A l’occasion du WordCamp Paris de 2016, nous avions discuté de l’intérêt de disposer d’une gestion alternative des media. Ce jour là, je vous avais proposé un tour d’horizon de la manière dont WordPress gérait les éléments graphiques, sonores ou plus globalement les fichiers. Prévus pour être des accessoires publics aux contenus, je vous avais également parlé d’une autre approche, toujours publique, mais cette fois-ci centrée sur les utilisateurs : celle choisie par BuddyPress.
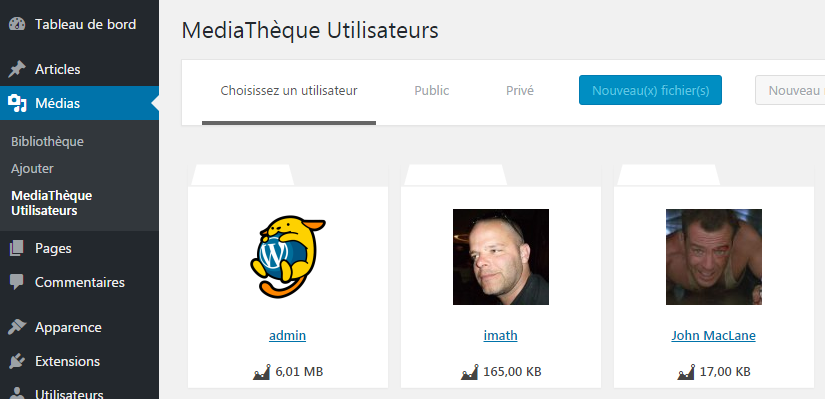
Aujourd’hui je vous propose de découvrir un avant-goût de la troisième voie sur laquelle je travaille actuellement. Son objectif est de compléter la bibliothèque partagée entre tous les rédacteurs (administrateurs, éditeurs, ou auteurs) de contenus par une MediaThèque individualisée pour tous les utilisateurs de votre WordPress (les rédacteurs, mais aussi les contributeurs, les abonnés ou encore les simples membres dans le cadre des configurations Multisites). Cette MediaThèque entreposera ses éléments de manière bien séparée de la Bibliothèque native de WordPress et intégrera la possibilité de partager des media de manière publique ou réservée aux seuls membres connectés du site (ce que je raccourcis par le terme « privée »).
Une gestion des media autonome.
J’ai souhaité que cette MediaThèque soit complètement autonome, c’est-à-dire qu’elle n’ait pas besoin d’une extension tierce pour proposer ses services. C’est la raison pour laquelle, elle n’enrichit pas la gestion proposée par BuddyPress. Ainsi, cette prochaine extension que j’ai, très originalement, baptisée « MediaThèque » utilise exclusivement la Rest API de WordPress pour gérer les échanges avec l’Apache ou le Nginx de votre site. La seule exigence de cette extension est que vous disposiez à minima de la version 4.7 de WordPress et que vous n’ayez pas désactivé sa Rest API.
En effet la 4.7, grâce à deux apports clés : les points terminaux de contenu et la JavaScript « wp-api« offre désormais des possibilités étendues et facilitées de conception d’interfaces utilisateur dynamiques et encore plus portables pour consommer les contenus de votre site.

_.extend( WordPressMedia, MediaTheque );
Comme vous le savez la Rest API de WordPress rend disponible vos contenus dans un format de données structuré pour pouvoir être utilisés dans toute application. Ce format est le JSON pour « Notation Objet issue de JavaScript », lequel se prononce, à l’anglaise : « Jason ». Ainsi, très naturellement, nos développements JavaScript peuvent profiter allègrement et efficacement de la Rest API.

Alors, la MediaThèque utilise les librairies JavaScript de la bibliothèque des media WordPress et enrichit les applications faites pour le type de contenu « Attachment » (ce que j’ai appelé accessoire public plus tôt) pour un nouveau type de contenu auto-suffisant : les media utilisateurs. La grande utilité de la JavaScript « wp-api » réside dans le fait que vous n’avez plus à vous soucier de la conception de vos modèles Backbone ou de vos collections de modèles Backbone, WordPress s’occupe de tout à partir du moment ou votre type de contenu, lors de son initialisation, définit sa propriété show_in_rest à true. C’est juste trop génial !
