Je vous propose de poursuivre la revue des blocs de l’éditeur moderne que nous avons initiée lors du précédent numéro de la série de tutoriels dédiés à l’éditeur moderne du projet Gutenberg. Pour ce nouveau numéro, je vais me limiter aux éléments de la catégorie des types de bloc réservée à la « Mise en forme » de vos textes.
Si vous prenez la série #TuttoGut en cours de route, je vous recommande de prendre connaissance, à minima, des premier et deuxième épisodes afin de vous familiariser avec l’interface globale de l’éditeur moderne et l’écriture en blocs.
Notez bien que :
- seule l’utilisation de l’éditeur moderne sera traitée dans ces tutoriels. Si vous avez besoin d’informations concernant la création d’extensions ou l’adaptation des thèmes de ou pour l’éditeur moderne, je vous invite à consulter le manuel officiel ;
- les captures d’écran ont été réalisée en étant connecté en tant qu’Administrateur sur la configuration suivante : WordPress 4.9.8, Gutenberg 4.0 et TwentySeventeen.
- lorsque ça sera pertinent, j’ajouterai des éléments de comparaison entre l’éditeur moderne et son prédécesseur le classique ;
- le type de publication utilisé pour ce tutoriel est majoritairement l’article, j’indiquerai les spécificités liées au type des pages lorsque ce sera nécessaire ;
- si vous souhaitez vous entraîner, vous pouvez le faire en vous rendant directement sur l’outil de démonstration mis à notre disposition par WordPress, ou vous pouvez télécharger l’extension Gutenberg et l’activer sur un site de test (local ou distant) : c’est encore mieux.
La liste des blocs passés en revue.
Cette fois-ci, je compare ces blocs à des moules que nous remplissons de contenu pour construire certaines parties de notre document, un peu comme l’enfant utiliserait sa pelle et son sceau pour bâtir les tours de son magnifique château de sable.
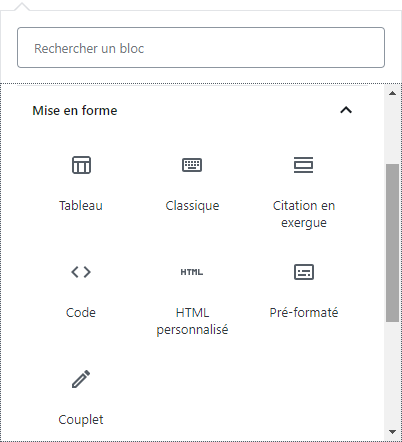
Ces moules sont regroupés dans le troisième compartiment du Sélecteur de types de bloc : il s’intitule, sans surprise, « Mise en forme ».

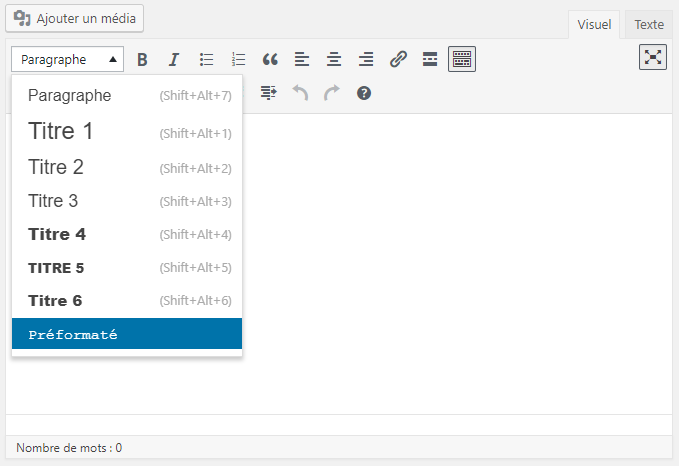
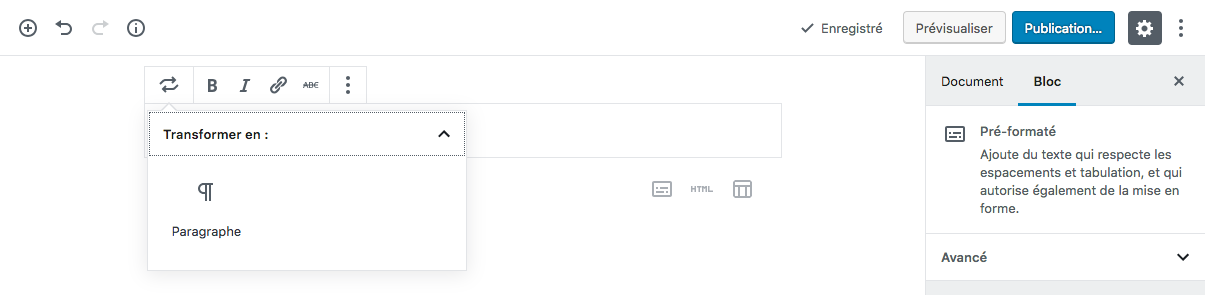
Parmi les sept blocs entreposés, quatre d’entre eux ne disposent pas d’équivalence dans l’éditeur classique : le Tableau (1), le Classique (2), la Citation en exergue (3) et l’HTML personnalisé (4). Les blocs de Code (5), Pré-formaté (6) et de Couplet (7) se basent tous sur la balise HTML <pre> et sont en quelque sorte des améliorations de l’option de mise en forme « Préformaté » de la liste déroulante qui précède la barre d’outils de l’éditeur classique. Cette option est illustrée ci-après.

