Continuons notre revue des blocs de l’éditeur du projet Gutenberg en découvrant ensemble la catégorie des types de bloc prévus pour nous aider à mettre en page nos publications.
Si vous prenez cette série de tutoriels en cours de route, je vous invite à lire, en préambule, les deux premiers épisodes afin de vous familiariser avec l’interface globale de l’éditeur moderne et l’écriture en blocs.
Notez bien que :
- seule l’utilisation de l’éditeur moderne sera traitée dans ces tutoriels. Si vous avez besoin d’informations concernant la création d’extensions ou l’adaptation des thèmes de ou pour l’éditeur moderne, je vous invite à consulter le manuel officiel ;
- les captures d’écran ont été réalisée en étant connecté en tant qu’Administrateur sur la configuration suivante : WordPress 4.9.8, Gutenberg 4.0 et TwentySeventeen.
- lorsque ça sera pertinent, j’ajouterai des éléments de comparaison entre l’éditeur moderne et son prédécesseur le classique ;
- le type de publication utilisé pour ce tutoriel est majoritairement l’article, j’indiquerai les spécificités liées au type des pages lorsque ce sera nécessaire ;
- si vous souhaitez vous entraîner, vous pouvez le faire en vous rendant directement sur l’outil de démonstration mis à notre disposition par WordPress, ou vous pouvez télécharger l’extension Gutenberg et l’activer sur un site de test (local ou distant) : c’est encore mieux.
La liste des blocs passés en revue.

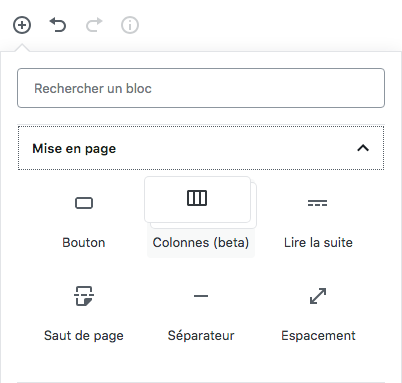
Comme le montre la capture du sélecteur de types de bloc ci-contre, la catégorie « Mise en page » est constituée de six blocs.
La star très prometteuse (fonctionnalité marquée comme « beta ») de cette catégorie est le bloc de « Colonnes » (6). Sa particularité est de nous permettre d’ajouter dans chacune de ses colonnes tout bloc pour les présenter horizontalement. Comme les stars se font généralement attendre, nous terminerons ce tutoriel par ce bloc.
Deux des blocs de cette catégorie vous permettent de faire une coupure dans la lecture de votre publication : il s’agit des types « Lire la suite » (2) et « Saut de page » (3).
Deux autres vous permettent d’accentuer la fin d’une partie de votre publication : ce sont l’« Espacement » (4) et le « Séparateur » (5).
Le tout premier, le « Bouton » (1), vous propose, comme son nom l’indique, d’utiliser un visuel de bouton d’action pour atteindre une ancre de votre document ou une autre page de votre site ou d’un site distant.
Les plus assidu·e·s de cette série de tutoriels dédiée à l’éditeur moderne remarquerons que contrairement à nos précédentes revues, chaque partie réservée aux types de bloc de cette catégorie ne contient pas la sous-partie décrivant leurs possibilités de transformation : c’est tout simplement parce qu’aucun d’entre eux n’est transformable !
PS: les chiffres entre parenthèses informent, comme c’était le cas de nos précédentes revues, sur l’ordre de passage des blocs dans ce tutoriel.
(1) Le bloc de Bouton.
Il n’existe pas d’équivalence éditable visuellement de ce bloc dans l’éditeur classique. C’est donc une innovation de l’éditeur moderne qui facilite grandement l’ajout de boutons d’action aux publications pour les rédacteurs.
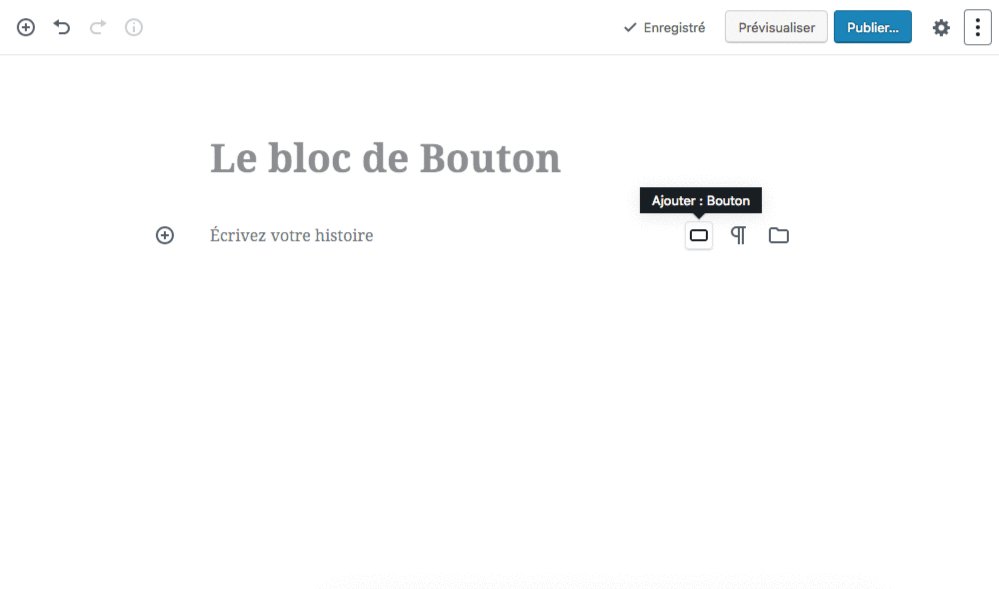
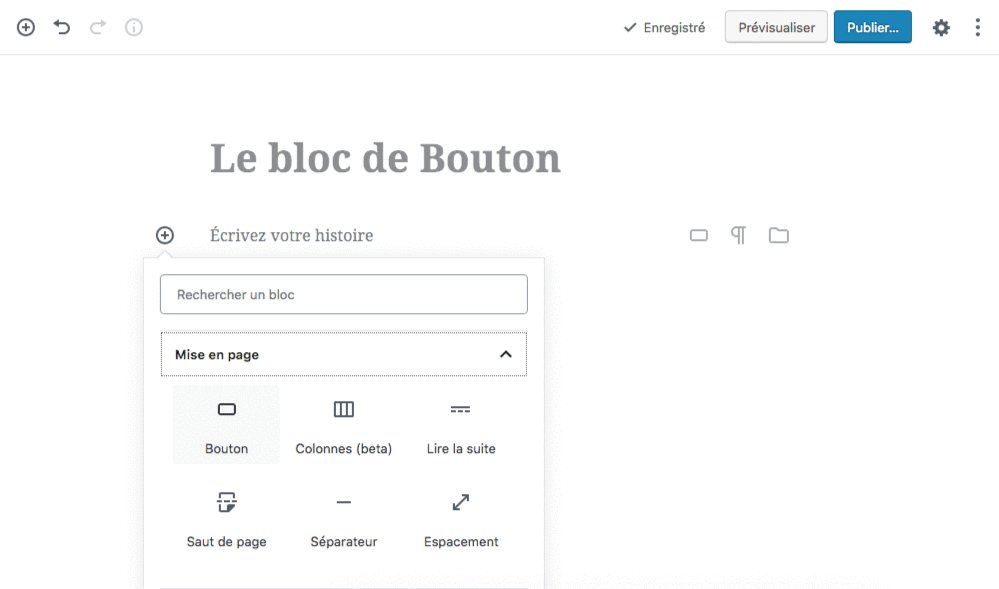
Les différentes manières d’ajouter un bloc de Bouton.
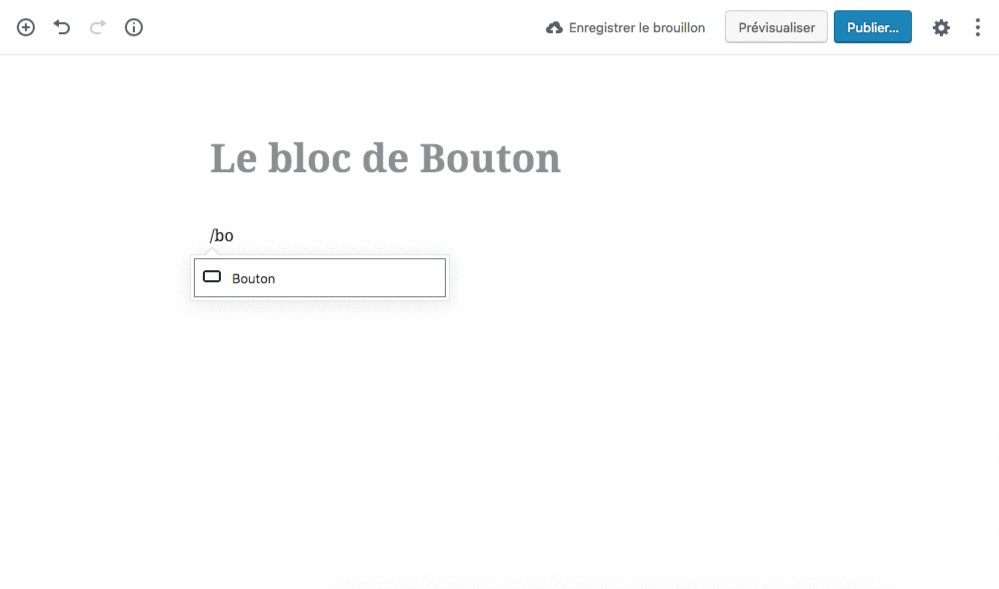
Comme le montre l’animation ci-après, pour ajouter ce type de bloc, vous avez le choix d’utiliser l’une des commandes d’interface de l’éditeur moderne suivantes :
- l’un des trois raccourcis du bloc par défaut,
- le sélecteur de types de bloc,
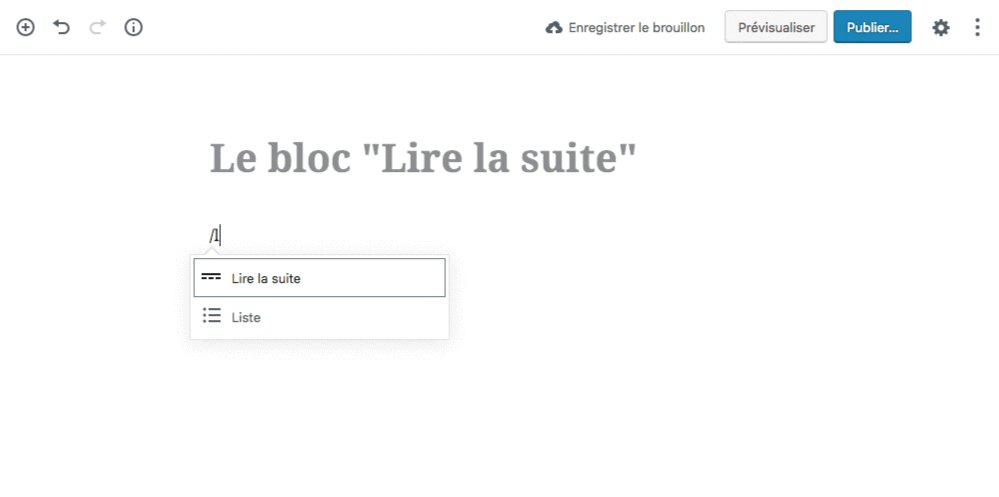
- la commande d’autocomplétion
/