Une organisation publique, privée et plus intuitive pour les utilisateurs.
Si, depuis le début de cet article, je martèle que les media de WordPress sont publics, c’est parce qu’à partir du moment où l’on dispose de l’URL du media, tout le monde peut l’afficher ou le télécharger. Or, il peut arriver que certains sites souhaitent restreindre l’accès à ces media aux seuls membres connectés de leur site. Grâce à la MediaThèque, vos media pourront être privés ! Ainsi même si le visiteur dispose de l’URL du media, s’il n’est pas connecté, il lui sera demandé de s’authentifier avant de pouvoir accéder au media.
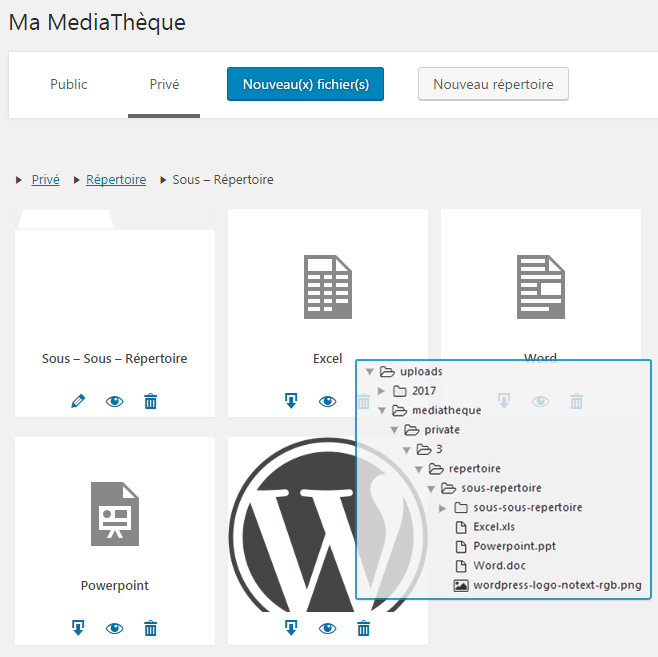
Le dossier des téléchargements de la MediaThèque est cohérent avec son interface utilisateurs, les fichiers ou répertoires sont déposés dans une arborescence qui est fonction de la visibilité du media ainsi que de son auteur.
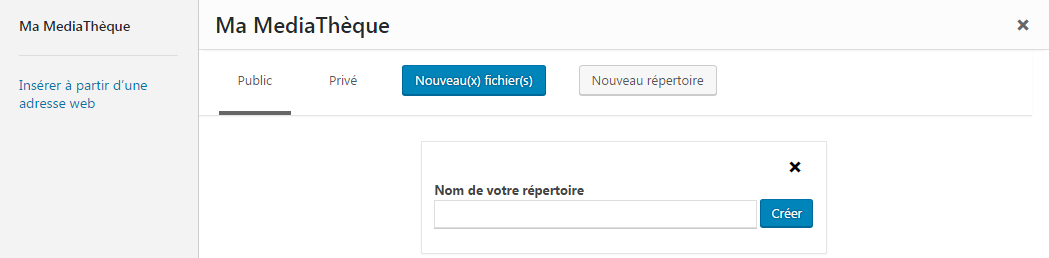
Je viens d’aborder le sujet, mais accentuons ce point qui structure si souvent notre organisation des fichiers : MédiaThèque vous permet de classer vos media dans des répertoires !

