Je suis toujours à fond sur le développement de ma prochaine version de BP Code Snippets !! Etant donné le retard que j’ai pris à assurer sa compatibilité avec BuddyPress 1.5+, je compte compenser en proposant des améliorations et surtout de nouvelles fonctionnalités originales !
L’objet de cet article est de partager une astuce que j’ai élaboré en écrivant l’aide contextuelle de la page d’administration de ce plugin. Personnellement, j’adore la nouvelle présentation introduite avec la version 3.3 de WordPress : cette « tabbed UI » nous permet d’organiser notre aide en minis rubriques, c’est génial.
Mon idée a consisté à ajouter des liens directement sur les libellés des options lesquels se chargeront de directement afficher la rubrique d’aide correspondante. Bon j’ai peur de ne pas être super clair : rien de tel qu’un screencast pour illustrer, on en reparle plus bas dans 45 secondes 🙂
See what i mean ?
Si cette petite astuce vous intéresse, je vous propose de profiter de mon petit jQuery que vous retrouverez dans l’extension de démo que j’ai conçue pour l’occasion. Il ne vous restera plus qu’à personnaliser les valeurs des href et classes de vos liens en fonction des id du tableau de votre aide contextuelle.
<?php
$screen->add_help_tab( array(
'id' => 'help-tt-about',
'title' => __('About'),
'content' => '<p>' . __('Hello About !') . '</p>',
) );
/* et pout le lien */ ?>
<li><a href="#tab-panel-help-tt-about" class="htt-help"><?php _e('Hello About !');?></a></li>Concrètement, sur clic du lien de l’option, mon jQuery récupère le contenu de son href lequel contient la valeur de la classe du panel d’aide à activer tout en simulant le clic du lien « Aide » pour rendre visible le panel si ce n’est pas le cas. Pour info, cette valeur est construite par WordPress à partir de l’id du tableau contenant votre rubrique d’aide contextuelle et en la préfixant de #tab-panel.
En passant, je vous invite à lire l’excellent article d’Otto sur le sujet.
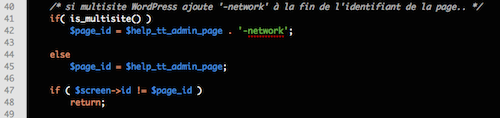
J’ajouterai simplement une précision à son article : dans le cas d’une installation multisite de WordPress, je me suis aperçu que la valeur de $screen->id n’était pas la même que dans le cas d’une install classique. Pour conserver l’affichage de l’aide contextuelle dans cette configuration, il suffit d’ajouter ‘-network’ à la fin de la globale qui stocke l’id de la page de settings du plugin…



Une réponse à “Faciliter l’accès à l’aide contextuelle de votre plugin #WordPress”
Bonjour,
Je cherche à faire la même chose mais en plus simple !! en voulant modifier l’aide existante (contenu et aide)
Ex. sur les pages standards, comme :
index.php#contextual-help-wrap
edit.php?post_type=page#contextual-help-wrap
Peux-tu m’aider, car après plusieurs tentatives je n’y arrive toujours pas