Après avoir étudié ensemble le prochain écran d’administration moderne pour l’édition des publications en écartant sa zone de rédaction, ce deuxième TuttoGut se concentre précisément sur cette zone. Afin de bien appréhender les évolutions apportées par le projet Gutenberg quant à notre expérience de rédacteur de contenus dans WordPress, ce deuxième tutoriel disséquera majoritairement le bloc par défaut de l’éditeur moderne : le paragraphe.
Je vois trois bonnes raisons de s’intéresser d’abord au bloc du paragraphe :
- c’est le bloc que vous utiliserez le plus,
- c’est un bloc à partir duquel vous pouvez générer d’autre blocs,
- c’est un bon exemple pour comprendre les manipulations possibles et les commandes communes à tous les blocs.
Notez bien que :
- seule l’utilisation de l’éditeur moderne sera traitée dans ces tutoriels. Si vous avez besoin d’informations concernant la création d’extensions ou l’adaptation des thèmes de ou pour l’éditeur moderne, je vous invite à consulter le manuel officiel ;
- les captures d’écran ont été réalisée en étant connecté en tant qu’Administrateur sur la configuration suivante : WordPress 5.0.0 avec le thème TwentyNineteen activé.
- lorsque ça sera pertinent, j’ajouterai des éléments de comparaison entre l’éditeur moderne et son prédécesseur le classique ;
- le type de publication utilisé pour ce tutoriel est majoritairement l’article, j’indiquerai les spécificités liées au type des pages lorsque ce sera nécessaire ;
- si vous souhaitez vous entraîner, vous pouvez le faire en vous rendant directement sur l’outil de démonstration mis à notre disposition par WordPress, ou vous pouvez télécharger l’extension Gutenberg et l’activer sur un site de test (local ou distant) : c’est encore mieux.
Vue d’ensemble

Éditeur moderne 
Éditeur classique
Voici les deux zones de rédaction telles qu’elles s’affichent par défaut dans votre administration WordPress.
Le contraste est saisissant et peut même s’avérer déstabilisant pour certain·e·s d’entre nous dans la mesure où nos nombreuses années passées à utiliser des logiciels de traitement de texte (Microsoft Word, Google Doc, Apple Pages, Apache OpenOffice writer…) nous ont conditionné à attendre d’un outil visuel de rédaction de contenus qu’il intègre nécessairement une barre d’outils pour appliquer des formats à un ou plusieurs caractères inséré/s dans une page blanche. L’éditeur classique est rassurant de ce point de vue.
Dans l’éditeur moderne, un premier bloc de type paragraphe est automatiquement ajouté à tout nouvel article et il nous invite à écrire une histoire sur une ligne dans laquelle des icônes se sont glissées de part et d’autre de l’invitation. Alors écrivons pour voir !

Dés que nous commençons à rédiger notre texte, l’interface évolue pour laisser apparaître les différentes commandes qui nous permettront de mettre en forme ce premier paragraphe.
On retrouve alors la tant attendue et rassurante barre d’outils au dessus du bloc ainsi qu’une innovation : l’onglet « Bloc » de la colonne latérale s’active et laisse apparaître des possibilités étendues de personnalisation de la présentation de notre rédaction.
Avant de poursuivre notre étude approfondie du paragraphe, je vous propose de vous livrer une définition du concept de « bloc », on y verra plus clair.
Qu’est-ce qu’un bloc ?
Pour faire court et ne pas trop entrer dans la technique : un bloc est une portion structurée, plus ou moins riche, de contenu qu’il est possible d’insérer, d’organiser et d’éditer indépendamment de l’ensemble : le contenu de votre publication. Dit autrement : pour le projet Gutenberg, le contenu d’une publication est constitué de blocs modifiables individuellement.
Le bloc, c’est cette nouvelle unité de contenu qui permet à WordPress de standardiser la manière de rédiger pour les utilisateurs, de présenter pour les thèmes et de coder pour les extensions qui intègrent le contenu de nos publications dans leur périmètre d’action.
Pour illustrer encore plus la différence d’approche entre les deux éditeurs je vous propose d’ouvrir un contenu créé depuis l’éditeur classique dans l’éditeur moderne.

C’est ce que j’ai fait dans l’animation ci-dessus. On s’aperçoit alors que d’une rédaction monolithique dans l’éditeur classique, le projet Gutenberg nous fait passer à une rédaction beaucoup plus granulaire et organisée en blocs individualisés plus facilement manipulables.
Ensuite, nous pouvons être sereins sur un certain nombre de points :
- les contenus créés dans l’éditeur classique ne seront pas altérés lorsqu’édités dans l’éditeur moderne. Ils deviennent tout naturellement des blocs de type « Classique » ;
- il est tout à fait possible de continuer à modifier ces blocs classique depuis l’éditeur moderne.
- grâce à la commande « Convertir en blocs » du contrôle d’option des blocs, il est très facile de convertir des textes non structurés en blocs structurés.
La barre d’outils du bloc
Tout bloc a la possibilité de proposer une barre d’outils pour aider le rédacteur à le mettre en forme. Cette barre d’outils se positionne par défaut au dessus du bloc.