Notez bien que la présence de l’icône du bloc de Bouton dans les raccourcis du bloc par défaut dépend de sa régularité d’utilisation. Ce comportement s’applique à tous les blocs de l’éditeur moderne.
La personnalisation du bloc de Bouton.
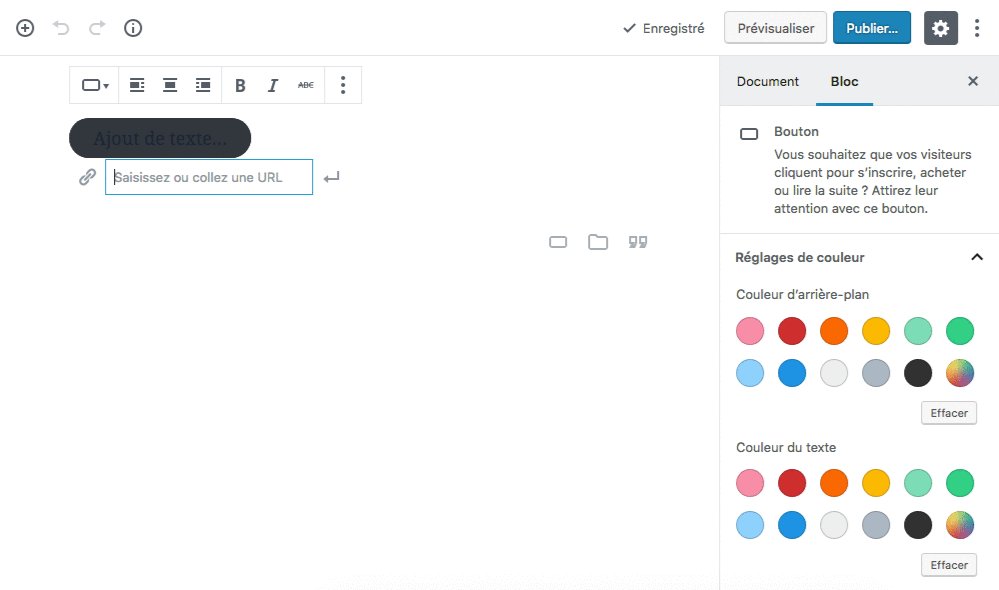
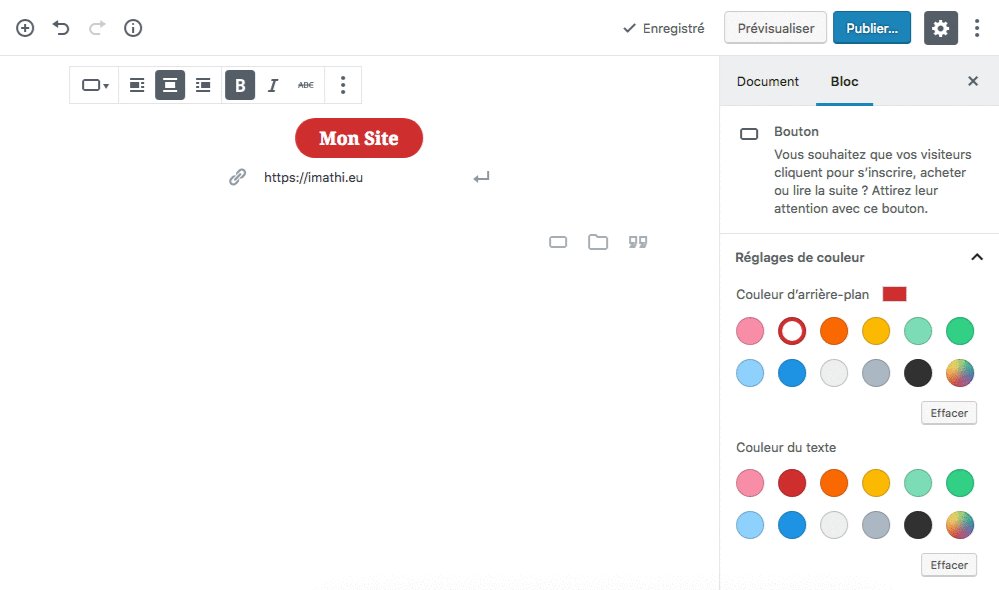
Une fois que vous avez ajouté un tel bloc, vous pouvez d’abord personnaliser son texte et la cible de votre action depuis son contenu. La plupart du temps cette action sera un lien vers une autre page de votre site ou celle d’un site externe, mais vous pouvez tout à fait utiliser une des ancres HTML de votre document (s’il en contient!).

Comme le montre l’animation ci-dessus, la barre d’outils du bloc vous donne la possibilité d’ajuster l’alignement horizontal de votre bouton d’action dans le document. En fonction de votre préférence vous utiliserez l’un des boutons qui se situent entre la deuxième et la quatrième position de cette barre d’outils pour respectivement aligner à gauche, centrer ou aligner à droite.
Vous pouvez aussi mettre le texte du bouton d’action en gras, en italique ou en texte barré grâce aux trois boutons suivants.
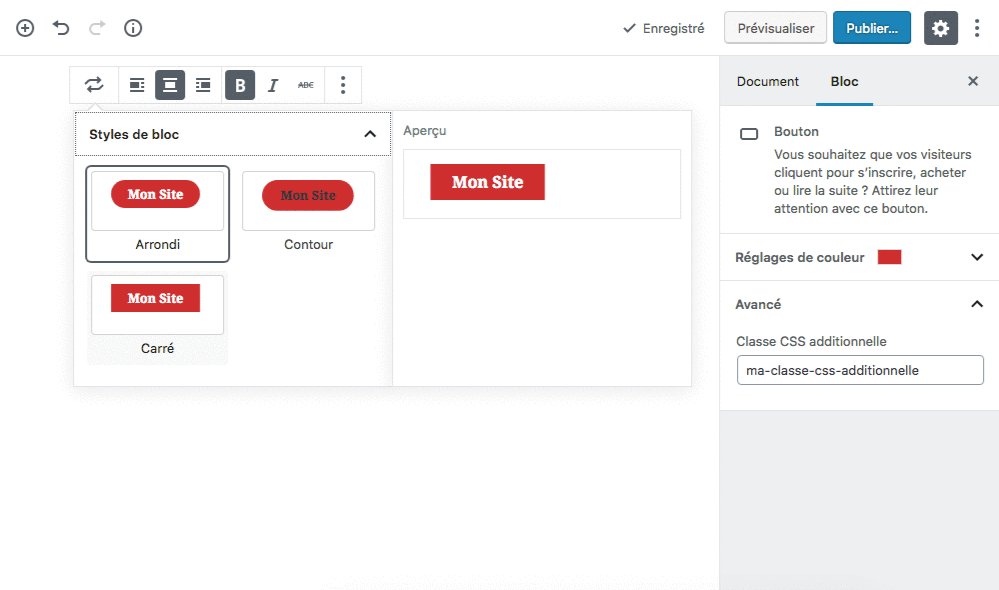
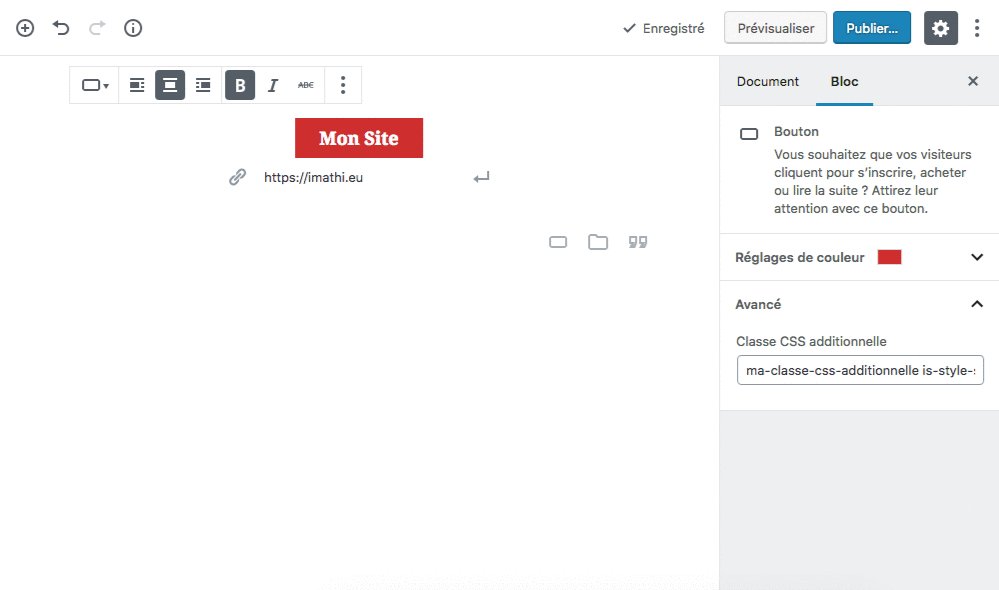
Le tout premier bouton de la barre d’outils, celui dont l’icône reprend le visuel du bloc de Bouton, vous offre un choix de style supplémentaire pour personnaliser l’apparence de votre bouton d’action. Dans l’animation, je choisis par exemple un style rectangulaire sans arrondi.
Pour régler la couleur du texte ou celle de l’arrière plan de votre bouton, il s’agit d’utiliser la section de réglages correspondante au sein de l’onglet « Bloc » de la colonne latérale. A l’aide de sa section « Avancé », vous pouvez éventuellement affecter une classe additionnelle à votre bouton d’action.
(2) Le bloc « Lire la suite ».
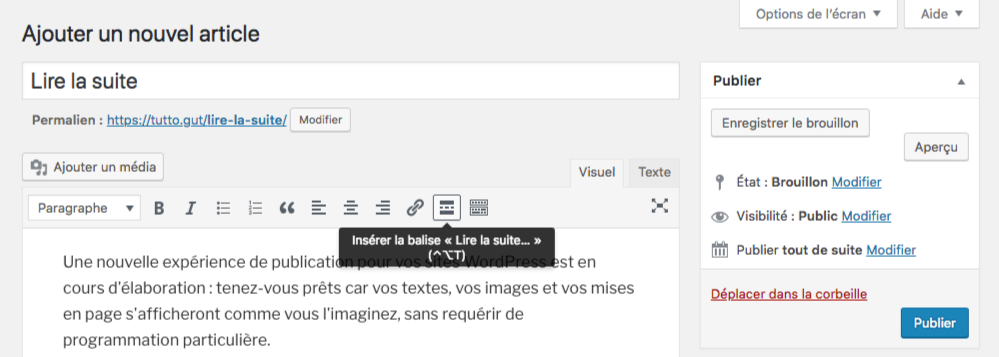
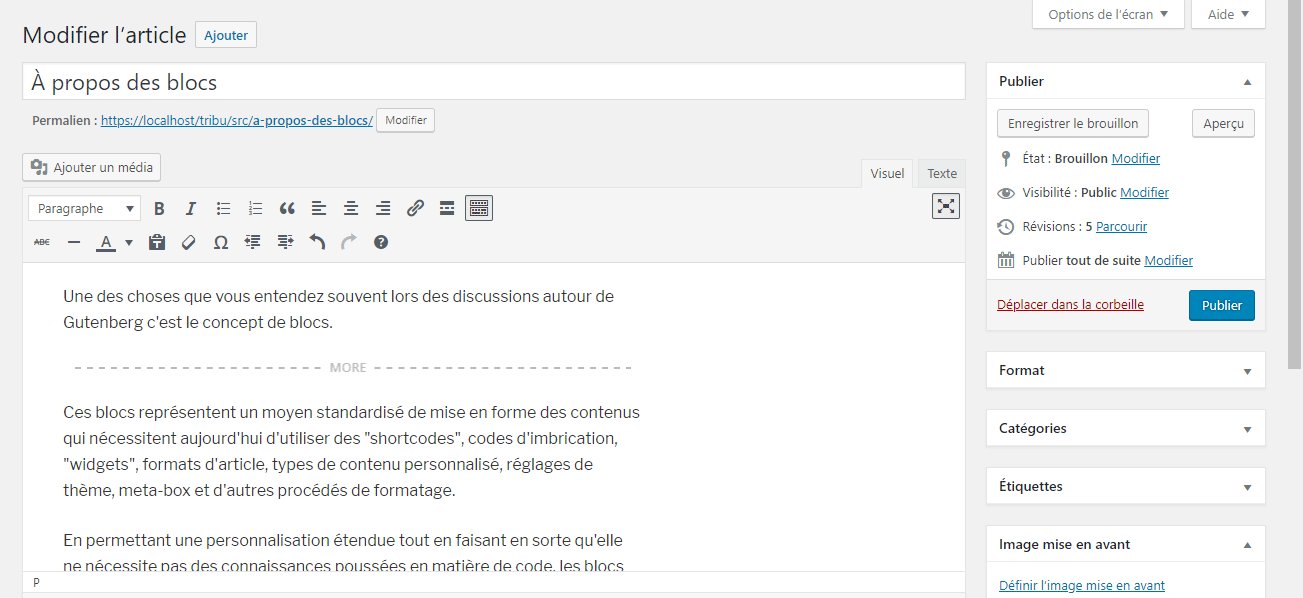
Ce procédé de coupure d’une publication existe déjà dans l’éditeur classique comme le montre la capture d’écran ci-dessous.

