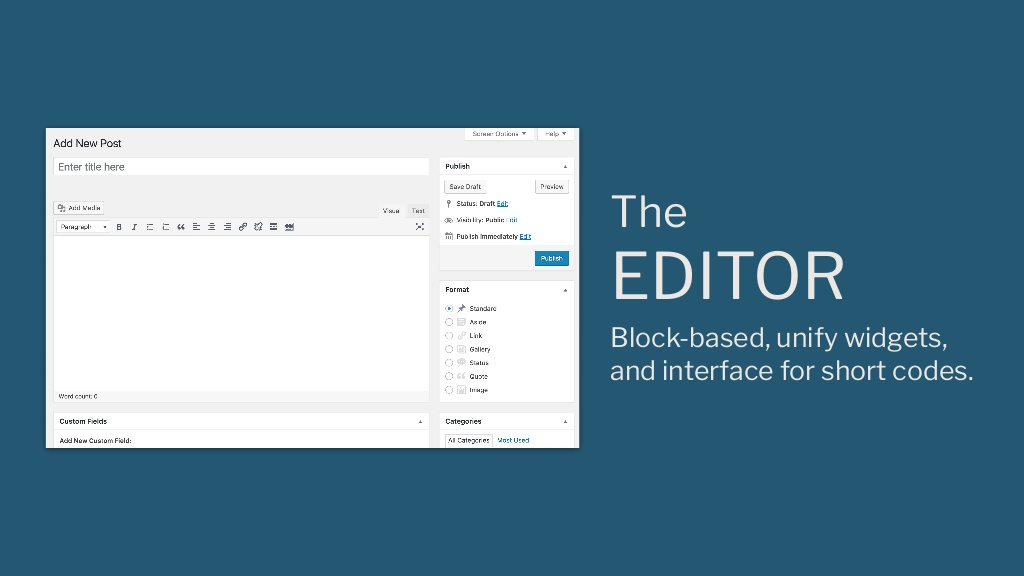
2.7, c’est la version majeure qu’avait atteint le projet open source WordPress lorsqu’on s’est rencontré pour la première fois. Si énormément de chose ont évolué depuis, un élément a fondamentalement très peu varié : l’éditeur de texte mis à notre disposition pour rédiger nos contenus. Après 9 années de pratique, on développe une impression d’immuabilité et tellement d’habitudes que la perspective de devoir tout remettre à plat peut générer quelques inquiétudes.
Cette perspective approche, elle est prévue pour la version 5.0 de WordPress, sa toute prochaine. Alors, tenons-nous prêts !
Le projet Gutenberg
Rappelons-nous : l’histoire commence en décembre 2016, lorsque Matt Mullenweg oriente les développements du Core sur trois axes : la Rest API, le Customizer et l’éditeur.