Comme le montre l’animation ci-dessus, vous pouvez modifier ce positionnement et choisir qu’elle soit « épinglée » à la barre de commandes supérieure que nous avons découverte dans notre précédent TuttoGut. Pour cela, il suffit de cliquer sur l’icône présentant 3 petits points verticaux et de cliquer sur la section correspondante du menu « Réglages » de la fenêtre qui apparaît.
Un certain nombre de boutons de cette barre d’outils pourront concerner l’apparence globale du bloc comme les préférences d’alignement.

D’autres concerneront votre sélection d’éléments ou caractères comme par exemple une mise en italique ou en gras comme illustré ci-après.

Attardons nous un peu plus sur le bouton d’ajout d’un lien hypertexte qui est un peu plus élaboré que les précédents boutons.

Après avoir sélectionné le texte à lier au lien, nous cliquons sur l’icône en forme de chaîne. Apparaît alors, sous notre texte un champ de formulaire nous permettant de saisir ou coller notre lien ou une ancre de l’article en cours d’édition. Une fois ce champ renseigné, il s’agit de cliquer sur le bouton immédiatement à droite qui reprend le visuel de la touche « Entrée » de notre clavier. Le lien est désormais affecté au texte et le bouton d’application s’est transformé en bouton de modification (icône en forme de crayon), lequel sur clic, rétablira le champ de formulaire en cas de besoin. Immédiatement à droite de ce bouton, nous pouvons cliquer sur celui en forme de 3 petits points verticaux si nous souhaitons spécifier que ce lien s’ouvrira dans une nouvelle fenêtre du navigateur.
💡 Astuce : vous pouvez faire encore plus vite pour affecter un lien à du texte sélectionné grâce à votre clavier ou à votre souris et si vous avez déjà copier un lien dans votre presse-papier. Tapez simplement sur la combinaison de touches « ctrl + V » ou « cmd + V » de votre clavier (ce sont des raccourcis de la commande coller pour respectivement Microsoft Windows et Apple macOS) ou effectuez un clic droit afin d’afficher le menu contextuel du navigateur et choisissez sa commande « coller » pour directement appliquer le lien à votre texte.
La commande de transformation
Le tout premier bouton de la barre d’outils, au delà d’indiquer que nous éditons un paragraphe à l’aide d’une icône le représentant, vous permet de transformer votre paragraphe en un autre bloc : l’un de ceux qui sont listés dans la fenêtre qui apparaît. Elle est illustrée ci-dessous et pour notre bloc actuel, nous disposons des possibilités de transformation en titre, liste à puces ou numérotée, citation, texte pré-formaté ou couplet.

Beaucoup de blocs ont cette faculté de transformation et c’est bien pratique !
Les commandes d’option du bloc
Le dernier bouton de la barre d’outils du bloc, celui dont l’icône affiche 3 petits points verticaux, vous permet d’afficher les commandes d’option qui sont disponibles pour le bloc en cours d’édition.

En cliquant dessus, vous découvrirez les options disponibles pour votre bloc ainsi que deux commandes pour insérer un nouveau bloc par défaut au dessus ou au dessous du bloc actif. Je reparle de ces deux commandes dans le prochain chapitre.

Pour le moment intéressons nous aux autres options, la première d’entre elles s’intitule « Afficher les réglages du bloc » ou « Masquer les réglages du bloc » selon que l’onglet « Bloc » de la colonne latérale est désactivé ou activé, comme le montre l’animation ci-dessus.
Éditer la source du bloc.
L’éditeur moderne est beaucoup plus pratique que l’éditeur classique (qui requiert d’afficher l’intégralité du code source de l’article et de rechercher le paragraphe qui nécessite la modification à effectuer) dans la mesure où il est possible d’afficher et d’éditer le code source de chaque bloc individuellement. Dans l’exemple ci-après, pour styler le terme « programmation » de mon texte en code, vu que je ne parviens jamais à faire des « backticks » depuis un PC équipé de Microsoft Windows, j’utilise cette possibilité.

Une fois mon balisage code ajouté à la source du bloc, il ne me reste plus qu’à utiliser la commande d’option « Modifier visuellement » pour retrouver l’éditeur visuel du bloc.
N.B. : si vous ne vous sentez pas à l’aise avec le balisage HTML, je vous recommande d’éviter ce type de manipulation, même si l’éditeur moderne affichera un outil de résolution en cas d’erreur pour vous permettre de retomber sur vos pieds, comme le montre l’animation ci-dessus.
Dupliquer le bloc.
Plutôt que de copier le contenu d’un bloc, de créer un nouveau bloc du même type pour y coller le contenu copié, si vous avez besoin de recopier un bloc, vous pouvez utiliser la commande d’option « Dupliquer », comme démontré ci-dessous.