PS: les chiffres entre parenthèses informent, comme c’était le cas de notre précédente revue, sur l’ordre de passage des blocs dans cette revue.
(1) Le bloc de Tableau
Pour mémoire : il n’est pas possible de créer ou d’éditer visuellement un tableau depuis l’éditeur classique qui est proposé nativement par WordPress. Pour y parvenir, vous aurez besoin d’activer une extension particulière comme par exemple TinyMCE Advanced.
Les différentes manières d’ajouter un bloc de Tableau.
Dans l’éditeur moderne, pas besoin d’extension : c’est natif (tout comme la compréhension du balisage MarkDown).

L’animation ci-dessus vous démontre les possibilités d’ajout du bloc de Tableau à l’aide des commandes de l’interface (Raccourcis du bloc par défaut, Sélecteur de types de bloc ou commande d’autocomplétion / ).
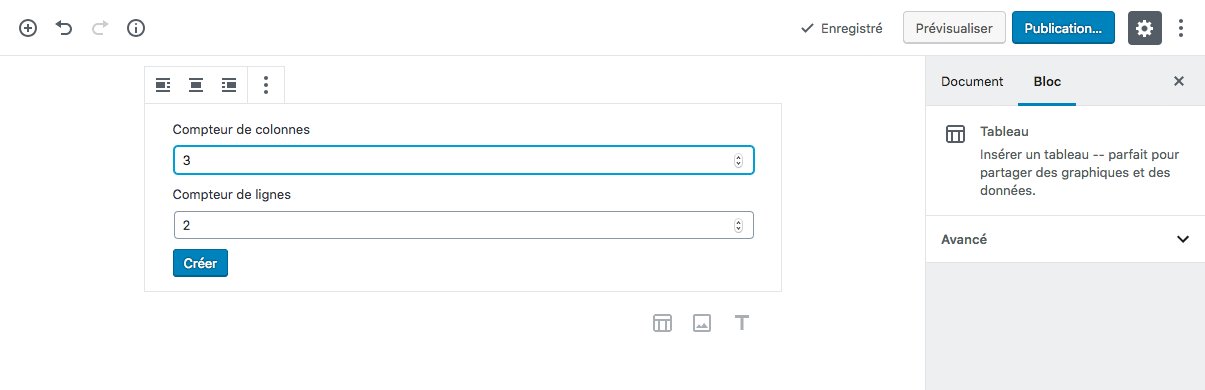
Lorsque vous utilisez les commandes de l’interface de l’éditeur moderne, le bloc de Tableau s’initialise avec un formulaire pour vous permettre de définir le nombre de colonnes et de rangs dont votre tableau a besoin. Dans l’exemple ci-dessous, je crée un tableau de 3 colonnes pour 2 rangs.

