Le deuxième tutoriel de notre série TuttoGut est une étape importante que je vous conseille de franchir avant de vous plonger dans ce troisième TuttoGut.
En effet, si l’objectif de ce nouveau numéro est de passer en revue la quasi-totalité des blocs de la catégorie des « Blocs communs » de l’éditeur moderne, je vais partir du postulat que vous avez intégré un certain nombre d’éléments d’interface comme la barre d’outils d’un bloc ou encore de commandes de bloc comme par exemple la manière d’afficher le sélecteur de types de bloc. Par ailleurs, j’ai écris « quasi-totalité » car nous avons déjà étudié le bloc du Paragraphe en détail dans ce même (précédent) TuttoGut.
Notez bien que :
- seule l’utilisation de l’éditeur moderne sera traitée dans ces tutoriels. Si vous avez besoin d’informations concernant la création d’extensions ou l’adaptation des thèmes de ou pour l’éditeur moderne, je vous invite à consulter le manuel officiel ;
- les captures d’écran ont été réalisée en étant connecté en tant qu’Administrateur sur la configuration suivante : WordPress 4.9.8, Gutenberg 4.0 et TwentySeventeen.
- lorsque ça sera pertinent, j’ajouterai des éléments de comparaison entre l’éditeur moderne et son prédécesseur le classique ;
- le type de publication utilisé pour ce tutoriel est majoritairement l’article, j’indiquerai les spécificités liées au type des pages lorsque ce sera nécessaire ;
- si vous souhaitez vous entraîner, vous pouvez le faire en vous rendant directement sur l’outil de démonstration mis à notre disposition par WordPress, ou vous pouvez télécharger l’extension Gutenberg et l’activer sur un site de test (local ou distant) : c’est encore mieux.
La liste des blocs passés en revue.

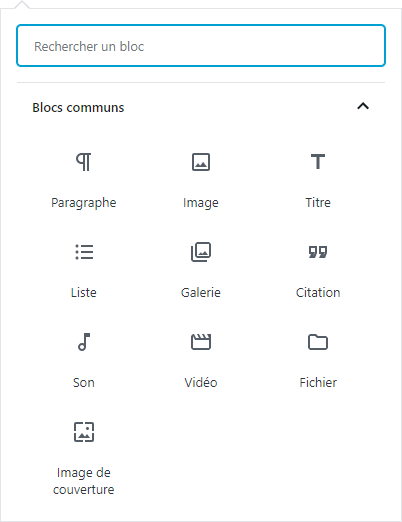
La catégorie des « Blocs communs » est disponible depuis le deuxième compartiment du Sélecteur de types de bloc. Elle est un peu comparable à une trousse contenant les types de bloc que nous utilisons le plus couramment pour rédiger. C’est d’autant plus vrai lorsqu’on consulte sa première rangée : Paragraphe, Titre (1) et Image (3).
Personnellement, le bloc des listes (2) serait en terme de régularité d’utilisation mon quatrième bloc plutôt que la galerie d’Images contrairement à ce qu’on peut interpréter de sa position au sein de la deuxième rangée de notre trousse.
Tous les blocs d’insertion de media riches (3 à 8) font partie de cette trousse et le dernier vous permet de faire ressortir une citation (9) que vous avez empruntée à son auteur.
PS: les chiffres entre parenthèses informent sur l’ordre de passage des blocs dans cette revue.
PS2: le bloc d’Exergue a été déprécié lors de la version 3.7 de l’éditeur moderne du projet Gutenberg, raison pour laquelle je l’ai retiré de la liste.
(1) Le bloc du Titre.
Pour rappel, dans l’éditeur classique, on met en forme une sélection de texte en titre à l’aide de la liste déroulante qui précède les boutons de commande de sa barre d’outils.

Les différentes manières d’ajouter un bloc de Titre.
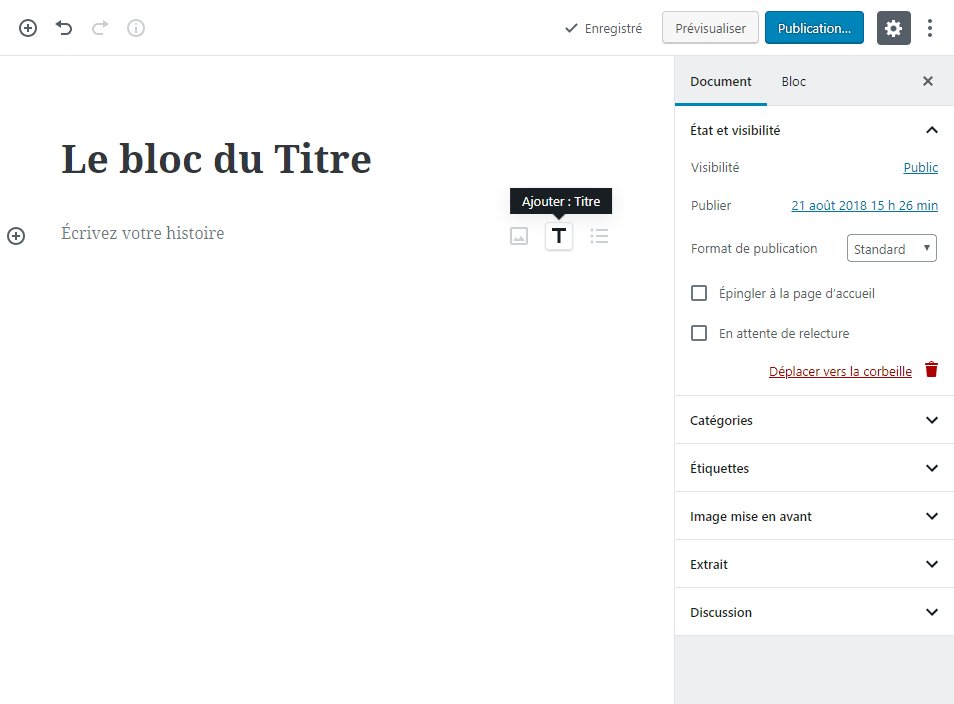
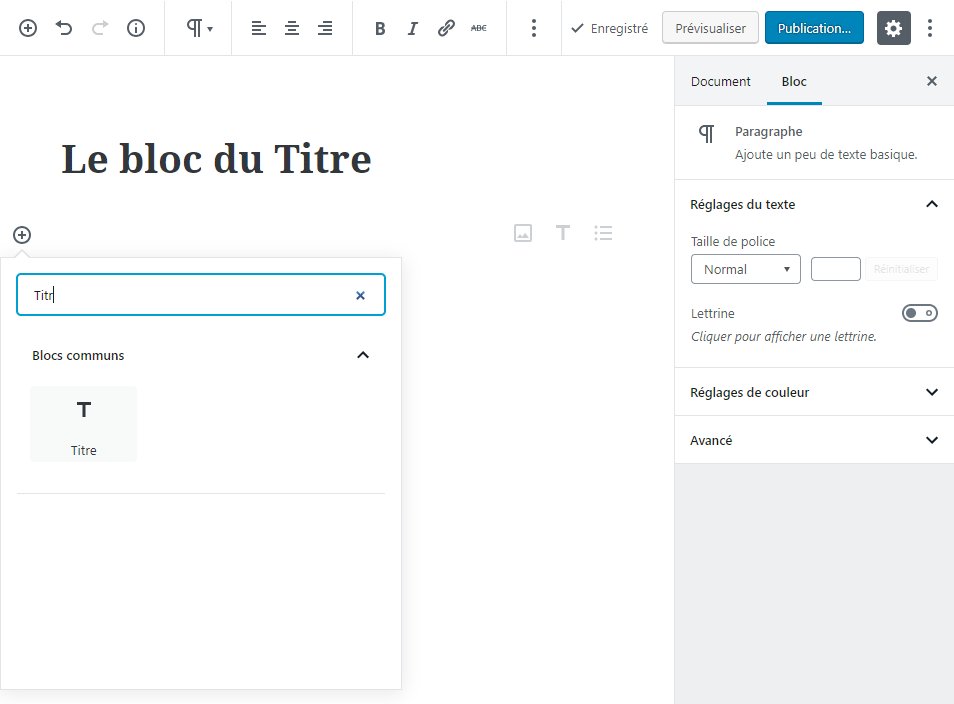
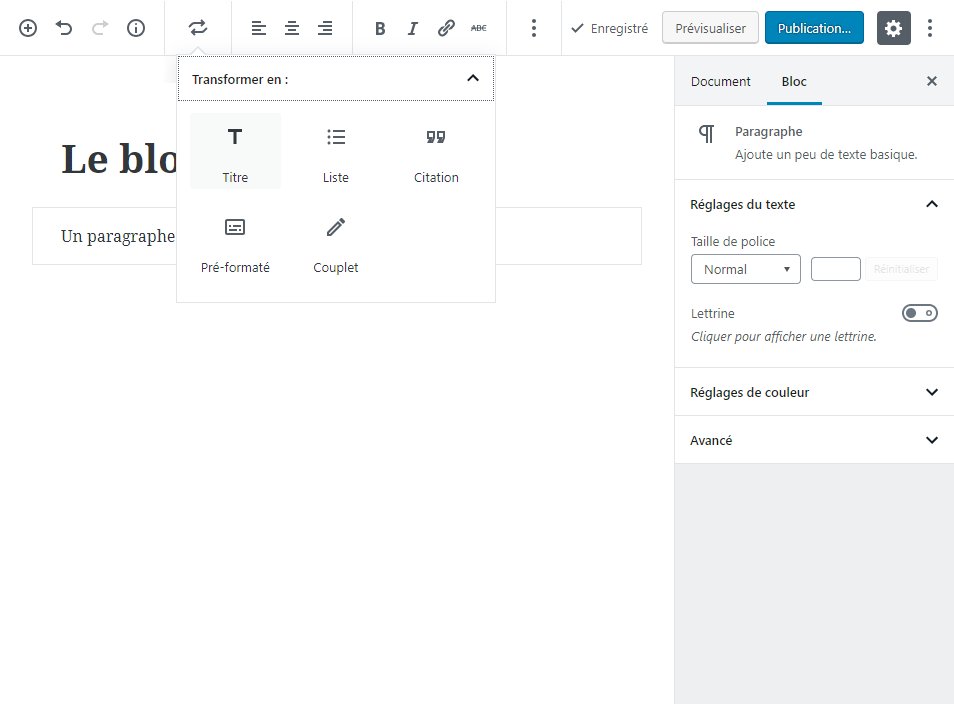
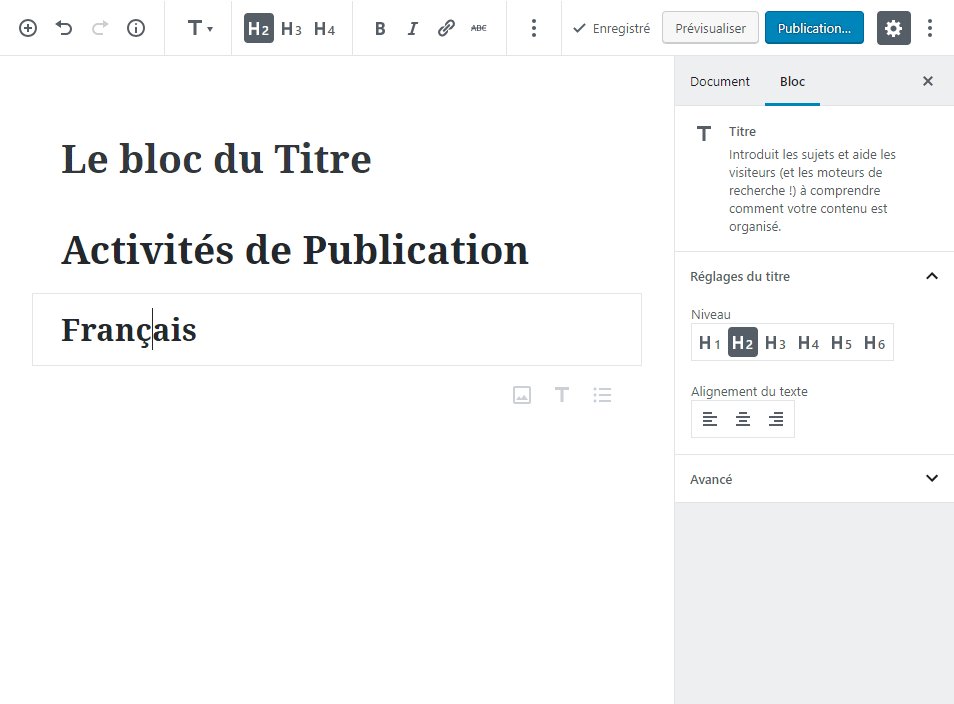
Dans l’éditeur moderne, vous pouvez d’abord et alternativement utiliser le bouton dont l’icône affiche un « T » et ce depuis les raccourcis du bloc par défaut de sa partie droite (si le bloc titre est un des derniers blocs récemment utilisés) ou depuis la catégorie des « Blocs communs » du sélecteur de types de bloc. Vous pouvez également utiliser la commande d’autocomplétion / ou encore choisir de transformer un bloc de Paragraphe existant en bloc de Titre depuis la commande de transformation de sa barre d’outils. L’animation ci-après vous permet de visualiser ces premières possibilités liées à l’utilisation de l’interface de l’éditeur.

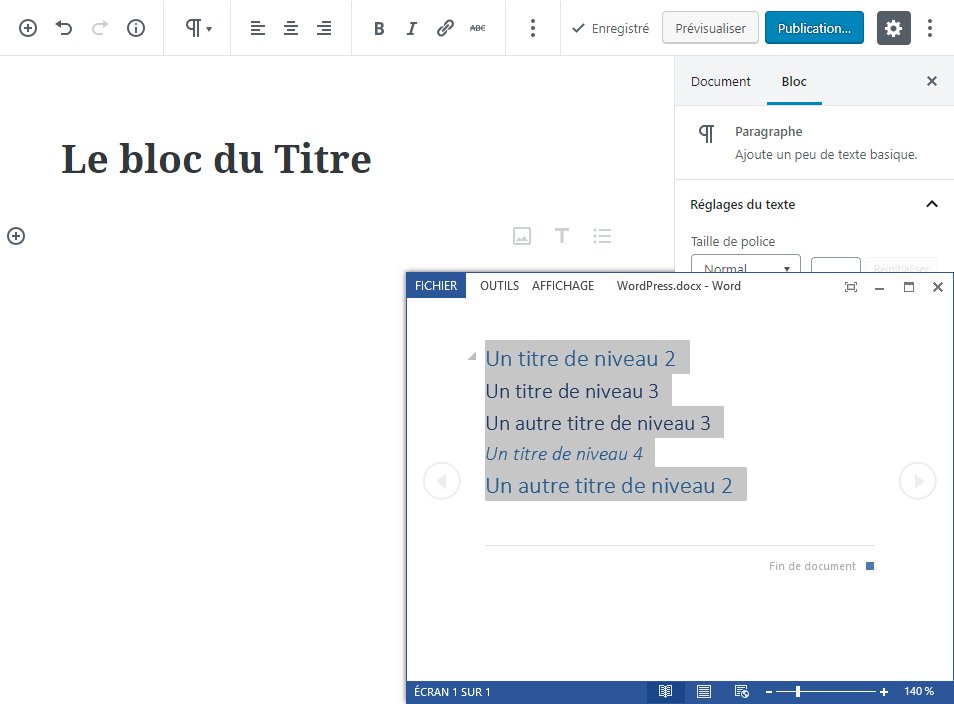
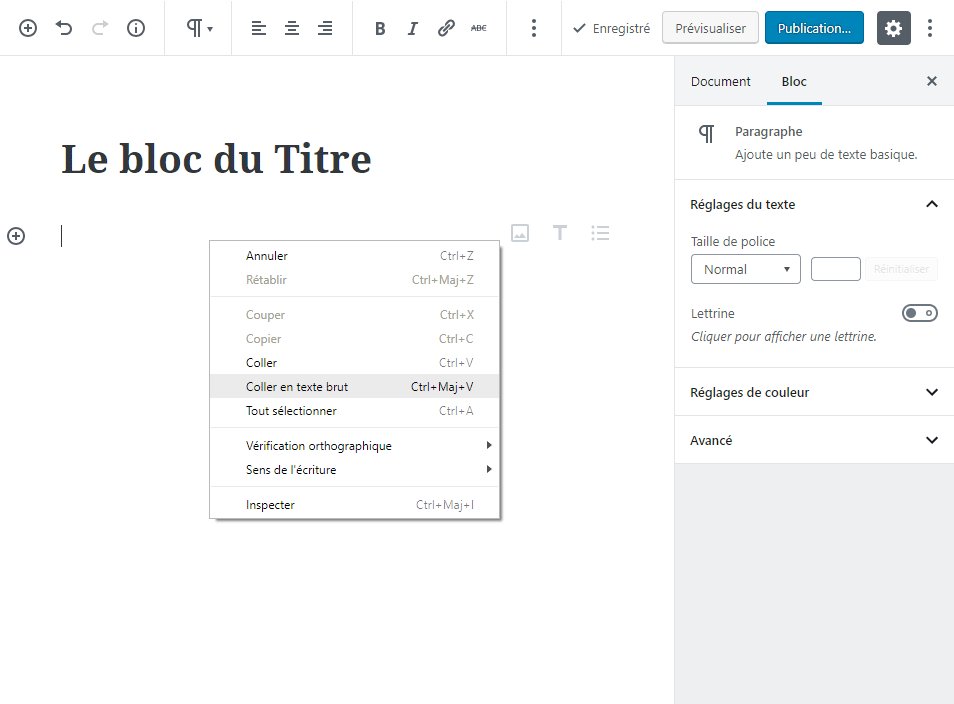
Ensuite, vous disposez également d’une possibilité liée à l’utilisation du presse-papier de votre ordinateur. Concrètement il s’agit de copier un ou plusieurs titres depuis une ressource Web ou bureautique pour le ou les coller dans un bloc par défaut. J’insiste sur le bloc par défaut, puisque vous transformerez en fait un bloc de Paragraphe en bloc de Titre grâce à cette manipulation. Ci-dessous, je vous montre un premier exemple d’un « copier/coller » classique depuis Microsoft Word.

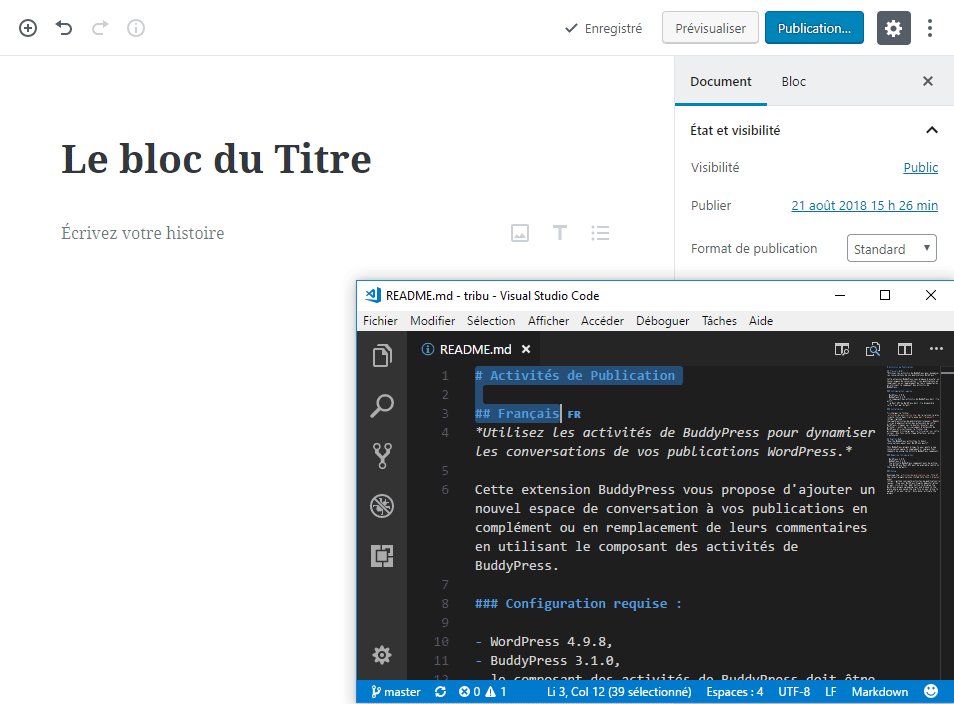
Ensuite, il faut savoir que l’éditeur moderne, à la différence de l’éditeur classique, a la faculté de comprendre le langage « MarkDown » que certain·e·s d’entre nous, habitué·e·s des services de GitHub.com, aiment à manipuler.

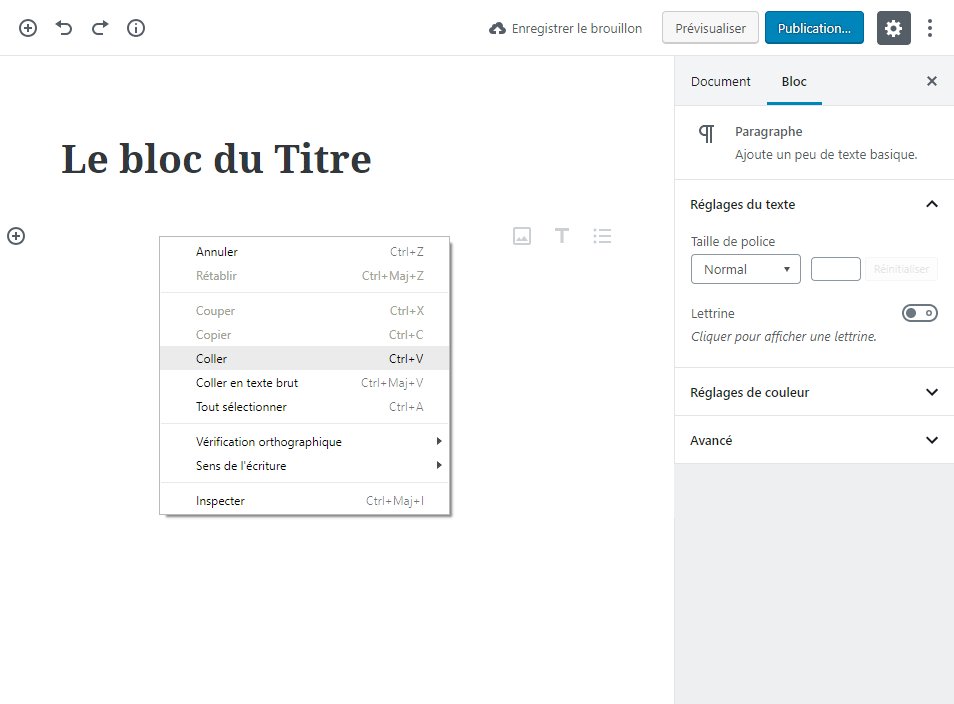
Comme vous pouvez le constater ci-dessus, le collage dans un bloc par défaut, j’insiste une nouvelle fois sur le bloc par défaut, est un peu plus élaboré puisqu’il s’agit ici de le faire en texte brut pour obtenir la transformation du bloc de Paragraphe en bloc de Titre.
La personnalisation du titre.
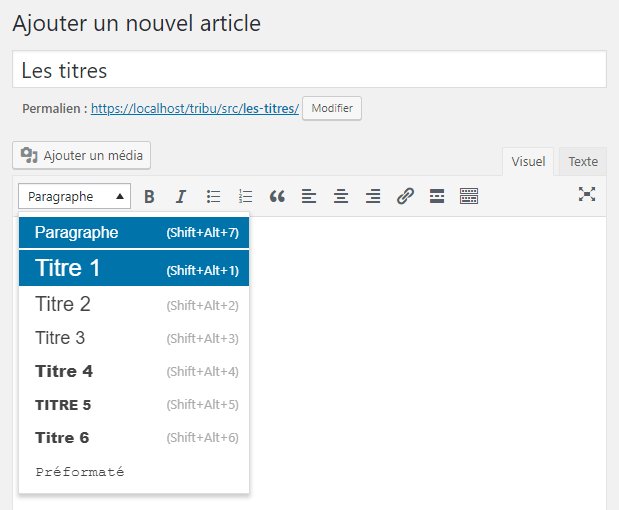
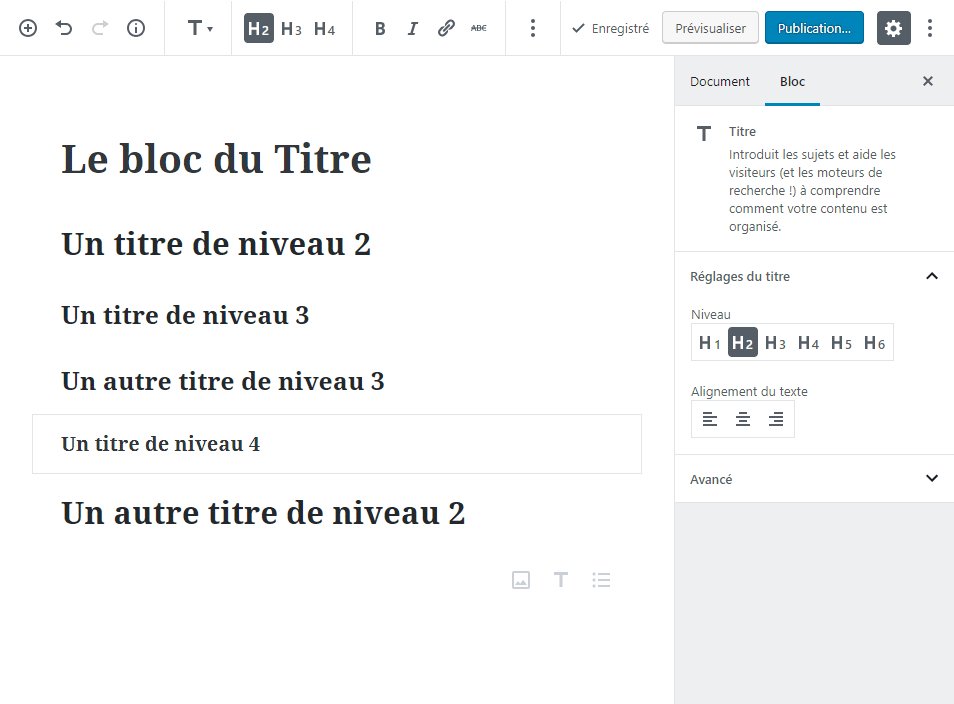
Lorsqu’on ajoute un nouveau bloc de titre depuis l’interface de l’éditeur moderne, vous remarquerez que le niveau de titre réglé par défaut est le deuxième. Vous noterez également que le premier niveau n’est pas disponible depuis la barre d’outils du bloc. L’éditeur moderne considère en effet que le titre général de votre publication est le titre de niveau 1 et que tous ceux du contenu de votre publication auront un niveau inférieur. Si toutefois, votre thème n’utilise pas cette convention (mettre en forme le titre général de votre publication en titre de niveau 1), rassurez-vous : vous pourrez retrouver et utiliser le titre de niveau 1 depuis l’onglet « Bloc » de la colonne latérale.