Rendre un bloc réutilisable.
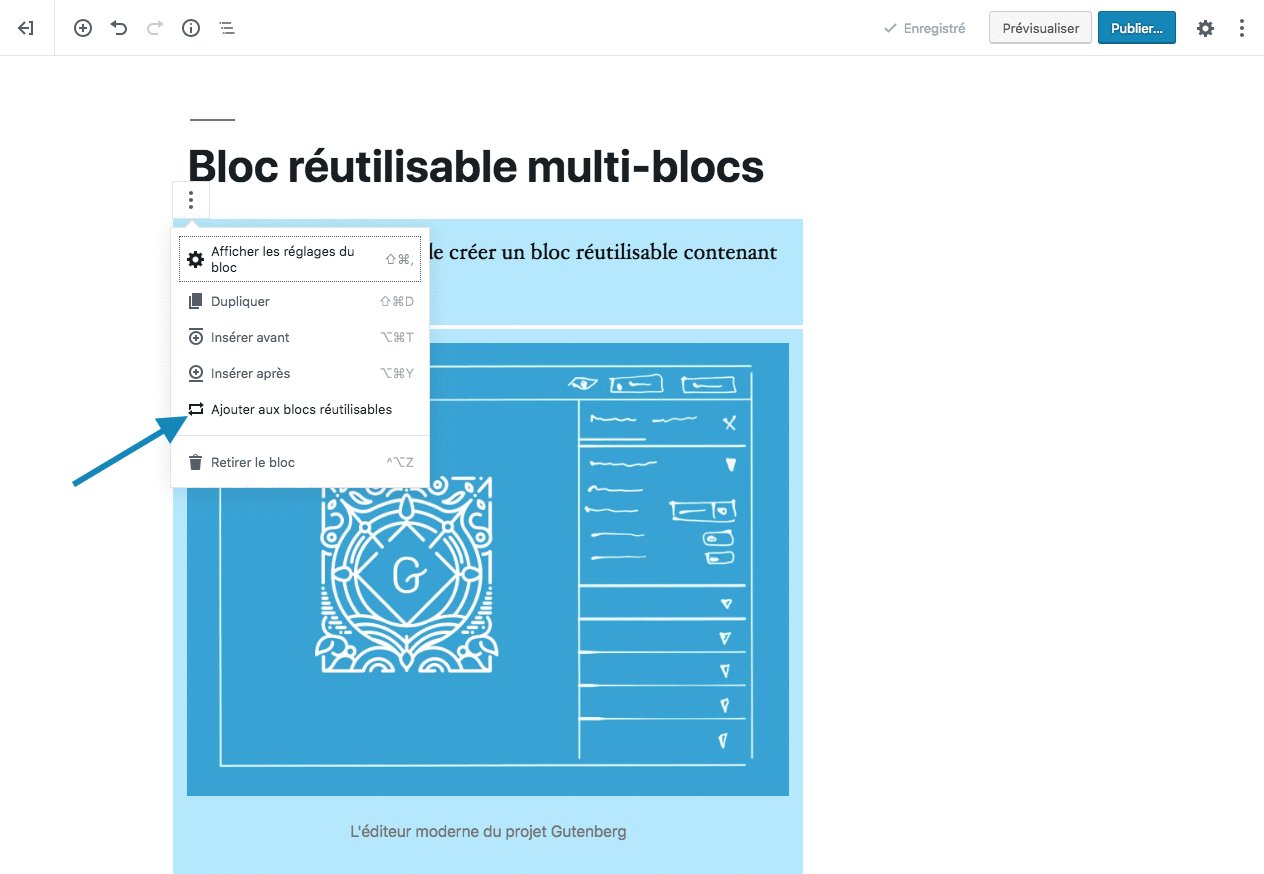
Alors que la duplication ne s’exécute que dans l’article en cours d’édition, la réutilisation peut vous faire gagner du temps si vous avez besoin d’utiliser un même contenu dans plusieurs publications de votre site. Pour éviter de réécrire ce contenu dans chacune des publications, vous pouvez utiliser la commande d’option « Ajouter aux blocs réutilisables » du bloc. C’est ce que je fais ci-dessous.

Pour le retrouver plus facilement dans mes autres publications, je lui donne un petit nom « paragrapheRéutilisable » bien à lui. Dés lors, si je crée un nouvel article, ce petit nom me permettra de le retrouver très facilement pour l’y utiliser (Nous verrons très rapidement comment ajouter des blocs). Notons que toute modification ultérieure apportée au bloc réutilisable se reportera automatiquement dans toutes ses instances au sein des autres publications.

Si dans l’une d’entre elles, j’ai besoin d’y intégrer une modification spécifique comme c’est le cas dans l’animation ci-dessus, j’ai la possibilité de la reconvertir en bloc normal. Les modifications seront alors sans impact sur le bloc réutilisable.

