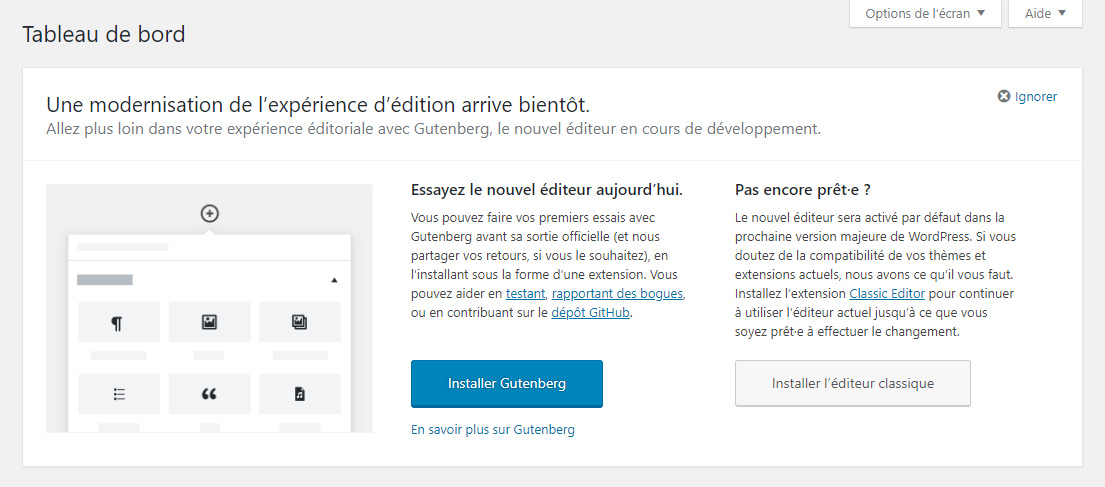
Le 2 août dernier la version 4.9.8 de WordPress a été publiée avec comme fonctionnalité phare l’ajout d’un message informatif au sujet de l’éditeur moderne du projet Gutenberg au sein du tableau de bord de l’administration. Sans surprise, ce message confirme que l’écran d’édition des publications utilisera par défaut l’éditeur moderne dés la prochaine version majeure de WordPress (5.0). Il est plus que temps de nous familiariser concrètement avec cette formidable innovation que vous ayez fait le choix du classicisme ou de la modernité.
Pour accompagner vos premiers pas, je vous propose de suivre l’étiquette TuttoGut (Tout 🇮🇹 Bon 🇩🇪 ) de ce site : elle rassemblera une série d’articles documentant l’utilisation de votre prochaine interface de rédaction dans WordPress. Mon premier TuttoGut à paraître ce dimanche (le 12/08) vous présentera en détails ce qui entoure la partie centrale et rédactionnelle. Pour chacun de ces articles, je réserverai un moment pour comparer interface moderne et classique.

L’autre raison de cette série d’articles
Fin 2017, à l’occasion de cet autre article, j’avais partagé avec vous tout l’intérêt que nous avons à contribuer aux projets Open Source et j’avais consacré toute une partie sur le projet Gutenberg en mettant notamment l’accent sur l’importance de l’implication communautaire. Sur ce point précis :
- WP Paris a organisé deux rencontres dédiées à Gutenberg auxquelles 70 et 80 personnes ont successivement participé. Bien entendu, d’autres rencontres locales en dehors de Paris ont également traité le sujet.
- Lors du WordCamp Paris 2018, qui a accueilli un peu plus de 270 personnes, Riad, un des membres de l’équipe de développement du projet Gutenberg, a présenté une conférence et animé un atelier sur l’éditeur moderne.
- L’équipe du site fr.wordpress.org et celle de la traduction française font un formidable travail en traduisant de manière très réactive les itérations (20 entre fin 2017 et ce jour) de Gutenberg et sa page de présentation / démonstration.

Or s’agissant du contenu français disponible en ligne : si des articles de présentation ou de revue ont été publiés sur certains sites ou blogs spécialisés, je regrette que mon espoir de lire des tutoriels ou des astuces quant à l’utilisation concrète de l’éditeur moderne dans le widget du tableau de bord de l’administration WordPress ou plus globalement sur Internet n’ait pas été satisfait à ce jour.
Voilà pourquoi, je me lance dimanche ! Cela donnera peut-être envie à d’autres de proposer leurs magnifiques contenus dans ce domaine.