En insérant une balise « lire la suite » dans notre article, les pages listant une série d’articles (ex: page d’archive, de catégorie ou d’étiquette, …) n’afficheront que la partie du contenu de la publication qui précède cette balise. Sous cette introduction de l’article et dans ces pages de liste, un lien invitant le lecteur à poursuivre sa lecture est, par ailleurs, ajouté pour atteindre la page individuelle de l’article qui, elle, l’affiche dans sa globalité.
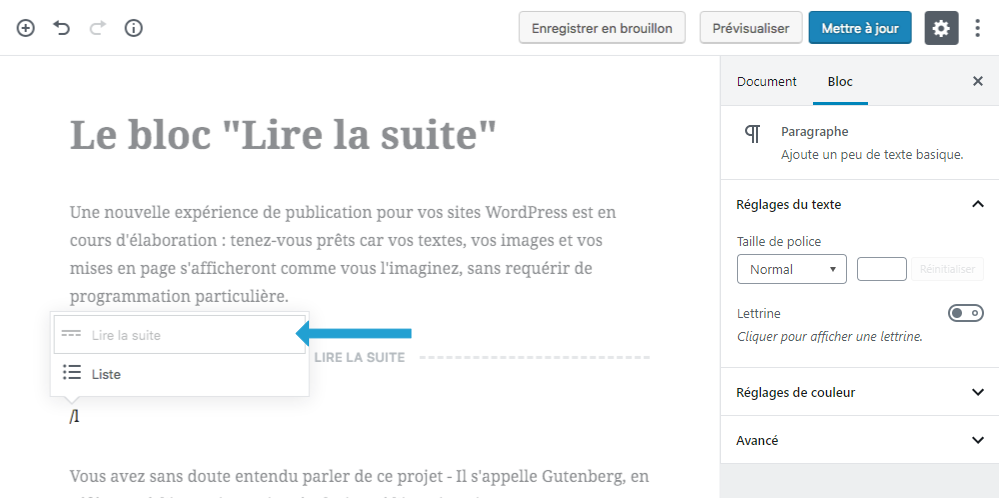
Les différentes manières d’ajouter un bloc « Lire la suite ».
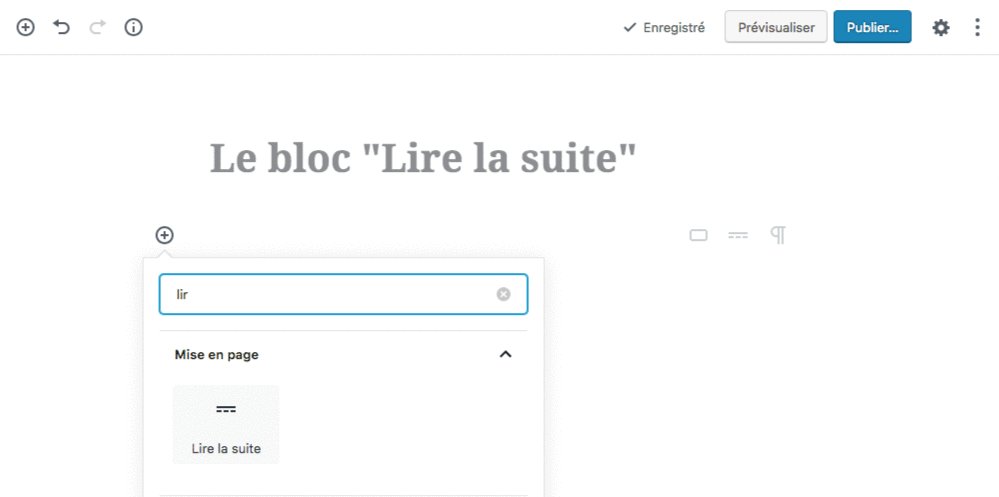
Tout comme le bloc de Bouton que nous venons de voir, les commandes de l’interface de l’éditeur moderne illustrée ci-dessous sont disponibles pour générer ce bloc.

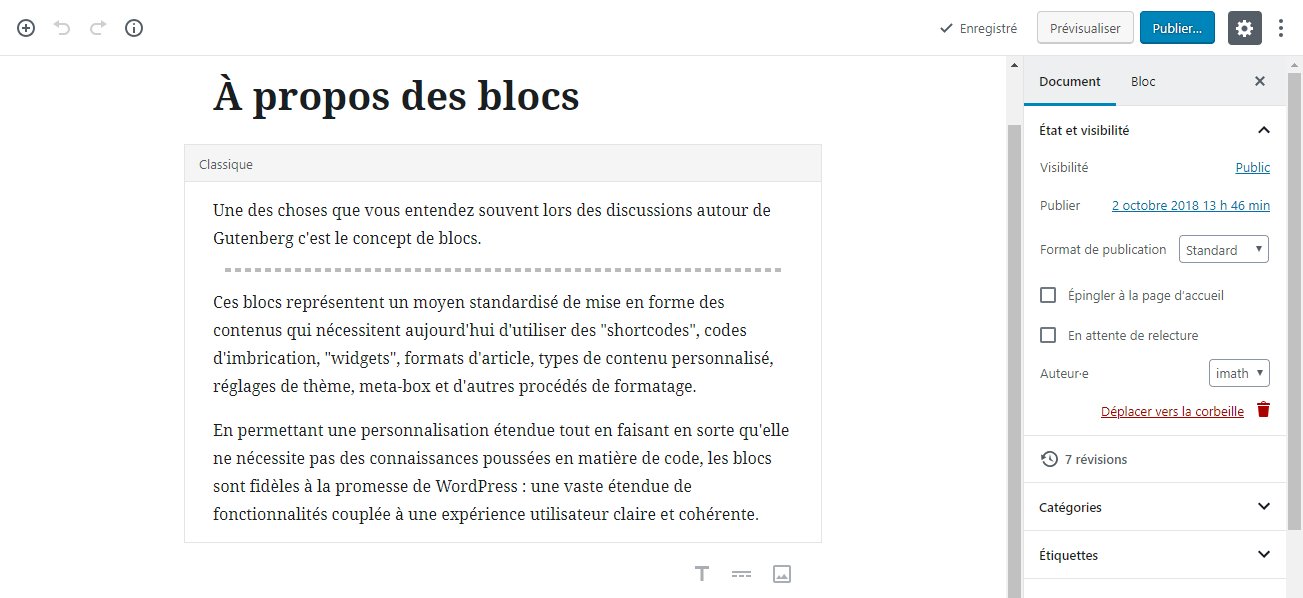
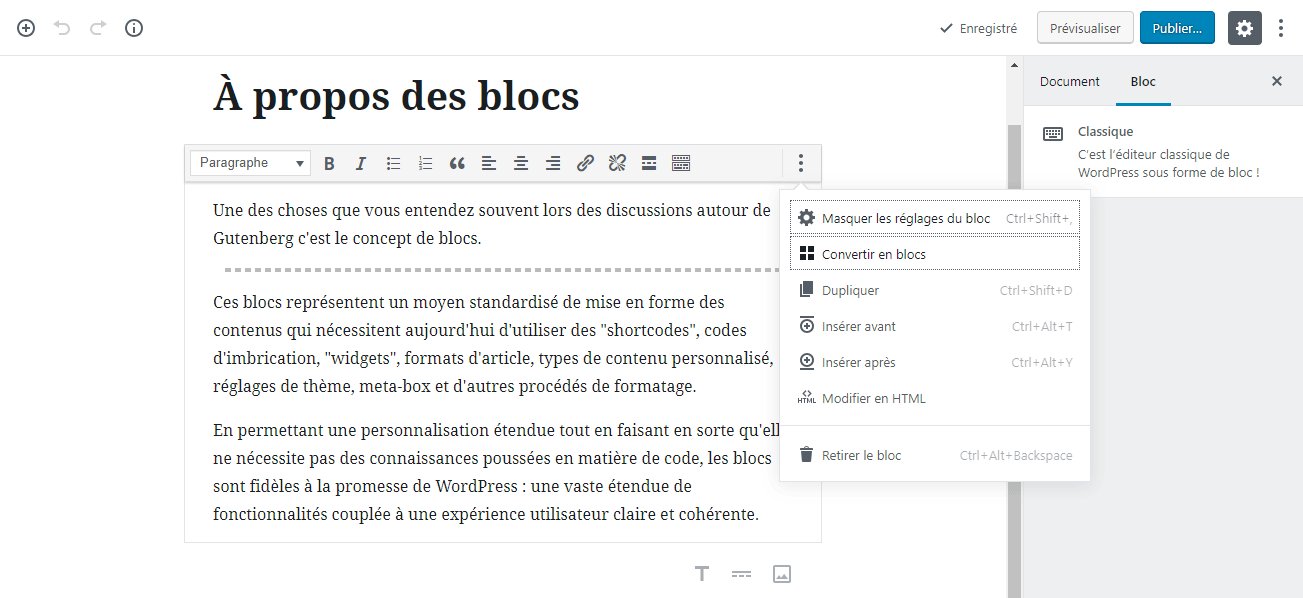
Il est également possible que l’éditeur moderne génère ce type de bloc lorsque vous convertissez un bloc classique en blocs. Par exemple : ce type de conversion peut être nécessaire lorsque vous souhaitez éditer une publication ayant été rédigée avant votre installation de l’éditeur moderne.

