritée, je vous propose la vidéo de démonstration ci-après qui illustre ce qui a été accompli jusqu’à présent.
Enfin, parce que les détails sont importants, il reste un dernier filtre à positionner : celui qui va modifier l’intitulé du bouton principal d’insertion de l’image. En effet, au lieu de « Insérer dans la page » il est plus adapté d’indiquer « Insérer dans l’activité ».
Télécharger le thème enfant
Le bouton ci-dessus vous enverra sur le dépôt GitHub d’un thème prêt à l’emploi qui reprend chacune des étapes décrites dans cet article. Il intègre également des informations passées sous silence comme une feuille de style pour améliorer la présentation du formulaire dans les gabarits des packs « Héritage » et « Nouveau ». Ce thème n’envisage pas tous les cas de figure : j’estime vous avoir montré suffisamment de chemin pour vous permettre de réaliser les ajustements que votre configuration BuddyPress nécessitera. En particulier, le composant des Groupes à partir desquels il est possible de publier des activités n’est pas supporté et le thème vous le fera savoir si vous avez activé ce composant !
Enfin, par rapport au message qui m’a été envoyé via ma page de contact et qui est à l’origine de cet article. Je précise que je ne suis pas un génie sorti d’une lampe qui exhausse des voeux. Je ne crois pas d’ailleurs qu’il existe de telles créatures. Il n’y a que très rarement des « trucs » lorsqu’on souhaite faire les choses consciencieusement : personnaliser à ce niveau BuddyPress (ou WordPress d’ailleurs) nécessite du travail, des recherches, de la formation et donc du temps qu’on n’utilise pas sur autre chose.
Je n’attends rien en retour à titre personnel, cela fait bien longtemps que je me suis fait une raison sur le comportement individualiste des « useurs » de WordPress. Mon espoir est que le lecteur investira en retour de son temps pour le projet open source BuddyPress en participant notamment à sa période de bêta-tests : la version 3.0 de BuddyPress introduira un nouveau pack de gabarits très modernes et il est important d’y contribuer dans cette dernière ligne droite.




Une réponse à “Partager des activités plus riches dans BuddyPress”
Bonjour,
Je tenais à remercier imath pour le travail remarquable sur ce site et pour la qualité des sujets traités, qui auront sans nul doute retirés des épines du pied de certains utilisateurs de WordPress. Un grand merci aussi pour ne pas avoir laissé voguer cette bouteille dans l’océan et d’avoir pris la peine de l’ouvrir pour voir ce qu’elle contenait. A mon temps, j’ai aussi connu la reconnaissance de mon travail qui permettait aux membres d’une association de réaliser des profits. Reconnaissance qui petit à petit s’est transformée en « normalité », puis en « obligation ». Les encouragements et félicitations du début, ne se sont jamais transformés en « merci », mais plutôt en « c’est inadmissible » lorsqu’il y avait une erreur ou un oubli.
Je salut donc le courage, la perseverance, la patience et la passion de tout ceux et celles qui offrent de leur temps pour épauler d’autres utilisateurs de WordPress, qui n’ont pas forcément les capacités de mettre les mains dans le cambouis.
Ma vision de voir l’éditeur d’activités de Buddypress enrichi de quelques boutons supplémentaires me paraît assez cohérent compte tenu du fait que la publication d’un texte a, selon moi, besoin d’être accentuée d’un certain ton et de mise en évidence, pour se rapprocher d’avantage d’une publication verbale. Certes, cet éditeur est initialement prévu pour des informations courtes et résumées qui peuvent renvoyer vers un article plus développé. Mais une légère mise en forme du texte me semble plus agréable à lire.
Malgré les explications de imath qui n’auront certainement pas échappées à d’autres, je me garderais de les mettre en pratique, car connaissant mes limites, je me voie mal me retrouver devant un petit soucis qui ne serait pas petit pour moi. Je vais donc garder cette configuration en attendant, peut-être la sortie d’un plugin qui ferait le travail à ma place.
Encore merci pour ce retour,
Emmanuel