Si en revanche je décide de supprimer ce bloc réutilisable, comme illustré ci-dessus, il ne sera plus disponible pour ses instances au sein des autres publications.
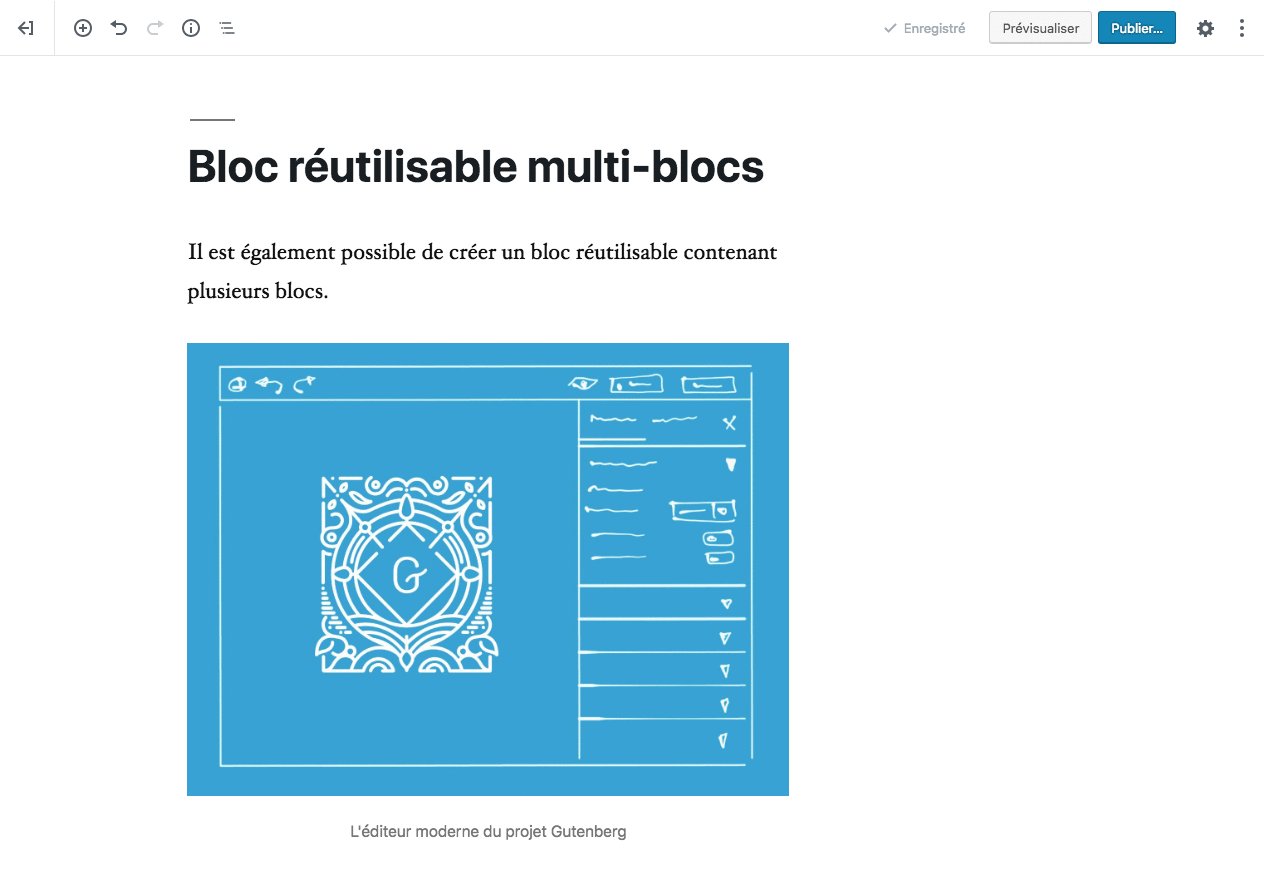
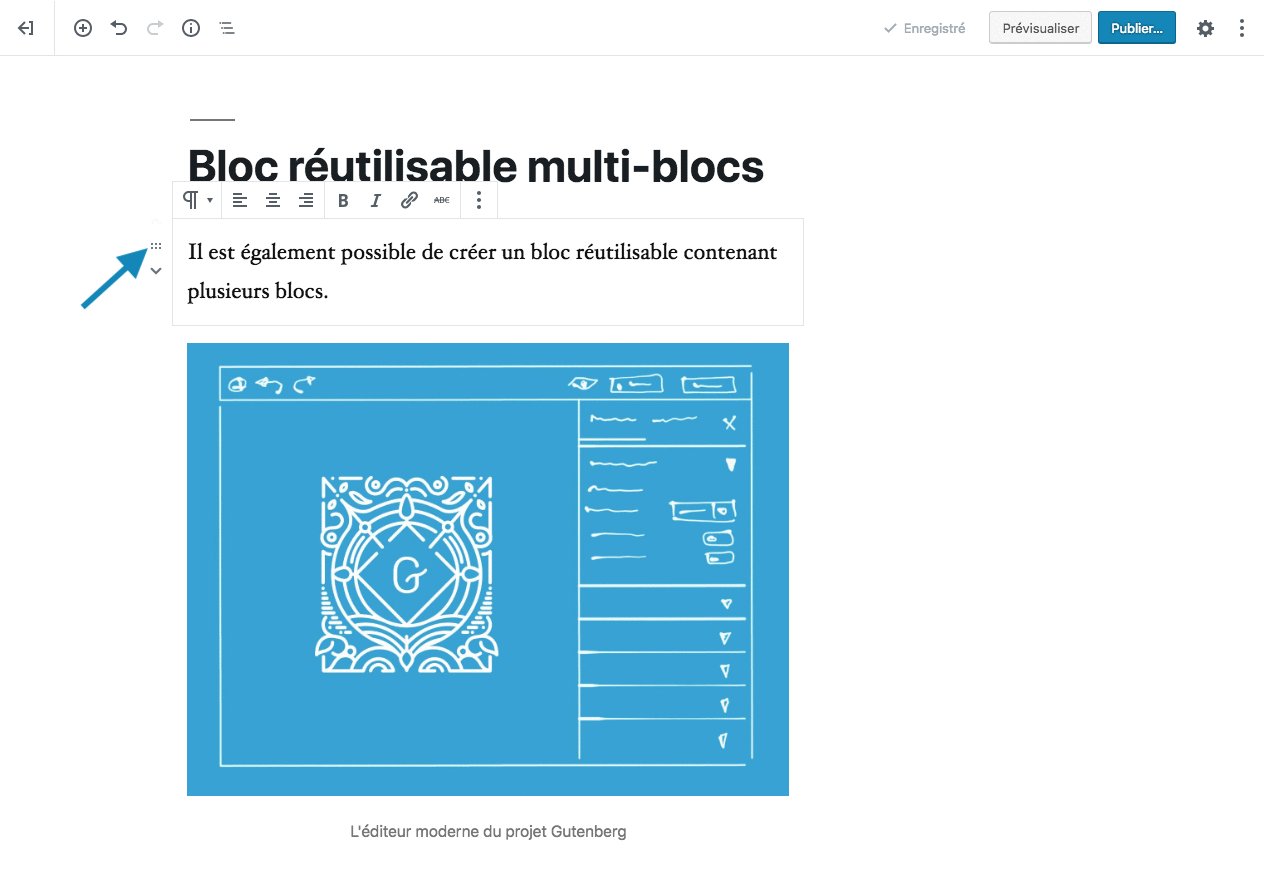
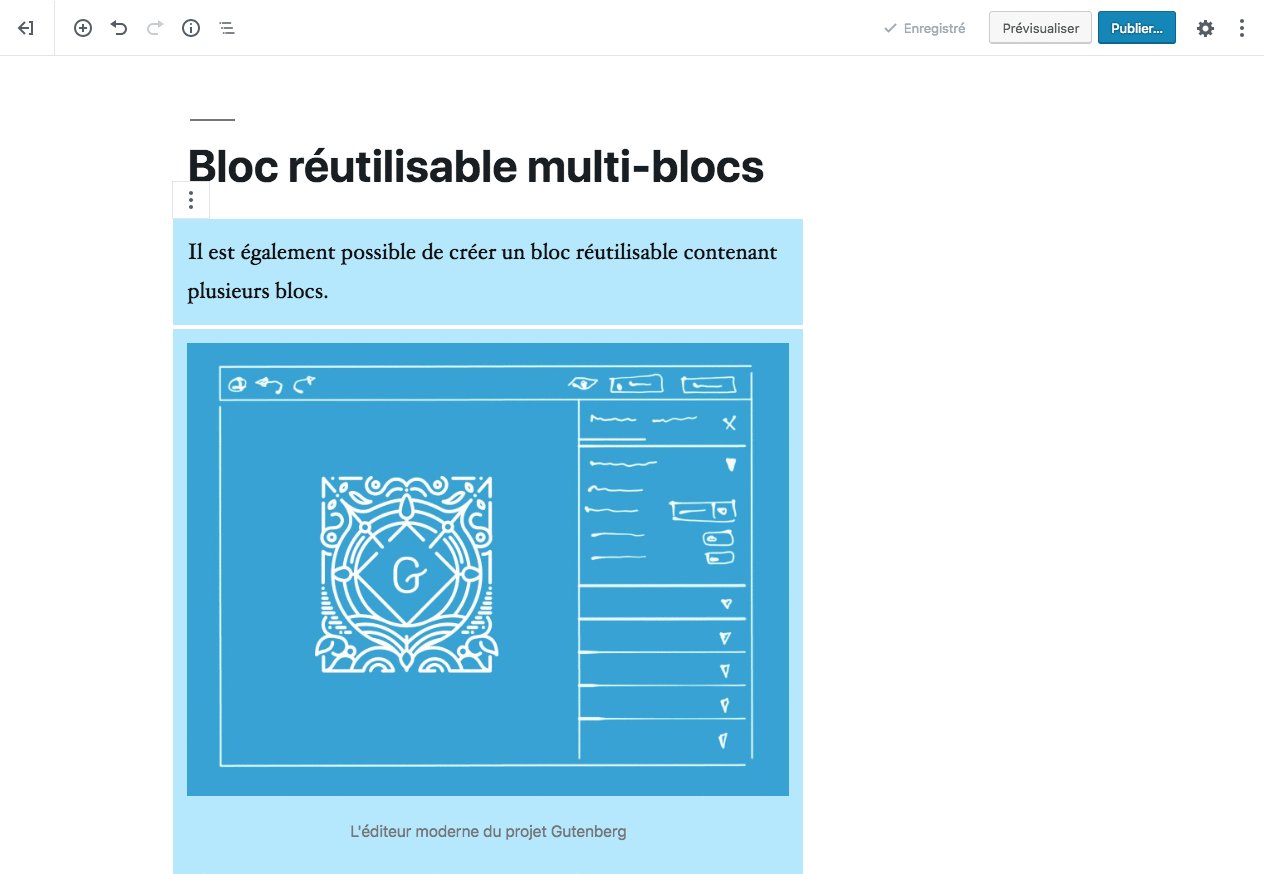
Vous pouvez également rendre plusieurs blocs voisins réutilisables. Pour cela, il suffit dans un premier temps de sélectionner ces blocs comme c’est expliqué dans la partie qui présente comment réordonner plusieurs blocs. Ensuite, vous pouvez utiliser la commande d’option pour créer un nouveau bloc réutilisable groupant les différents blocs sélectionnés.