Si nous avons déjà vu comment réaliser cette opération dans notre deuxième tutoriel, un peu de révision n’est jamais de trop ! L’animation ci-dessus vous rappelle comment procéder en se focalisant sur la conversion de la balise « Lire la suite » de l’éditeur classique en bloc « Lire la suite » de l’éditeur moderne.
NB : caractéristique spécifique à ce bloc : son utilisation est unique.
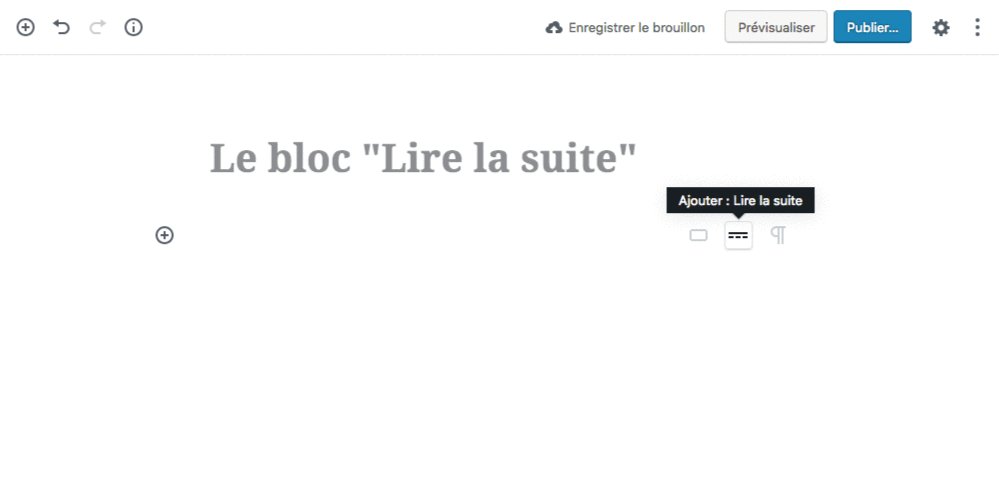
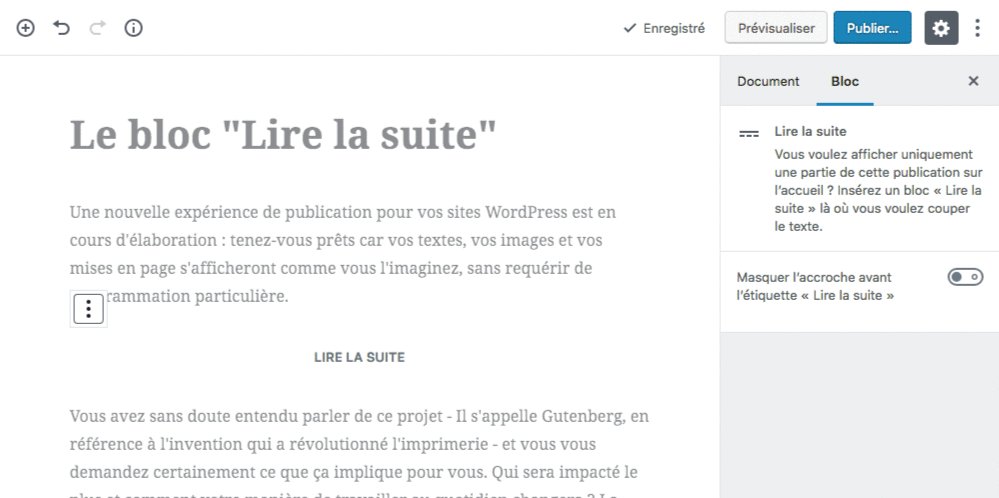
En effet, à partir du moment où un bloc « Lire la suite » est inséré dans votre document, il ne sera plus possible d’en ajouter d’autres de ce type comme le montre la capture d’écran qui suit.

Dans les choix proposés par la commande d’autocomplétion (ou par le sélecteur de types de bloc), ce type de bloc apparaîtra avec une opacité moins prononcée pour signifier cette caractéristique. De mon point de vue, c’est très cohérent par rapport à la fonctionnalité puisque la délimitation de l’introduction s’effectuera dés la première occurrence du bloc ou de la balise « Lire la suite » sans se préoccuper des suivantes.

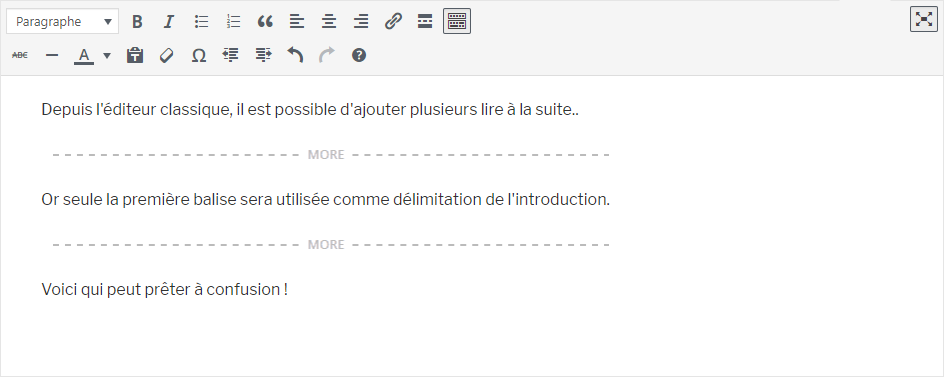
L’éditeur classique est, à tort, beaucoup moins strict sur le sujet comme le montre la capture d’écran ci-dessus, ce qui peut prêter à confusion.
La personnalisation du bloc « Lire la suite ».
La seule personnalisation disponible pour ce bloc est fournie dans l’onglet « Bloc » de la colonne latérale.

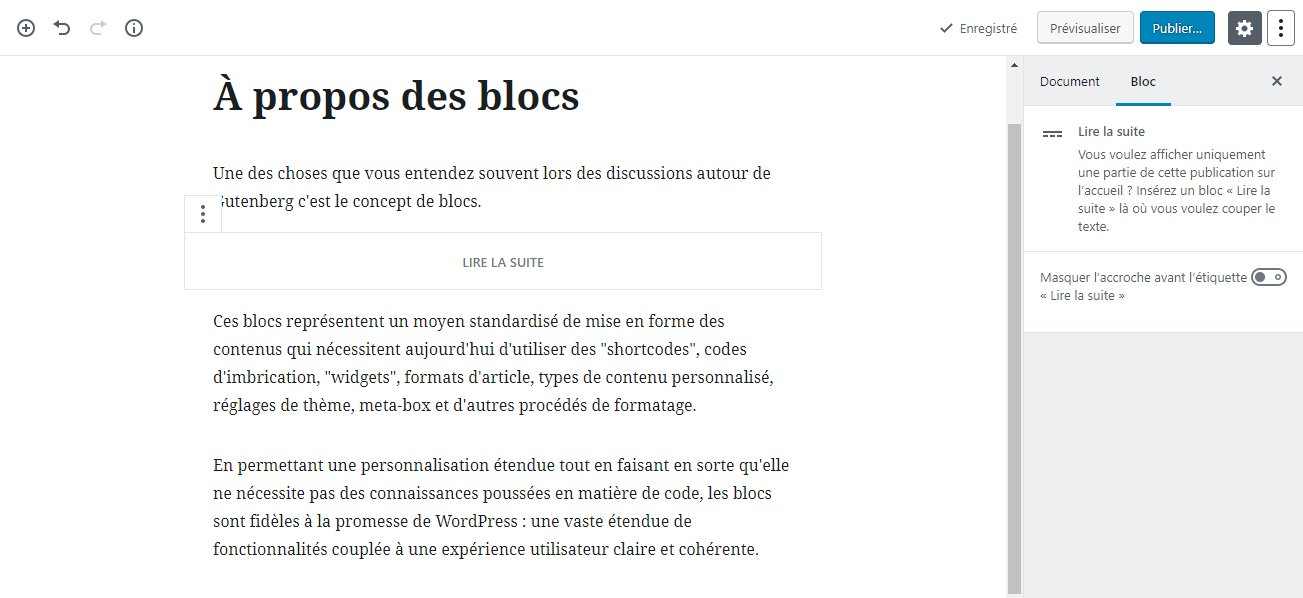
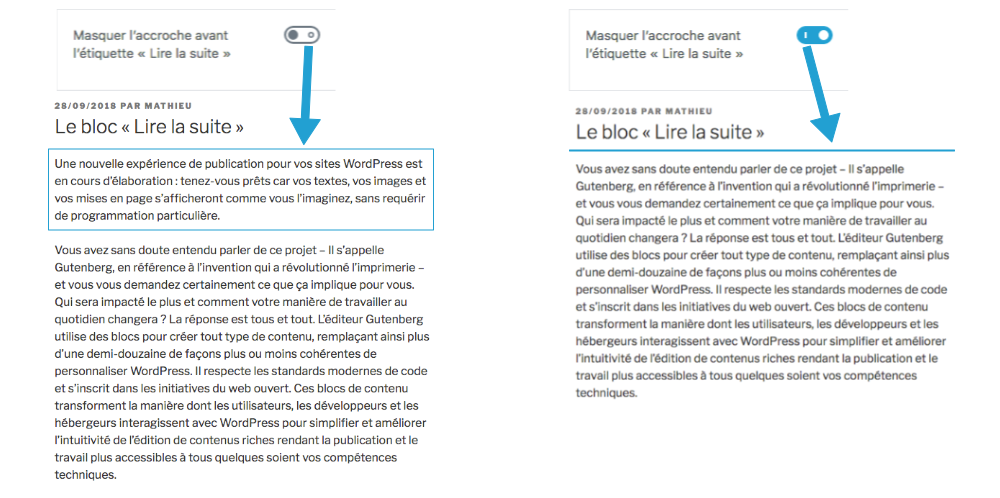
L’animation ci-dessus vous montre l’action du bloc sur la partie frontale de votre site quelque soit la valeur du réglage « Masquer l’accroche avant l’étiquette lire la suite ». Nous retrouvons bien tout ce qui précède le bloc affiché dans la page listant les articles ainsi que le lien « Continuer la lecture » permettant de lire l’article dans sa globalité.