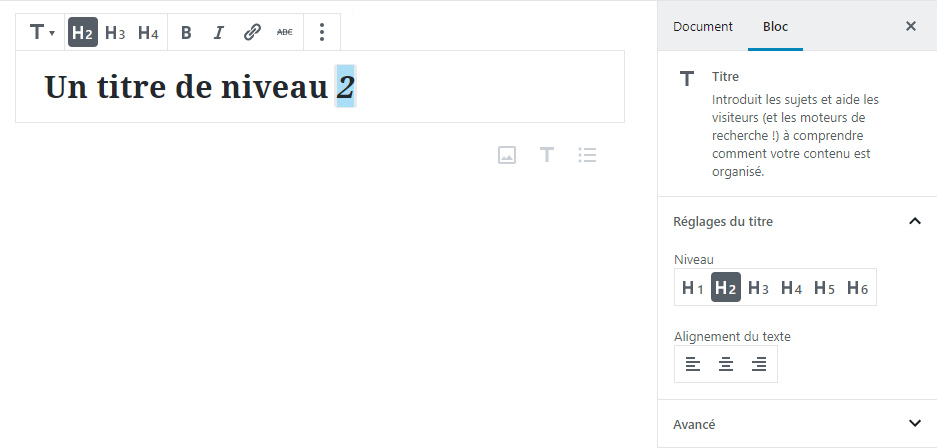
Comme l’illustre la capture d’écran qui précède, le bloc de titre propose une barre d’outils grâce à laquelle vous pouvez le mettre en forme ou le lier à une ancre au sein de votre document ou à une page Web sur Internet.
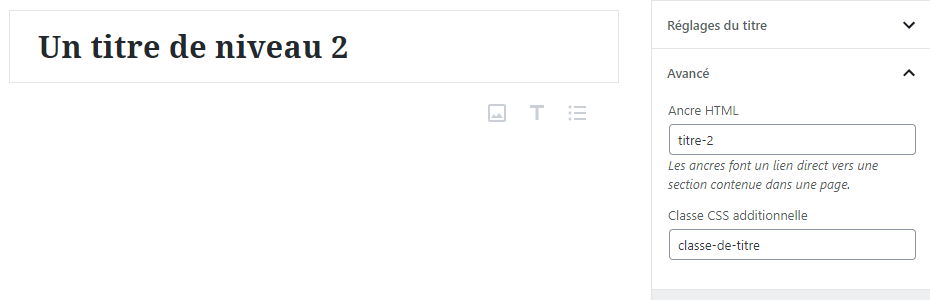
Ce bloc propose également des réglages dans l’onglet « bloc » de la colonne latérale si vous avez besoin d’accéder à de plus nombreux niveaux de titre ou de modifier son alignement. Vous pouvez aussi profiter du compartiment « Avancé » de ce bloc pour définir une ancre HTML ou une classe CSS additionnelle disponible dans votre thème.
Intérêt de l’ancre HTML du compartiment « Avancé » des réglages.
Comme vous l’avez certainement constaté depuis que vous avez commencé la lecture de ce tutoriel, un certain nombre de liens vous renvoient sur le précédent numéro de la série TuttoGut. Dans la mesure du possible, j’essaye de vous rapprocher le plus de la notion en rapport avec le texte lié grâce à cet ancrage HTML. Voilà tout l’intérêt d’utiliser ce réglage avancé qui vous est détaillé dans la capture d’écran ci-dessous.

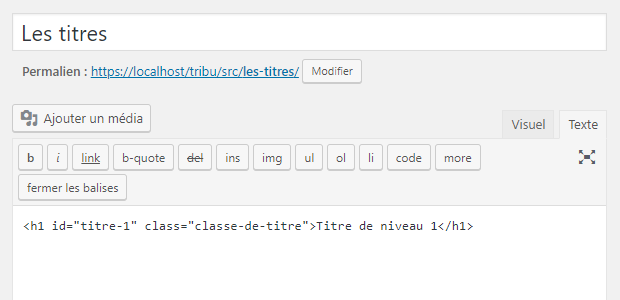
C’est selon moi un vrai gain de temps et d’intuitivité par rapport à ce que vous devez faire dans l’éditeur classique pour arriver au même résultat. En effet, il vous faut activer la vue source de l’éditeur classique pour indiquer manuellement l’ancre HTML à l’aide de l’attribut id de la balise h1 du titre comme montré dans l’exemple ci-dessous : ce qui vous oblige donc à avoir quelques notions en matière de balisage HTML.

Transformations disponibles.

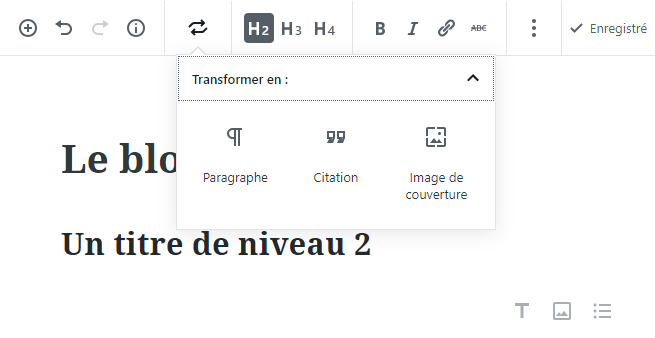
Tout comme nous l’avions vu pour le bloc de Paragraphe et le montre la capture d’écran ci-dessus, en cliquant sur le premier bouton (dont l’icône est représentée par un « T ») de la barre d’outils du bloc de Titre, vous faites apparaître la fenêtre affichant les possibilités de transformation de ce bloc. Nous connaissons déjà le bloc de Paragraphe, les blocs de « Citation » et d’« Image de couverture » seront passés en revue dans la suite de ce tutoriel.
Optimiser la hiérarchie des titres.
Dans l’éditeur classique, voici une opération qui est très fastidieuse et qui demande beaucoup d’attention. Une hiérarchie correcte de vos titres est un atout important pour la compréhension de vos visiteurs et en particulier lorsqu’il s’agit du robot d’un moteur de recherche.

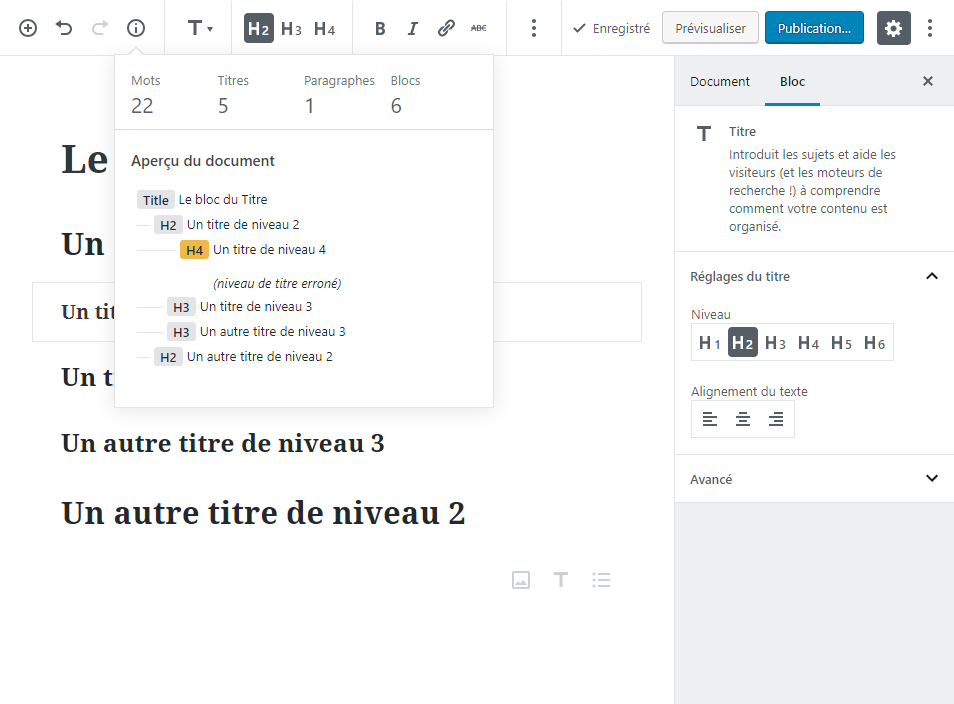
La capture d’écran qui précède vous montre que cette optimisation est grandement simplifiée dans l’éditeur moderne. Il suffit de cliquer sur le bouton dont l’icône affiche un « i » entouré au sein de la barre des commandes supérieure de l’éditeur pour laisser apparaître une fenêtre vous donnant des informations liées aux statistiques de votre publication et surtout liées à la structure hiérarchique des titres de votre document. Si toutefois la hiérarchie des titres est erronée, l’éditeur vous en informera. Dans notre exemple, je peux très facilement la corriger en cliquant sur le h4 sur fond orangé pour modifier son niveau.
(2) Le bloc des Listes.
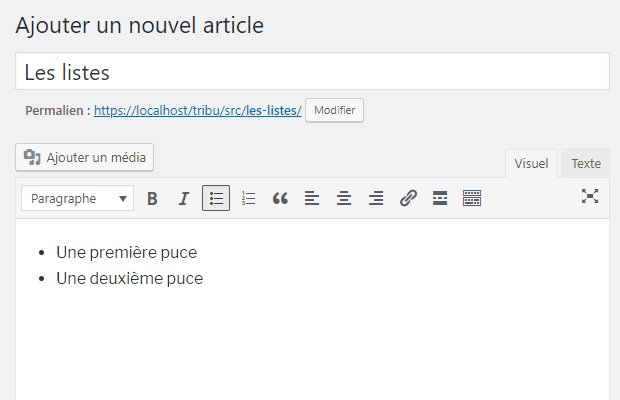
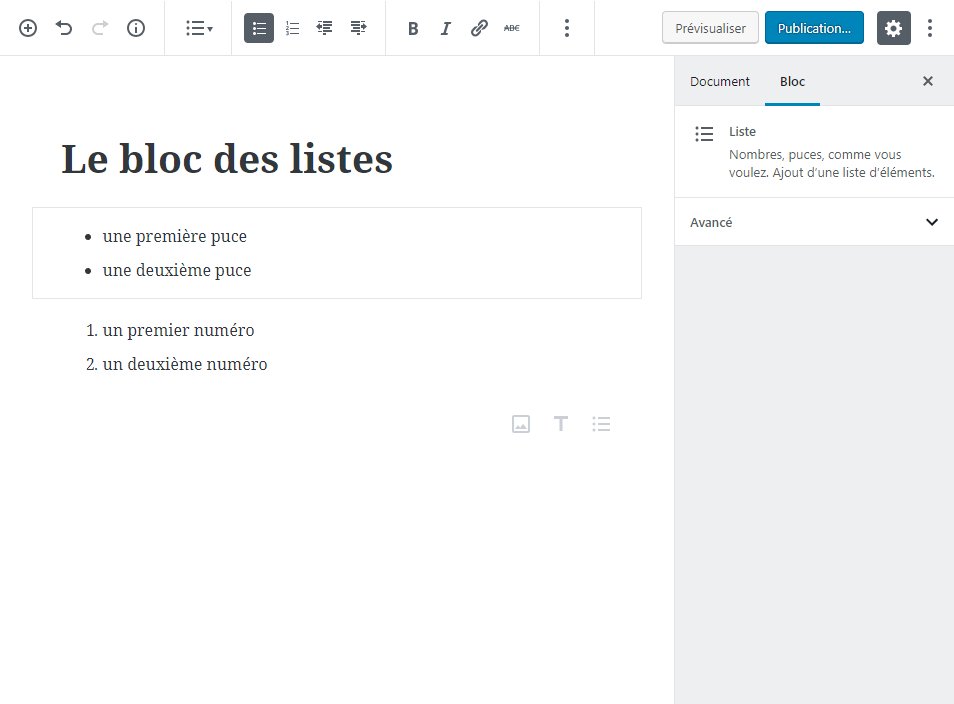
La première différence que nous constatons pour la gestion des listes dans l’éditeur moderne par rapport à l’éditeur classique, c’est qu’un seul bouton de bloc donne accès aux deux types de liste : à puces ou numérotée. Rappelons nous que la barre d’outils de l’éditeur classique intègre une commande spécifique à chacun des types.

Les différentes manières d’ajouter un bloc de Listes.
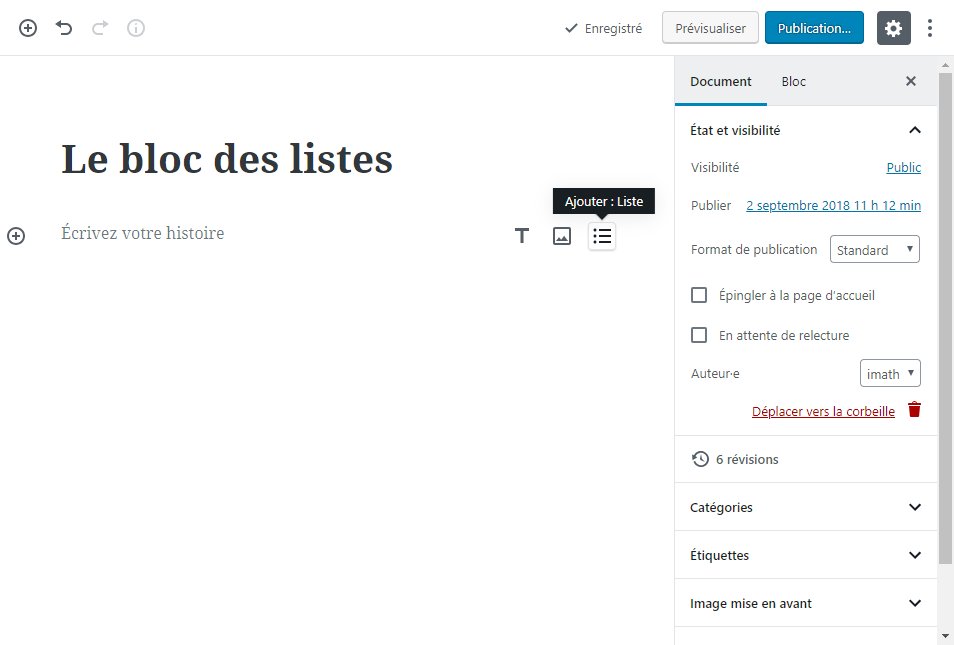
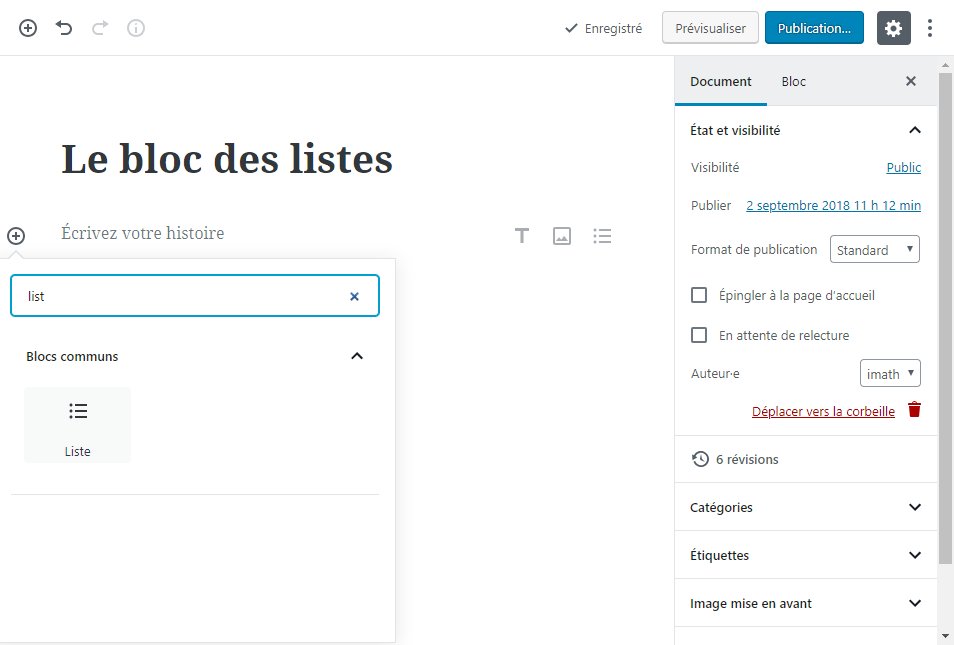
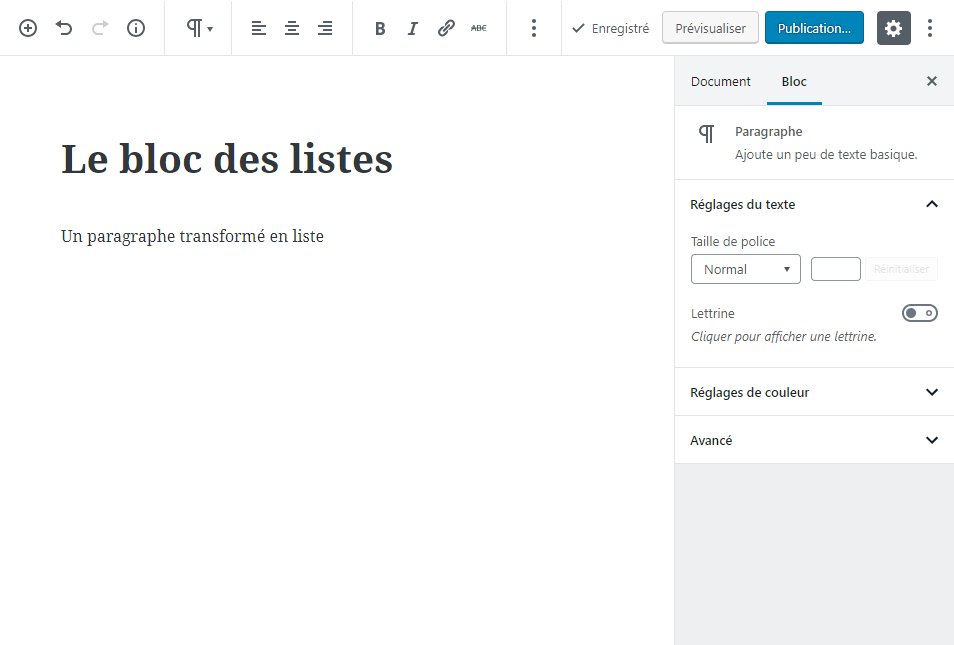
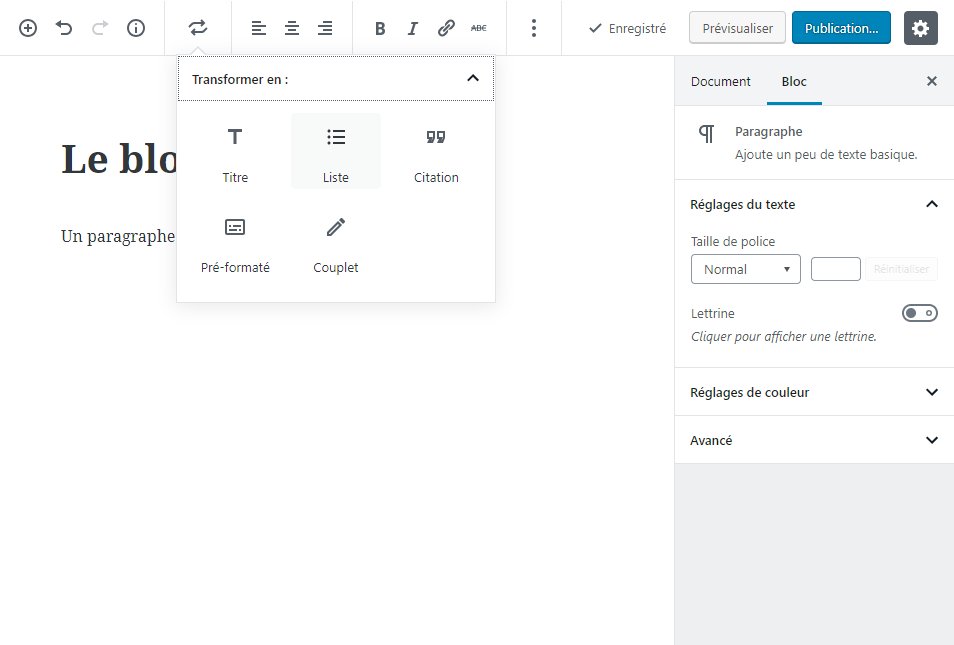
Dans l’éditeur moderne, vous retrouvez les quatre manières liées à son interface d’ajouter un bloc de Listes. Elles sont illustrées ci-après. La seule différence par rapport au bloc de Titre (vu précédemment), c’est que le visuel de l’icône du premier bouton de la barre d’outils a changé (trois points verticaux suivis de 3 lignes horizontales).

N.B. : étant donné que la zone des raccourcis du bloc par défaut ne contient que trois éléments et qu’ils varient en fonction des derniers blocs utilisés, il est possible que le raccourci pour générer un bloc de Listes ne soit pas disponible. Ce comportement est à prendre en compte pour tous les blocs qui suivront dans la revue.
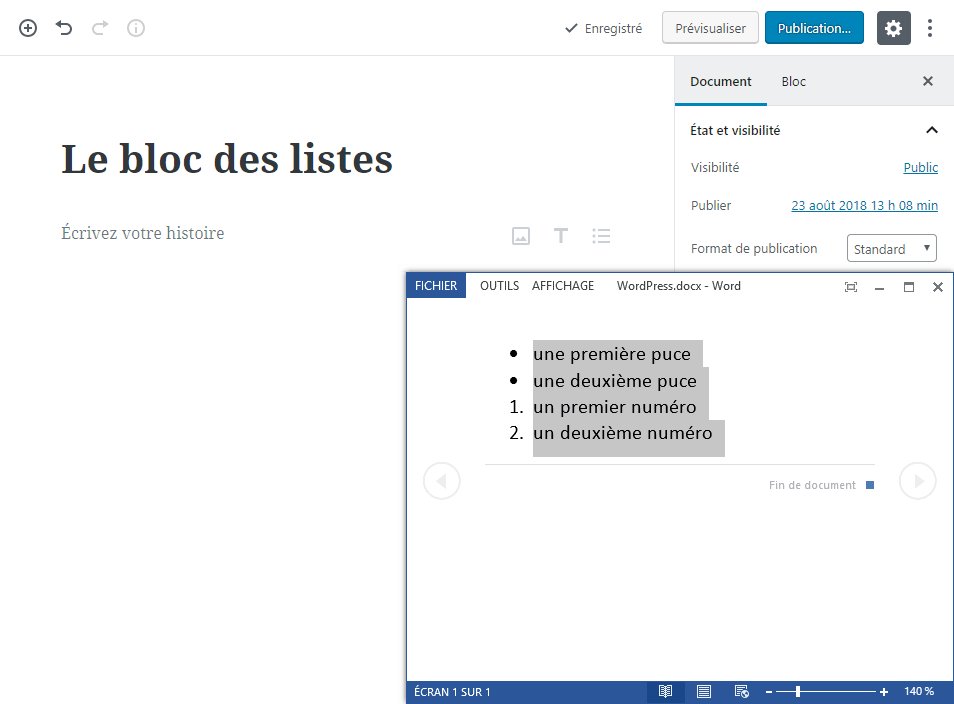
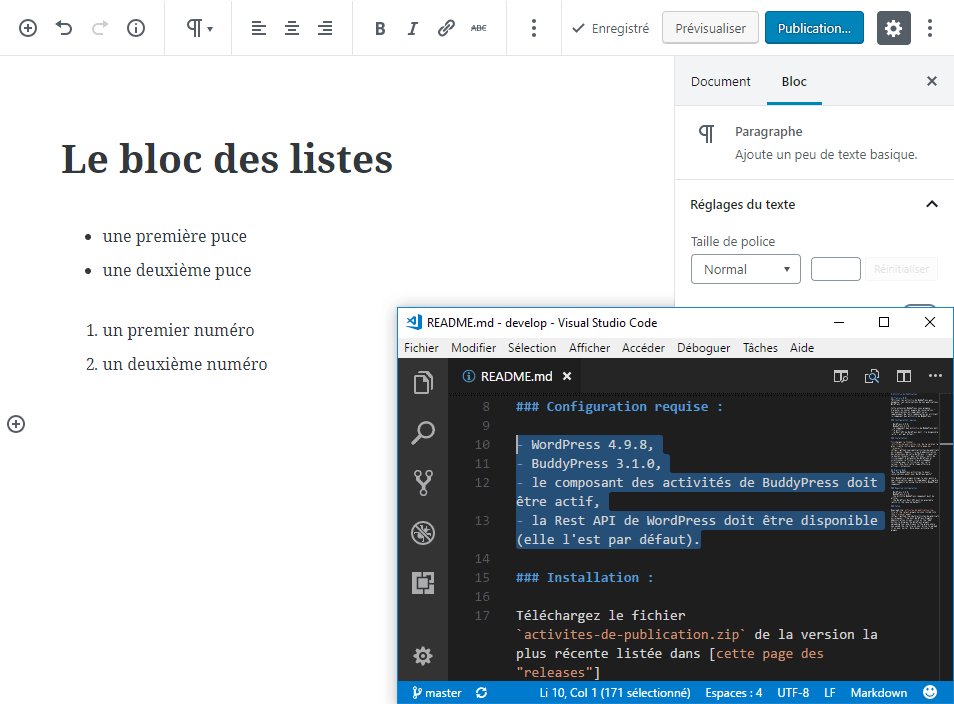
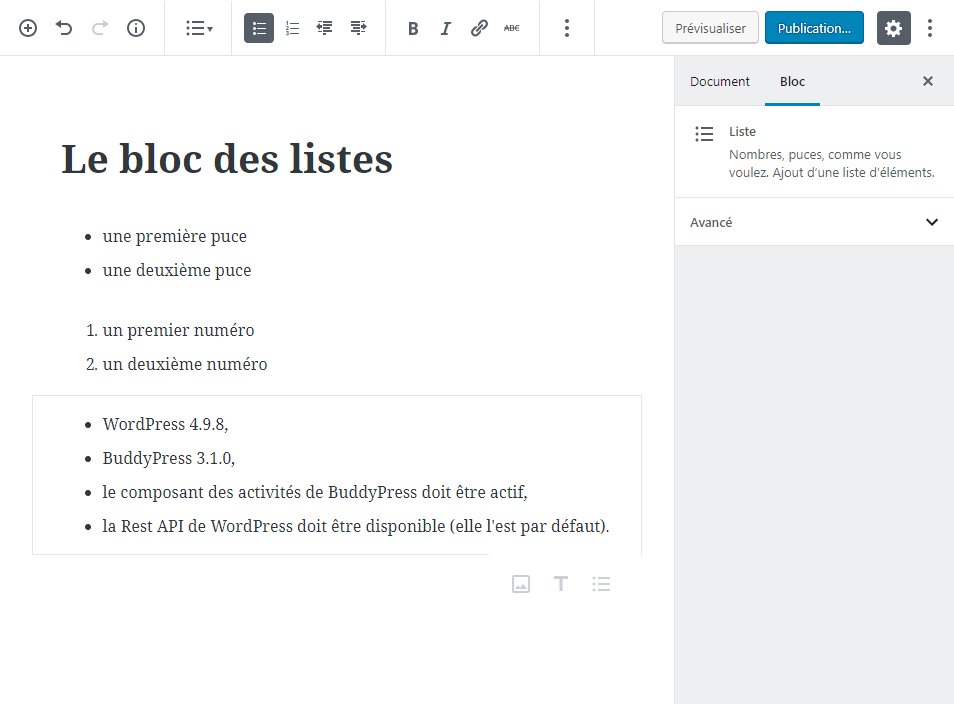
Pour ce bloc aussi, vous pouvez utiliser le collage depuis un ficher bureautique ou depuis une page sur Internet. J’insiste une nouvelle fois sur le fait que ce collage s’effectue dans un bloc par défaut. Pour les fichiers ou les pages utilisant le « MarkDown », pensez bien à coller en texte brut.