L’animation ci-dessus démontre cette possibilité en créant un bloc réutilisable constitué d’un paragraphe et d’une image.
Gérer les blocs réutilisables
Si vous avez besoin de gérer tous les blocs réutilisables, vous pouvez afficher la liste de ces blocs pour votre site WordPress pour éventuellement importer, exporter, supprimer un bloc ou en supprimer plusieurs à l’aide d’une action groupée.

Pour atteindre cette liste, comme le montre l’animation ci-dessus, il suffit de cliquer sur le lien « Gérer tous les blocs réutilisables » soit depuis :
- le compartiment « Réutilisables » du sélecteur de bloc,
- la section « Outils » du menu d’option de la barre de commandes supérieure.
Une fois dans l’écran d’administration des blocs réutilisables, vous pouvez exporter les blocs réutilisables dans un fichier json, ce qui peut se révéler très intéressant si vous souhaitez partager vos créations sur différents sites équipés de WordPress. Vous pouvez, bien entendu, importer le fichier json d’un bloc réutilisable. Enfin, vous pouvez directement créer de nouveaux blocs réutilisables en cliquant sur le bouton « Ajouter » qui se situe à droite du titre de cet écran d’administration.
Enlever le bloc.
Pour simplement retirer un bloc de l’article en cours d’édition, il suffit de cliquer sur la commande d’option « Retirer le bloc ».

L’onglet « bloc » de la colonne latérale
Nous avions déjà évoqué la colonne latérale de l’écran d’édition moderne lors de notre précédent tutoriel à l’occasion de notre étude de son onglet « Document ». Cette fois-ci, nous allons nous intéressé à son deuxième onglet car il comprend d’autres possibilités de mise en forme pour notre paragraphe.
Dés que vous commencez à éditer un bloc, cet onglet dédié s’activera et listera les propositions de personnalisation du bloc en cours d’édition.
Pour notre paragraphe, nous pouvons par exemple choisir de le faire ressortir du lot en :
- augmentant la taille de sa police à l’aide de la liste déroulante des tailles (« Petit », « Normal », « Large » ou « Énorme ») ou du champ numérique positionné juste après ;
- activant la lettrine.

C’est ce que j’ai accompli dans l’animation précédente. Nous pouvons également activer le compartiment des « Réglages de couleur » pour modifier celle du texte et du fond du paragraphe.

Dans l’illustration ci-dessus, je commence par changer la couleur d’arrière plan pour un « gris très foncé ». Le texte devient alors difficilement lisible et l’éditeur moderne m’en averti en ajoutant un message d’information sous la palette des couleurs du texte. Pour modifier cette couleur de texte, comme aucune de celles proposées par la palette ne me convient, je préfère utiliser le « Sélecteur de couleur personnalisée ». En choisissant le code hexadécimal du blanc (#FFFFFF), le message d’information disparaît, le contraste entre fond et texte étant désormais suffisamment marqué.
Je pense que vous aurez compris que les boutons « Effacer » situés à proximité de chacune des palettes permettent de réinitialiser leurs personnalisations de couleur respectives.
N.B. : j’attire votre attention sur le fait que ces « Réglages de couleur » et en particulier les palettes proposées sont personnalisables par les thèmes. Il est donc possible que cette palette présente des couleurs différentes et/ou selon un choix plus limité (c’est notamment ce que fait ce thème enfant de TwentySeventeen). Il est également possible que le « Sélecteur de couleur personnalisée » soit désactivé par le thème.