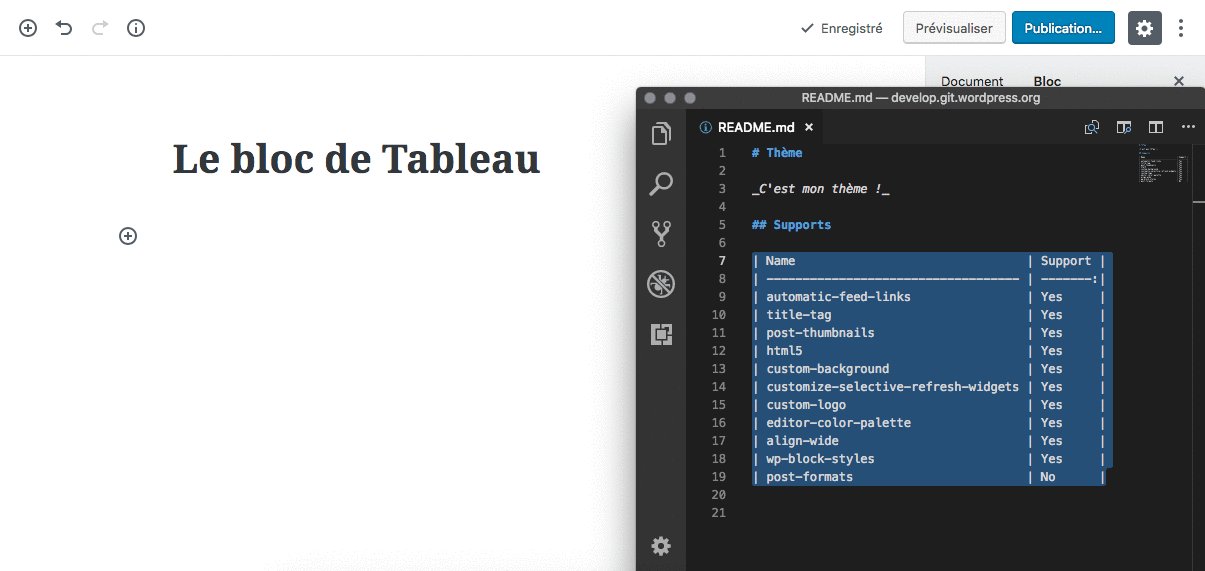
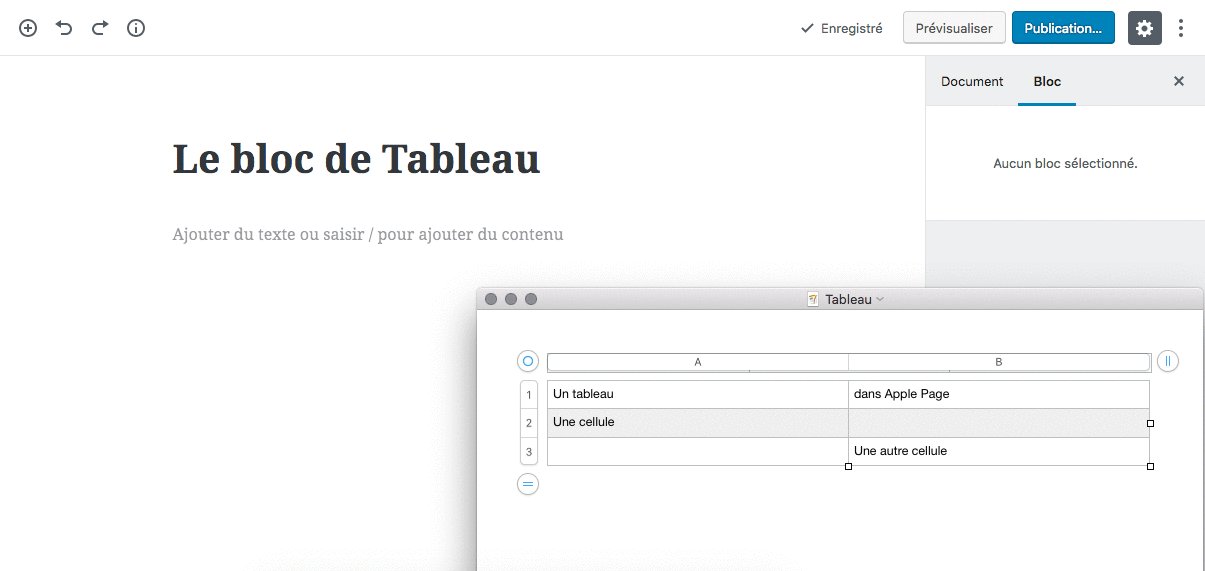
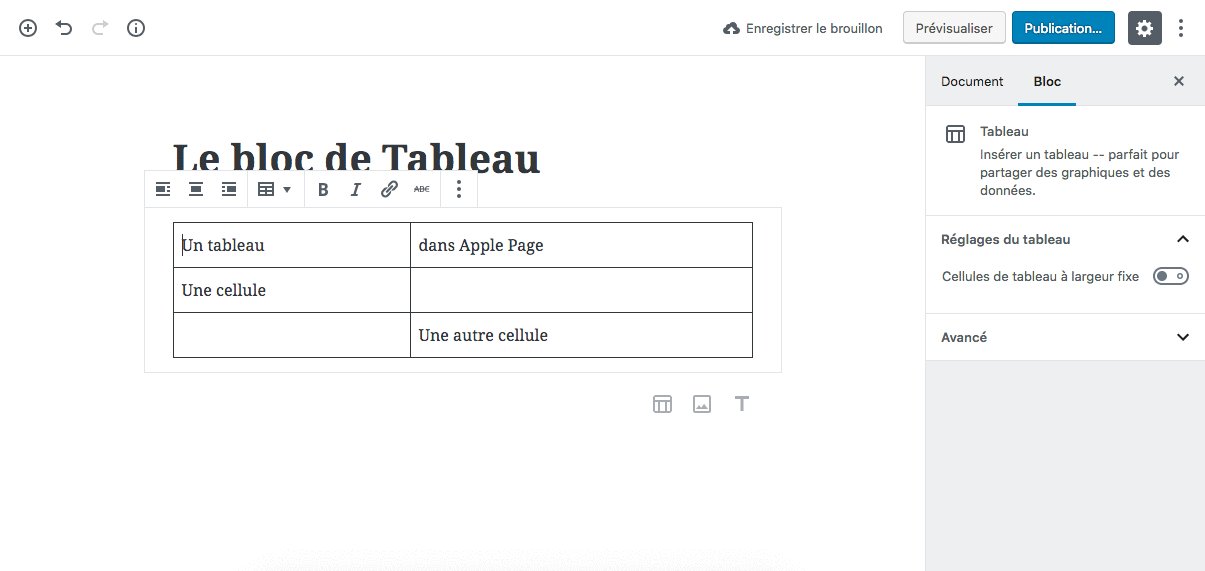
Vous pouvez également utiliser les commandes de copie d’un tableau d’une ressource externe et de collage dans le bloc par défaut de l’éditeur moderne. Dans l’animation ci-après, vous vous apercevrez que le collage pour un tableau balisé en MarkDown s’effectue en texte brut (ou en adaptant le style pour macOs).