La personnalisation des listes.
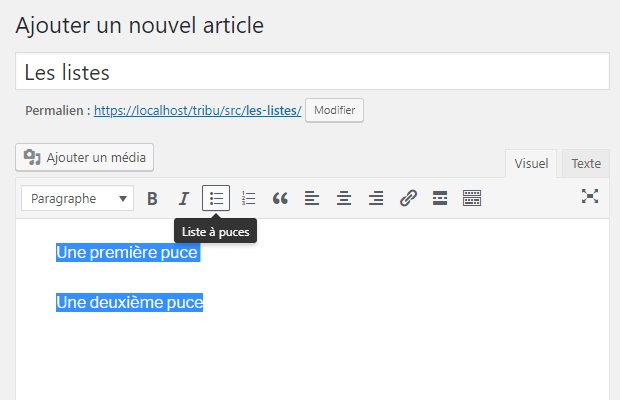
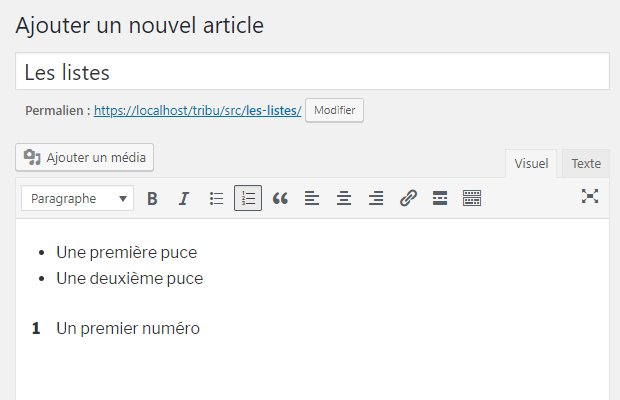
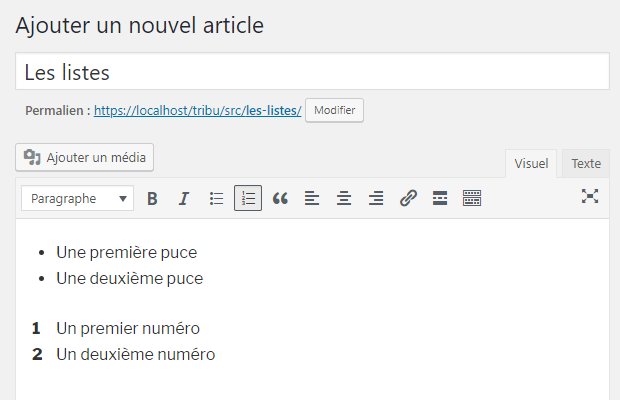
Si dans l’éditeur moderne, comme on l’a déjà évoqué plus tôt, un seul bloc est prévu pour les listes : c’est parce que le type de liste est une des manières de personnaliser le bloc. Ci-dessous, vous pouvez constater que les deuxième et troisième boutons de la barre d’outils proposent successivement de choisir entre puces et numéros.

Immédiatement après les boutons de type de liste, vous trouvez les deux boutons pour diminuer et augmenter le retrait des éléments listés.
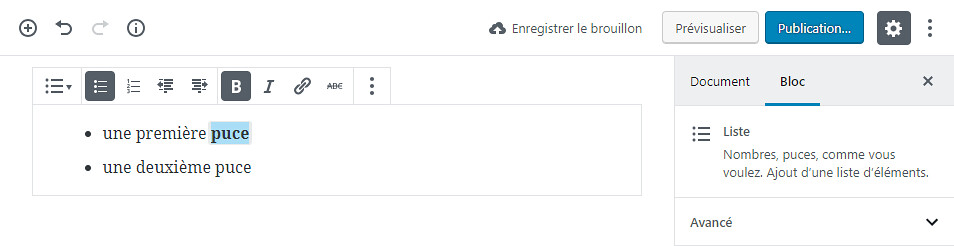
Pour vos sélections de texte, une mise en forme sommaire ainsi que la possibilité d’ajouter un lien vers une page internet ou une ancre dans le document est aussi proposée par le bloc.
S’agissant des réglages disponibles dans l’onglet « Bloc » de la colonne latérale, seule la définition d’une classe CSS additionnelle depuis le compartiment « Avancé » est proposée.
Transformations disponibles.

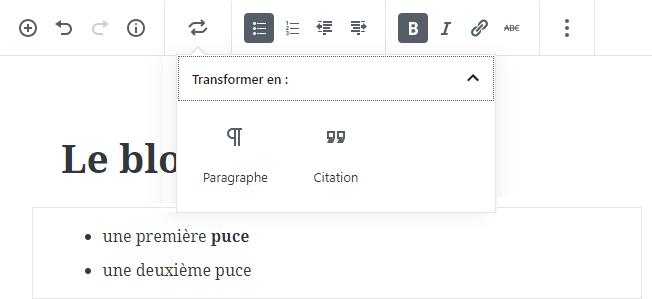
Ce bloc propose lui aussi des transformations : en cliquant sur le premier bouton de sa barre d’outils, la fenêtre affichée vous permettra de basculer votre texte en bloc de Paragraphe ou en bloc de Citation.
Les blocs d’insertion de media riches.
Un autre éditeur fait son entrée en scène : l’éditeur de media de WordPress ! En effet, tout comme l’éditeur classique, l’éditeur moderne fait appel à ce dernier pour l’insertion de media dans son contenu. L’utilisation qui en est faite par les deux diffère cependant lorsqu’on y regarde de plus prêt.

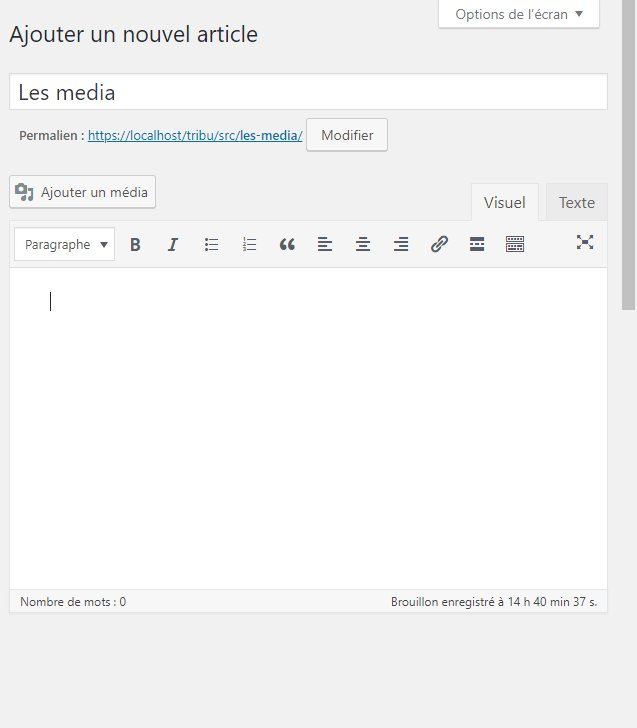
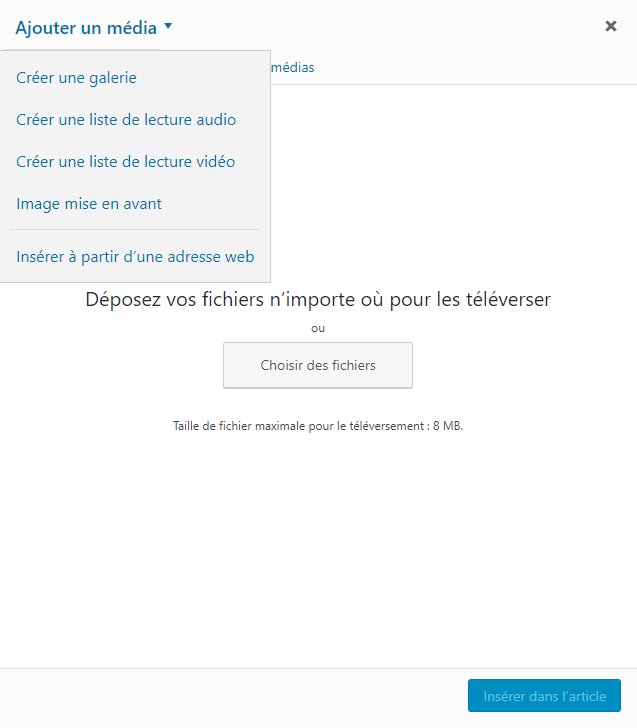
L’éditeur classique, comme le montre l’animation ci-dessus, se repose totalement sur l’éditeur de media. En cliquant sur le bouton « Ajouter un média » de l’écran d’édition classique d’une publication vous ouvrez l’éditeur de media dans sa version complète, il est alors possible :
- de téléverser des images, des sons, des vidéos ou plus généralement des fichiers ;
- de créer des galeries d’images ou des playlists audio ou vidéo ;
- ou encore plus simplement d’intégrer l’URL d’une image (d’un son, d’une vidéo ou d’un fichier) distante.
Dans l’éditeur moderne, il existe un bloc pour quasiment chacune de ces possibilités et la version de l’éditeur de media utilisée correspond strictement au besoin du bloc.
Seules les playlists de sons ou de vidéos n’ont pas encore leur bloc attitré (mais c’est dans les tuyaux, en attendant il s’agit d’utiliser le bloc du « Code court » de la catégorie de types de bloc « Widgets » pour reconstituer des playlists).
(3) Le bloc d’Image.
Son ajout peut s’effectuer pareillement (à l’exception de la transformation depuis un bloc de Paragraphe existant) à ce que nous avons vu pour les précédents blocs : à l’aide de l’interface ou du collage. Pour cette deuxième possibilité exclusive à l’éditeur moderne, j’attire à nouveau votre attention sur le fait qu’il s’agit de coller l’image (ou de coller en texte brut le code « MarkDown » de l’image) dans le bloc par défaut. L’animation ci-dessous vous démontre toutes ces possibilités.

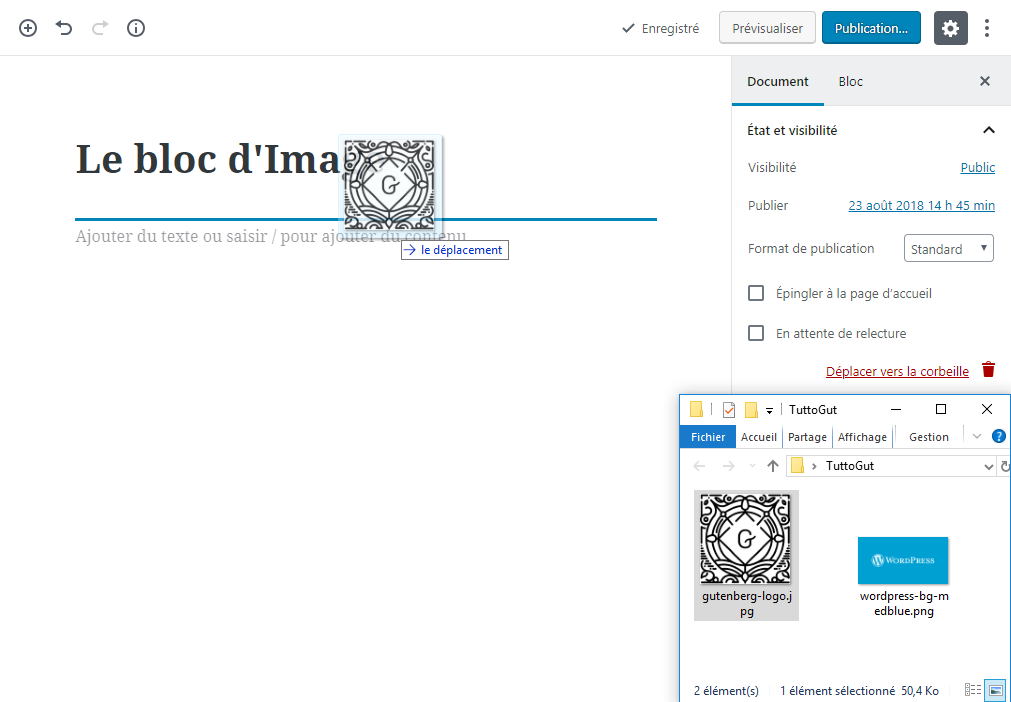
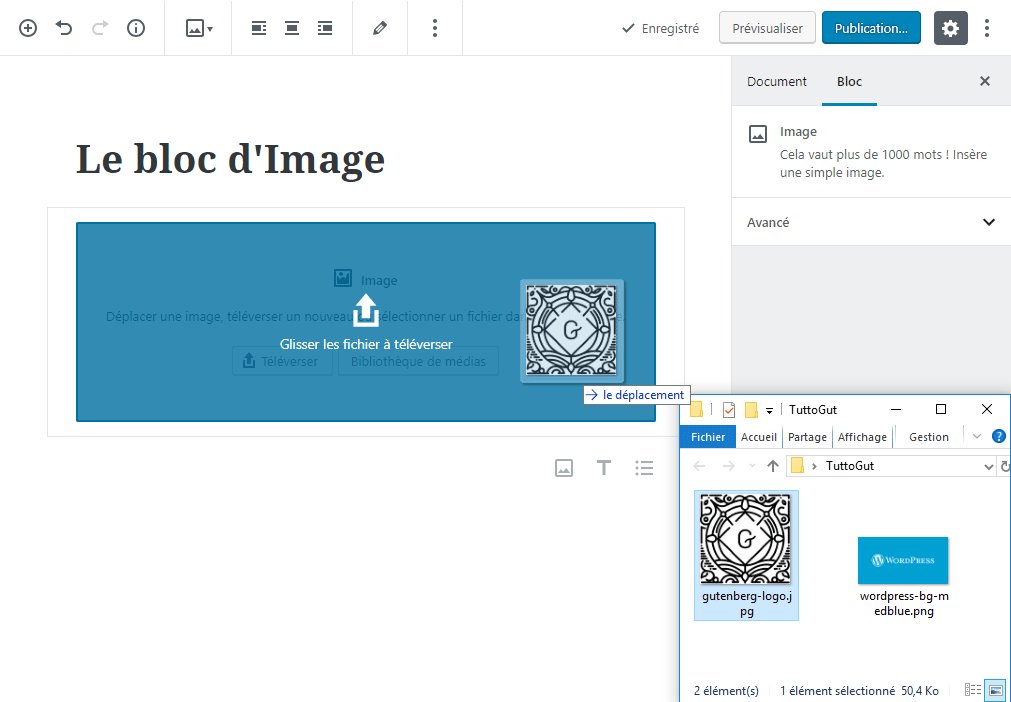
Une dernière possibilité existe, tout comme dans l’éditeur classique : vous pouvez utiliser la fonctionnalité de glisser/déposer d’un fichier image pour directement l’intégrer au contenu de l’éditeur moderne.

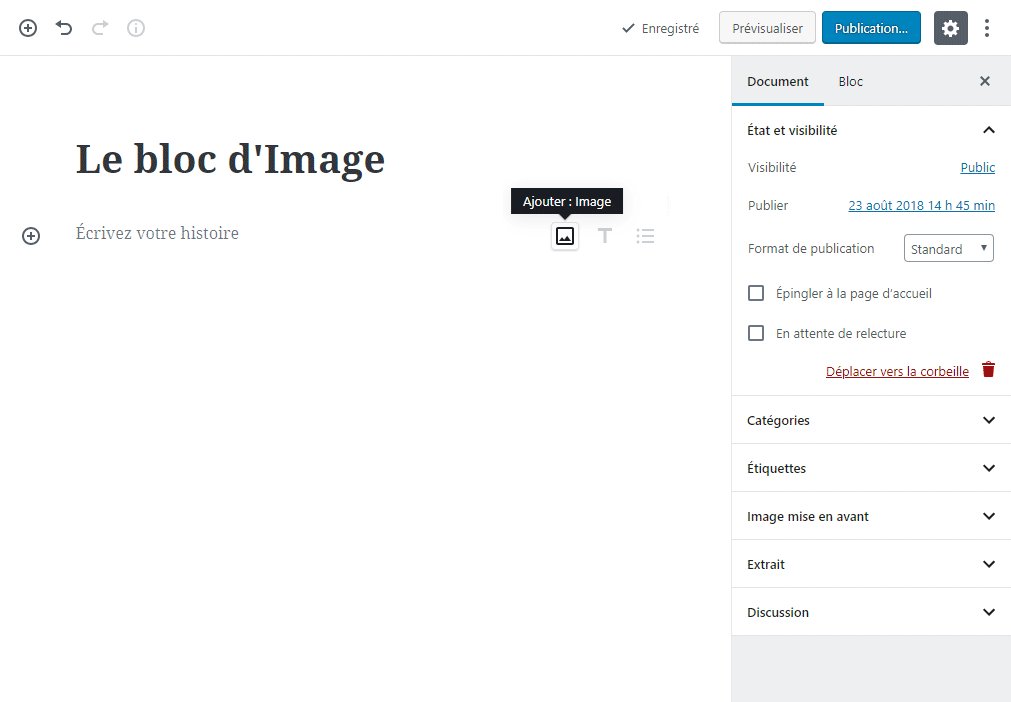
Comme le montre la capture d’écran ci-dessus, la ligne bleue vous permet de visualiser l’endroit où s’intercalera votre bloc d’Image.
Insertion d’une image depuis son bloc.
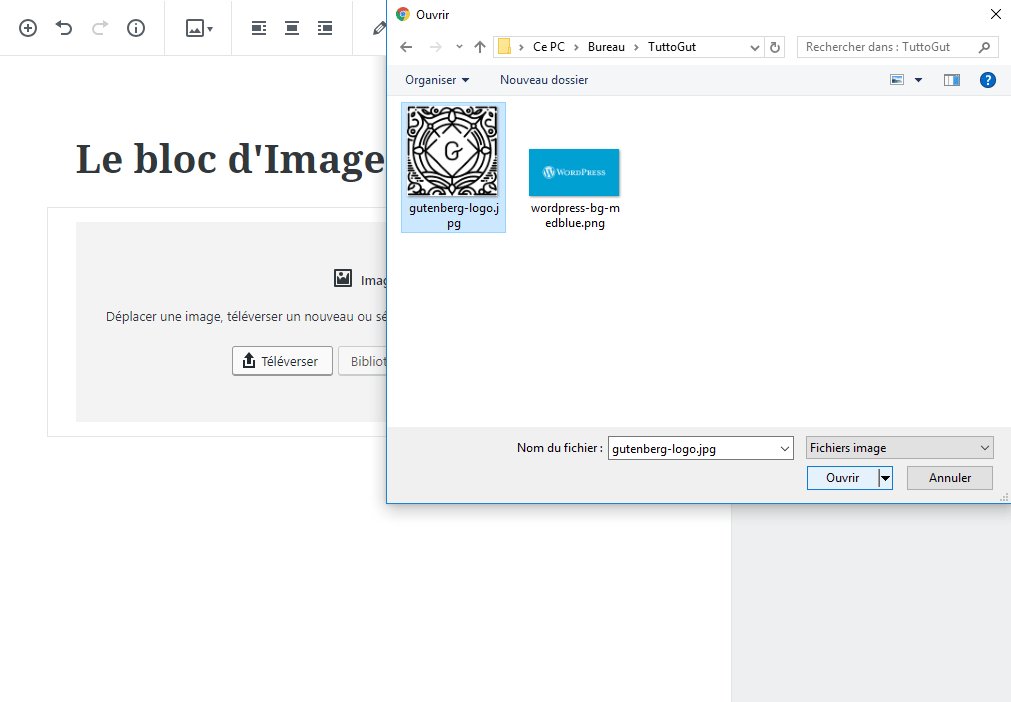
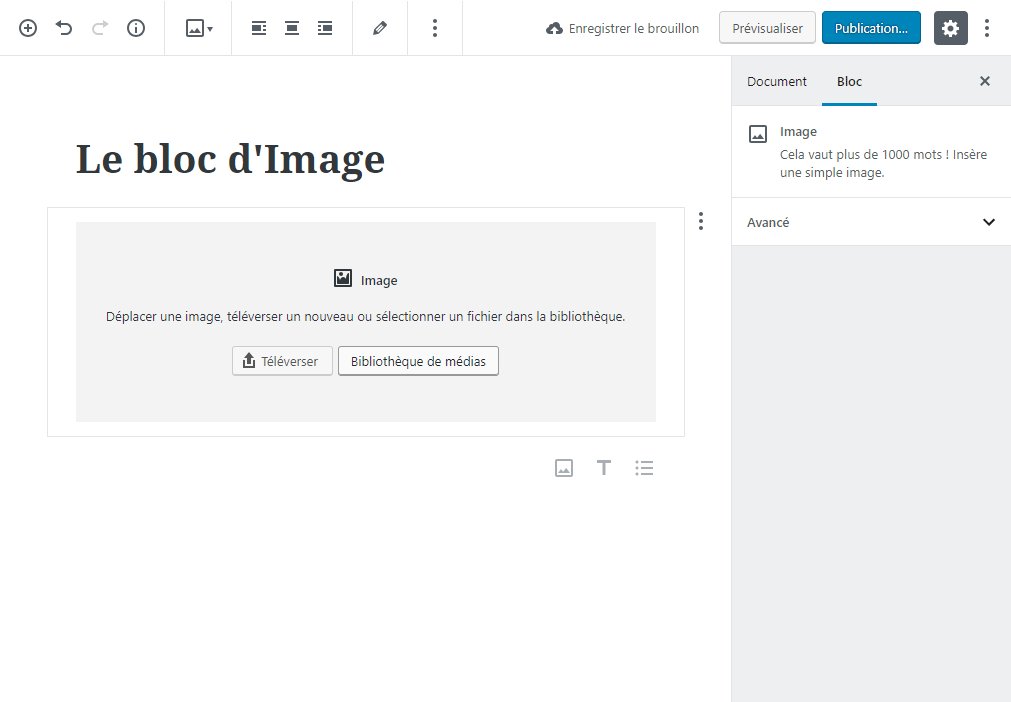
Lorsque vous ajoutez un bloc d’Image depuis l’interface, son état est dans un premier temps en attente d’insertion d’une image. Cet état se matérialise par l’affichage d’un formulaire sur fond gris vous proposant :
- de glisser-déposer votre fichier d’image,
- ou de téléverser votre fichier d’image,
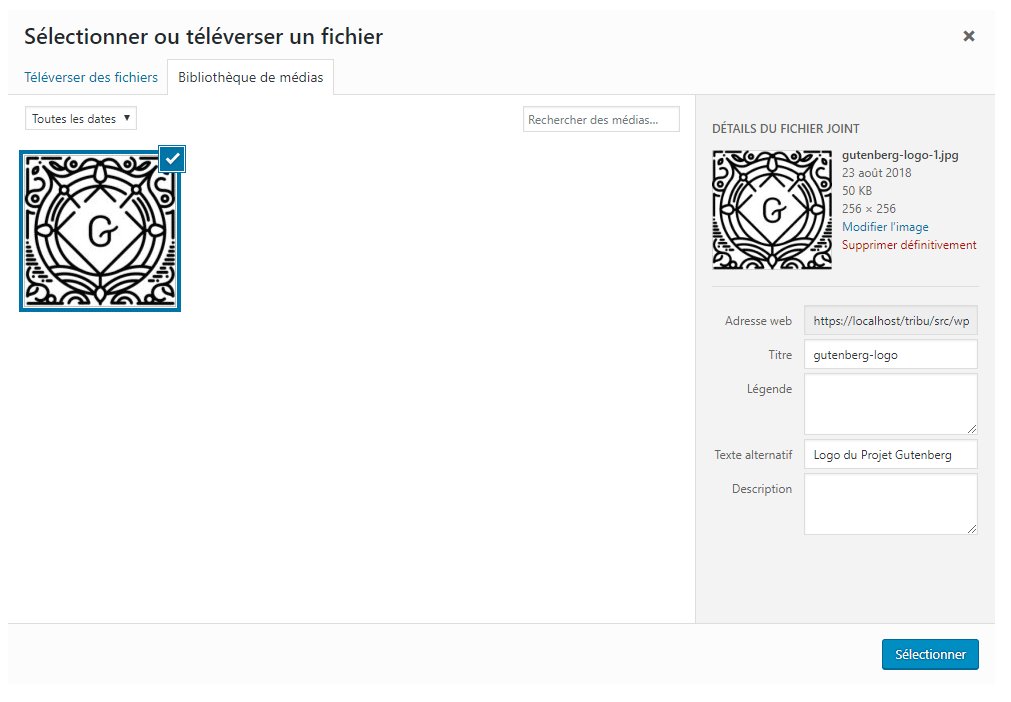
- ou encore d’ouvrir la bibliothèque d’images du site pour y sélectionner une image précédemment téléversée.

L’animation ci-dessus illustre ces trois possibilités. Une quatrième devrait faire prochainement son apparition dans ce formulaire : l’intégration de l’URL distante d’une image.
💡 Astuce : en attendant, si vous avez besoin d’insérer une URL distante, je vous invite à utiliser le collage en texte brut de sa transcription en « MarkDown » dans un bloc par défaut. Voici un masque de cette transcription pour vous faire gagner du temps :
La personnalisation de l’image.
Comme le montre la capture d’écran à suivre, la barre d’outils du bloc d’Image vous propose de définir son alignement ainsi que de faire appel à l’éditeur de media grâce à son bouton dont l’icône représente un crayon pour éventuellement la modifier.

S’agissant des alignements, vous pourrez toujours aligner votre image à gauche, au centre ou à droite. Sachez toutefois que certains thèmes ajoutent un support pour les alignements étendus fournis par l’éditeur moderne pour certains de ces blocs. Par exemple, j’utilise un thème sur ce site qui les supporte et si vous prêtez attention aux images et animations insérées dans mes tutoriels vous remarquerez que certaines dépassent la largeur de la zone de texte ou occupent toute la largeur de la page. Autre exemple, le thème enfant de twentyseventeen que j’ai conçu supporte également ces alignements étendus.
Dans ce cas la barre d’outils des blocs pour lesquels ces alignements sont permis (comme celui de l’image) s’enrichira de deux nouveaux boutons comme illustré ci-après.

Une autre barre d’outils sera affichée juste au dessus de la légende dés que vous commencerez à la modifier vous permettant de la mettre en forme simplement, comme le montre la capture d’écran qui suit (texte surligné en bleu).