Si ce réglage est actif, alors la partie au dessus du bloc « Lire la suite » (en d’autres termes l’accroche) ne sera affichée que dans les pages listant des articles et donc sera masquée dans la page individuelle de l’article. Ce réglage lorsqu’actif permet donc de reproduire le comportement de l’extrait d’un article en disposant de beaucoup plus d’espace d’édition que ce qui est proposé par la section correspondante de l’onglet « Document » de la colonne latérale.
(3) Le bloc « Saut de page ».
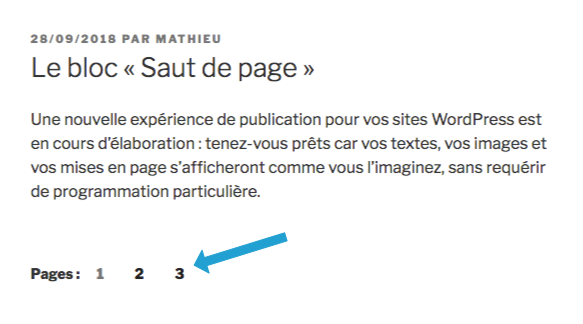
Ce type de bloc vous permet de diviser votre publication en pages et de générer la pagination nécessaire à « feuilleter » chacune de ces pages.

Il n’existe pas d’équivalence dans l’éditeur classique natif de WordPress. Pour reproduire ce comportement dans cet éditeur, vous aurez besoin d’installer une extension complémentaire comme par exemple TinyMCE Advanced.
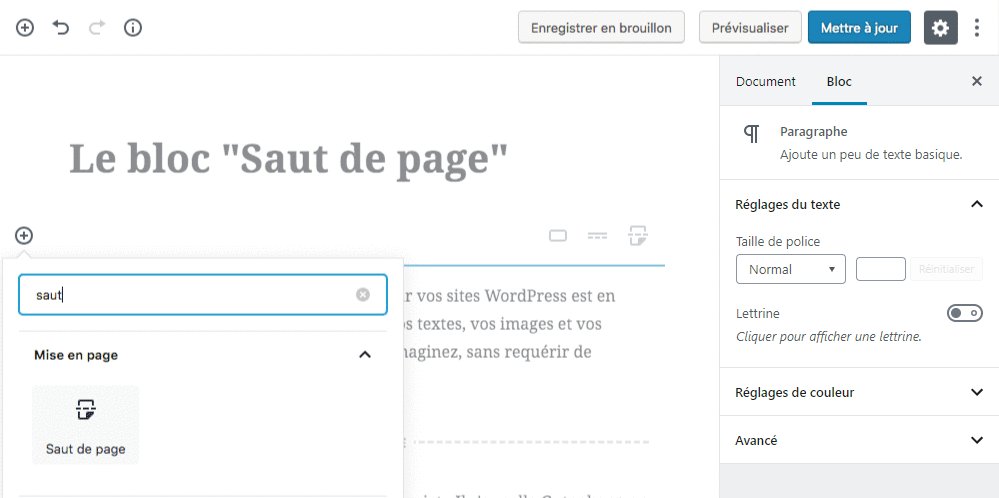
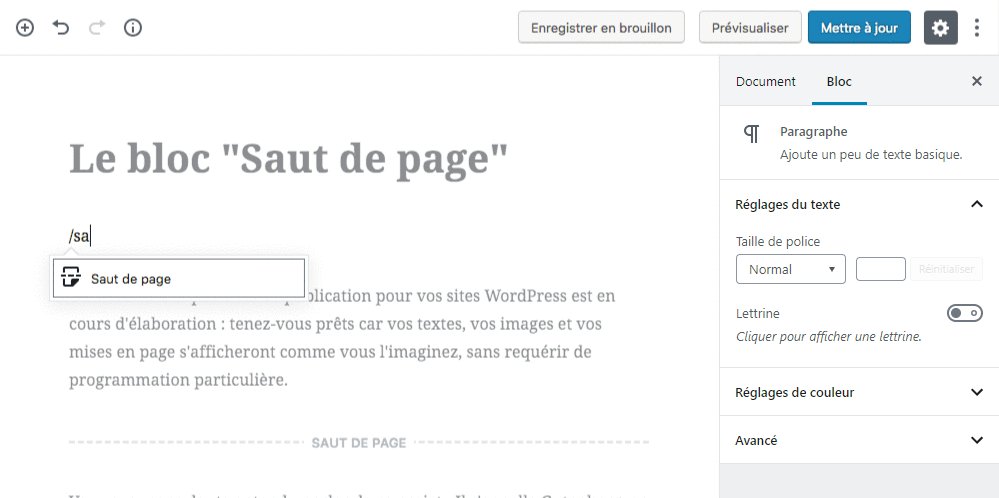
Les différentes manières d’ajouter un bloc « Saut de page ».
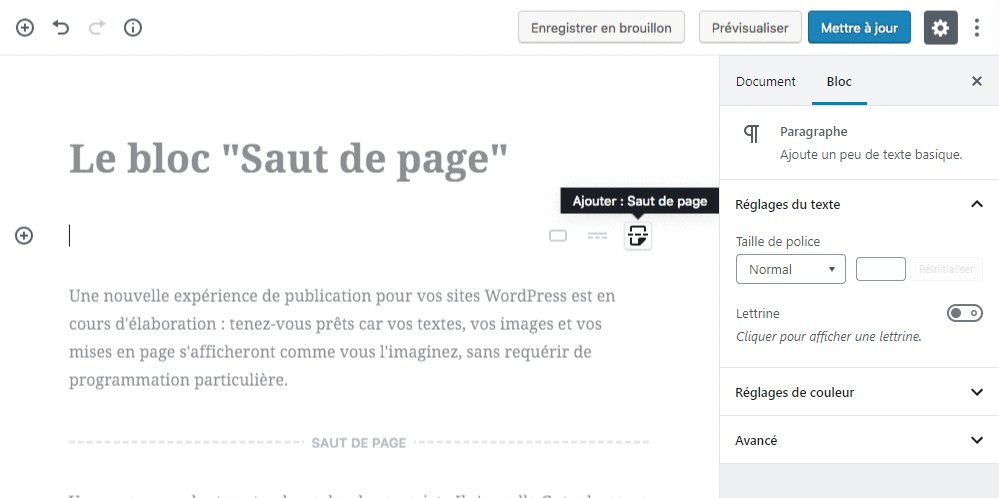
Tout comme les blocs vus précédemment, les commandes de l’interface de l’éditeur moderne démontrées dans l’animation ci-après vous permettent d’ajouter ce bloc et donc de diviser votre publication en autant de pages.

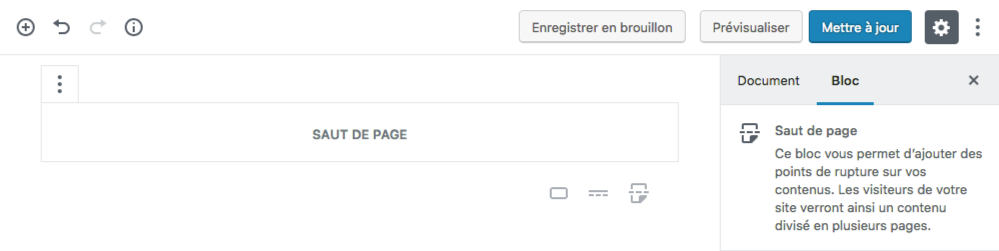
La personnalisation du bloc « Saut de page ».

La barre d’outils de ce bloc ne contient que les commandes d’option du bloc et l’onglet « Bloc » de la colonne latérale ne vous propose pas de réglage particulier, comme en témoigne la capture d’écran qui précède.
(4) Le bloc d’Espacement.
Voici un bloc qui se révèle fort pratique lorsque vous souhaitez accentuer le passage à une autre partie de votre publication. Par exemple, je précède toutes les conclusions des tutoriels de cette série par ce bloc. Une fois encore, c’est une innovation de l’éditeur moderne par rapport à ce qui existe dans l’éditeur classique (même si vous pouvez imiter l’espacement en enchaînant des paragraphes vides).
Les différentes manières d’ajouter un bloc d’Espacement.
Au risque de me répéter, vous pouvez ajouter le bloc d’Espacement en utilisant les commandes d’interface de l’éditeur moderne :
- le raccourci du bloc par défaut (si vous avez dernièrement utilisé le bloc d’Espacement),
- le sélecteur de types de bloc,
- la commande d’autocomplétion
/

L’animation ci-dessus illustre ces trois possibilités (rappelons le : communes à tous les blocs).
La personnalisation du bloc d’Espacement.
Vous pouvez définir la hauteur de l’espacement inséré grâce au réglage correspondant dans l’onglet « Bloc » de la colonne latérale.