On découvre alors l’approche retenue pour faire évoluer l’éditeur de texte : le contenu s’organisera en blocs. Deux semaines plus tard Matias Ventura, co-désigné avec Joen Asmussen pour concrétiser cette orientation, publie une revue technique pour cadrer, échanger sur les travaux à réaliser et fixer un rendez-vous hebdomadaire sur le Slack de WordPress.
Le 17 juin 2017, à l’occasion d’une séance de questions/réponses avec Matt Mullenweg lors du WordCamp Europe, nous assistons à une première démonstration des travaux accomplis sur le prochain éditeur et apprenons sa mise à disposition sur le répertoire officiel des extensions de WordPress.
Il s’appelle Gutenberg en référence à l’imprimeur allemand qui révolutionna son domaine en inventant les caractères métalliques mobiles.
Gutenberg révolutionne WordPress
Comme l’illustre la démonstration de Matias lors du récent WordCamp US, Gutenberg et son approche basée sur les blocs de contenu modifient radicalement la manière dont on écrit dans WordPress.
Comme toute rupture, ce changement s’accompagne de craintes au sein de la communauté. J’ai moi-même été très inquiet lors de l’épisode qui a entouré le changement de licence de la librairie React. Gutenberg s’appuie sur cette dernière pour générer ses interfaces utilisateur.
D’abord le fait que cette librairie soit un projet « gouverné » par l’organisation Facebook Open Source ne me met toujours pas à l’aise. Ensuite, l’investissement en temps dans l’apprentissage de cette nouvelle librairie m’inquiétait au point de me faire remettre à toujours plus tard un intérêt quelconque pour cet éditeur.
Et puis il y a eu la décision d’équiper tous les sites WordCamp de Gutenberg. L’idée étant bien entendu de multiplier les cas d’usage de l’éditeur pour l’éprouver. C’est à ce moment là que j’ai eu un déclic. En tant que contributeur du WordCamp de Paris en particulier et de WordPress en général, je me devais de montrer l’exemple en surmontant mes réserves dans l’intérêt du projet (et donc dans notre intérêt à tous!).
Depuis le 11 octobre 2017 et la publication de cet article, j’ai complètement switché sur Gutenberg et je dois avouer que l’expérience m’a très vite séduit et a attisé ma curiosité.
J’ai alors entrepris de créer un « GutenBlock » (un bloc Gutenberg) pour l’extension MediaThèque. Ce qui m’a permis de découvrir l’API des Blocks grâce à la documentation sur Gutenberg et l’article de Riad, un des membres de l’équipe de développement de Gutenberg. Cette entreprise m’a complètement rassuré sur le fait que l’investissement dans l’apprentissage de React n’est pas nécessaire pour pouvoir enrichir et profiter des apports de Gutenberg depuis une extension. J’en profite pour chaleureusement féliciter Matias et son équipe pour le super taf accompli jusqu’à présent.
L’accompagnement de Gutenberg

Dans son State of the Word 2017, Matt indique, au delà des itérations du code de Gutenberg, les domaines sur lesquels il faut encore s’investir. La documentation du projet, bien entendu, mais aussi l’accompagnement des utilisateurs grâce notamment aux échanges qui peuvent s’organiser à l’occasion des meetups ou des WordCamps.
Je salue l’initiative de la communauté WordPress de Nantes qui a consacré son meetup du 30 octobre à Gutenberg et j’espère qu’elle sera imitée par le plus grand nombre de groupes meetup. J’espère également que les WordCamps à venir proposerons des contenus liés à l’utilisation et l’extension du prochain éditeur de WordPress.
Il subsiste de nombreuses réserves quant à la révolution qui est en marche et plus grave, selon moi, le relai positif par les membres de notre communauté est encore trop timide alors que nous sommes à un cycle de développement du Core de l’arrivée de Gutenberg dans nos sites WordPress. J’en profite pour féliciter JB, Julio, et Julien respectivement pour leurs articles et son tutoriel sur le sujet qui nous intéresse au plus haut point.
En passant, pour les fans de Slack, il existe aussi une chaîne dédiée à Gutenberg sur WordPress-fr dans laquelle des discussions très intéressantes interviennent.
Traduction de la page « About » de Gutenberg
Pour tous ceux qui se demandent par où commencer ou qui se pose des questions sur les impacts de cette révolution, une page spécifique est disponible sur WordPress.org pour vous guider.
Vous pouvez consulter et contribuer à ma proposition de sa traduction française.


2 réponses à “Gutenberg, dans les starting blocks”
Cet article fut si encourageant que j’ai osé essayer Gutenberg sur WP 4.9 et le plugin xili-language que je tente de faire évoluer depuis WP 2.3 (10 ans 😉 … Eh bien dans l’éditeur, hormis quelques adaptations de style, la metabox qui permet notamment d’affecter un (ou plusieurs) langages à un article… fonctionne. Il n’est donc pas sûr que j’abandonne ce long travail sur xili-language… Merci Matthieu « the famous contributor » et à très bientôt à Paris,
Coucou Michel,
Merci pour ton commentaire et à très bientôt 🙂