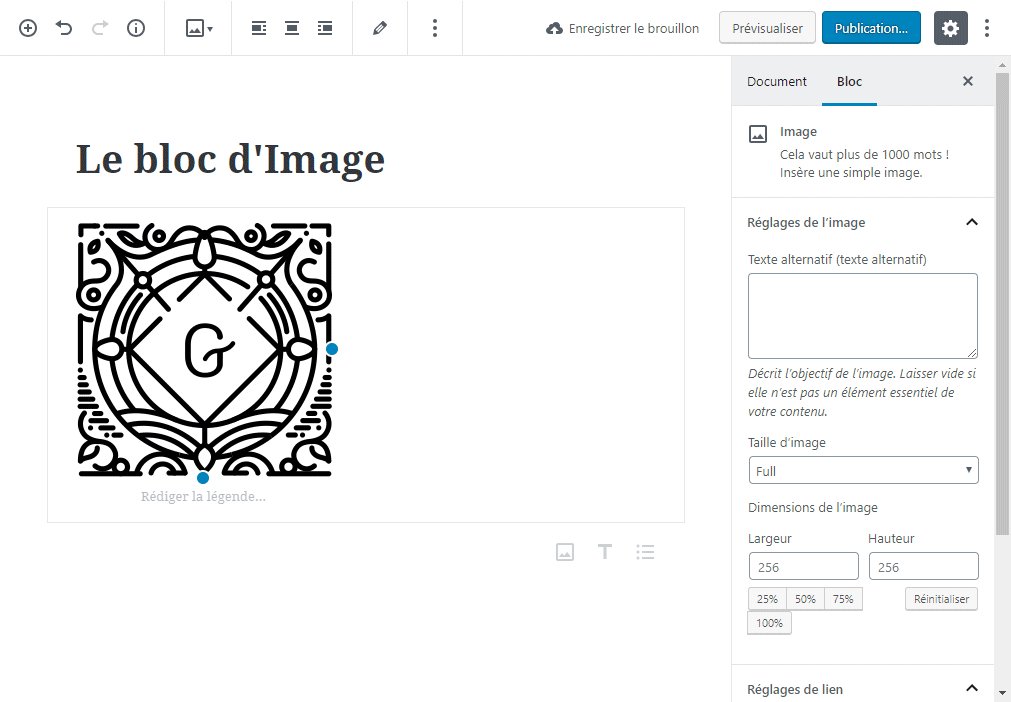
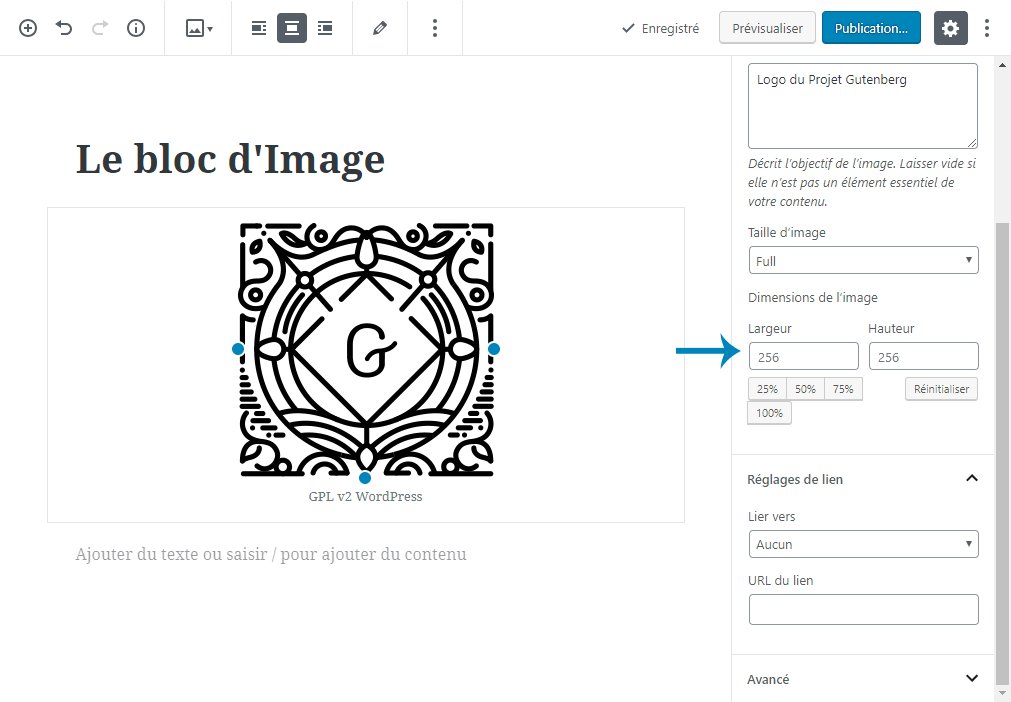
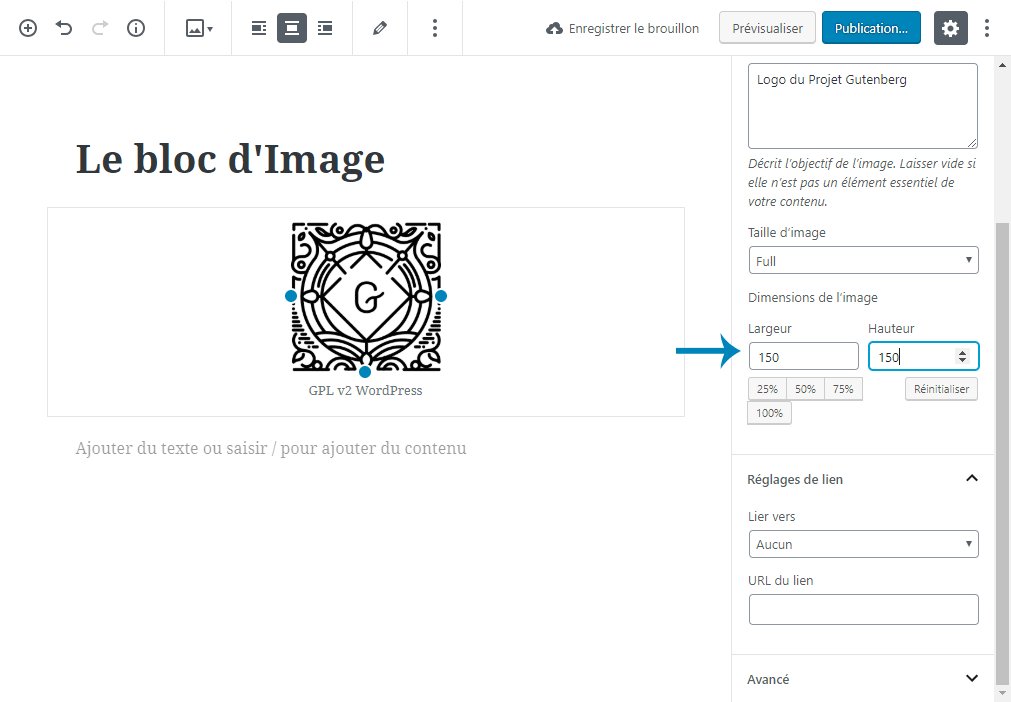
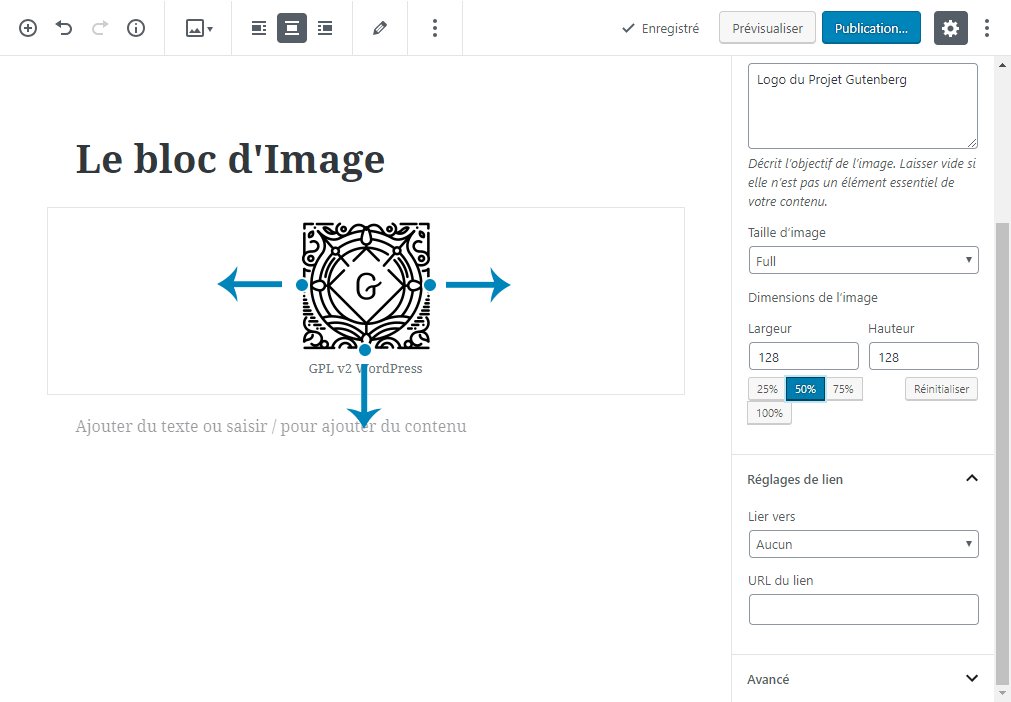
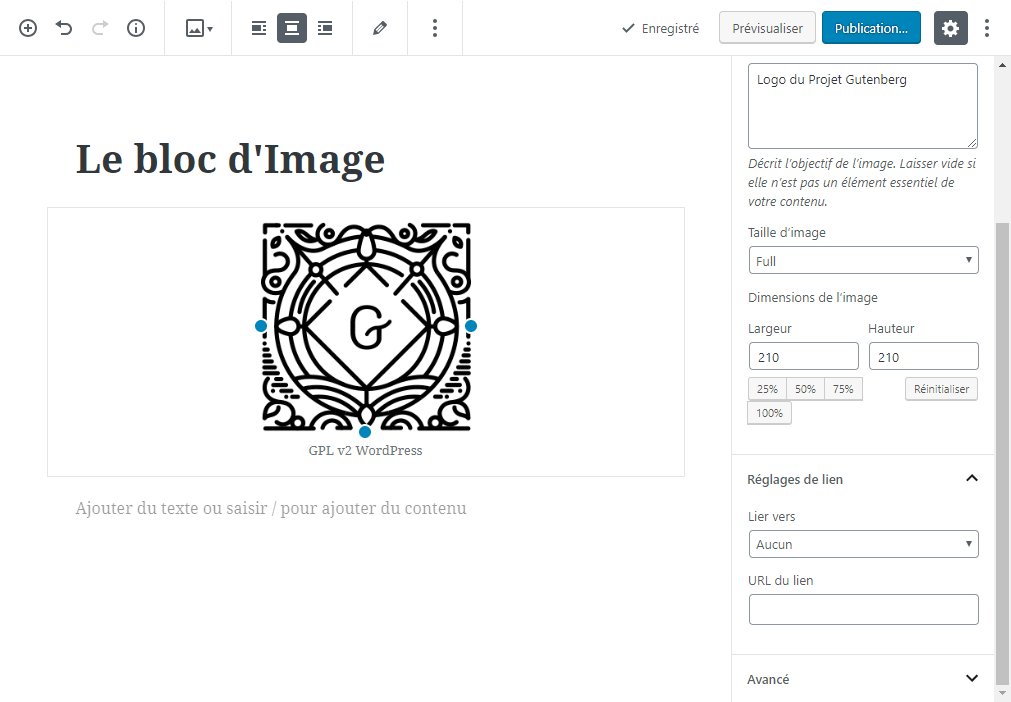
En ce qui concerne les réglages disponibles dans l’onglet « Bloc » de la colonne latérale, vous pouvez définir le texte alternatif de votre image, la taille du fichier de base à utiliser pour votre image ainsi que les dimensions à appliquer à votre image.

L’animation ci-dessus vous montre les différents contrôles que vous pouvez actionner pour définir de nouvelles dimensions à votre image :
- en modifiant les champs numériques de la « Largeur » et de la « Hauteur »;
- en pressant l’un des boutons de taille exprimée en pourcentage ;
- ou en étirant directement l’image grâce aux boules bleues positionnées sous et de chaque côté de cette dernière.
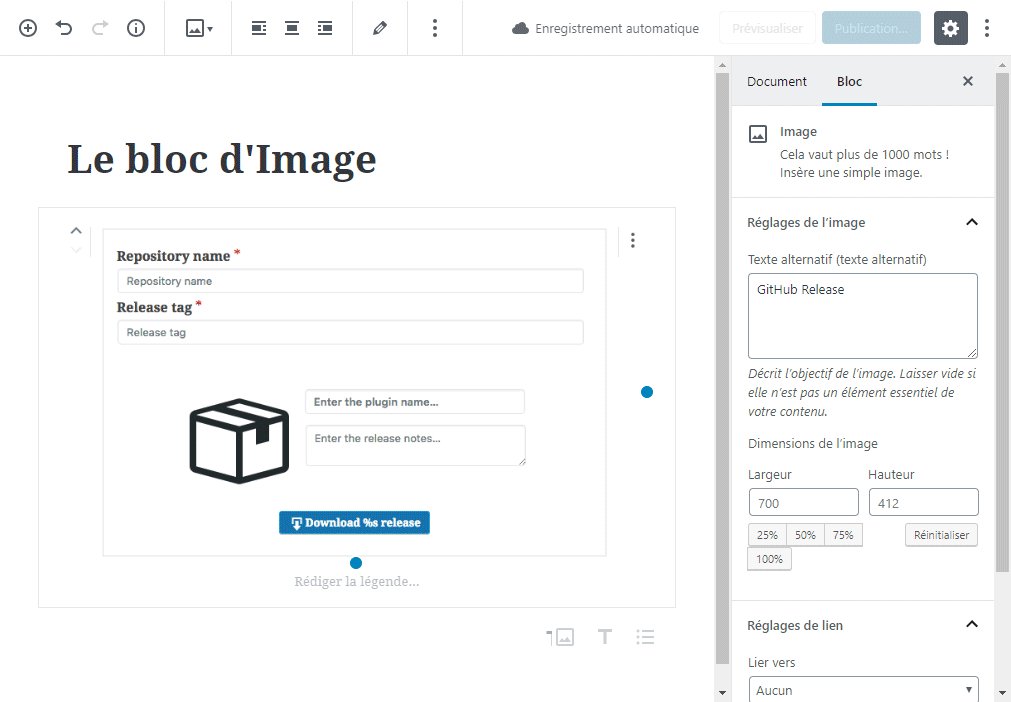
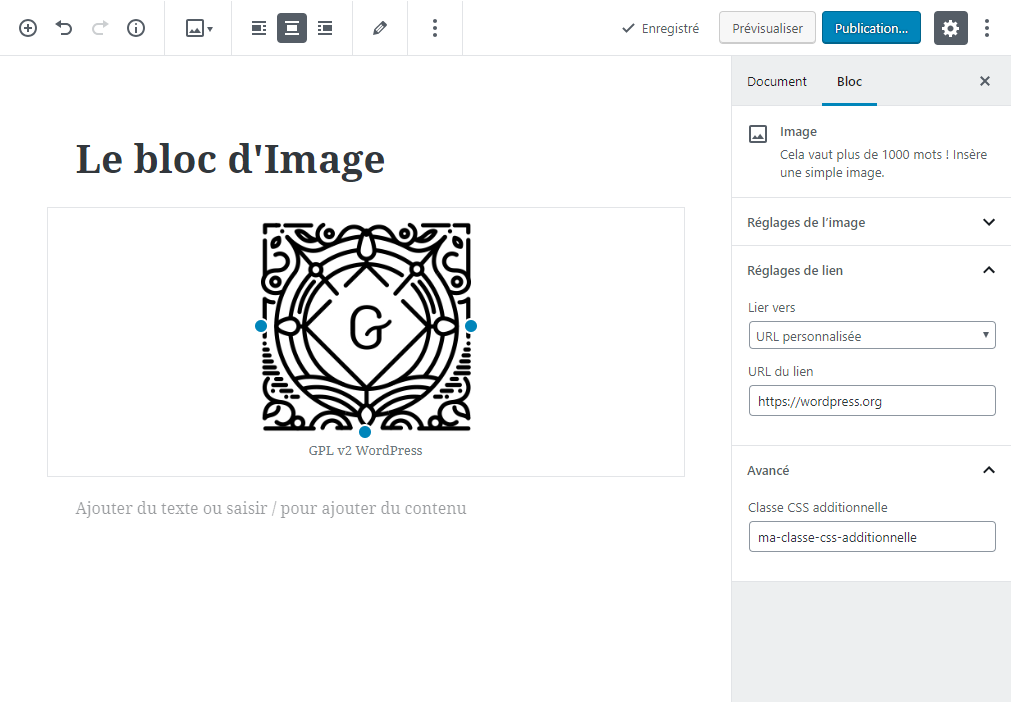
Vous pouvez également régler le lien à attacher à l’image ou encore ajouter une classe CSS additionnelle grâce respectivement aux compartiments « Réglage de lien » et « Avancé » de l’onglet « Bloc » de la colonne latérale.
L’exemple suivant vous montre l’ajout d’un lien vers une URL personnalisée et la définition d’une classe CSS additionnelle.

Transformations disponibles.

Il est possible de transformer un bloc d’image en bloc de Fichier lorsque vous préférez que vos visiteurs téléchargent cette dernière, ou en image de couverture : nous reverrons ces blocs dans quelques lignes. Transition idéale avec notre prochain chapitre : vous pouvez aussi vous servir d’un bloc d’image pour initialiser un nouveau bloc de Galerie d’images.
(4) Le bloc de Galerie d’images.
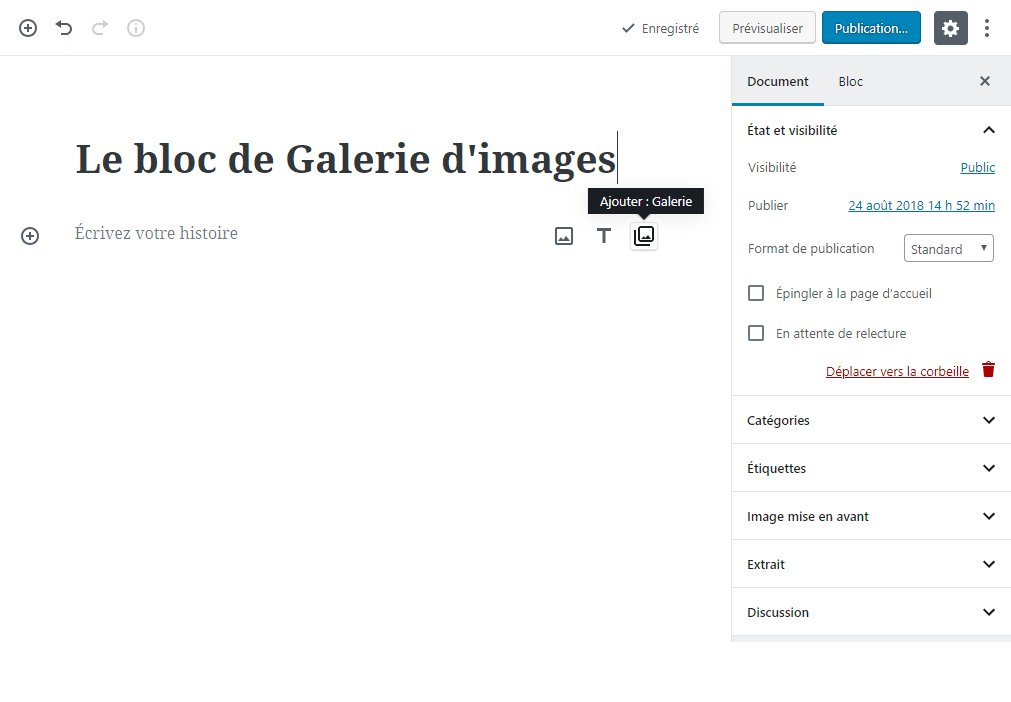
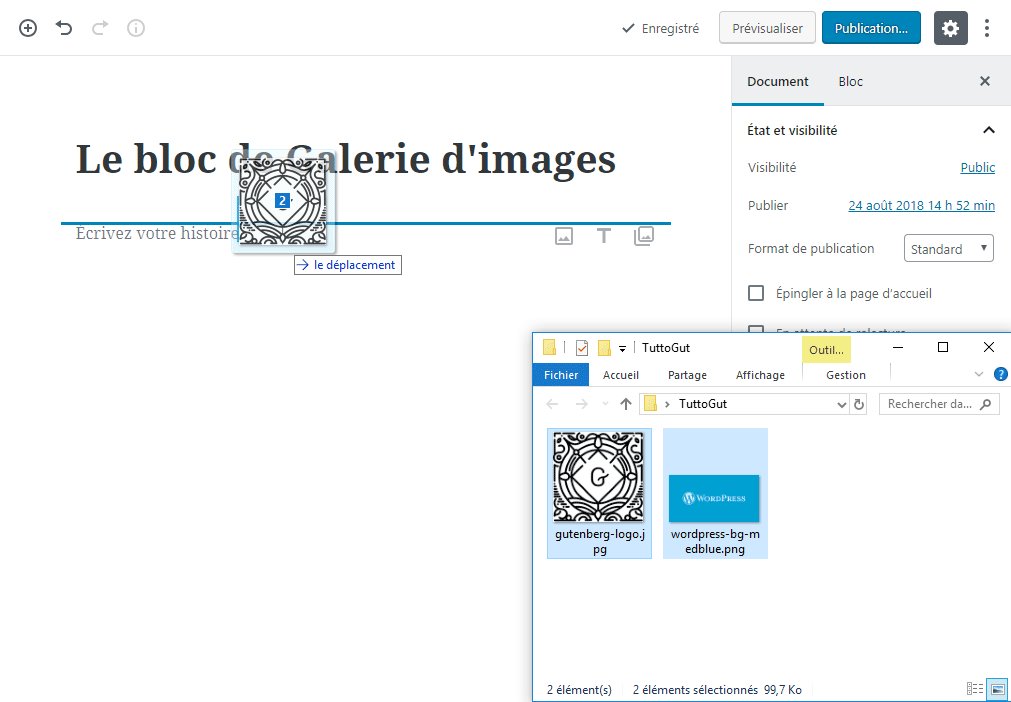
En complément du paragraphe précédent, vous initialisez un nouveau bloc de ce type grâce aux commandes de l’interface (c’est à dire depuis un des raccourcis ou le sélecteur de types de bloc ou encore la commande d’autocomplétion du bloc par défaut) et à la fonctionnalité de glisser/déposer du moment que la sélection à glisser contient plus d’une image. Tout comme c’était le cas pour le bloc d’Image, la ligne bleue vous renseigne sur l’endroit où sera insérée votre galerie.
L’animation qui suit ajoute des images à la précédente explication.

Insertion d’images depuis le bloc de la Galerie.
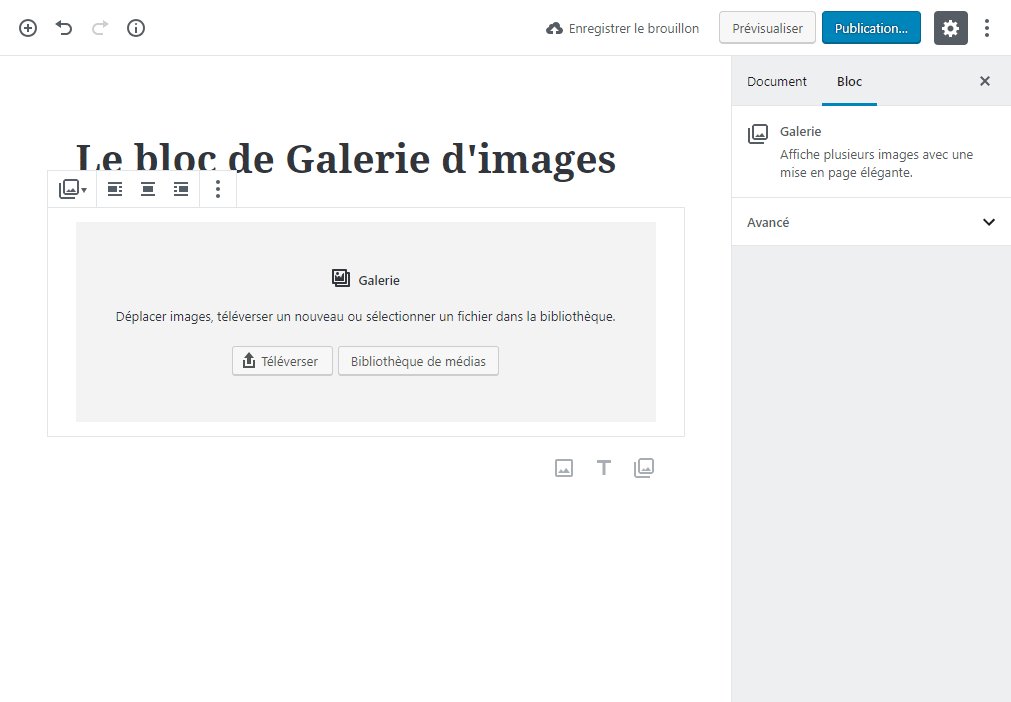
Lorsque vous avez ajouté un nouveau bloc de Galerie depuis l’interface dans votre document, tout comme c’était le cas pour le bloc d’Image, un formulaire sur fond gris est affiché dans le bloc pour vous permettre de sélectionner et d’ajouter les premières images à votre galerie.

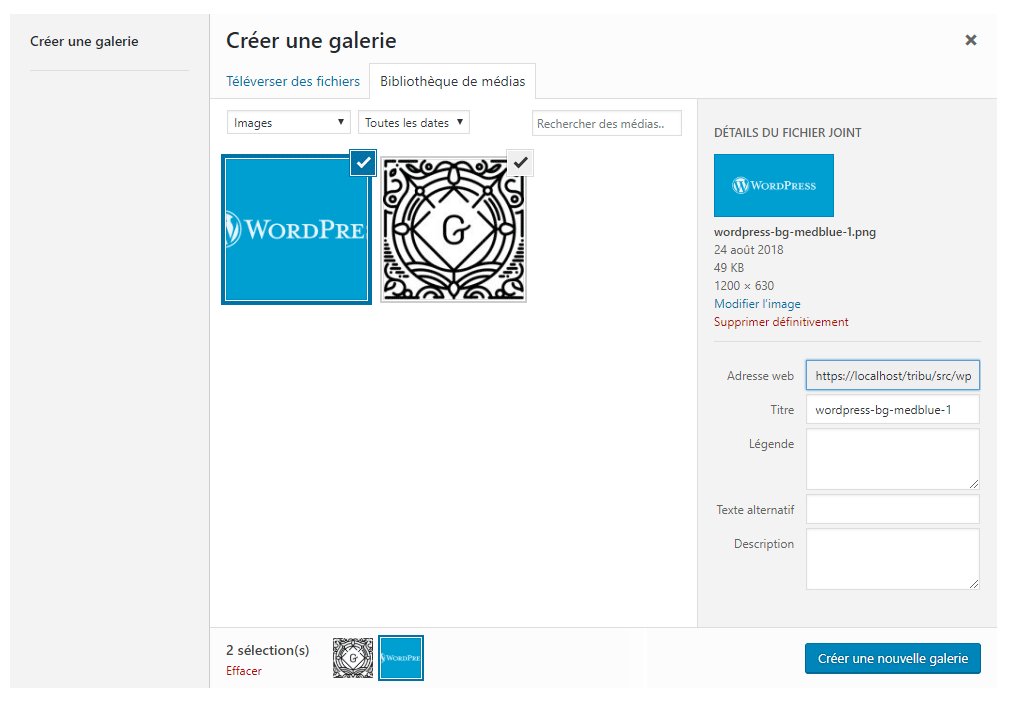
D’une manière équivalente à celle observée pour le bloc d’Image, l’animation ci-dessus montre que vous avez le choix pour remplir votre galerie, vous pouvez :
- glisser-déposer votre (vos) fichier(s) d’image,
- téléverser votre (vos) fichier(s) d’image,
- ou encore ouvrir la bibliothèque d’images du site pour y sélectionner une ou plusieurs images précédemment téléversées.
Si toutefois vous avez omis une ou plusieurs images dans votre sélection, vous pourrez toujours ajouter des éléments à votre galerie grâce au bouton dont l’icône affiche un « + » entouré et qui occupe toute la largeur du bloc.