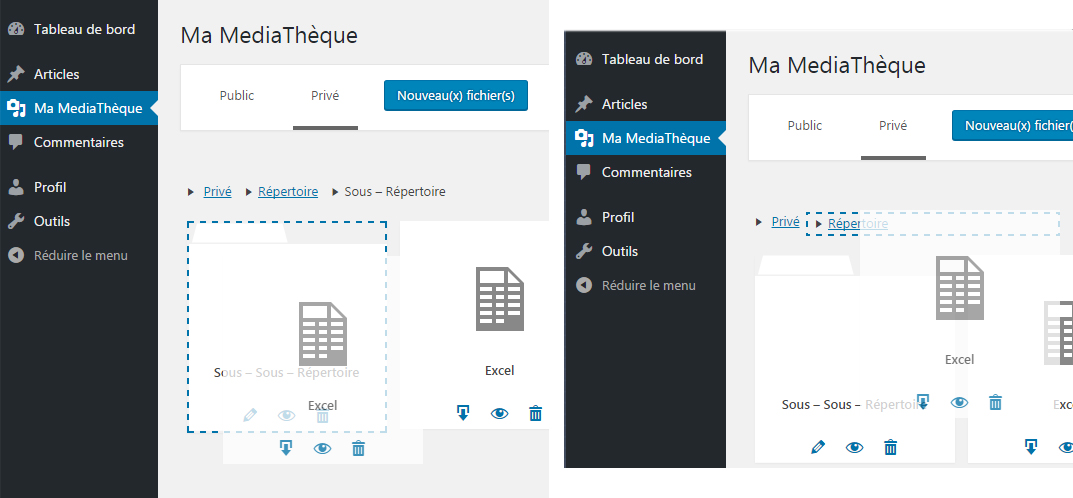
Il sera possible d’ajouter des media à un répertoire en ouvrant ce répertoire puis en transférant les fichiers depuis ce répertoire ou tout simplement en déplaçant le media dans un répertoire enfant ou parent grâce à la fonctionnalité de « Glisser-Déposer » de votre navigateur.

Accessible depuis l’éditeur de texte de WordPress.
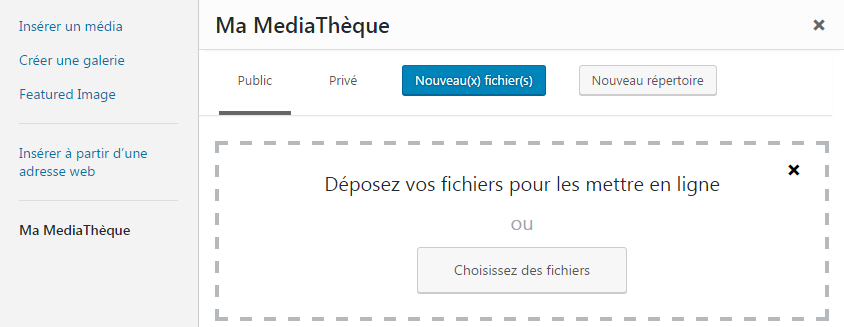
Les rédacteurs des contenus de votre site, c’est à dire les utilisateurs ayant un rôle égal ou plus fort qu’auteur, ont la possibilité d’ajouter des media issus de la bibliothèque partagée de WordPress grâce à l’interface « WP Media Editor » de l’éditeur de texte. Ainsi en cliquant sur le bouton « Ajouter un media », une fenêtre surgit laissant tout loisir au rédacteur de transférer ses media et de les intégrer dans son contenu. Cette interface est très pratique, dynamique et extensible. Aussi la MediaThèque s’intègrera dans cette interface d’ajout de media, en proposant son menu « Ma MediaThèque » comme illustré ci-dessous.

MediaThèque libère vos contributeurs de la privation de la possibilité d’ajouter des media à leurs articles !
« Free contributors ! ». Si vous vous êtes amusés à utiliser des filtres sur les capacités de ce rôle pour qu’enfin il puisse accéder à la bibliothèque partagée de WordPress, alors il bénéficiera de la même interface que celle décrite dans le chapitre précédent. Si en revanche, vous n’avez pas modifié les capacités de ce rôle, sachez que MediaThèque a pensé à vos contributeurs, et qu’à défaut de pouvoir utiliser les media partagés sur le site, ils bénéficieront d’un « WP Media Editor light » pour transférer et choisir dans leur MediaThèque les media qu’ils souhaitent ajouter à leurs contenus.

MediaThèque en mode « solo » pour les développeurs d’extensions.