De plus, vous pouvez appliquer les règles de style que votre thème prévoit pour certaines de ses classes CSS en ajoutant un ou plusieurs noms d’entre elles dans le champ texte du compartiment « Avancé ».
💡 Astuce : Si mes dernières modifications par rapport à la taille, les couleurs et la classe CSS additionnelle ne me conviennent plus et que je souhaite revenir à la présentation de mon paragraphe qui les précédait, les boutons présentant des flèches arrondies dans la partie alignée à gauche de la barre des commandes supérieure peuvent me faire gagner du temps.

En effet, au lieu de tenter de me rappeler quels étaient les précédents réglages, il me suffit de cliquer sur la première flèche qui me permet d’annuler ma dernière action. Si j’ai cliqué dessus de trop nombreuses fois, en cliquant sur la deuxième flèche, je rétablis une action enlevée à tord.
Manipuler les blocs
Maintenant que nous avons vu les différentes commandes disponibles pour personnaliser, dupliquer, réutiliser et retirer un bloc, il nous reste à voir comment ajouter de nouveaux blocs et comment organiser notre combinaison de blocs pour l’article.
Grâce à l’exemple du bloc paragraphe et du bloc réutilisable que nous avons créé plus tôt, nous serons en mesure de passer en revue toutes les manipulations qui sont communes à tous les blocs.
Ajouter de nouveaux blocs.
Démarrons la rédaction d’un nouvel article qui s’intitule « À propos des blocs ». Une fois le titre renseigné, je peux directement utiliser le bloc par défaut pour ajouter mon premier paragraphe. À l’issue de cette rédaction, tout comme c’est le cas pour l’éditeur classique, je peux créer un nouveau bloc paragraphe simplement en tapant sur la touche « Entrée » de mon clavier.

Il est également possible en utilisant la même manipulation (touche « Entrée » du clavier) de se positionner après le point terminant la première phrase du premier paragraphe pour le diviser en deux paragraphes.

J’enregistre en brouillon cet article et j’y reviens quelques minutes plus tard. Cette fois-ci, je n’ai pas d’ajout automatique du bloc par défaut sous mes trois paragraphes et donc, si je souhaite poursuivre ma rédaction, je peux :
- soit me positionner à la fin du texte d’un des blocs paragraphe pour déclencher l’ajout d’un nouveau bloc à l’aide de la touche « Entrée » du clavier,
- soit utiliser le Sélecteur de types de bloc.
Le Sélecteur de types de bloc.
L’affichage de cet outil se déclenche lorsque le bouton « Ajouter un bloc » (icône représentant un + entouré) est cliqué. Il est donc toujours possible d’ajouter un bloc depuis la barre des commandes supérieure, puisque c’est le premier bouton qu’elle affiche !

Le bloc sélectionné depuis cet emplacement sera immédiatement inséré après le dernier bloc actif de l’article.
Par ailleurs, le bloc qui est inséré par défaut à l’initialisation de l’article ou qui est généré par l’éditeur moderne en fonction d’actions particulières (ex: la touche « Entrée » du clavier est pressée dans un bloc paragraphe) propose lui aussi de déclencher l’affichage du Sélecteur des types de bloc. Pour cela il suffit de survoler la partie gauche du bloc, comme le montre la capture d’écran suivante.

Une autre action particulière qui génère l’insertion du bloc par défaut est le clic sur le bouton « Ajouter un bloc » qui apparaît au survol du centre de la délimitation supérieure d’un bloc existant, comme le montre l’animation ci-dessous.

Dans ce cas, le bloc inséré se positionnera juste au dessus du bloc à partir duquel le bouton d’insertion a été cliqué.
L’insertion d’un nouveau bloc par défaut peut également être déclenchée par l’utilisation des commandes d’option de la barre d’outils d’un bloc existant.

Comme nous l’avons vu dans le chapitre précédent et le montre l’animation ci-dessus, deux options spécifiques permettent de l’injecter au dessus ou en dessous du bloc actif.