Cette fois-ci, en observant l’animation qui précède, vous remarquerez que seules les actions de glisser/déposer et de téléversement sont prises en charge par ce bouton pour ajouter vos nouveaux éléments.
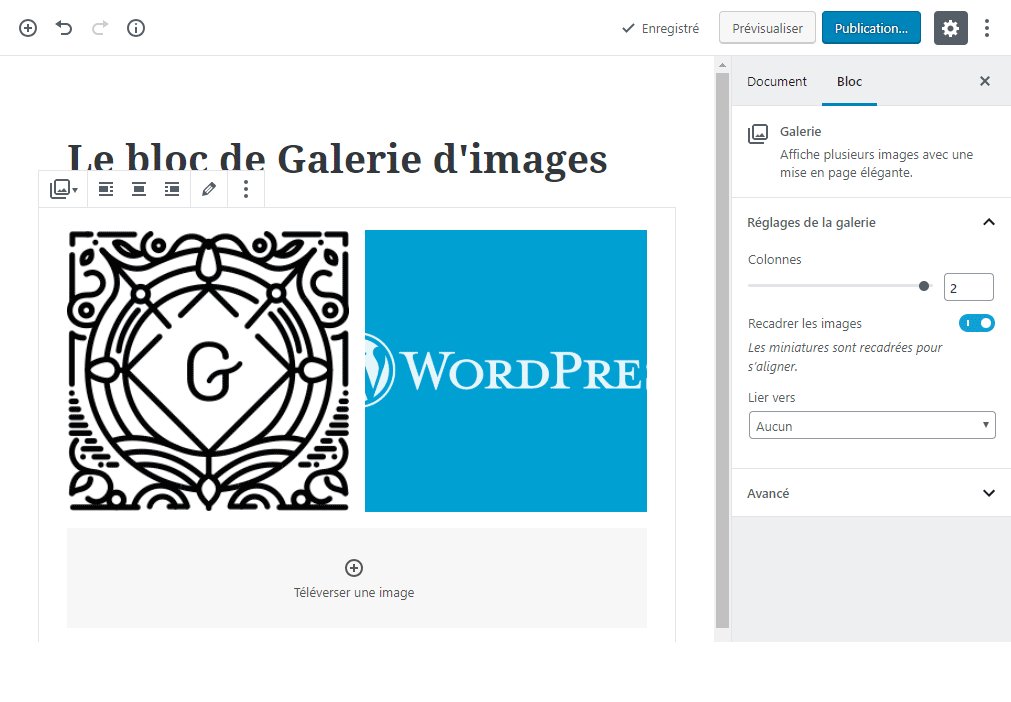
La personnalisation de la Galerie.
Si vous souhaitez rajouter des images déjà téléversées dans votre bibliothèque une fois la galerie créée, il s’agira d’utiliser le dernier bouton de la barre d’outils du bloc : celui dont l’icône affiche un crayon. Depuis cette même barre vous pouvez modifier l’alignement de votre galerie. Sachant que ce bloc, tout comme celui de l’Image, permet les alignements étendus, ainsi, si votre thème les supporte, vous disposerez de deux boutons supplémentaires pour les appliquer.

En plus d’afficher cette barre d’outils, l’animation ci-dessus vous montre que vous pouvez modifier chacune des légendes directement depuis l’interface du bloc. Une nouvelle barre d’outils surplombera celle qui est en cours de modification pour vous permettre de mettre en forme cette légende simplement et de la lier à une ancre du document ou à une page Web.
Cette animation présente également les réglages disponibles depuis l’onglet « Bloc » de la colonne latérale. Vous pouvez notamment :
- ajuster le nombre de colonnes à utiliser pour afficher les images de la galerie ;
- choisir d’homogénéiser (ou non) le recadrage des images ;
- définir le type de lien qu’ouvriront les images (sachant que les URL personnalisées ne sont pas disponibles).
Le compartiment « Avancé » de cet onglet de la colonne latérale intègre, comme on en a pris l’habitude, le contrôle pour ajouter des classes CSS additionnelles.
Transformations disponibles.

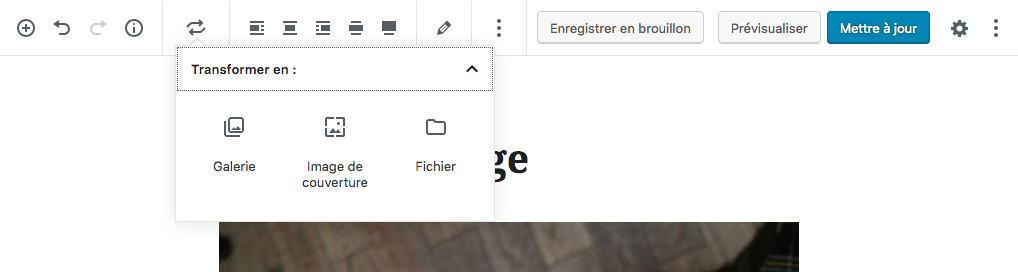
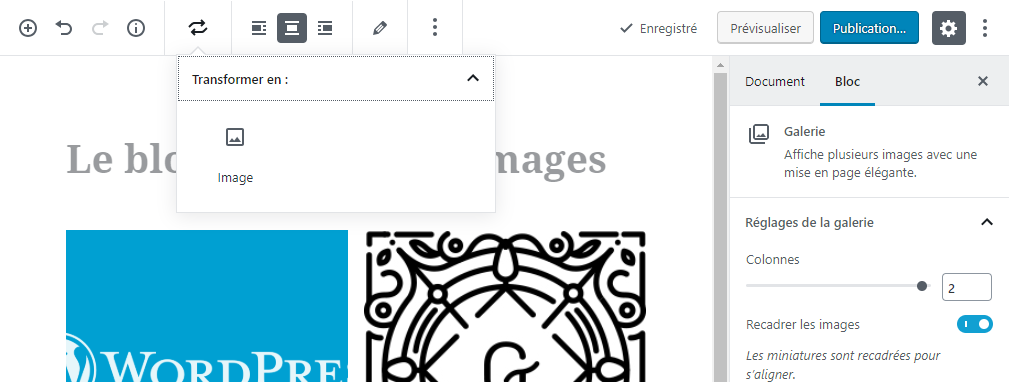
Grâce au premier bouton de la barre d’outils du bloc, vous pouvez à tout moment faire apparaître la fenêtre de transformation du bloc de galerie d’images pour le diviser en blocs d’Image. Le nombre de blocs d’Image créés correspondra au nombre d’images que la galerie affichait.
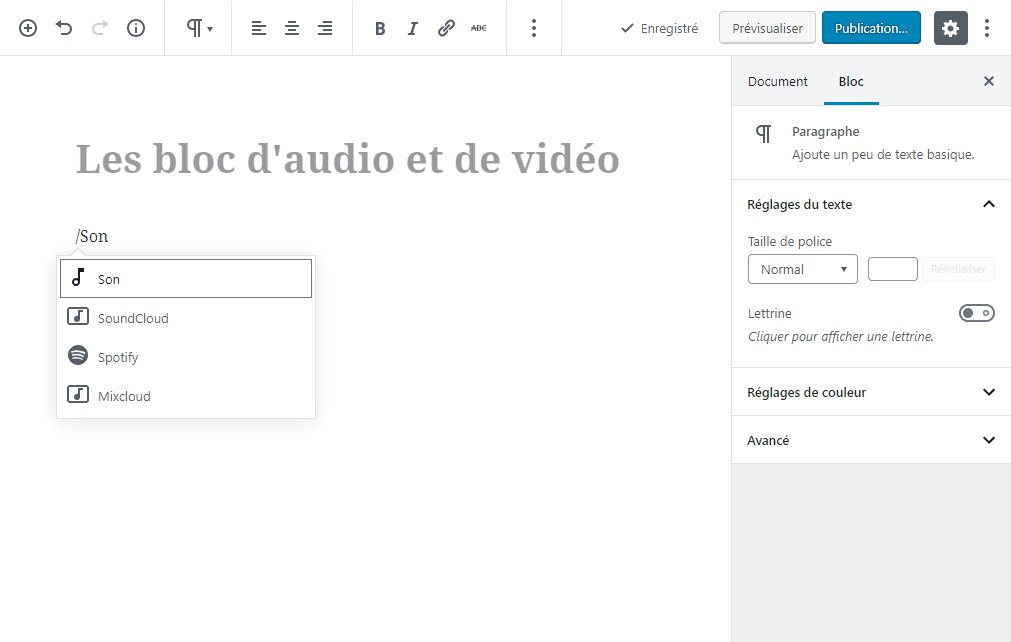
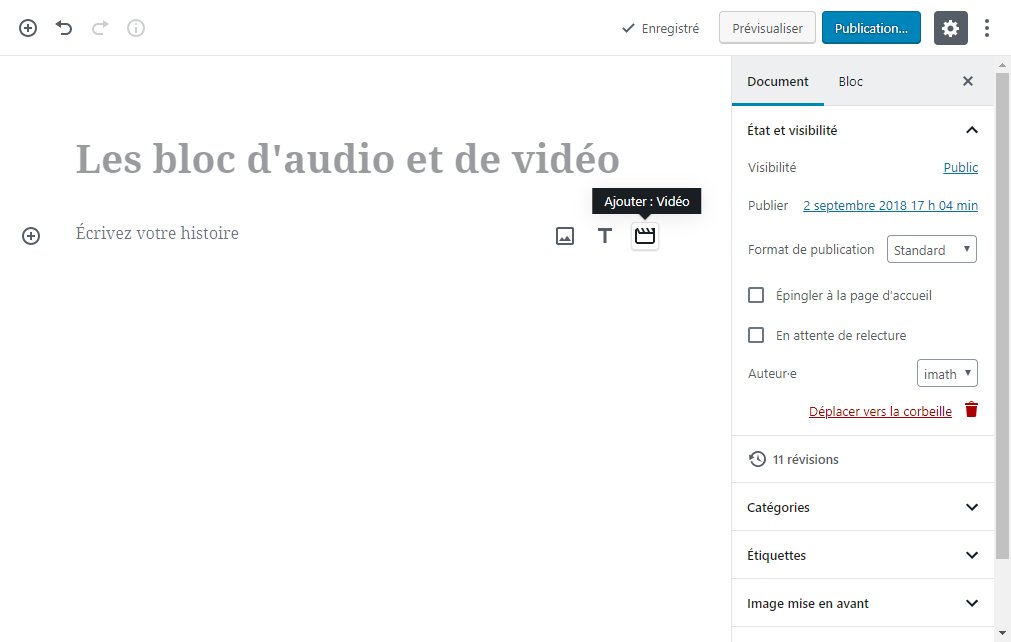
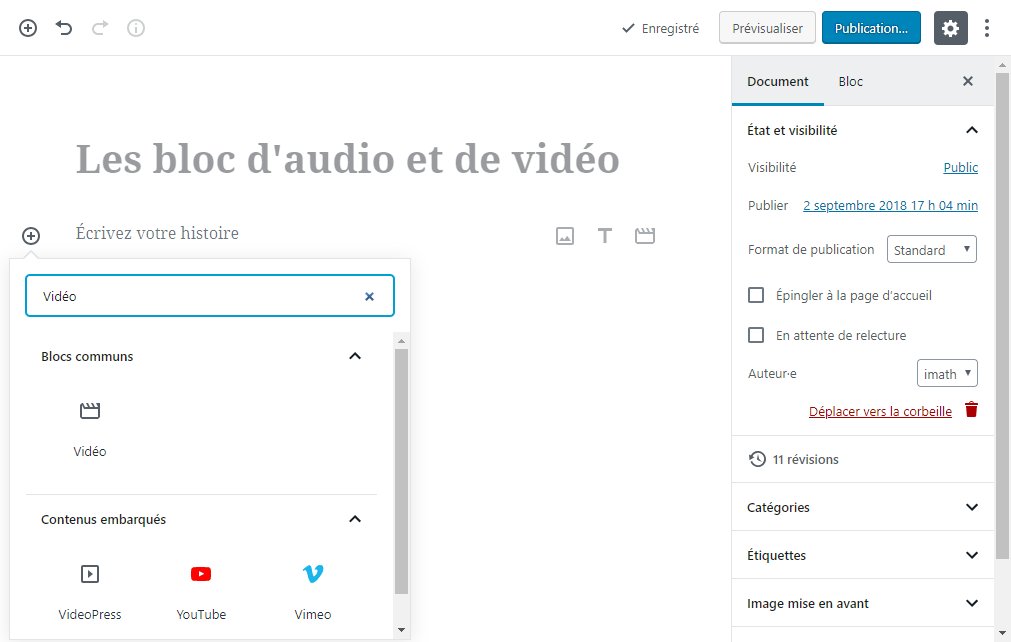
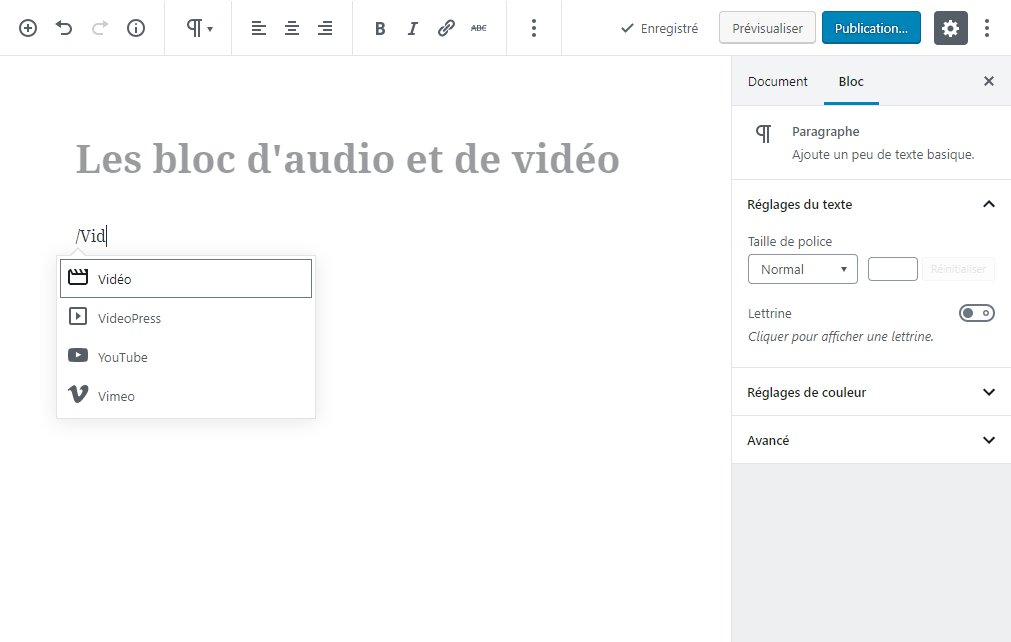
Les blocs (5) d’audio et de (6) vidéo.
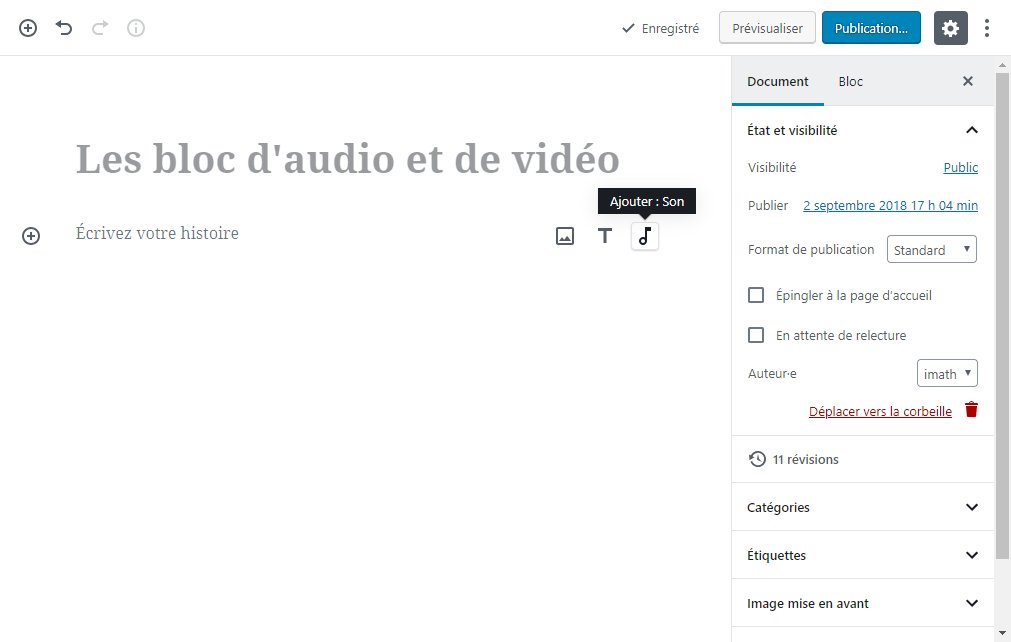
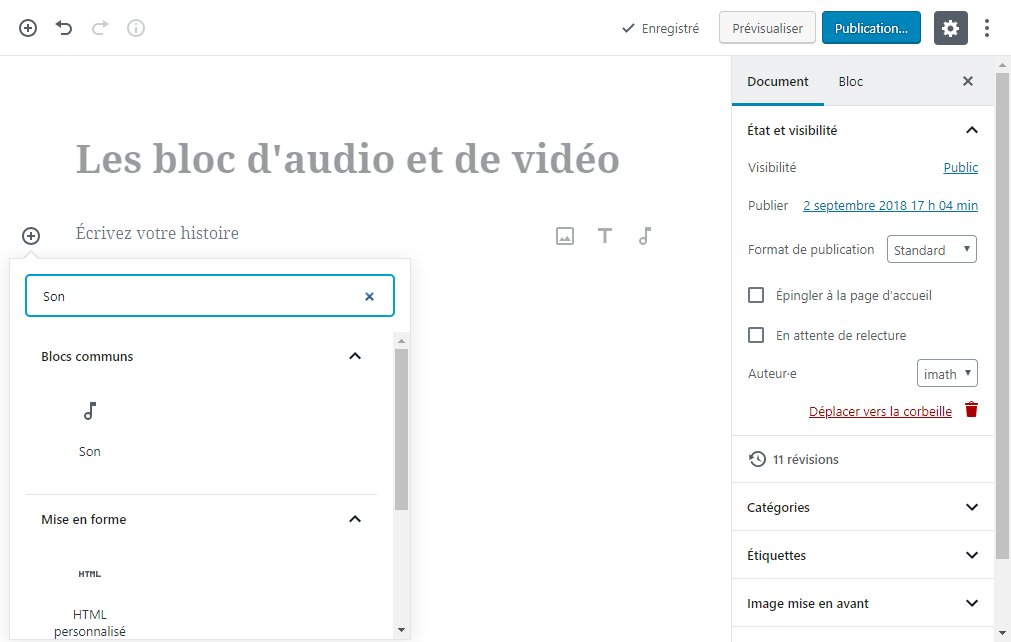
A la différence des précédents blocs de media, seules les commandes de l’interface permettent d’initier l’ajout d’un fichier audio ou vidéo. Vous remarquerez dans les deux animations qui suivent que le processus d’ajout de bloc est très similaire pour ces deux types de media, raison pour laquelle, j’ai décidé de traiter ces deux blocs dans une seule et même partie.
Insertion d’un son ou d’une vidéo depuis le bloc correspondant.
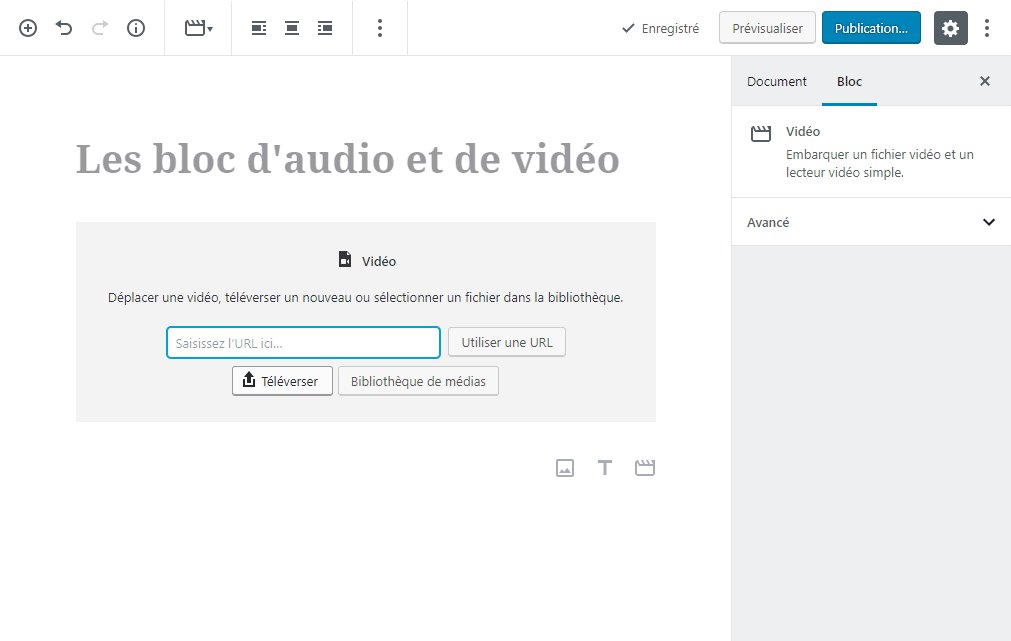
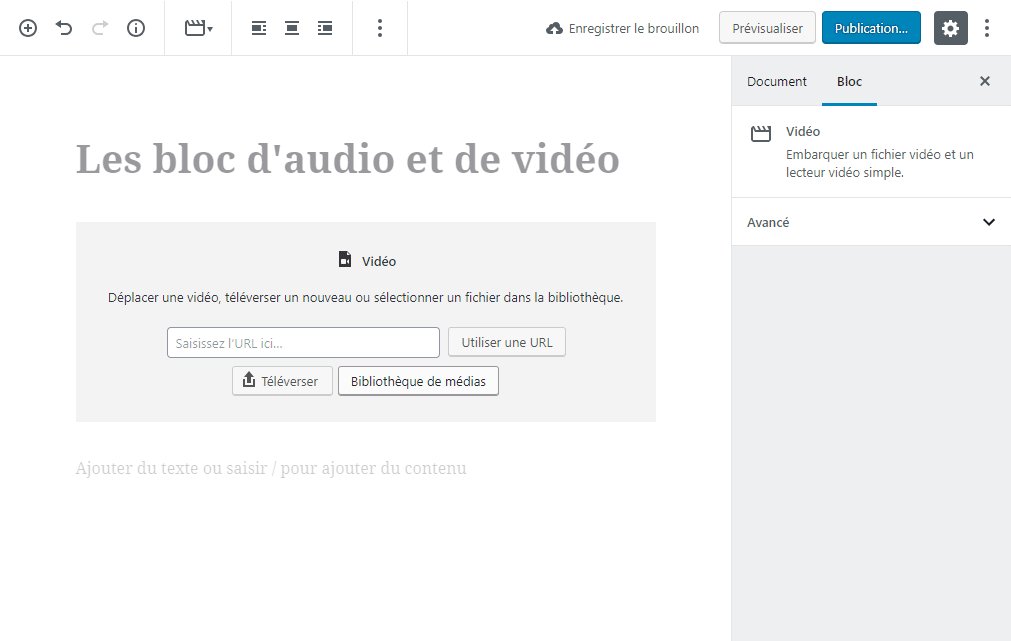
Une fois que le bloc a été ajouté au document, vous retrouverez un formulaire sur fond gris pour vous permettre d’insérer le son ou le film.
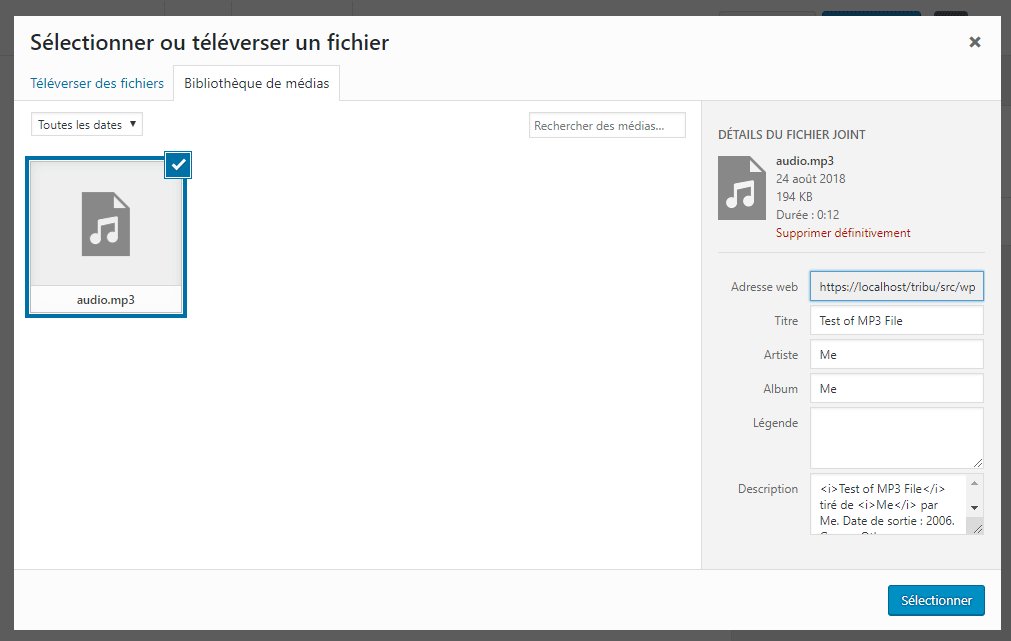
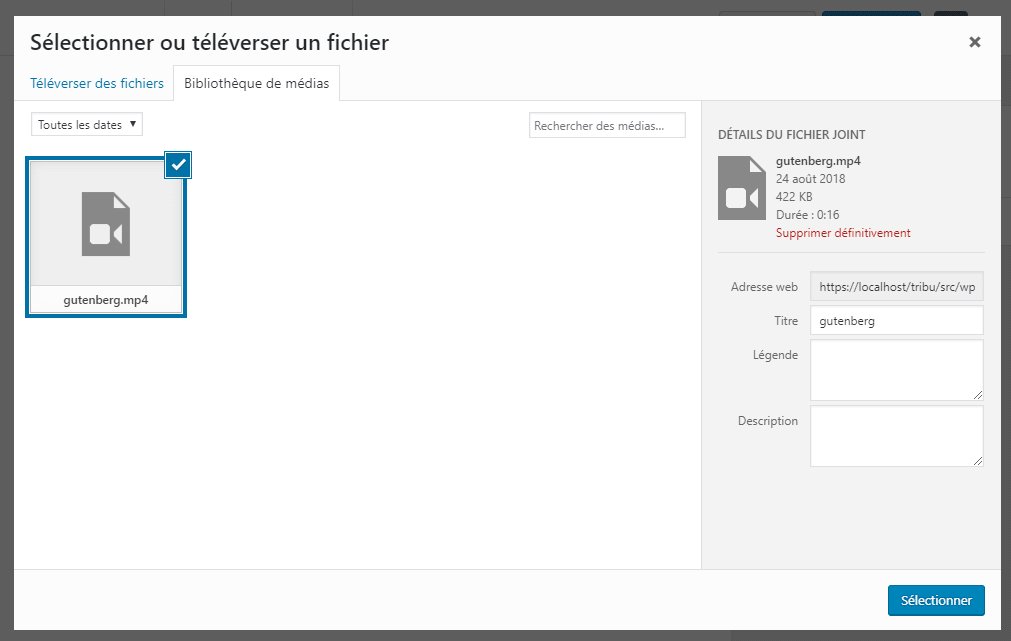
Les animations ci-dessous ne démontrent pas l’utilisation du champ d’insertion d’une URL locale ou distante pour le medium mais, à la différence de l’image, cette possibilité est déjà implémentée. En plus de cette première manière de procéder, vous avez à votre disposition le glisser/déposer, le téléversement d’un nouveau medium ou la sélection depuis la bibliothèque du type de media concerné.
N.B. : pour faire écho à ce que je disais en introduction des blocs de media, on se rend d’autant plus compte avec les blocs de Son et de Vidéo que seuls les types de fichiers qui correspondent au medium en cours d’édition sont listés dans la bibliothèque ou dans les dossiers parcourus de votre ordinateur.
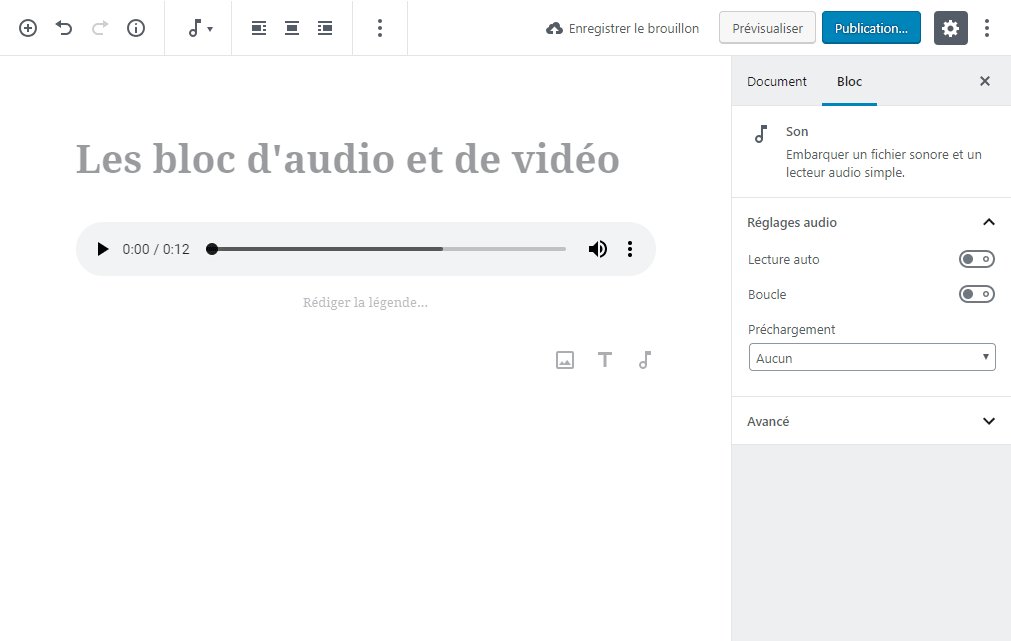
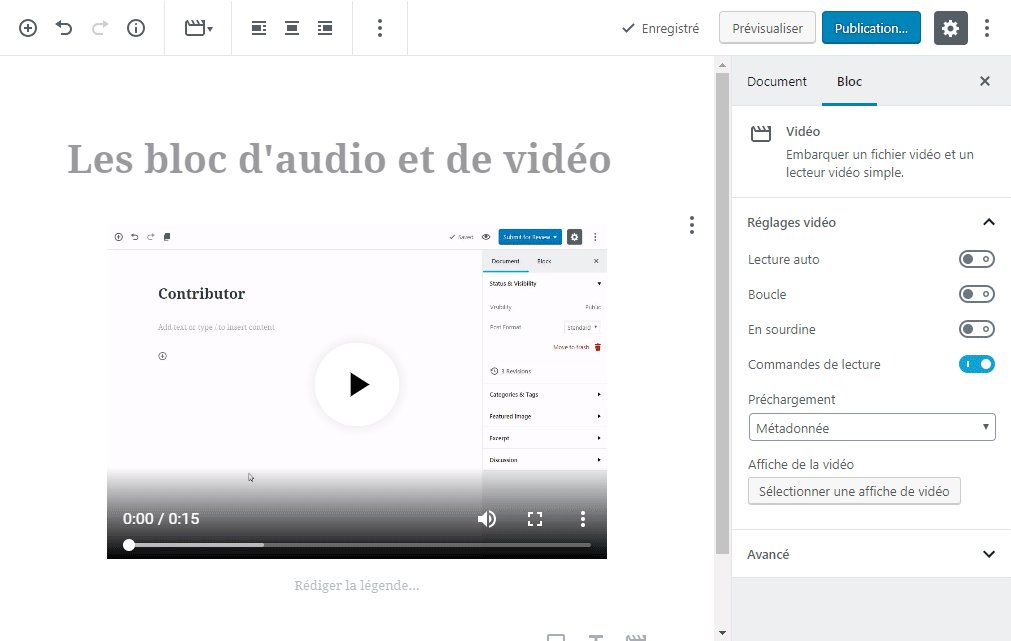
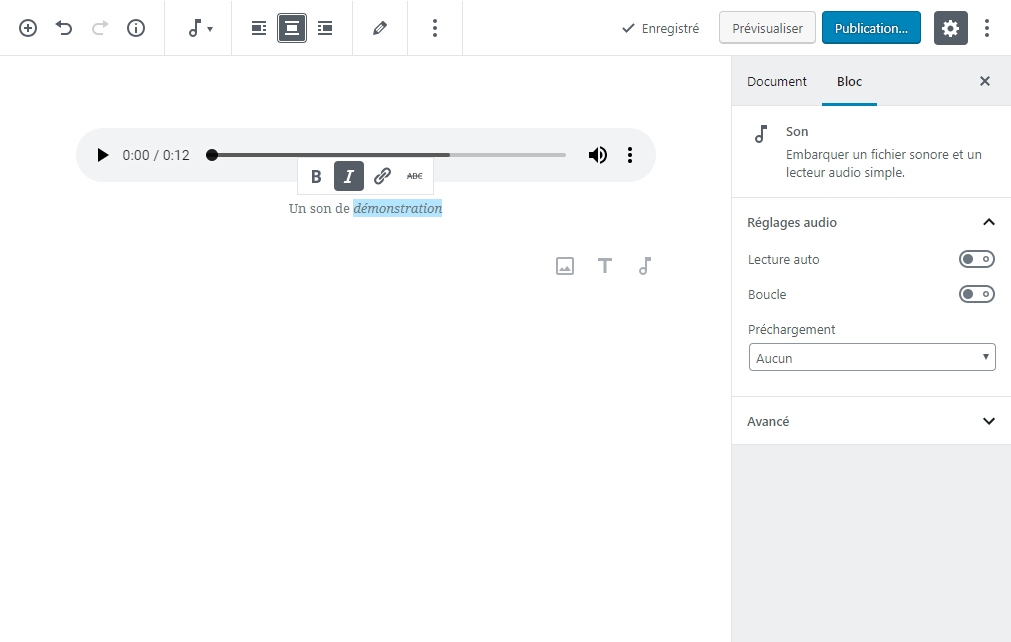
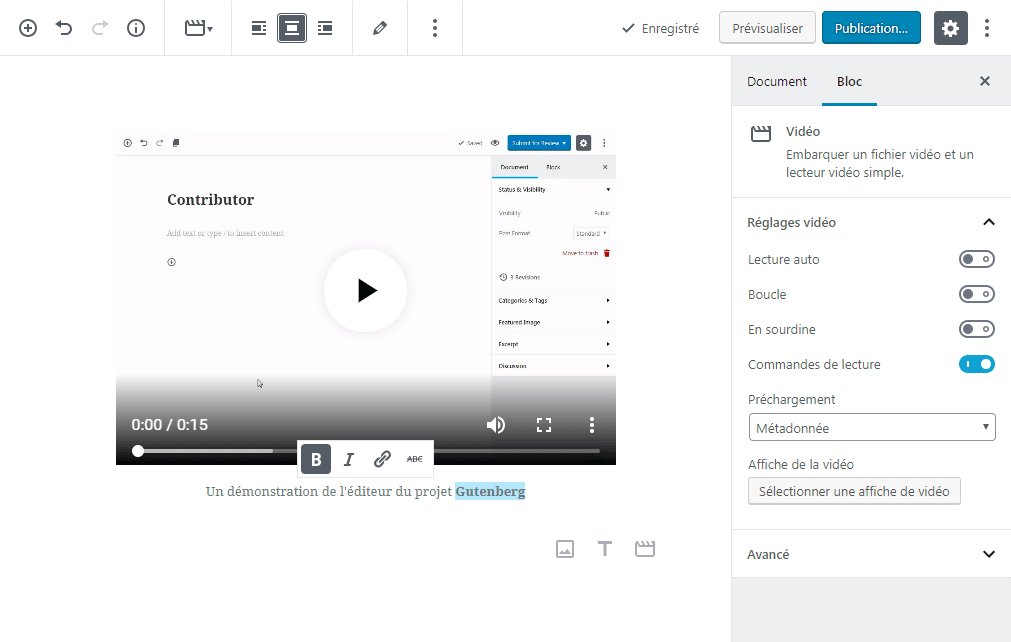
La personnalisation des blocs d’audio et de vidéo.
En dehors des réglages de lecture du medium inséré qui varient en fonction du format et que vous retrouvez dans l’onglet « Bloc » de la colonne latérale, les deux blocs proposent les mêmes types de personnalisation de leur apparence.
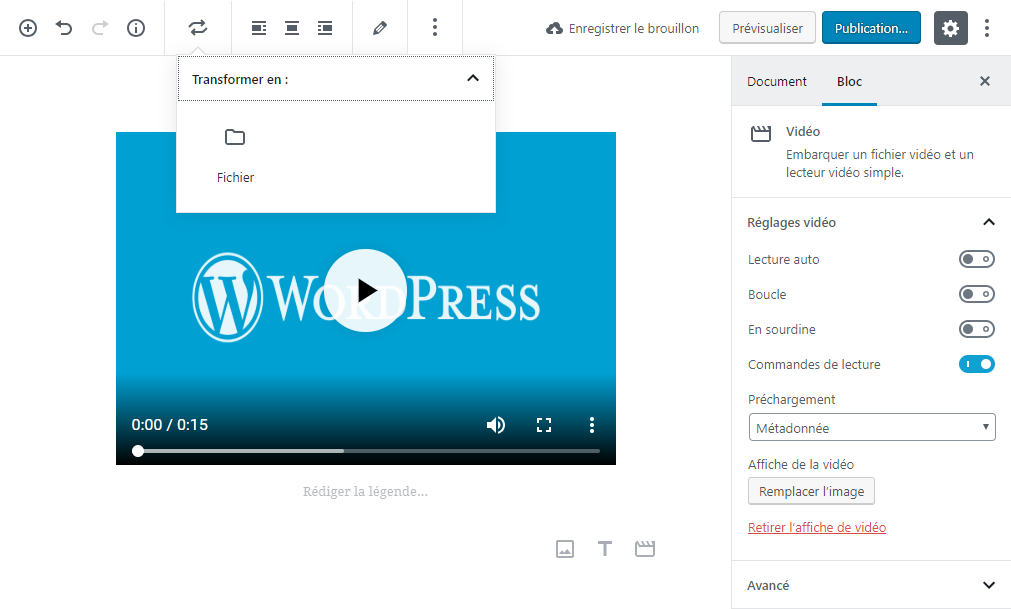
Comme le montrent les captures d’écran ci-dessus, la barre d’outils des blocs disposent de :
- boutons d’alignement (classique et étendu en fonction du support de votre thème) ;
- bouton de modification (icône affichant un crayon) du media ;
N.B. : le bouton de modification n’ouvrira pas directement l’éditeur de media de WordPress mais vous fera revenir à l’état initial du bloc : celui du formulaire à fond gris. En effet, il est nécessaire de vous laisser la possibilité de définir une URL locale ou distante !
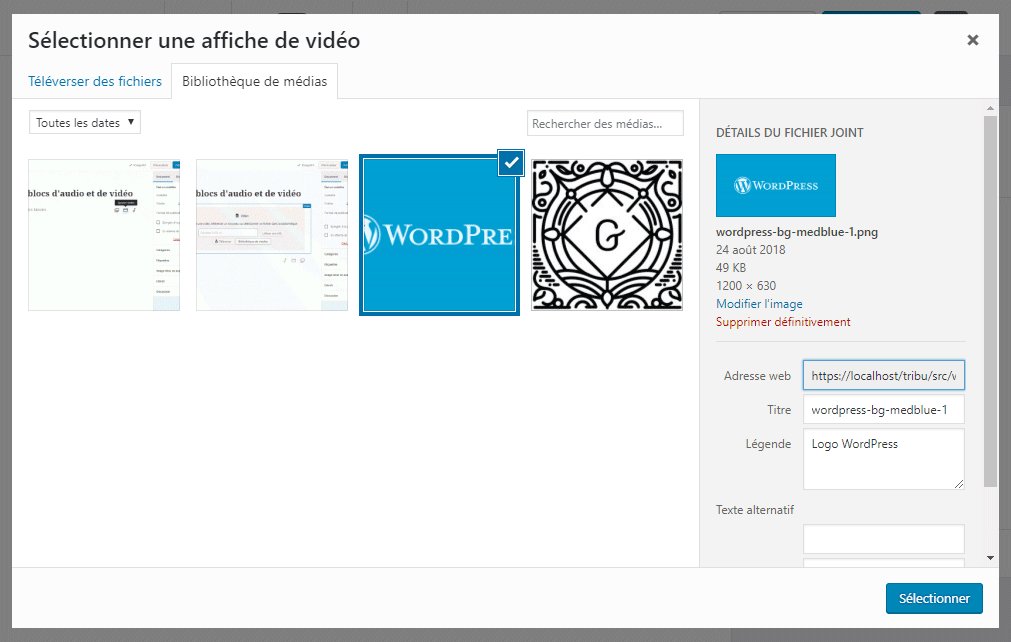
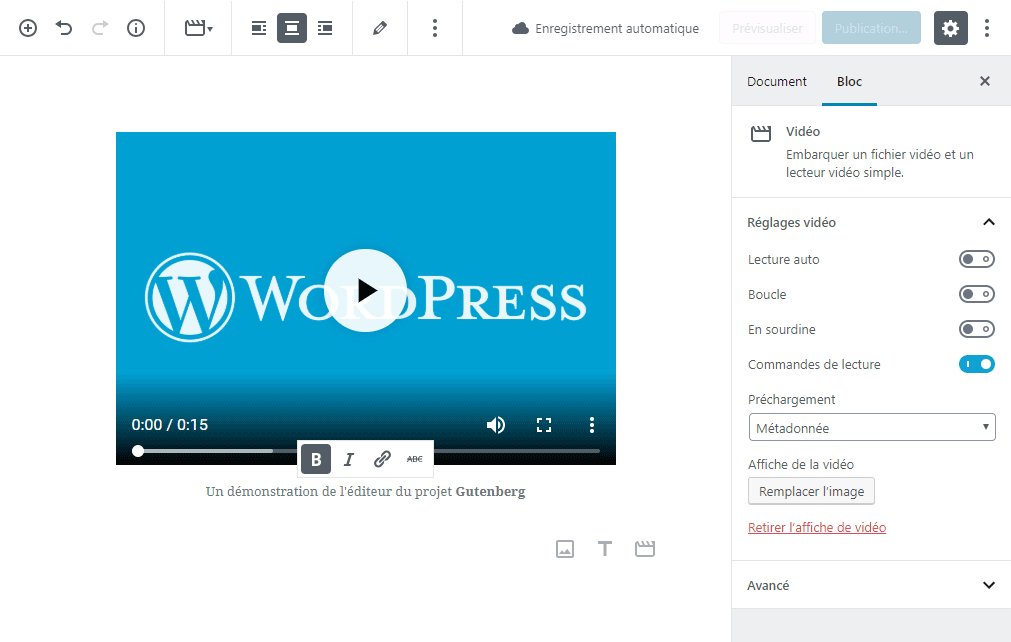
S’agissant du bloc de vidéo, l’animation de droite vous montre qu’il est également possible de personnaliser son affiche.
Et comme toujours, si vous modifiez la légende de votre medium, une nouvelle barre d’outils vous permettra de la mettre en forme.
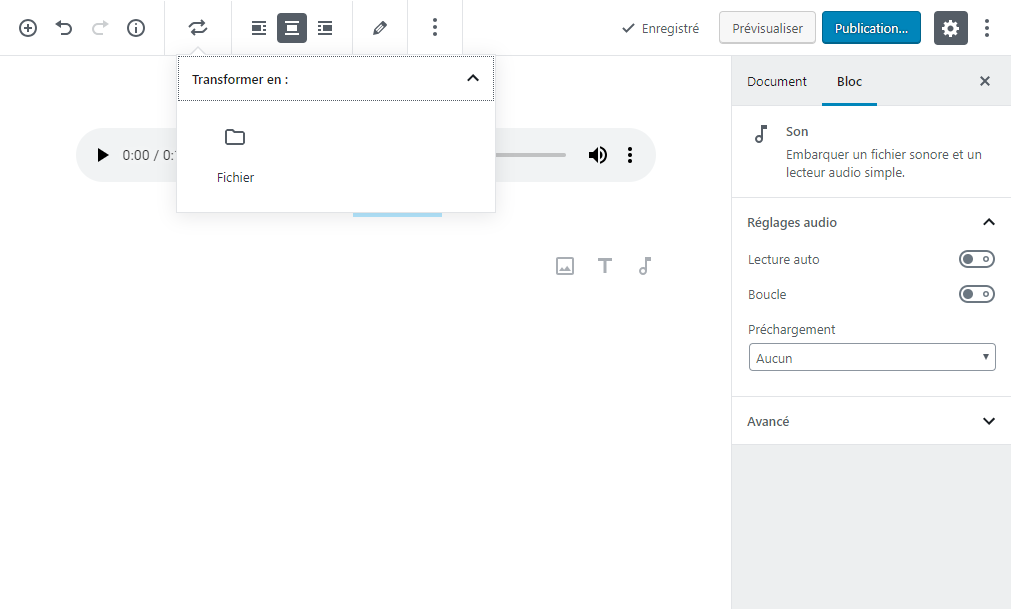
Transformations disponibles.
Son et Vidéo, tout comme l’image, sont des blocs transformables en bloc de Fichier si toutefois vous préférez disposer d’un affichage plus sobre et ne diffusant pas le flux médiatique dans la partie frontale de votre site. Et justement, si on s’occupait de ce bloc ?
(7) Le bloc de Fichier.
Ce que nous connaissons de l’éditeur classique quant à la manière d’afficher les fichiers attachés à une publication vous laisse sans doute penser que le bloc de Fichier sera tout aussi basique.