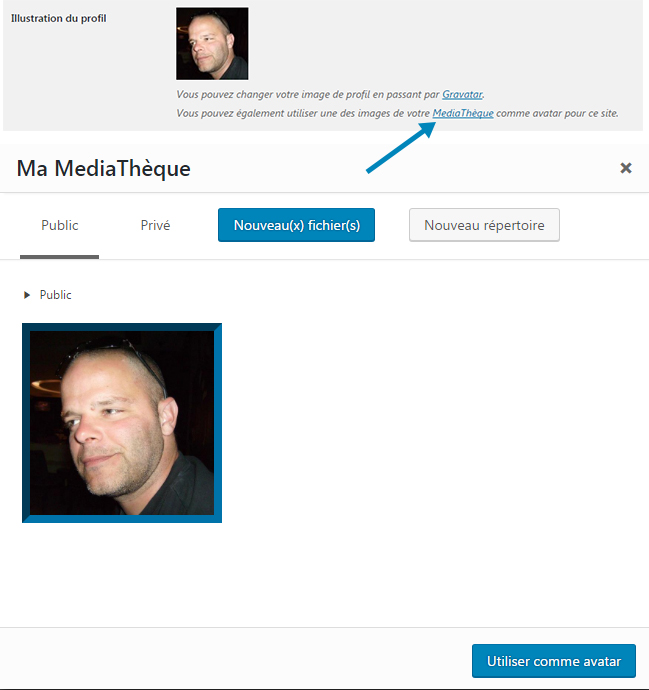
Une fonction équivalente à la fonction media_buttons() de WordPress permettra aux développeurs d’extensions de se reposer sur la MediaThèque de l’utilisateur pour gérer les media nécessaire à leurs fonctionnalités. Cette même fonction permet à MediaThèque d’enrichir votre WordPress d’une gestion locale pour les avatars des utilisateurs.

Si comme je le fais dans WP Idea Stream, vous utilisez une instance du WP Editor pour permettre à vos utilisateurs de créer des contenus riches depuis le front-end, un des paramètres de la fonction wp_editor() vous permettra de profiter de l’interface media que j’ai décrite dans les précédents chapitres. En passant, vous pensez bien que ClusterPress intègrera prochainement un add-on pour proposer la gestion de la MediaThèque directement depuis le profil front-end de l’utilisateur.
Enfin, ceux qui suivent ce blog régulièrement savent que la gestion des media est un domaine sur lequel je travaille depuis un moment. J’ai commencé en créant l’extension BuddyDrive (désormais supportée par MrPritchett), j’ai poursuivi en contribuant à la nouvelle interface de gestion des avatars de BuddyPress, et je terminerai par la mise sur orbite prochaine de MediaThèque : mon accomplissement dans le domaine de la gestion des media dans WordPress.
Je vous donne rendez-vous en mai pour le lancement officiel de cette extension qui sera exclusivement et gratuitement disponible depuis ce site ! En attendant voici une rapide démonstration pour vous tenir en haleine 🙂


12 réponses à “Un avant-goût de votre prochaine MediaThèque #WordPress”
C’est génial, félicitations imath !
Petites questions.
– il est possible de mettre des taxo aux médias ?
– une consultation front est envisageable ?
– le dossier entre-t-il dans le schéma d’url vers le média ?
Merci Thierry 🙂
En réponse à tes questions très pertinentes :
1- Taxonomies
Dans l’absolu c’est sans problème puisque j’en utilise une moi-même pour différencier les contenus de type répertoire ou fichier.
Je vois tout à fait l’intérêt d’implémenter des taxonomies pour classer la bibliothèque partagée de WordPress, car précisément elle est partagée et donc une organisation décidée « centralement » pour s’y retrouver est très cohérente et finit par s’imposer lorsque le nombre des media est important. J’ai eu l’occasion de consulter les travaux de John sur le sujet et son extension fait un très bon job dans ce domaine.
En revanche, dans le cas d’une MédiaThèque « décentralisée » sur l’utilisateur quelque part, étant donné qu’énormément de liberté lui est donné pour choisir grâce aux répertoires sa propre manière de gérer le classement de ses fichiers, je dois avouer que j’hésite à m’engager dans cette voie car ça me paraît un peu moins cohérent à priori.
Je me donne le temps de la première version de l’extension pour arrêter définitivement mon avis sur cette question 🙂
2- Consultation front.
Une certaine consultation front est déjà intégrée pour les fichiers en fait. Il me reste à gérer l’affichage des répertoires et de leur contenu. Cette consultation utilisera la même logique que pour les « attachments » de WordPress.