4 réponses à “TuttoGut, familiarisez-vous avec l’éditeur moderne de WordPress”
Merci Mathieu pour cette initiative, j’ai hâte de lire ta série d’articles, je suis sûre d’apprendre de nouvelles choses.
Et j’espère que cela donnera des idées de publications à d’autres utilisateurs FR… y compris moi 🙂
Merci pour ton commentaire Marie, tout pareil 🙂
Super Mathieu pour ton initiative. J’ai une question de noobinette : qu’en est-il des sites utilisant des builders (genre Visual Composer, Divi Builder, etc ..) ? Est-ce que ça peut proposer des conflits ? Peut-on faire cohabiter les 2 ? Ou devront-nous choisir entre builders et Gutenberg, sachant que certains builders ont quand même pas mal d’options et qu’il sera difficile de les abandonner ?
Salut Rachel,
Merci pour ton retour et ton commentaire. À vrai dire, je ne suis pas expert dans les extensions du type constructeur de pages. Donc je vais te faire une réponse un peu générique, désolé.
Mise à jour le 23/08 :
La taverne propose une vidéo de Mario Peshev sur le sujet, tu y trouveras certainement des réponses plus précises.
https://wptavern.com/mario-peshev-explains-the-advantages-of-gutenberg-for-users-who-rely-on-page-builders
D’abord, je crois qu’on peut élargir la problématique à toutes les extensions.
Mon avis sur la question est qu’en tant que créateur d’extensions mon rôle est d’enrichir WordPress et non de le réduire. Si une extension impose un fonctionnement de WordPress dégradé, je trouve que c’est dommage et que le terme « extension » ne convient plus forcément. En d’autres termes, je crois que c’est aux extensions de faire les adaptations nécessaires pour ne pas (trop) ralentir l’évolution de WordPress.
Ça ne sera pas forcément une période facile car il faudra prévoir des mécanismes de compatibilité arrière pour que l’utilisateur puisse utiliser l’extension à la fois dans l’éditeur classique et dans le moderne.
Pour en revenir aux constructeurs de pages, je crois que le projet Gutenberg avec l’API des blocs introduit un formidable moyen de partager un standard concernant la manière de stocker le contenu. L’avantage de ce standard sera précisément d’éviter des conflits entre extensions. Or dans ce domaine, et actuellement, j’ai l’impression que chaque constructeur propose un modèle de stockage différent et qu’il est très compliqué de changer de constructeur une fois que tu en as choisi un : c’est très dommageable pour l’utilisateur à mon avis. Il est donc très important que les constructeurs de page adoptent à minima l’API des blocs dans sa partie de stockage. Comme l’éditeur moderne sera dans le cœur de WordPress, ils pourront en bénéficier et profiter des fonctions d’interprétation pour s’en servir et éventuellement les afficher dans leur interface plutôt que dans l’interface de l’éditeur par exemple. Ça leur évitera en particulier de maintenir des mécanismes particuliers dans le domaine, ça les allègera et ça les rendra plus robustes.
Enfin, s’agissant d’un possible conflit lié à l’introduction de l’éditeur moderne dans le Core, c’est encore une fois aux constructeurs de page de les prévenir en guidant l’utilisateur concernant la marche à suivre pour les éviter ou en contribuant à WordPress pour intégrer des correctifs. L’utilisateur a aussi un rôle à jouer en testant dés à présent ses extensions avec Gutenberg sur un environnement de tests par exemple afin de remonter aux supports des extensions concernées les éventuelles difficultés. Il existe des logiciels de virtualisation très abordables pour le faire. C’est une des raisons de l’apparition du message dans le tableau d’administration suite à la mise à jour 4.9.8 de WordPress.
Cette introduction ne se fait pas et ne se fera pas du jour au lendemain : tout est mis à la disposition des développeurs et des utilisateurs pour se préparer : le projet Gutenberg est open source et très à l’écoute des possibilités d’amélioration.
La version 5.0 bénéficiera d’un cycle de développement classique avec des périodes de test de versions bêta et de versions candidates. Les communautés locales, dont tu es une représentante sur Bordeaux, ont aussi un rôle d’accompagnement à jouer, elles doivent être au rendez-vous en accueillant de nouveaux membres et en rassurant/aidant les plus inquiets.
Pour terminer, le choix c’est l’utilisateur qui le fera, il y a toujours une part de risque lorsqu’on installe des extensions, c’est pour ça qu’il vaut être attentif au support proposé. De son côté, l’éditeur moderne du projet Gutenberg sera dans le cœur de WordPress qui existe depuis plus de 15 ans, donc pour moi c’est le choix le plus sage en terme de support.