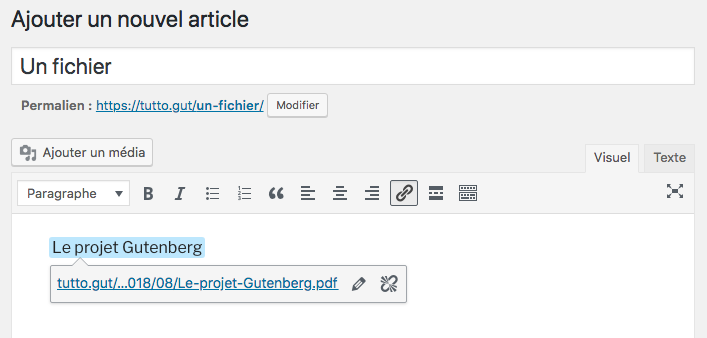
Un simple lien ! Voilà l’apparence fournie par l’éditeur classique comme illustré ci-dessus.
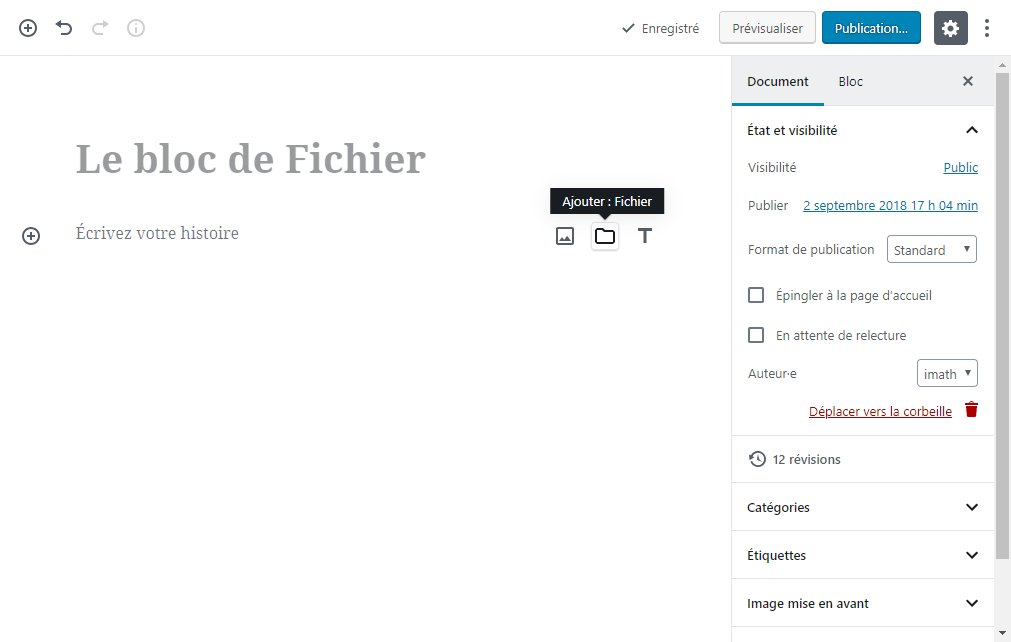
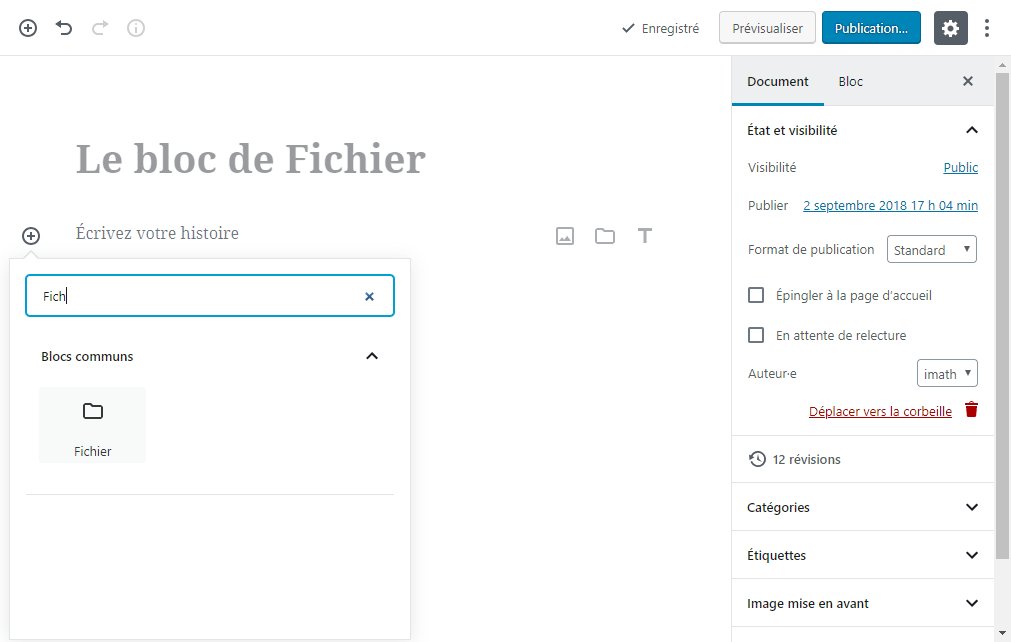
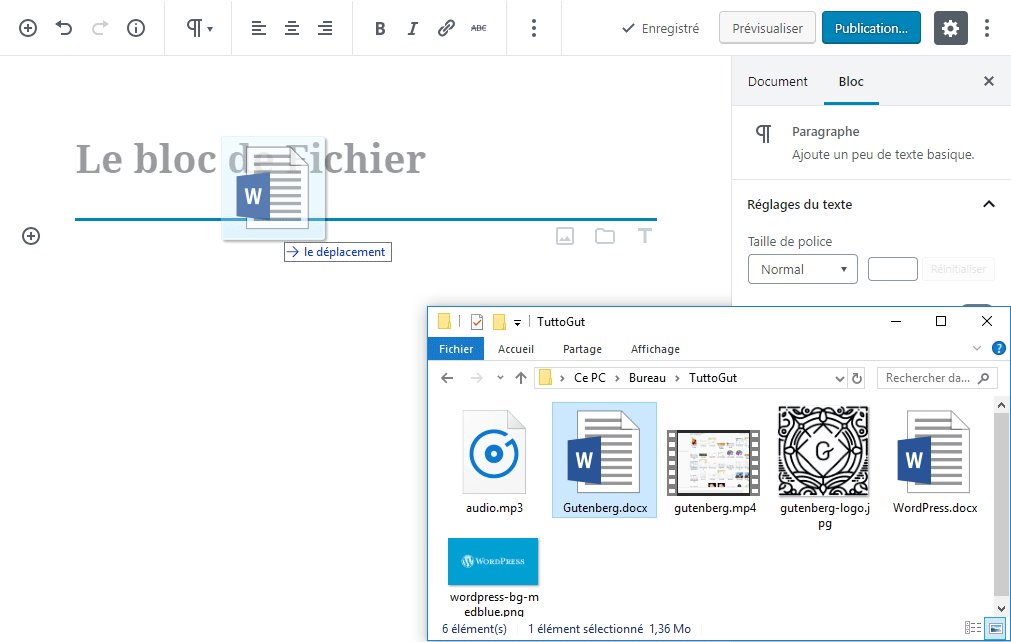
Alors découvrons ce que nous réserve ce bloc de Fichier en commençant par visualiser à l’aide de l’animation qui suit les manières de l’insérer dans le document depuis l’interface (c’est à dire depuis un des raccourcis ou le sélecteur de types de bloc ou encore la commande d’autocomplétion du bloc par défaut) ou grâce à la fonctionnalité de glisser/déposer.

