Mai est en approche et comme je vous l’annonçais ici, je prévois de partager dans le courant de ce mois à venir une première version de l’extension sur laquelle je travaille actuellement : MediaThèque. Il s’agit, pour rappel, d’une bibliothèque de media alternative destinée aux utilisateurs (authentifiés) de votre WordPress.
Aujourd’hui je vous propose de découvrir les différentes manières dont s’afficheront les media issus de votre prochaine MediaThèque.
Les affichages spécifiques aux media des utilisateurs.

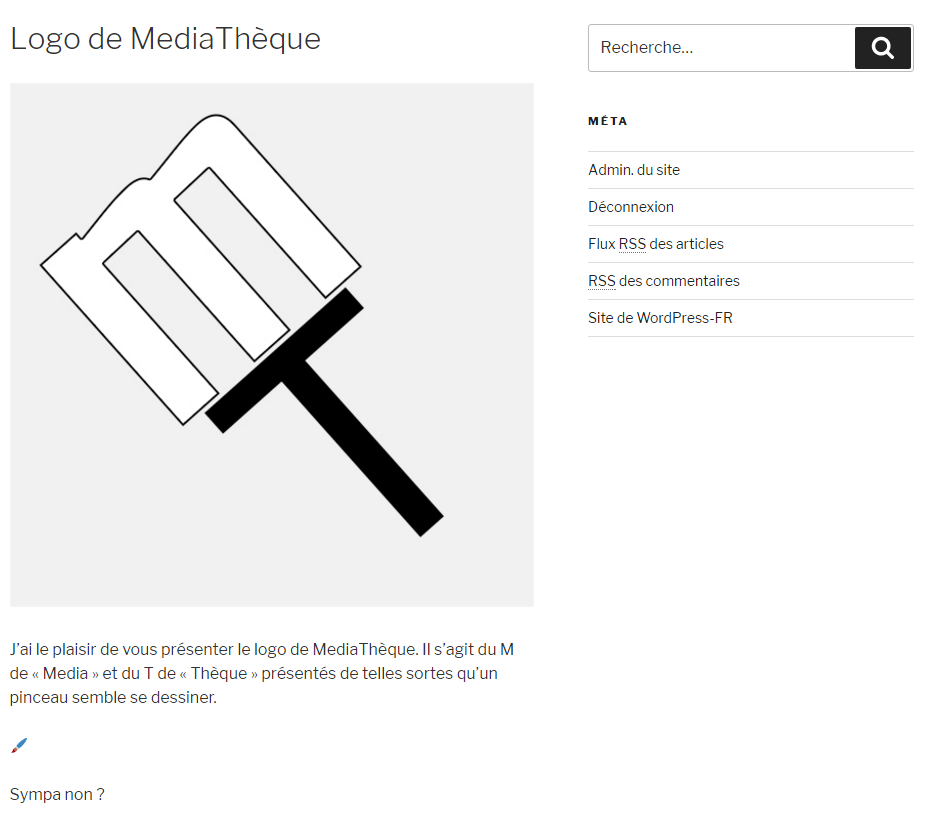
De la même manière que les « attachments » de WordPress disposent de leur propre page en front-end, il sera également possible d’afficher les media issus de la MediaThèque.

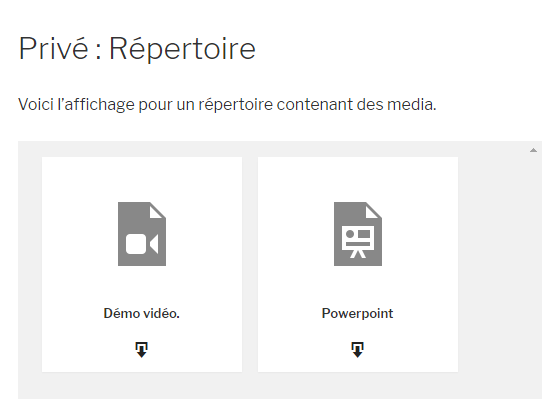
S’agissant des répertoires de media, cette page intégrera une interface spécifique pour lister leurs contenus et éventuellement afficher l’un d’entre eux en particulier.

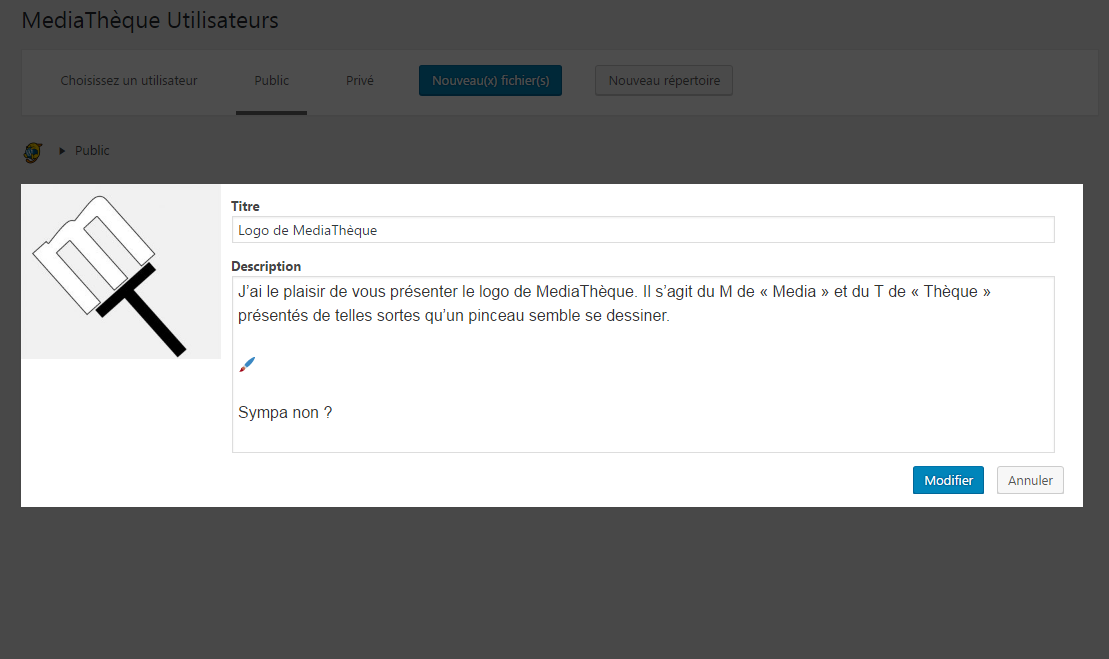
La personnalisation des titres ou des descriptions une fois les media téléchargés ou les dossiers créés s’effectue depuis l’interface d’administration de MediaThèque. Cette interface est disponible depuis le sous menu « MediaThèque Utilisateurs » de la Bibliothèque de media de WordPress pour les rédacteurs (Administrateurs, Editeurs et Auteurs) et depuis le menu « Ma MediaThèque » pour les autres utilisateurs (Contributeurs et Abonnés).
L’intégration dans des contenus WordPress.
Depuis le bouton d’ajout de media de l’éditeur de texte riche des articles, des pages ou de tout autre type de contenu, il sera possible d’attacher des media de la MediaThèque personnelle de l’utilisateur comme démontré dans cet article.