Dans la capture d’écran ci-dessus, vous pouvez voir que cette hauteur est fixée à 100 pixels par défaut. Comme beaucoup d’autres blocs, vous pouvez aussi ajouter des classes CSS additionnelles grâce à la section « Avancé » de ce même onglet.
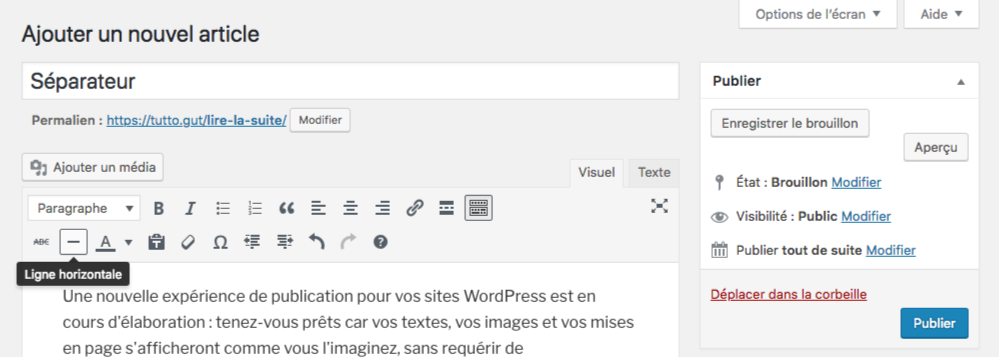
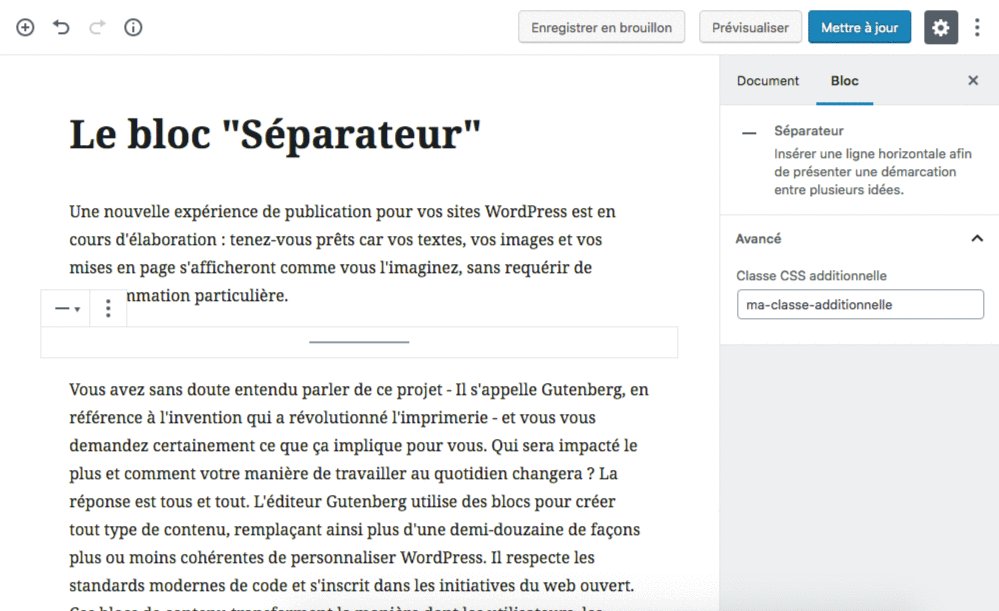
(5) Le bloc du Séparateur.
En activant la barre d’outils avancée de l’éditeur classique, vous pouvez intégrer une ligne horizontale dans votre contenu comme le montre la capture d’écran ci-dessous.

C’est ce que nous pouvons comparer à ce bloc de mise en page de l’éditeur moderne. Tout comme le bloc d’Espacement, ce bloc peut nous aider à bien marquer la séparation entre deux parties d’un contenu.
Les différentes manières d’ajouter un bloc du Séparateur.
Vous disposez, une fois n’est pas coutume, des trois commandes d’interface pour insérer un tel bloc dans votre publication. La réserve quant à la présence de l’icône du bloc du Séparateur dans les raccourcis du bloc par défaut s’applique comme pour tous les autres blocs.

L’animation ci-dessus vous permet de visualiser ces trois commandes en action pour ajouter un nouveau bloc du Séparateur.
La personnalisation du bloc du Séparateur.
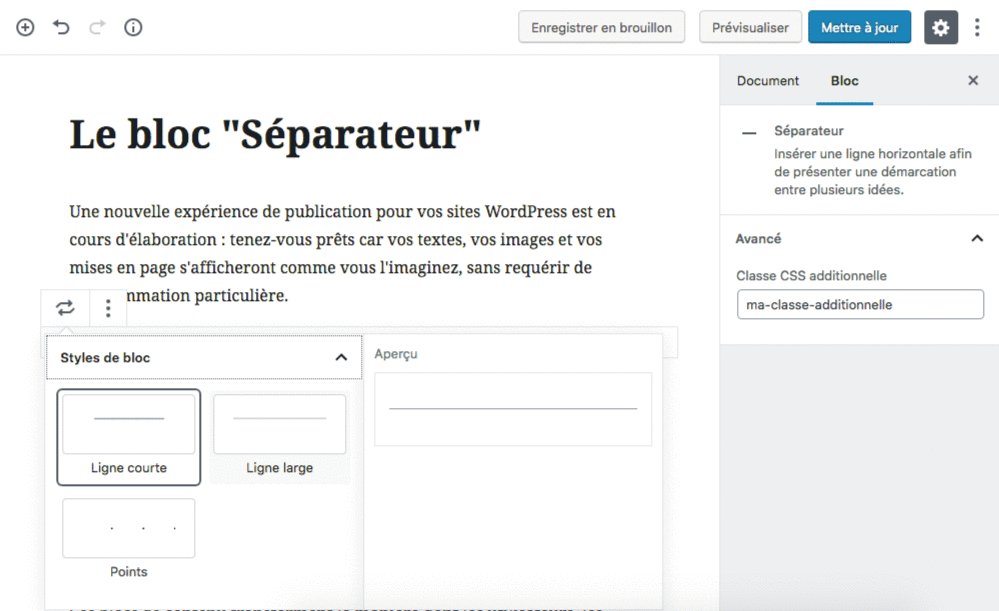
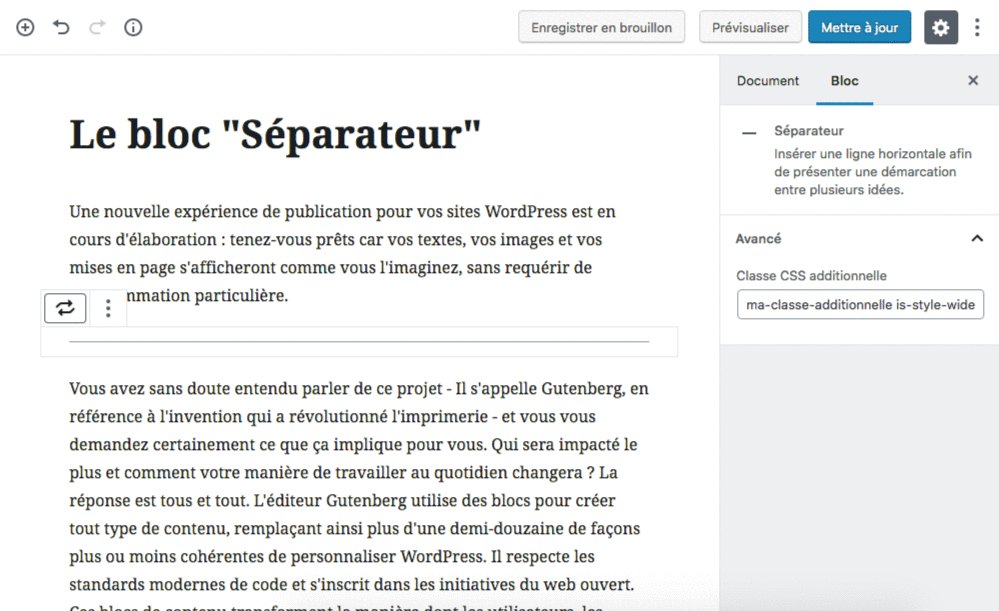
Cette fois-ci, la barre d’outils du bloc est un peu plus fournie et contient notamment un premier bouton reprenant le visuel du bloc du Séparateur. En cliquant dessus, vous faites apparaître une nouvelle fenêtre vous offrant trois possibilités d’apparence pour votre séparation :
- une ligne courte,
- une ligne large,
- ou encore une série de points.