La dernière image de cette animation révèle l’apparence du bloc sur la partie frontale de votre site : le même lien vers le fichier attaché s’accompagne d’un bouton de téléchargement dans l’éditeur moderne.
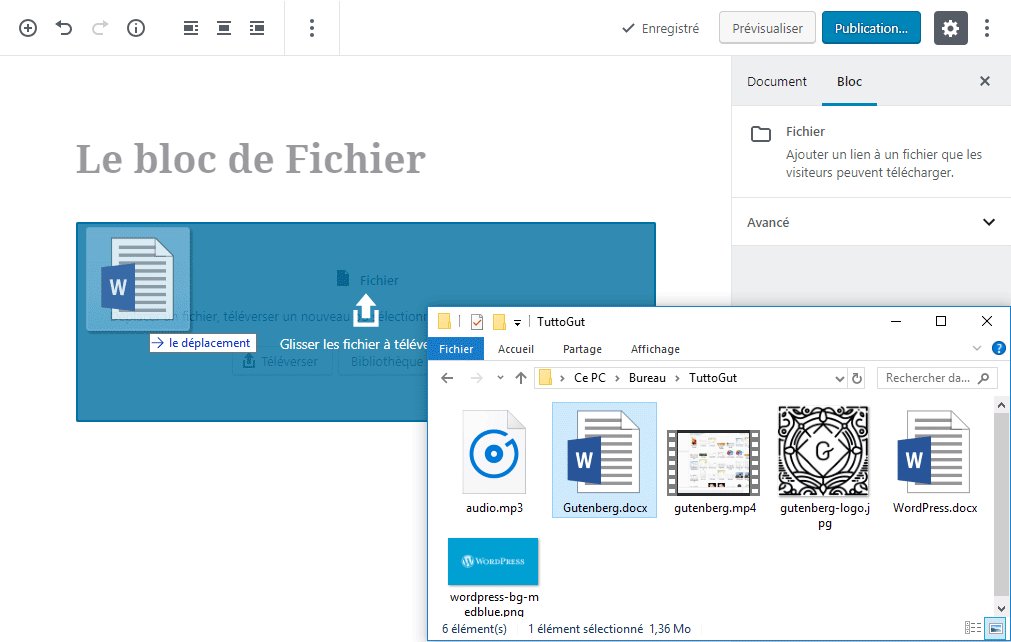
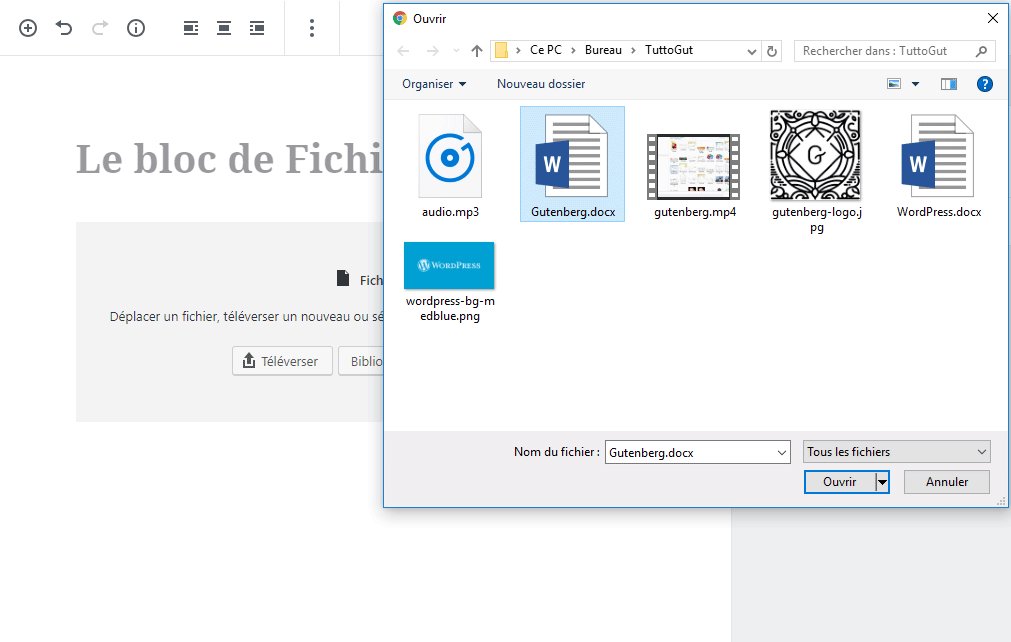
Insertion de fichier depuis le bloc de Fichier.
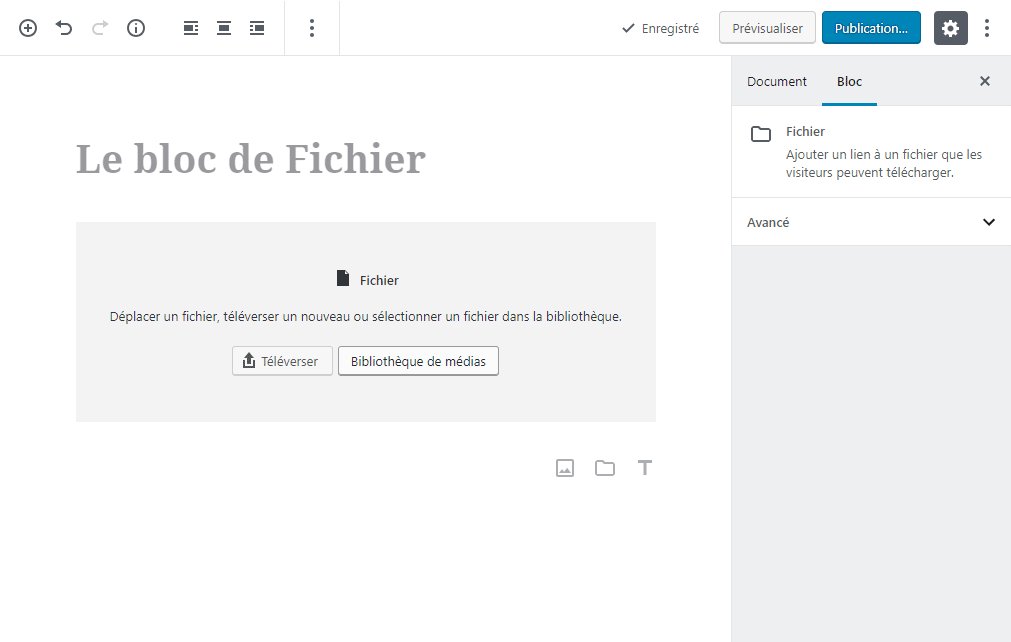
Lorsque vous ajoutez un bloc de fichier depuis les commandes de l’interface, comme les autres blocs de media : pour vous permettre d’ajouter votre fichier, un formulaire sur fond gris est affiché et vous propose d’utiliser le glisser/déposer, le téléversement ou d’ouvrir votre bibliothèque de media pour sélectionner un fichier déjà téléversé.

L’animation précédente vous permet de mieux visualiser l’utilisation du formulaire d’insertion de fichier.
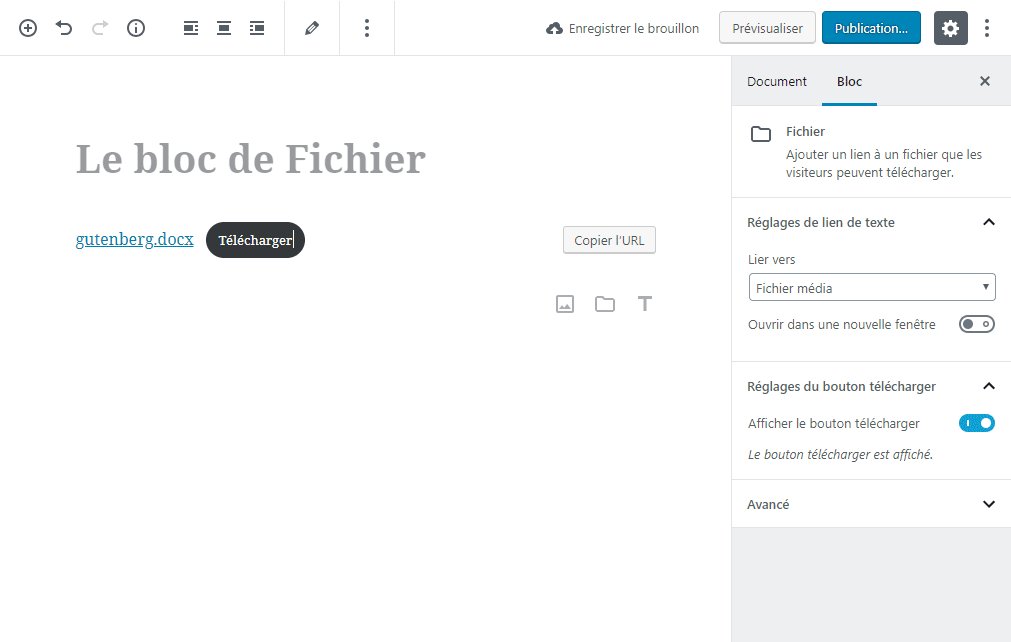
La personnalisation du bloc de Fichier.
Les possibilités fournies par le bloc sont beaucoup plus riches que ce que propose l’éditeur classique.

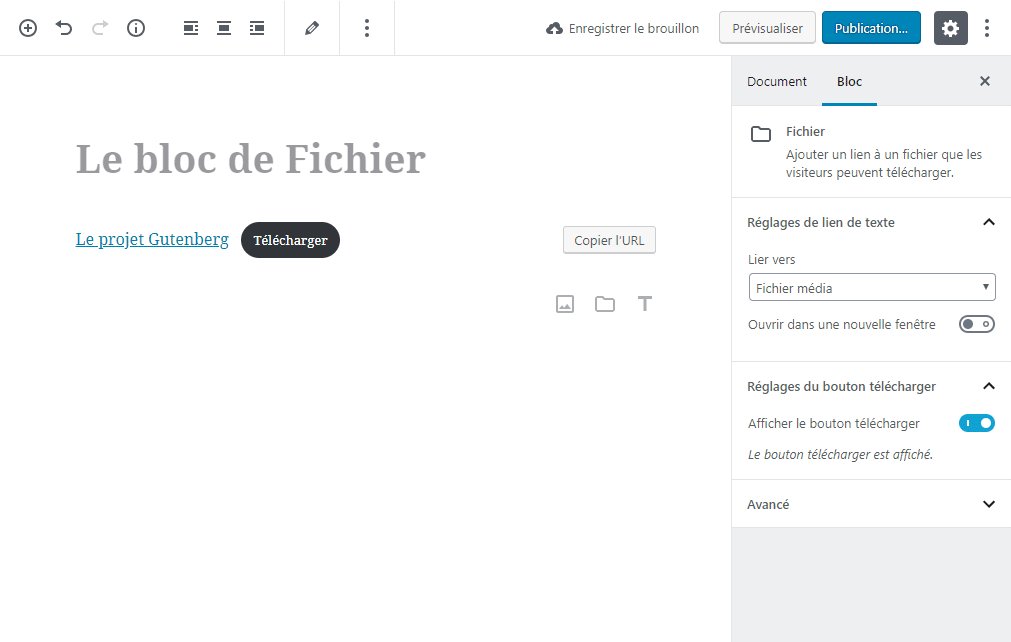
En effet, comme l’illustre la capture d’écran ci-dessus, vous disposez de l’habituelle barre d’outils de bloc qui comme c’était le cas pour les précédents types de media vous aide à aligner le bloc à gauche, au centre ou à droite.Vous retrouvez également le bouton de modification qui vous facilite le changement de fichier à attacher à votre article : possibilité qui n’est pas disponible dans l’éditeur classique.
Ensuite, vous pouvez modifier le texte du lien qui sera initialement le nom du fichier téléversé en vous positionnant dessus. Si vous avez besoin de récupérer l’URL du fichier, le bouton « Copier l’URL » vous rendra ce service.
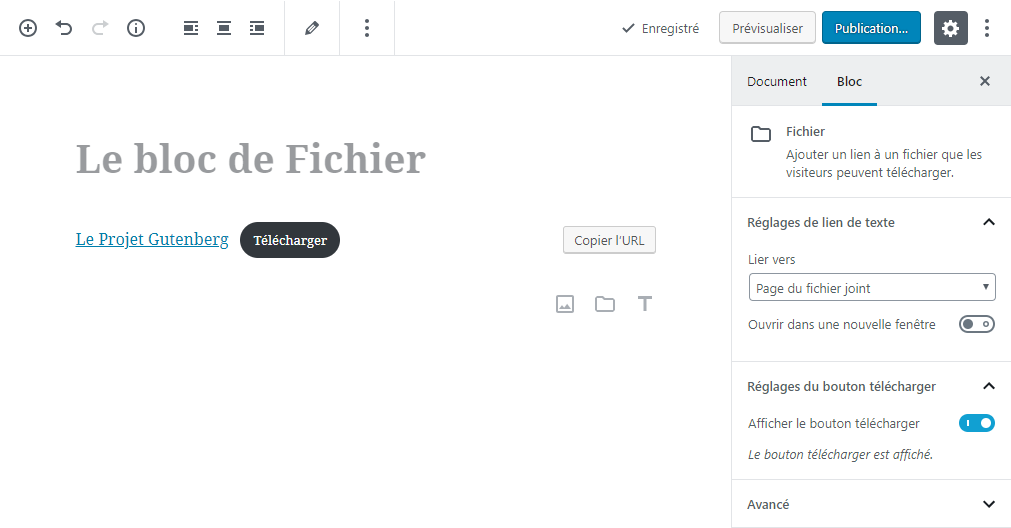
De plus, comme tout bloc, vous remarquerez que vous pouvez personnaliser d’autres réglages : ceux qui sont présentés dans l’onglet « Bloc » de la colonne latérale. Vous pouvez choisir d’ouvrir le lien du fichier dans une nouvelle fenêtre, définir la destination de ce lien en préférant, par exemple, lui faire ouvrir la page du medium sur la partie frontale de votre site permettant ainsi aux visiteurs de l’enrichir de leurs commentaires. Par ailleurs, si le bouton de téléchargement ne vous convient pas, il est possible de le neutraliser. Et, bien sûr, le compartiment « Avancé » de cet onglet de la colonne latérale est toujours à votre disposition pour définir des classes CSS additionnelles.
Transformations disponibles.
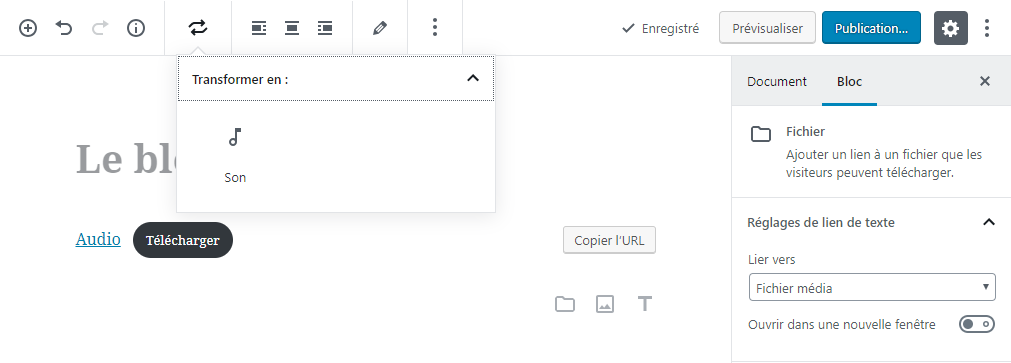
Elles dépendent du type de fichier attaché. Pour les fichiers bureautiques : aucune transformation ne sera proposée. D’ailleurs, dans la capture qui présentait les possibilités de personnalisation, vous avez sans doute noté que le bouton reprenant l’icône du bloc et ouvrant la fenêtre de choix des transformations n’était pas présent dans la barre d’outil du bloc.

En revanche, s’il s’agit d’un fichier audio comme c’est le cas de l’exemple ci-dessus, vous pourrez le transformer en bloc de Son. Il en va de même pour les fichiers/blocs de Vidéo ou d’Image, bien entendu.
(8) Le bloc d’Image de couverture.
C’est le dernier bloc commun utilisant l’éditeur de media de WordPress, il n’existe pas d’équivalence dans l’éditeur classique : il s’agit donc d’une portion de contenu innovante qu’introduit l’éditeur moderne.

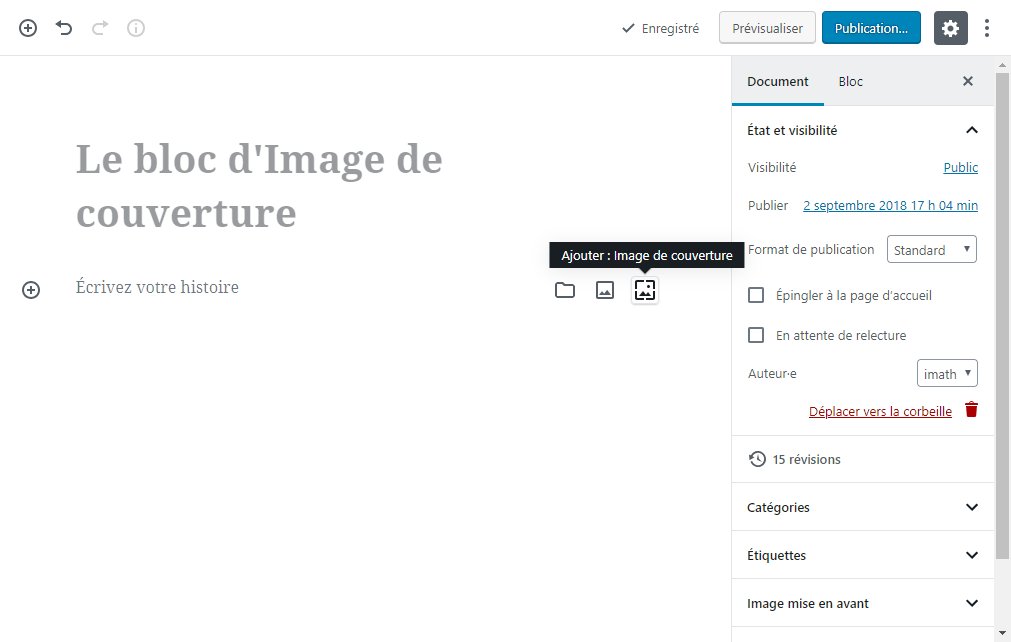
Comme illustré ci-dessus, pour ajouter ce bloc à votre document, seules les commandes de l’interface sont disponibles :
- un des raccourcis du bloc par défaut (si le bloc d’Image de couverture a récemment été utilisé) ;
- sélecteur de type de bloc ;
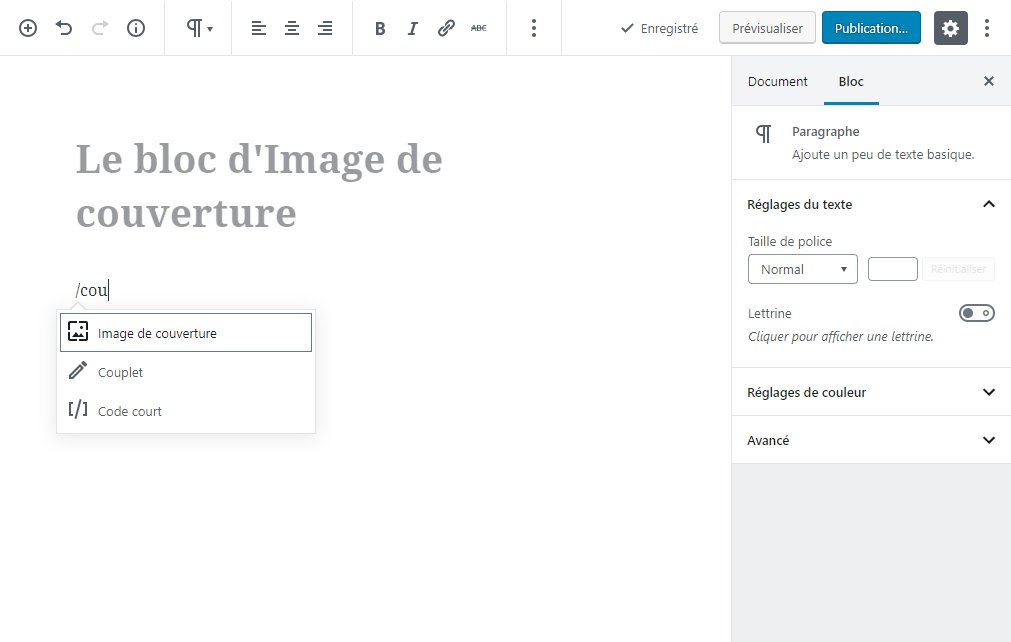
- commande d’autocomplétion ;
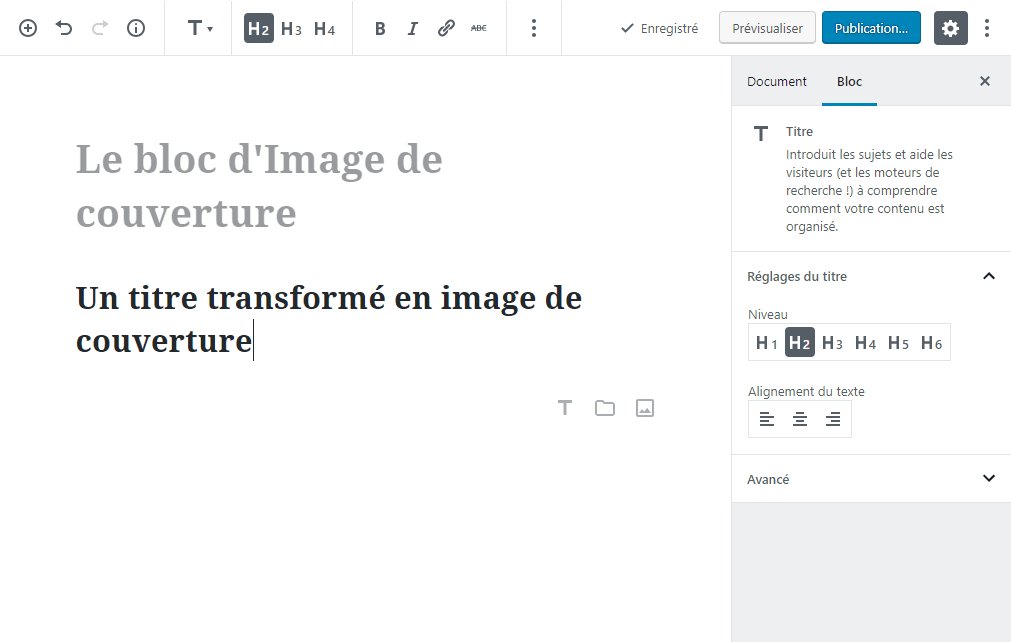
- et transformation depuis un bloc de titre existant.
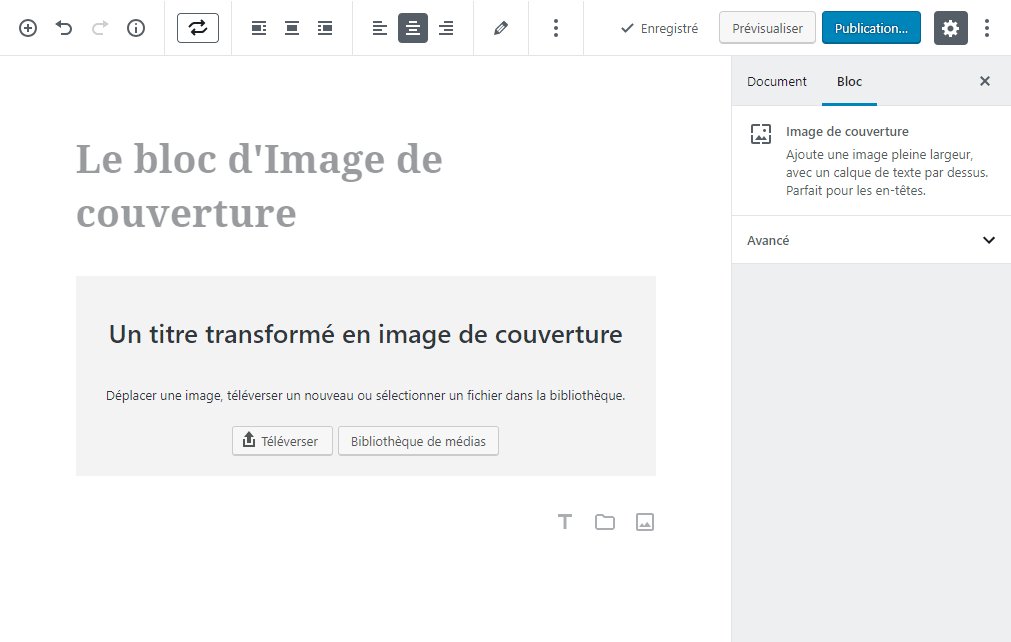
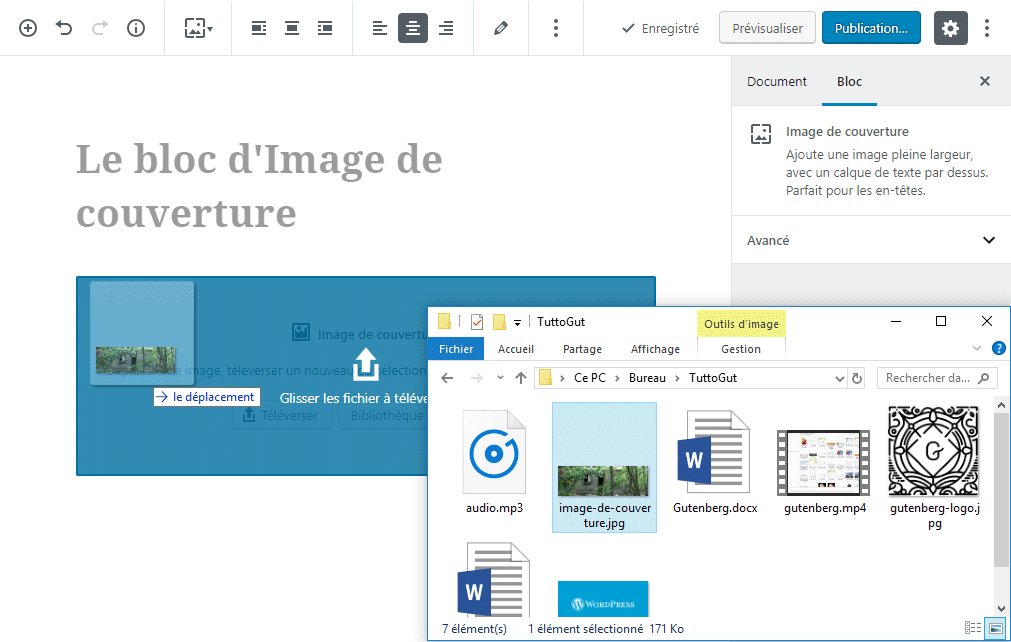
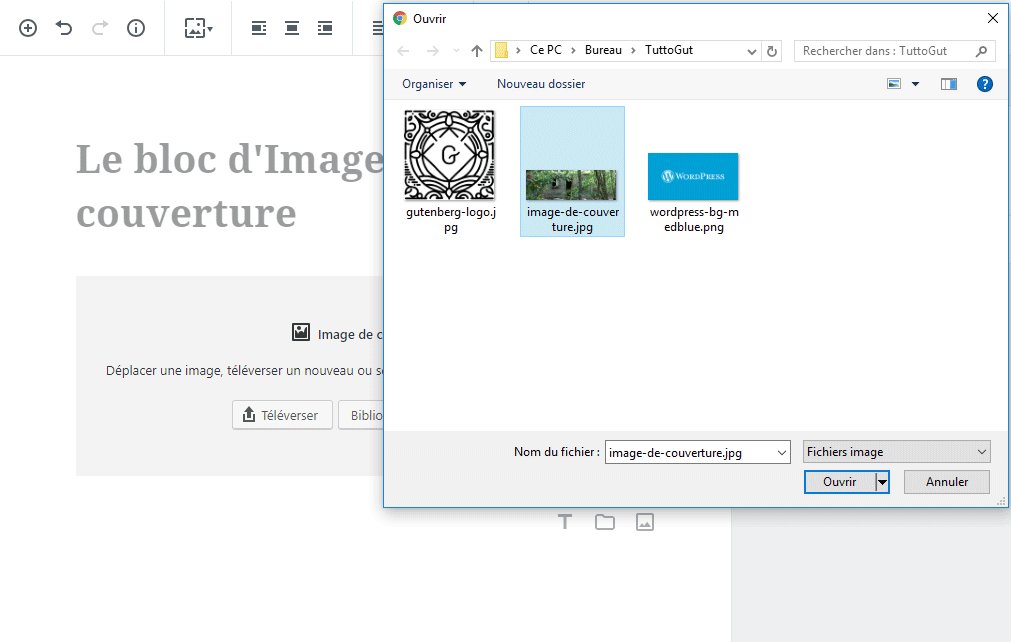
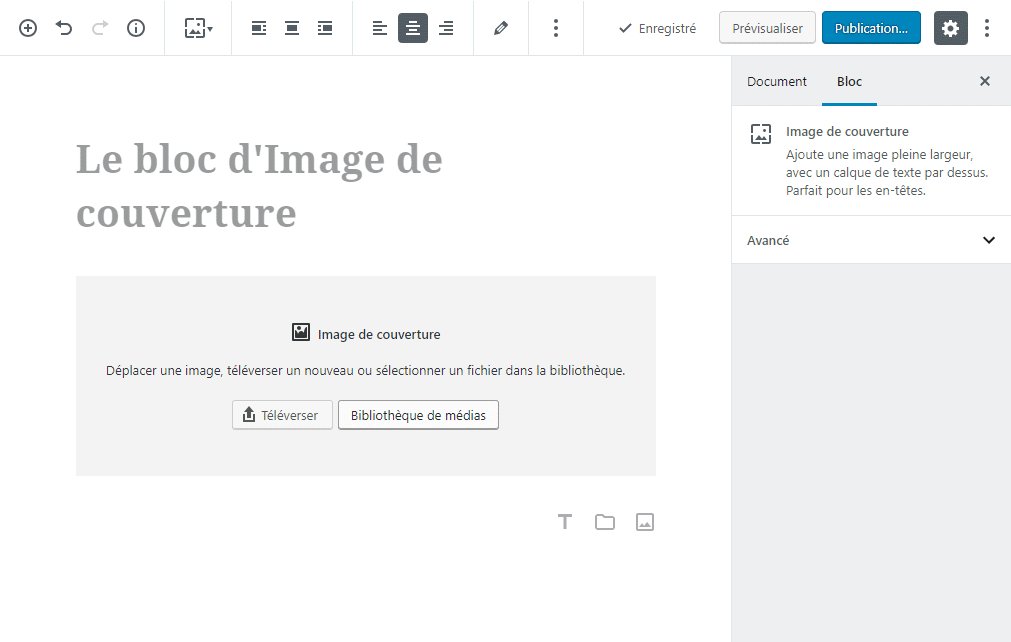
Insertion de l’image nécessaire au bloc d’Image de couverture.
Une fois le bloc ajouté au document vous disposez d’un formulaire sur fond gris pour procéder à l’insertion d’une image. Il fonctionne de la même façon que celui du bloc d’Image, constatez le ci-dessous par vous-même :