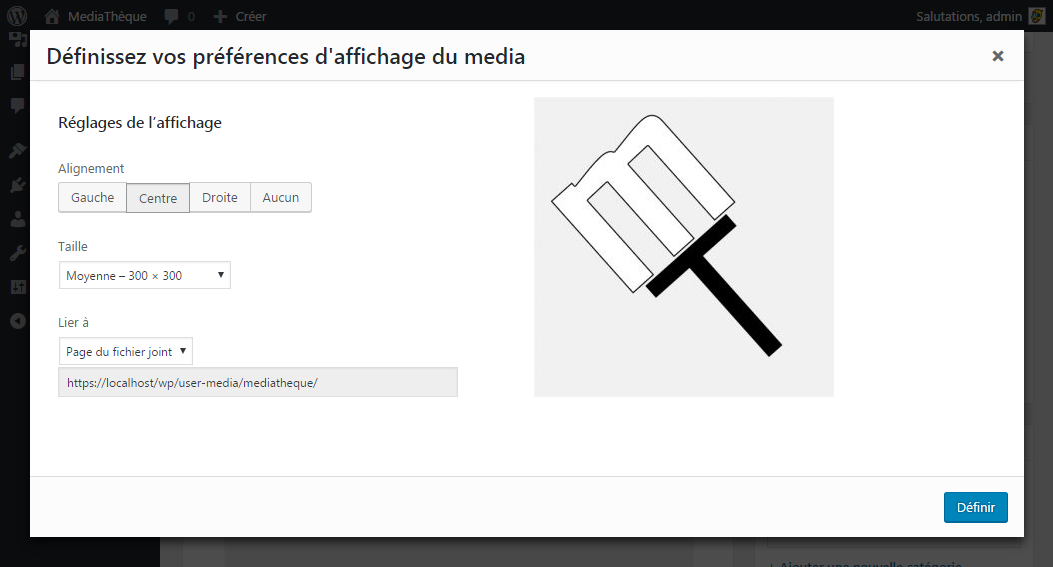
Une fois le media ajouté, il sera également possible de personnaliser sa présentation dans le contenu affiché. Pour une image par exemple, on pourra contrôler son alignement, sa taille et choisir de la lier avec la page de téléchargement du media ou sa page spécifique.

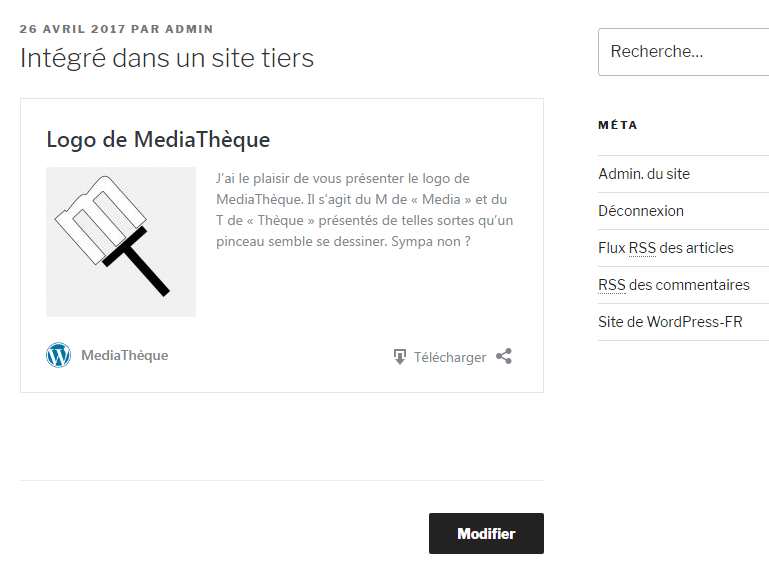
Les sites WordPress pourront également utiliser le lien permanent d’un media hébergé sur un autre site WordPress pour intégrer une représentation du media directement dans leurs contenus.

Enfin, si vous souhaitez lister tous les media publics des mediathèques des utilisateurs dans une page en front-end, un « shortcode » sera à votre disposition pour le faire et vous pourrez même choisir d’afficher le contenu d’un répertoire en particulier.
A très vite, pour la suite 🙂