La personnalisation du bloc de Tableau.
D’abord, vous pouvez bien entendu remplir chacune des cellules de votre tableau par vos textes !
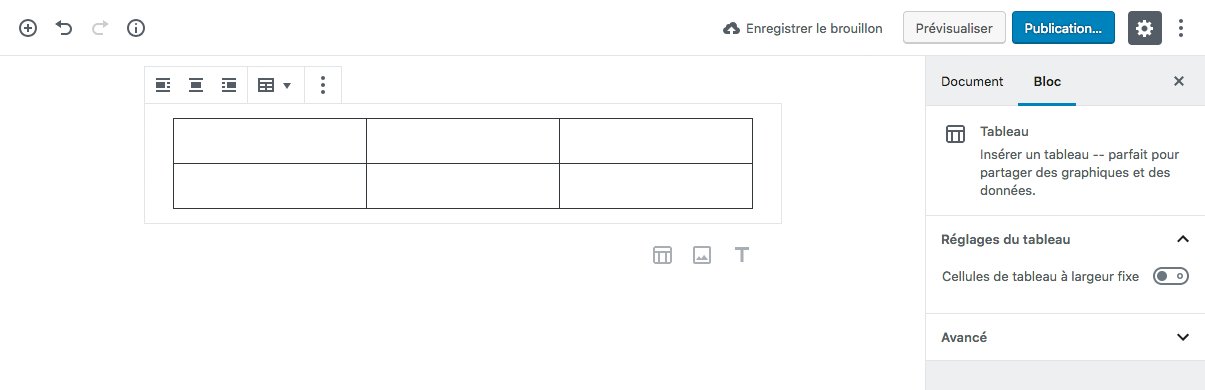
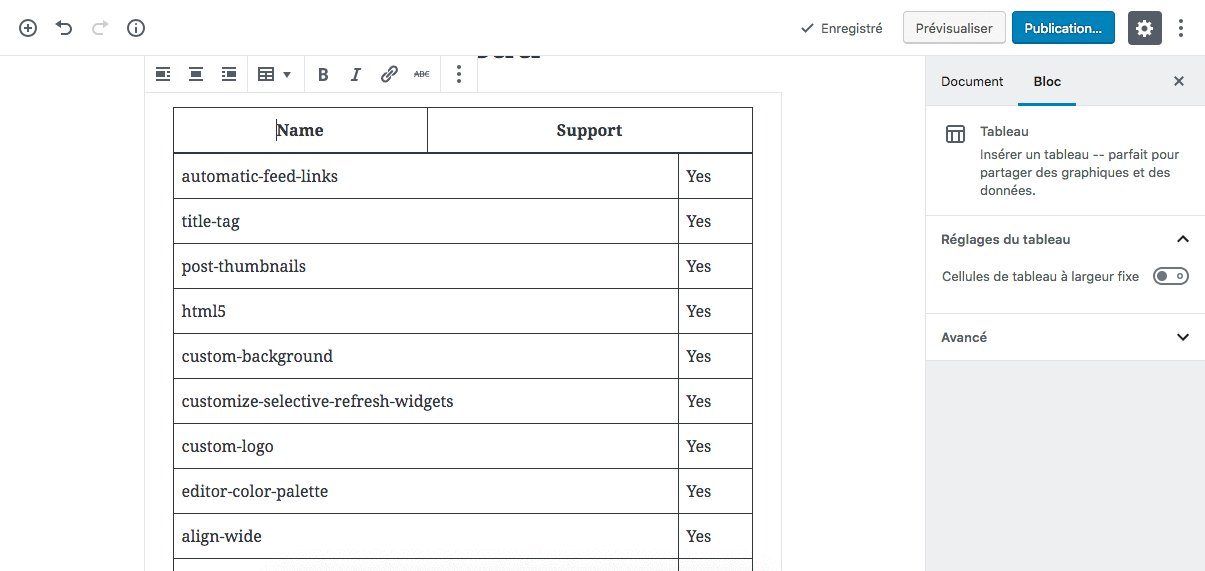
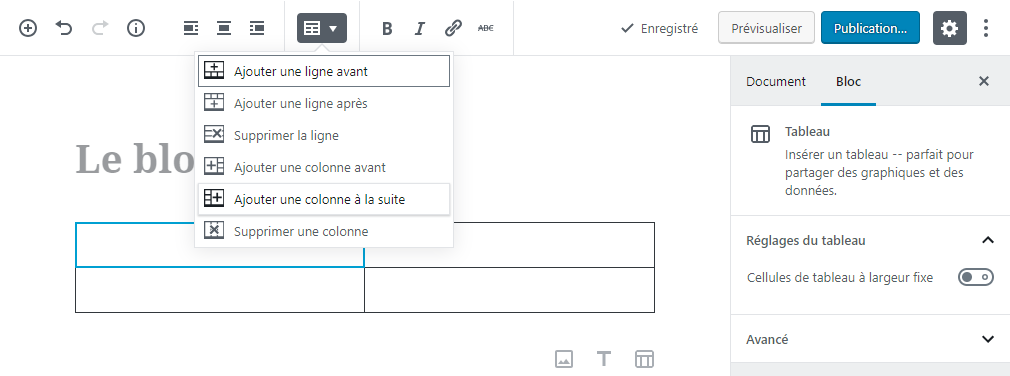
Ensuite comme le montre la capture d’écran ci-dessous, vous disposez de la première moitié des boutons de la barre d’outils du bloc pour gérer l’apparence du tableau et de la deuxième moitié pour appliquer des mises en forme simples à chacun des textes insérés.

Juste après les 3 ou 5* boutons d’alignement, vous trouverez le bouton d’édition de la structure de votre tableau. La capture d’écran affiche son état développé et vous pouvez utiliser les commandes proposées pour ajouter une ligne ou une colonne avant ou après la cellule active. Il est également possible de supprimer la colonne ou la ligne dont fait partie cette cellule active.