Pour cette insertion, vous disposez donc de la possibilité :
- de glisser-déposer votre fichier d’image,
- ou de téléverser votre fichier d’image,
- ou encore d’ouvrir la bibliothèque d’images du site pour y sélectionner une image précédemment téléversée.
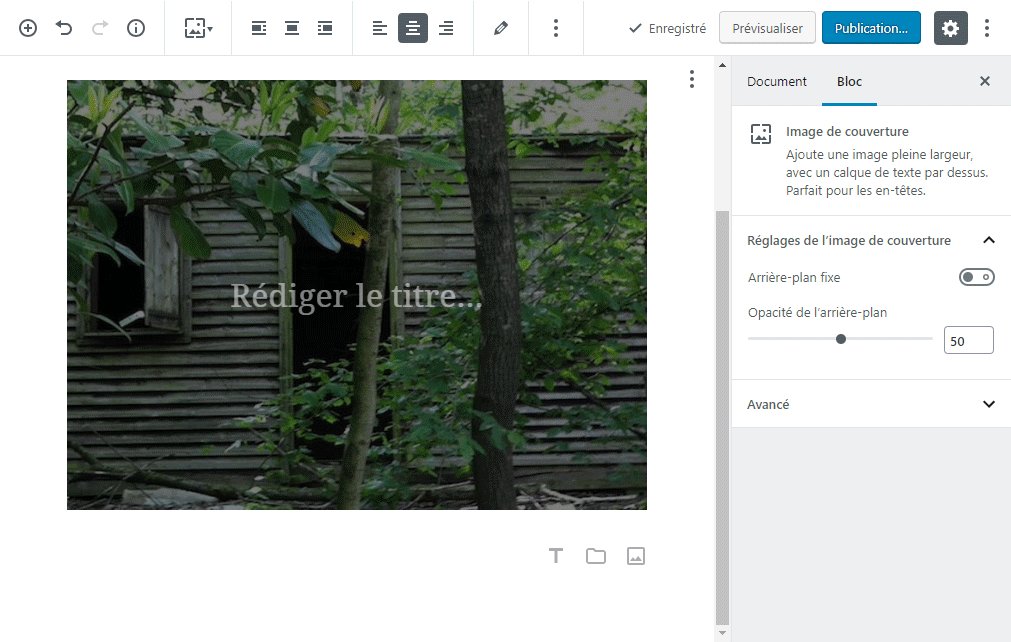
La personnalisation du bloc d’Image de couverture.
Une fois l’image en place, le formulaire sur fond gris du bloc est remplacé par une prévisualisation modifiable de votre image de couverture, comme le montre la capture d’écran suivante.

Vous disposez alors de la barre d’outils du bloc de l’Image de couverture pour définir :
- les alignements du bloc : les trois premiers boutons qui suivent celui de la transformation (le tout premier bouton, celui dont l’icône affiche le visuel du bloc) ;
- les alignements du texte de votre image de couverture : les trois derniers boutons qui précédent celui de la modification (le tout dernier bouton, celui dont l’icône présente un crayon) ;
N.B. : ce bloc permet également les alignements étendus. Ainsi, si votre thème les supporte, vous disposerez de deux boutons supplémentaires pour aligner le bloc.
Si vous souhaitez changer l’image du bloc, vous pouvez à tout moment utiliser le bouton de modification pour déclencher l’ouverture de la fenêtre de l’éditeur de media de WordPress.
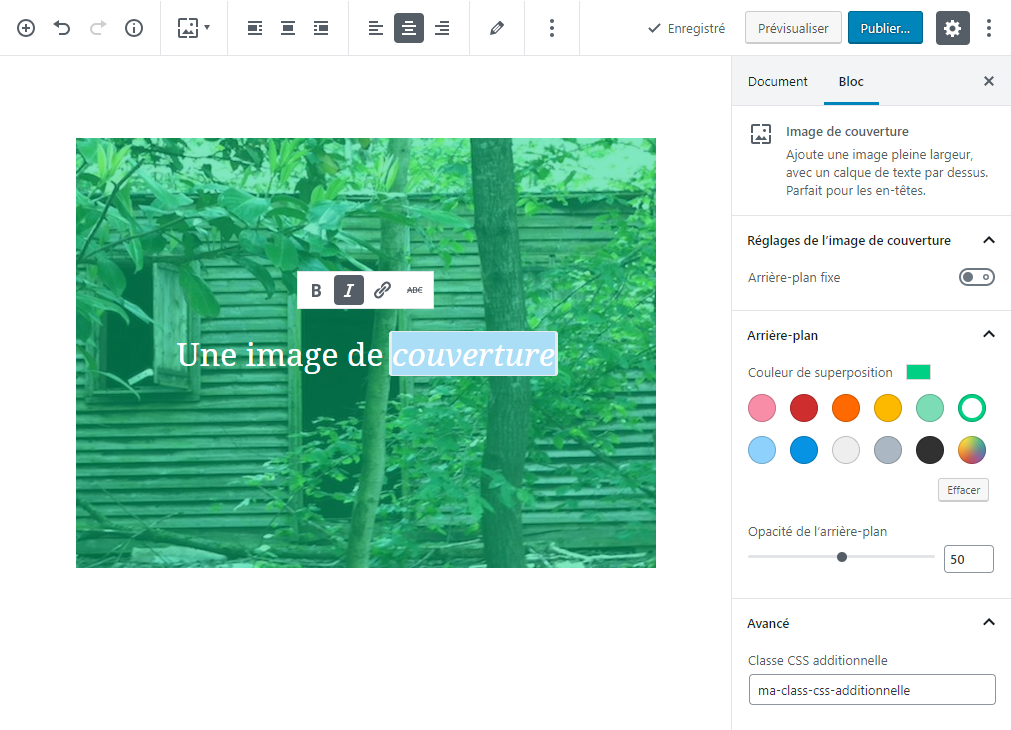
Pour mettre en gras/italique/texte barré le texte de l’image de couverture ou le lier à une ancre ou une page Web, la barre d’outils qui le surplombe est à votre disposition.
Depuis l’onglet « Bloc » de la colonne latérale, vous disposez d’autres réglages pour :
- appliquer à l’image un effet de défilement parallax en fixant sa position ;
- personnaliser la couleur de superposition ;
- modifier l’opacité de l’arrière plan grâce au contrôle en forme de glissière ;
- ajouter une classe CSS additionnelle grâce au compartiment « Avancé » des réglages.
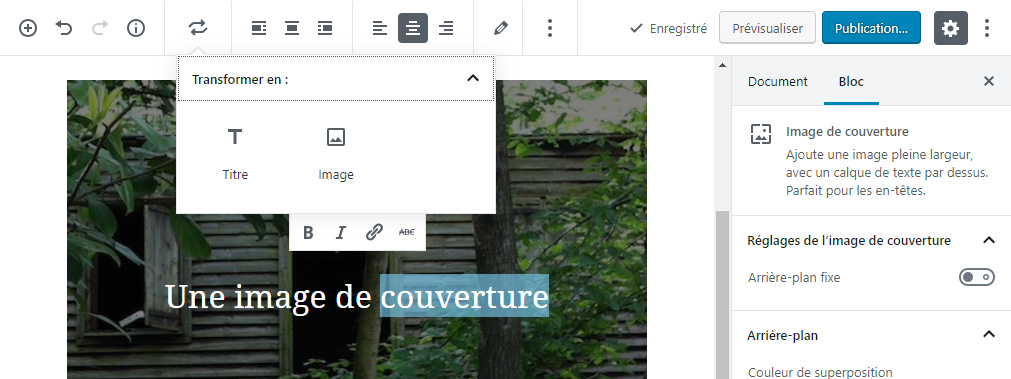
Transformations disponibles.
S’il est possible, comme on l’a vu de générer un bloc d’image de couverture en transformant un titre, la réciproque est bien entendu tout à fait envisageable.

(9) Le bloc de Citation.
L’éditeur classique vous permet de mettre en forme une sélection de texte en citation grâce à un des boutons (celui dont l’icône affiche un guillemet) de sa barre d’outils.

Les différentes manières d’ajouter un bloc de Citation.
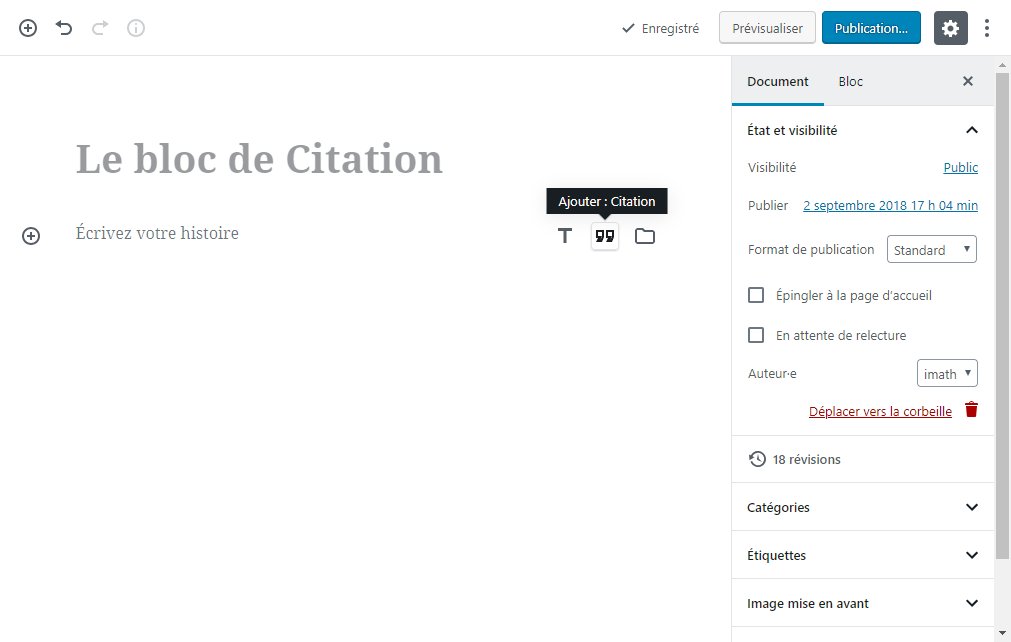
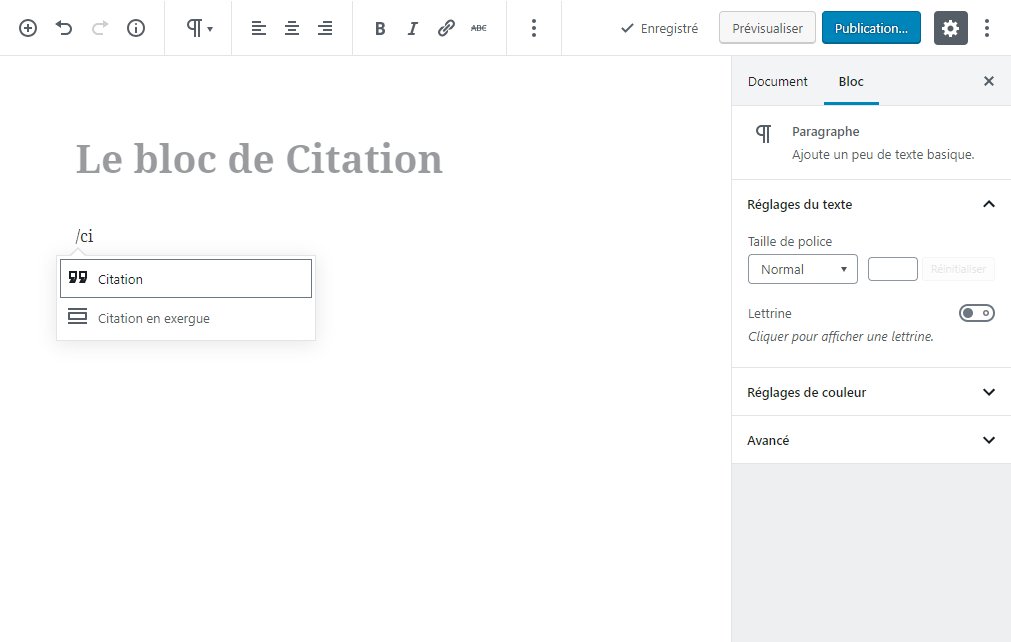
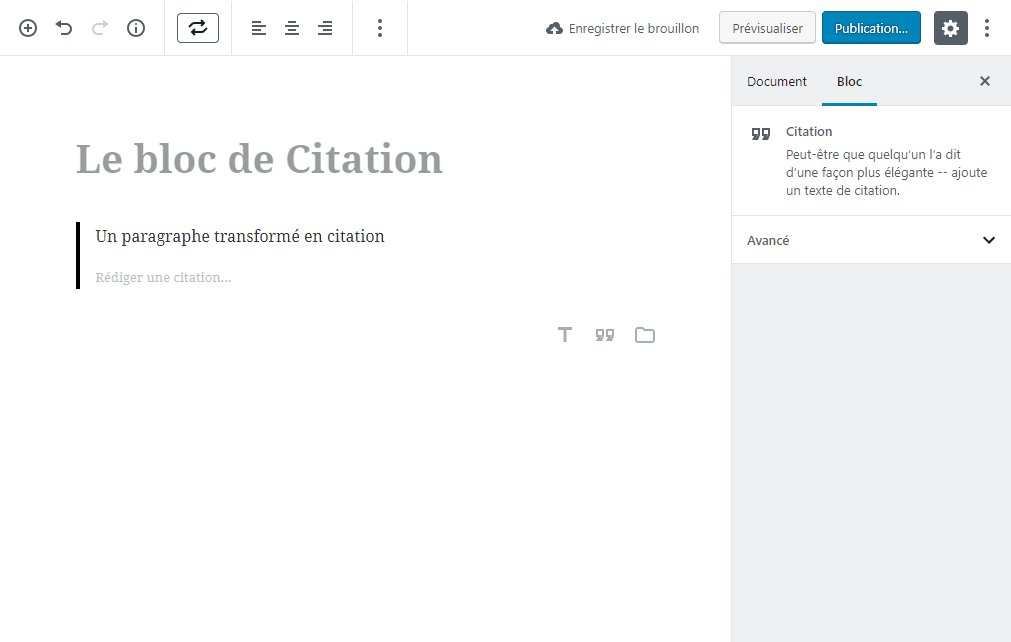
La répétition étant un des leviers de la formation, comme pour l’intégralité des blocs de l’éditeur moderne, vous ajoutez un bloc de Citation à l’aide de l’une de ses commandes d’interface :
- un des raccourcis du bloc par défaut, si toutefois vous avez récemment utilisé la citation ;
- le sélecteur de type de bloc (bouton à gauche du bloc par défaut ou premier bouton de la barre des commandes supérieure) ;
- la commande d’autocomplétion du bloc par défaut.

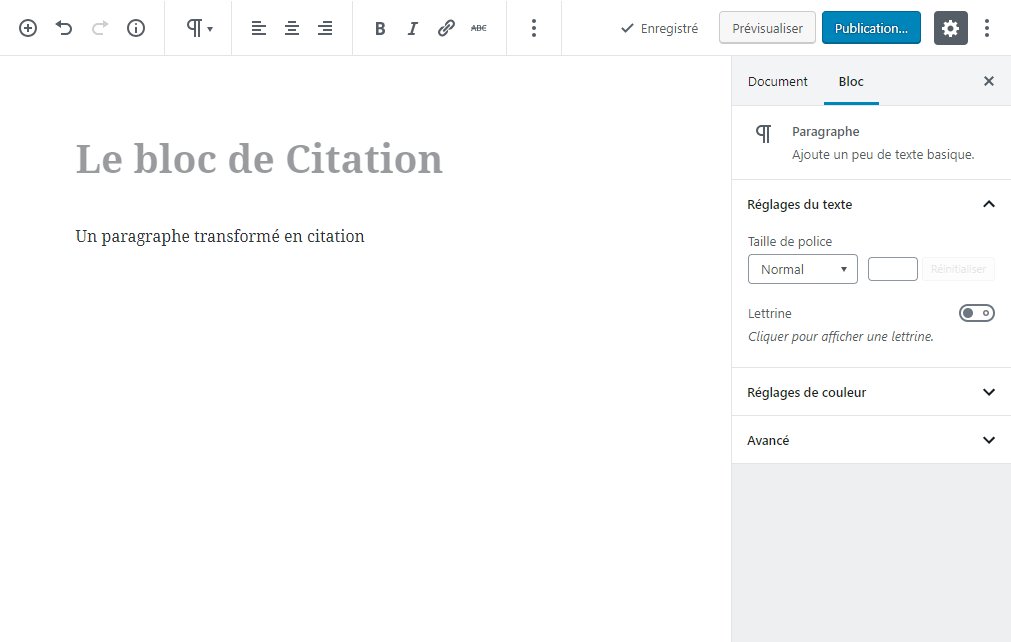
De plus, vous pouvez également basculer un bloc de Paragraphe existant en bloc de Citation grâce à ses possibilités de transformation.
La personnalisation de la Citation.
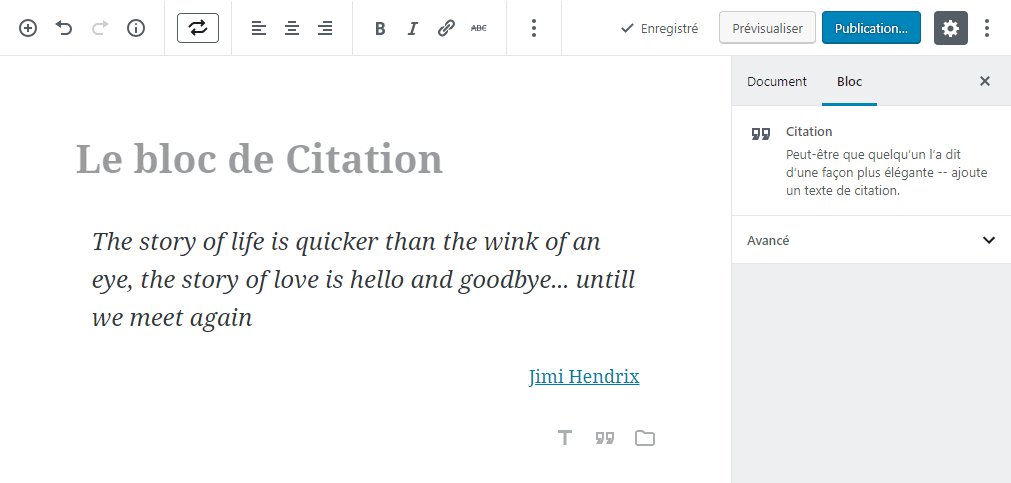
Lorsque le bloc de Citation est ajouté à votre article, vous disposer de deux espaces réservés pour la rédiger : le premier accueillera le contenu de votre citation et celui du dessous son auteur.

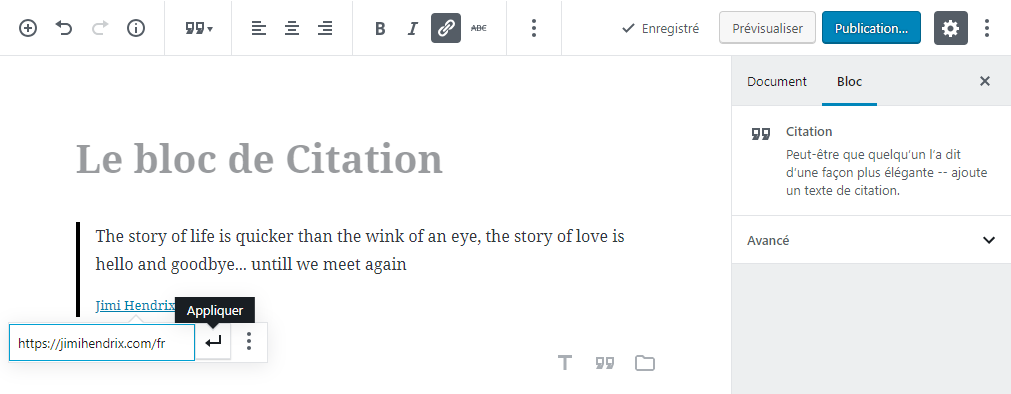
Comme illustré ci-dessus, vous pouvez utiliser la barre d’outils du bloc pour aligner le bloc de Citation ou mettre en forme une sélection de texte dans l’un des deux espaces la constituant. Par exemple, vous pouvez lier l’auteur à son site Internet.
Si vous avez besoin d’utiliser une classe CSS fournie par votre thème, le réglage « Classe CSS additionnelle » du compartiment « Avancé » de l’onglet « Bloc » de la colonne latérale est à votre disposition.

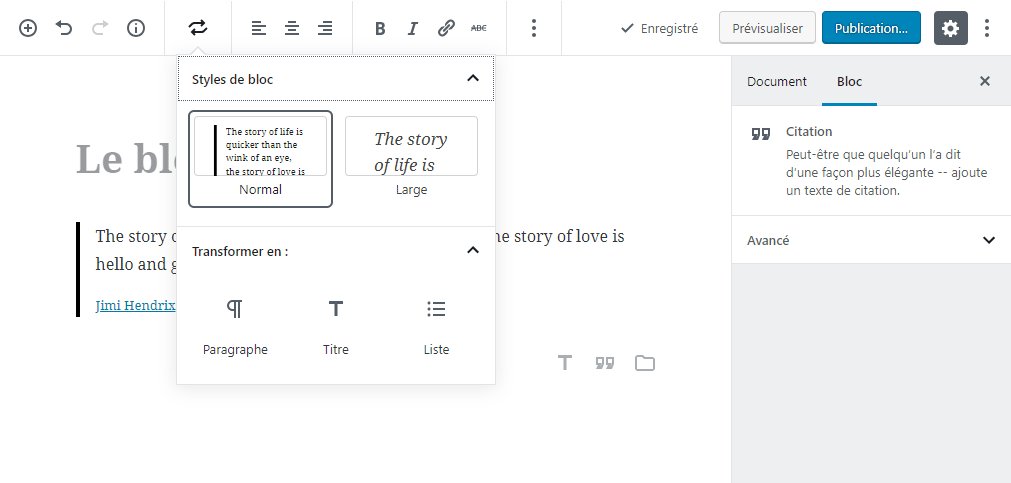
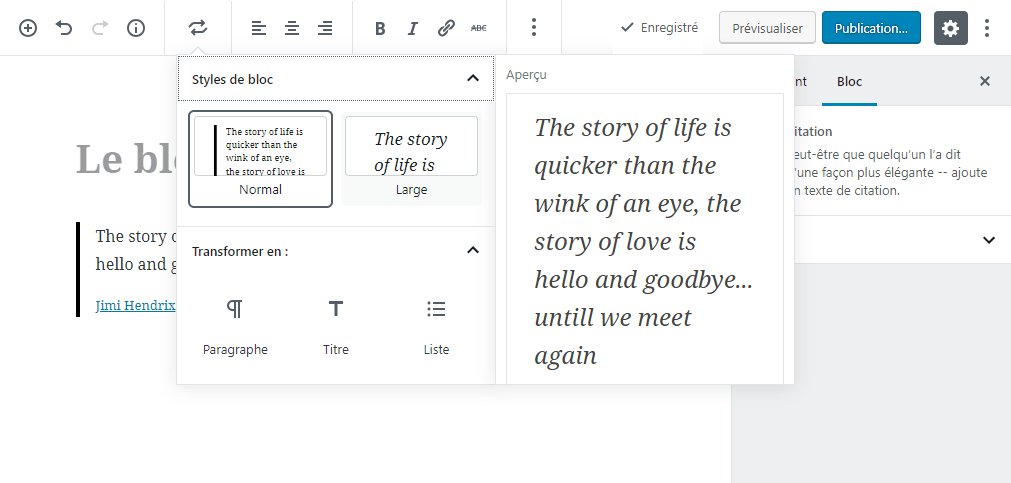
Comme le montre l’animation qui précède : en cliquant sur le premier bouton (celui dont l’icône affiche un guillemet) de la barre d’outils du bloc, la première section de la fenêtre qui s’ouvre vous permet de sélectionner le style de votre préférence pour l’affichage de votre citation. Pour avoir un aperçu de chacun des styles, il suffit de survoler leurs boutons d’action.
Transformations disponibles.
La deuxième section de la fenêtre vous donne la possibilité de transformer le bloc de Citation en bloc de Listes, de Paragraphe ou de Titre.
Pfiou ! Nous sommes arrivés au terme de cette revue des blocs communs de l’éditeur moderne. Seuls ceux embarqués nativement par le projet Gutenberg ont été traités : si d’autres blocs sont présents dans votre trousse, c’est probablement que vous avez activé une extension qui utilise l’API des blocs.
Grâce à ces trois premiers tutoriels, vous disposez désormais des connaissances pour écrire vos prochaines publications dans l’éditeur moderne, preuve en est : ce tutoriel n’utilise que des blocs communs !
Alors testez l’extension Gutenberg dans un environnement de test ou depuis l’outil de démonstration en ligne pour commencer à pratiquer, l’esprit serein et en toute confiance.
Nos prochains TuttoGuts aborderont tour à tour les autres catégories de types de bloc, dans l’ordre de leur classement dans le sélecteur.
Bonnes rédactions modernes à vous !
Les captures d’écran sont disponibles ici en CC-BY-2.0










6 réponses à “#3 La trousse des blocs communs du rédacteur moderne”
super série, bonne initiative Mathieu
Merci pour ton retour Julien 🙂
Merci beaucoup pour ces tutos très complets !
Merci pour ton retour Sylvie
Bonjour,
Toujours aussi complets et précis, merci beaucoup pour ton travail.
Thierry
Bonjour Thierry, merci une nouvelle fois pour ton retour 😉