Voici l’affichage de la fenêtre du Sélecteur de types de bloc. Elle se constitue d’un champ de recherche pour filtrer les types de bloc en fonction du texte saisi et d’un menu accordéon dont les compartiments catégorisent les listes de types de bloc.
Le premier compartiment est particulier dans la mesure où il recense les blocs que vous utilisez fréquemment afin d’accélérer vos ajouts.
Nous retrouverons le paragraphe dans la catégorie des blocs communs. Dans la poursuite de notre exemple, je vais insérer un autre type de bloc : le réutilisable que nous avons créé plus tôt. Je vous laisse deviner dans quelle catégorie il se trouve (Indice : c’est la seule qui est précédée d’une icône).
Rassemblons toutes les pièces du puzzle !
Je commence mon survol du premier paragraphe de mon article car je souhaite insérer juste au dessus mon bloc réutilisable. Le bouton d’insertion d’un bloc apparaît lorsque j’atteins le centre de sa délimitation supérieure, je clique dessus pour insérer un bloc défaut (pour rappel, il s’agit d’un bloc paragraphe). Je redécolle pour survoler la partie gauche du bloc inséré et faire apparaître le bouton « Ajouter un bloc », nouveau clic : la fenêtre du sélecteur de types de bloc surgit. J’active le compartiment « Réutilisable » et je retrouve celui que j’ai baptisé avec beaucoup d’inspiration : « paragrapheRéutilisable ». Son icône m’informe qu’il se base sur un paragraphe et si je me lance dans un survol de son bouton, une nouvelle fenêtre s’affichera sur la droite pour me proposer un aperçu de mon bloc réutilisable. C’est bien lui, il n’y a plus de doute possible ! Je clique alors sur son bouton pour l’ajouter au dessus du premier paragraphe de mon article. Ci-dessous : la même chose en images !

Les raccourcis de bloc et la commande d’autocomplétion.
Voici deux derniers outils pour nous permettre d’accélérer l’insertion de blocs au fil de notre rédaction.
Le premier se matérialise par 3 boutons positionnés sur la droite du bloc par défaut et dont les icônes reprennent les 3 derniers types de bloc insérés à l’article. Il suffit de cliquer sur l’un d’entre eux pour remplacer le bloc par défaut par le type de bloc correspondant. Ci-dessous, voici un exemple d’utilisation avec le bloc réutilisable que nous venons juste d’insérer.

Pour le deuxième outil, il suffira de taper le caractère / suivi des premières lettres de votre type de bloc pour lancer l’autocomplétion, comme illustré ci-après.

Réordonner les blocs.
Lors de votre rédaction, vous pouvez avoir besoin de modifier l’enchaînement de vos blocs. Dans l’éditeur classique cela peut se révéler fastidieux car il s’agit de réaliser une sélection de ce que vous voulez déplacer, de la couper et de la coller à l’endroit désiré. Un des avantages de la granularité du contenu de l’éditeur moderne est qu’il est beaucoup plus rapide et précis d’y déplacer des portions de contenu.
En effet, en survolant la partie gauche de l’un des blocs existants de votre article que vous souhaitez déplacer, vous découvrirez deux nouveaux boutons pour repositionner votre bloc au-dessus ou en dessous du bloc le précédant ou le suivant. La preuve en images !

Si vous avez plusieurs blocs mitoyens à réordonner, c’est également possible ! Il suffit pour cela de survoler la partie gauche du premier bloc jusqu’à ce que le curseur se transforme en main. Cliquez alors une seule fois, puis en maintenant pressée la touche « Shift » de votre clavier, utilisez la flèche haut ou bas du pavé directionnel pour sélectionner vos autres blocs. Une fois votre sélection effectuée, il suffit d’utiliser les boutons de déplacement sur la partie gauche du premier bloc. L’animation ci-après peut en attester !

Enfin il est également possible d’utiliser le glisser-déposer pour déplacer un bloc. Pour cela, survolez la partie gauche du bloc à déplacer jusqu’à ce que le curseur se transforme en main. Cliquez et maintenez cliqué avant d’opérer votre déplacement jusqu’à l’endroit désiré.

Comme le montre l’animation ci-dessus, une barre verticale bleue vous informera de la position à laquelle s’intercalera votre bloc.
A l’issue de ce deuxième tutoriel de la série TuttoGut, nous avons vu comment ajouter, personnaliser, dupliquer, réutiliser, retirer ou réordonner des blocs à l’aide de l’exemple du type de bloc paragraphe. Toutes ces actions sont disponibles pour les autres types de bloc, les possibilités de personnalisation s’adaptant, bien entendu, à chacun d’entre eux.
Je vous invite à reproduire ces manipulations car, c’est aussi en pratiquant qu’on apprend !
Lors de nos prochains tutoriels, nous allons passer en revue les autres types de bloc à raison d’une catégorie de de types de bloc par tutoriel. On a déjà commencé celle des Blocs communs avec cette étude du type paragraphe, nous la terminerons à l’occasion de notre numéro trois de la série TuttoGut.


2 réponses à “#2 Apprivoiser l’écriture en blocs”
Votre explication sur le lien hypertexte nous a été très utile. Cet article nous encourage à poursuivre notre découverte de Gutenberg.
Merci pour votre retour 🙂