Par ailleurs, je pense que la fonctionnalité « embed » de WordPress est intéressante pour ce cas de figure et donc j’ai conçu un template particulier qui sera utilisé pour afficher le media ou le répertoire de media dans l’embed ajouté au sein d’un article d’un site tiers.
Comme je le précise, une consultation front existera dans ClusterPress afin de rendre disponible l’interface d’administration de la MediaThèque dans le profil de l’utilisateur connecté.
Si on pense à une consultation qui s’apparenterait plus à lister les fichiers/répertoires comme des articles WordPress avec des vues pour l’archive/taxonomie etc. C’est bien entendu possible, mais je crois que je m’orienterai plus vers un système qui permette de réaliser une opération équivalente mais en JavaScript 🙂
3- Schema d’url vers le media.
J’y vois des avantages et des inconvénients. Dans l’esprit « donner du sens à l’url » je reconnais que c’est pas mal. En revanche combien coûte ce sens en matière de performance ? Je peux imaginer une arborescence très profonde qui mettrait un temps fou à récupérer les parents successifs pour recomposer l’url. Je ferais des tests et il est fort probable que ça sera une option possible qui sera personnalisable depuis les réglages de l’extension.
A+
Merci pour tes réponses.
– Je pense que la taxo à un avantage pour permettre le tri des photos s’il y a en a beaucoup.
– pour les urls, il ne faut pas justement, car si il est simple de modifier le dossier parent de l’image, c’est moins simple de changer les urls dans tous les contenus WP 😉
yw.
Bien vu pour les urls et la mise à jour des contenus dans lesquels le media est attaché 🙂
Complètement d’accord dans le cas de la bibliothèque native WordPress. Dans la mesure où son rôle est de mutualiser des ressources media pour tous les rédacteurs, pouvoir filtrer par catégorie est un plus indéniable. Et comme on est plusieurs à utiliser les mêmes ressources, un ordre décidé centralement est légitime.
Pour la « MediaThèque » des utilisateurs, c’est différent, ils sont maîtres chez eux et s’organisent comme ils l’entendent, de la manière qui leur paraît la plus efficace : ils peuvent se servir des dossiers afin de regrouper les media par thèmatique, ou choisir une organisation mensuelle ou annuelle, ou par lieu, etc.. Bref c’est la liberté totale pour l’utilisateur 🙂
La taxonomie/catégorie me paraît trop restrictive pour l’utilisateur car il doit s’adapter à la logique de classement de celui qui maîtrise la création des termes.
Top Mathieu !
Encore du beau boulot, bravo.
Comment filtres tu les attachements de type classique (présent dans la médiathèque) et ceux de ton plugin ?
As tu une gestion par CPT possible, plus que par utilisateur ? Ou bien est ce déjà prévu et configurable ?
Merci
Merci Ludovic 🙂
En réalité, je ne m’occupe absolument pas des « attachments » de la bibliothèque des media de WordPress.
L’extension « MediaThèque » repose bien sur un type de contenu personnalisé (ou CPT) qui est différent du type « attachment ». La liaison avec l’utilisateur se fait avec le champ
post_authordu type en question.J’utilise JavaScript pour étendre l’éditeur de Media c’est à dire que j’étends chacun des objets JavaScript dont j’ai besoin pour les lier à une extension du content endpoint des attachments de la Rest API.
En d’autres termes ça étend sec 🙂
Hello Mathieu,
Ça a l’air génial. Merci.
Je rejoins Thierry, la taxo est importante. C’est la logique de Enhanced Media Library qui au passage fonctionne très bien.
J’avais écrit un article sur le sujet.
Organiser et optimiser les médias de votre bibliothèque WordPress
Hello Grégoire, merci!!
Très bon article, je suis d’accord… pour la bibliothèque native de WordPress 😛
Pour l’instant je ne suis pas convaincu de ce que pourrait apporter quelque chose d’imposer par l’Administrateur par rapport à une liberté d’organisation totale pour le contributeur, mais je peux changer d’avis 🙂
[…] semaine dernière, j’ai partagé avec vous un avant-goût de ma prochaine extension intitulée MédiaThèque. Comme son nom l’indique il s’agit d’une extension qui propose une nouvelle […]
[…] dans cet article, je vous présentais son objectif principal […]
Looks great, imath. Great work as always!
Thanks a lot @r-a-y 🙂