Ces trois styles sont illustrés ci-dessus ainsi que la disponibilité du réglage vous permettant d’ajouter des classes CSS additionnelles depuis l’onglet « Bloc » de la colonne latérale.
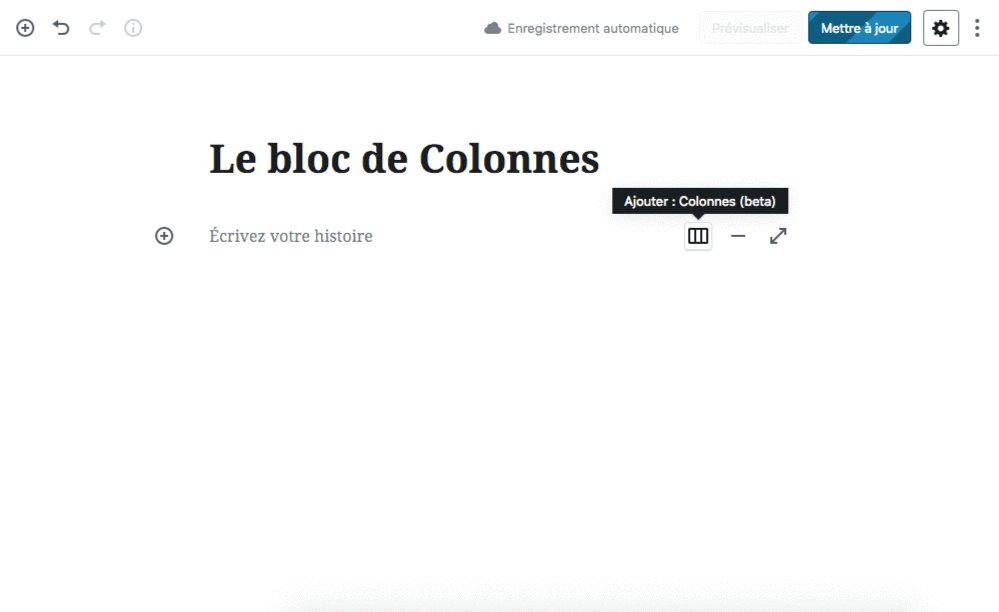
(6) Le bloc de Colonnes.
Le bloc de Colonnes de l’éditeur moderne du projet Gutenberg est une formidable avancée dans la personnalisation de la mise en page de vos publications. Il s’agit d’un bloc pouvant en contenir d’autres et qui offre la particularité de vous permettre d’empiler ces blocs enfants horizontalement. Il n’existe pas d’équivalence éditable visuellement à cette innovation dans l’éditeur classique.
Les différentes manières d’ajouter un bloc de Colonnes.
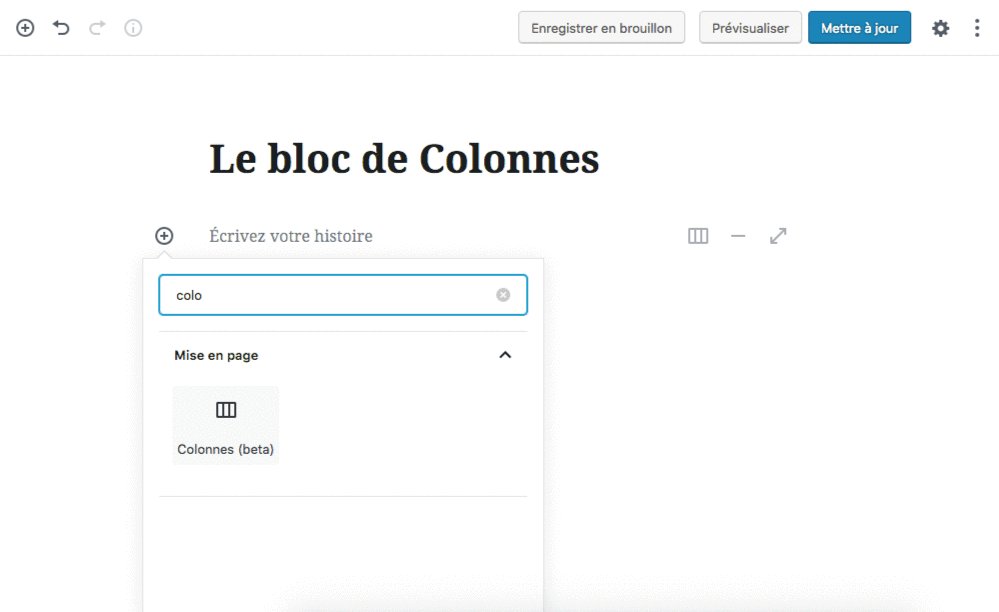
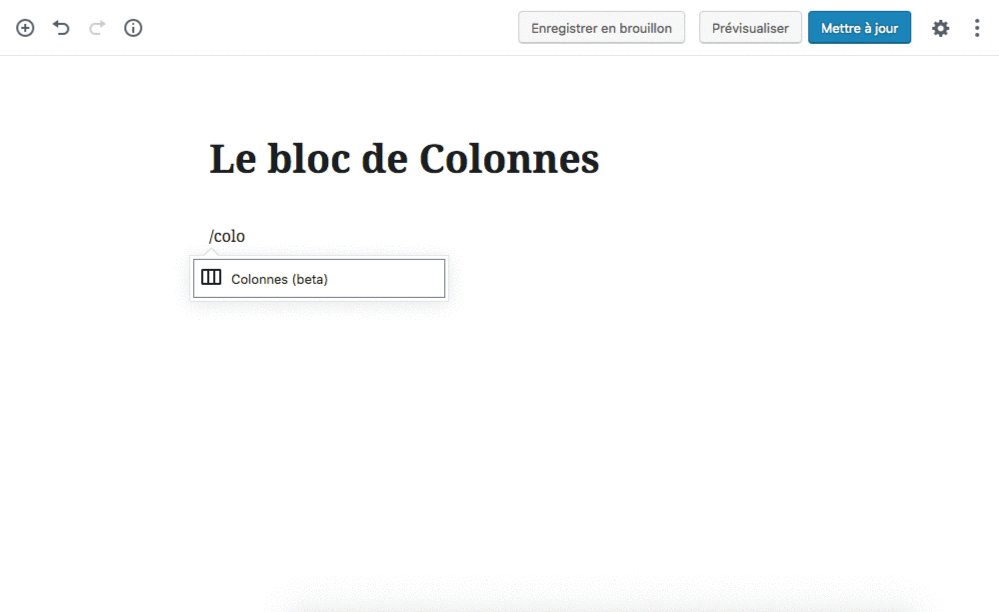
Pour ajouter ce bloc, on ne change pas une recette qui a fait ses preuves ! Vous pouvez naturellement compter sur les trois commandes d’interface de l’éditeur moderne qui sont illustrées tour à tour dans l’animation qui suit.

La personnalisation du bloc de Colonnes.
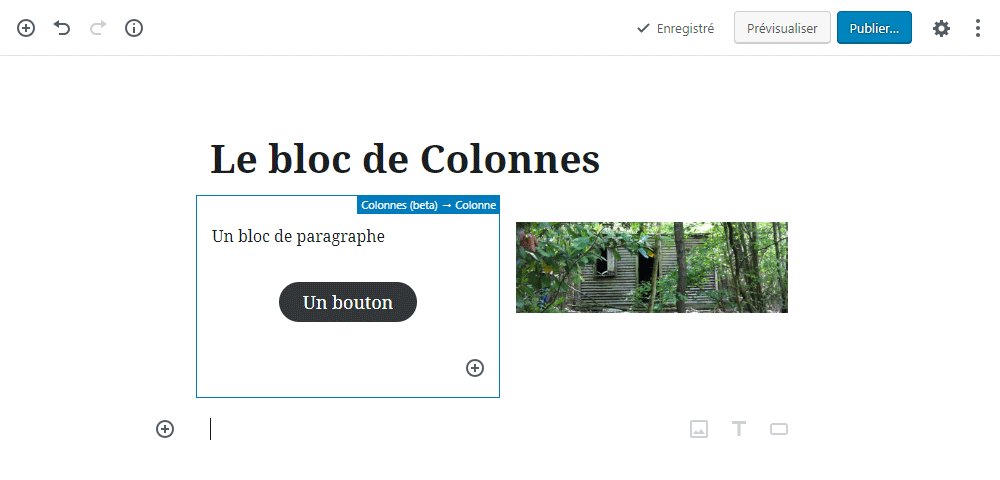
Une fois votre bloc de Colonnes inséré, il affichera par défaut deux colonnes chacune remplit par un bloc par défaut pour vous permettre de rédiger ou insérer vos blocs enfants quasiment comme vous le feriez dans la zone de rédaction principale de l’éditeur moderne. C’est ce que montre la capture d’écran ci-après.
Ajouter des blocs enfants

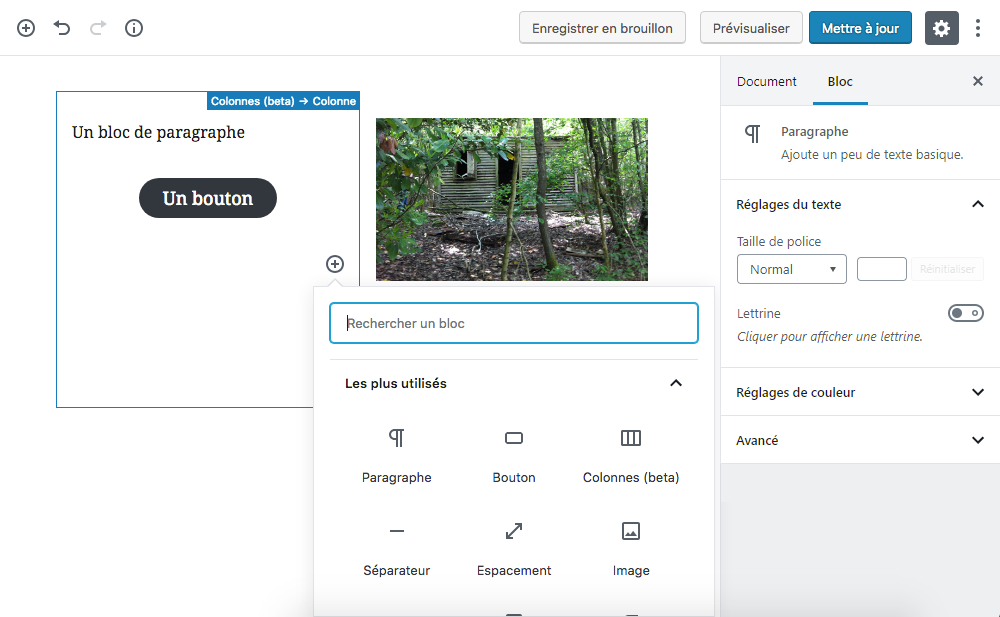
La seule différence par rapport à la zone de rédaction principale est que seules deux commandes d’interface seront disponibles pour ajouter vos blocs. L’icône en forme de + entouré à droite de la première colonne vous informe que le sélecteur de types de bloc sera bien utilisable.

D’ailleurs, je le prouve ci-dessus en cliquant sur ce plus entouré !
NB : notez que si vous déclenchez le sélecteur de types de bloc depuis la barre de commandes supérieure de l’éditeur moderne, le type sélectionné s’insérera sous et dans la même colonne que le bloc actif.
La deuxième commande disponible est celle de l’autocomplétion : ce sont donc les raccourcis du bloc par défaut qui ne sont pas repris (probablement en raison de l’économie d’espace générée par cette absence).
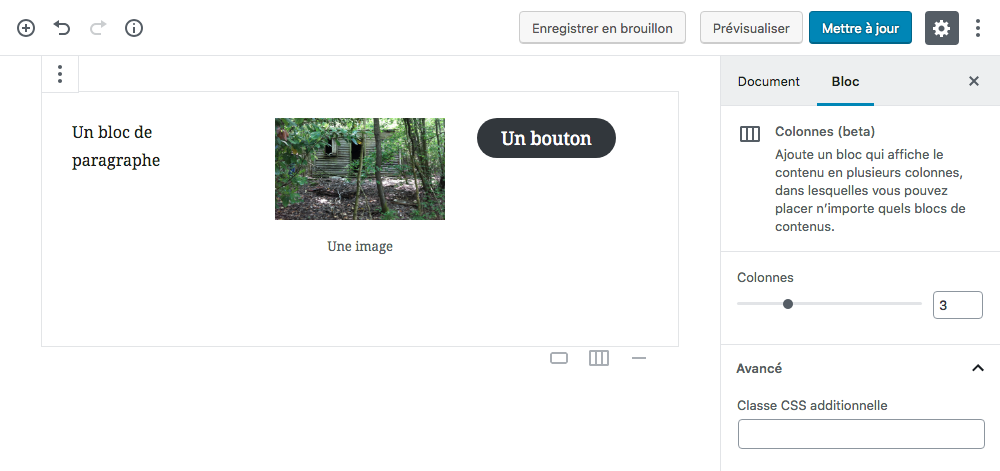
Grâce à l’onglet « Bloc » de la colonne latérale, vous pouvez augmenter le nombre de colonnes du bloc de Colonnes grâce à la glissière ou au champ numérique de sa première section. Dans l’exemple ci-dessous, j’ai ajouté une troisième colonne dans laquelle j’ai inséré un bloc de Bouton.
Personnaliser l’ensemble des colonnes

Toujours dans cet onglet, à partir de la section « Avancé » vous pouvez spécifier une ou plusieurs classes CSS additionnelles si votre thème propose des règles de style particulières pour ce type de bloc.
Personnaliser UNE des colonnes

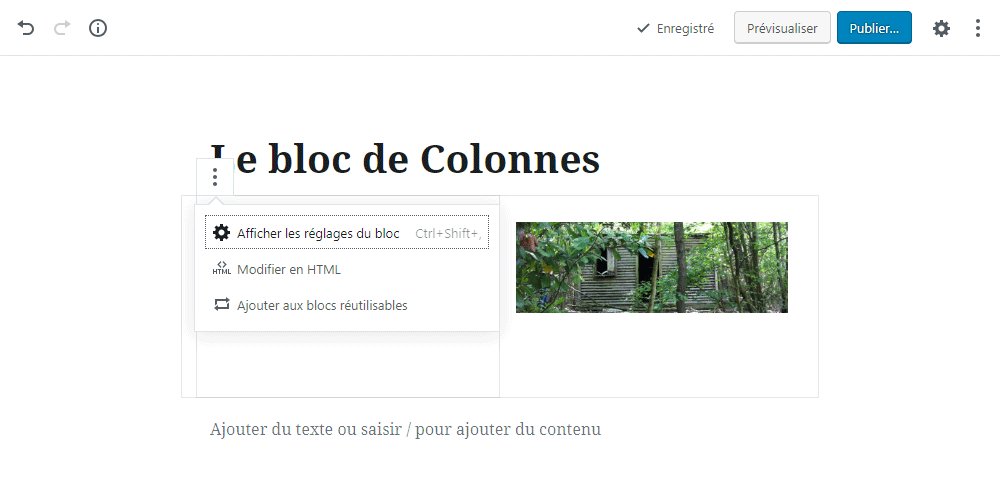
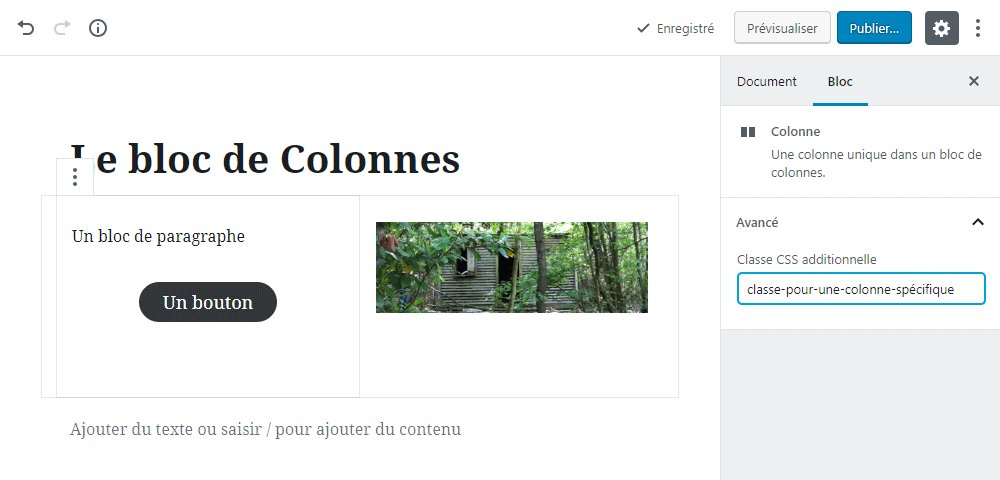
Sachez également, que vous pouvez personnaliser ce même réglage pour chacune des colonnes du bloc. Dans l’exemple ci-dessus, j’ai activé la première colonne, en la survolant jusqu’à faire apparaître un encadré bleu indiquant « Colonnes (beta) → Colonne » dans son coin gauche, avant de cliquer dessus. Ensuite, grâce au bouton de commandes d’option du bloc de la barre d’outils de la colonne, j’ai pu « Afficher les réglages du bloc » en cliquant sur le menu correspondant. Enfin, j’ai inséré mon nom de classe additionnelle dans le réglage de la section « Avancé » du bloc colonne.

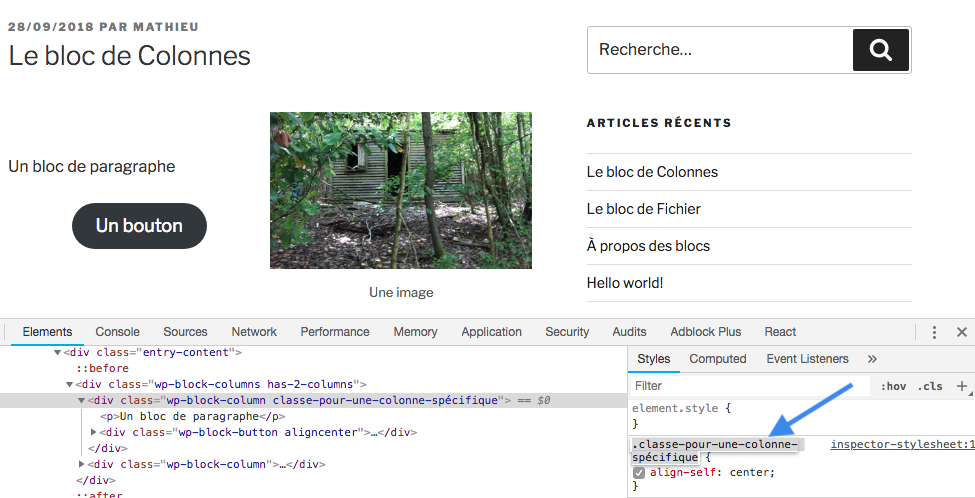
Grâce à cette possibilité d’ajout d’une classe à une colonne spécifique, j’ai pu sur la partie frontale du site définir un alignement vertical particulier pour cette colonne de sorte que le paragraphe et le bouton se positionne en son milieu.
Réorganiser les blocs enfants des colonnes.
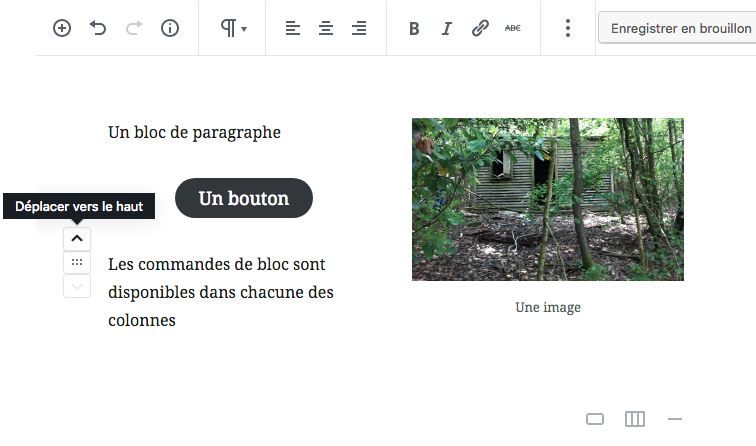
Vous pouvez d’abord réordonner la liste des blocs enfants d’une colonne en utilisant les contrôles en forme de chevrons qui s’affichent à gauche de ces blocs lorsque vous les survoler.

Comme le montre la capture d’écran ci-dessus, je m’apprête par exemple à déplacer le dernier paragraphe de la première colonne au dessus du bouton. Vous pouvez également utiliser le glisser déposer pour arriver au même résultat en cliquant sur le « grip » qui se situe entre les deux chevrons et en maintenant cliqué avant de commencer votre déplacement.

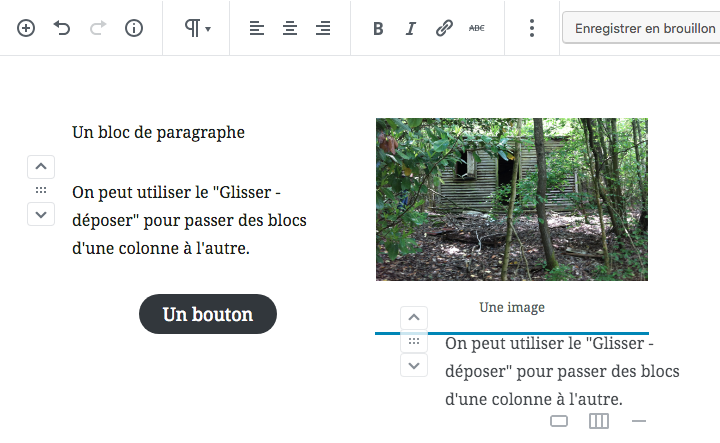
Ce déplacement, comme le montre la capture d’écran ci-dessus peut se faire vers une autre colonne. La ligne bleue qui apparaît informe sur le futur positionnement du bloc déplacé.
Merci d’avoir suivi cette avant dernière revue des catégories de types de bloc de l’éditeur moderne. Le prochain et dernier tutoriel de cette série dédié à l’éditeur du projet Gutenberg s’intéressera aux deux catégories qu’il nous reste à étudier :
- les widgets,
- les contenus embarqués.
En attendant, je vous invite une nouvelle fois à manipuler le prochain éditeur de votre WordPress grâce à l’outil de démonstration fourni par WordPress.org car mon petit doigt me dit que la publication de la version 5.0 de WordPress (version dans laquelle l’éditeur moderne sera introduit et activé par défaut) n’est plus qu’une question de mois !
Les captures d’écran sont disponibles ici en CC-BY-2.0