Depuis l’onglet « Bloc » de la colonne latérale, vous pouvez choisir d’homogénéiser la largeur des cellules en activant le réglage « Cellules de tableau à largeur fixe ». Comme nous l’avons vu pour tous les blocs jusqu’à présent : le compartiment « Avancé » vous permet de définir le nom d’une classe CSS particulière pour appliquer des styles complémentaires à votre tableau.
Transformations disponibles.
L’absence du bouton affichant l’icône du bloc de Tableau en première position de sa barre d’outils indique qu’il n’existe pas de transformations proposées pour ce bloc.
(2) Le bloc Classique
Si vous êtes nostalgiques de l’édition classique, vous pourrez toujours utiliser l’éditeur classique dans l’éditeur moderne en tant que bloc. Le principal avantage de ce bloc est de pouvoir afficher les contenus que vous aviez créés avant l’introduction de l’éditeur moderne dans votre WordPress pour éventuellement les convertir en blocs.
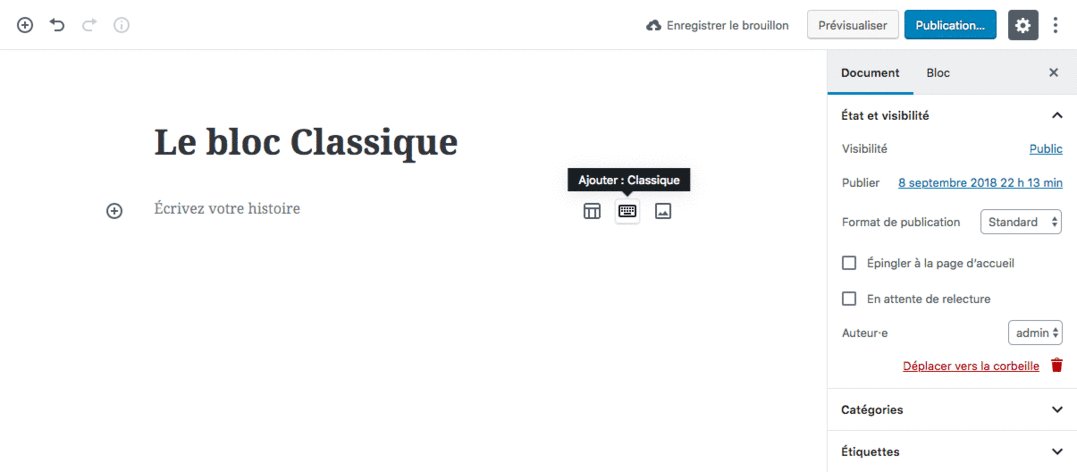
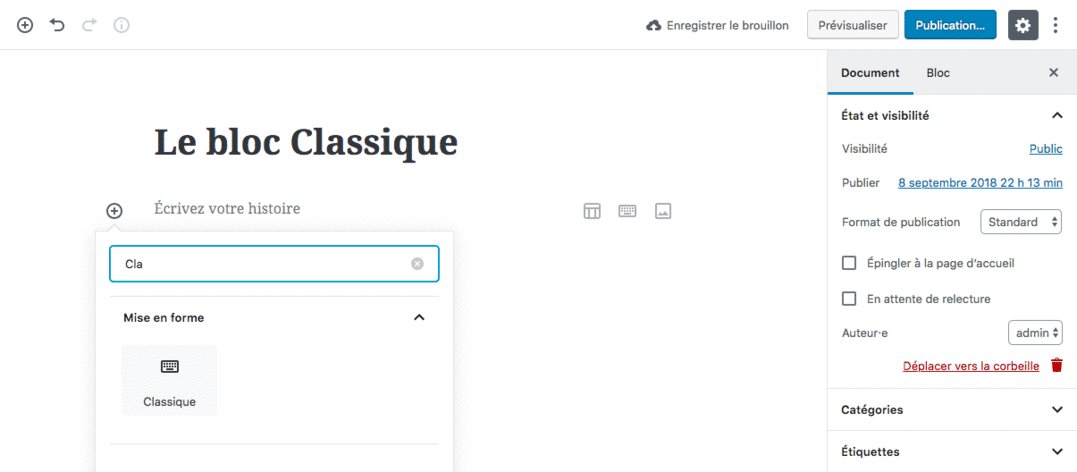
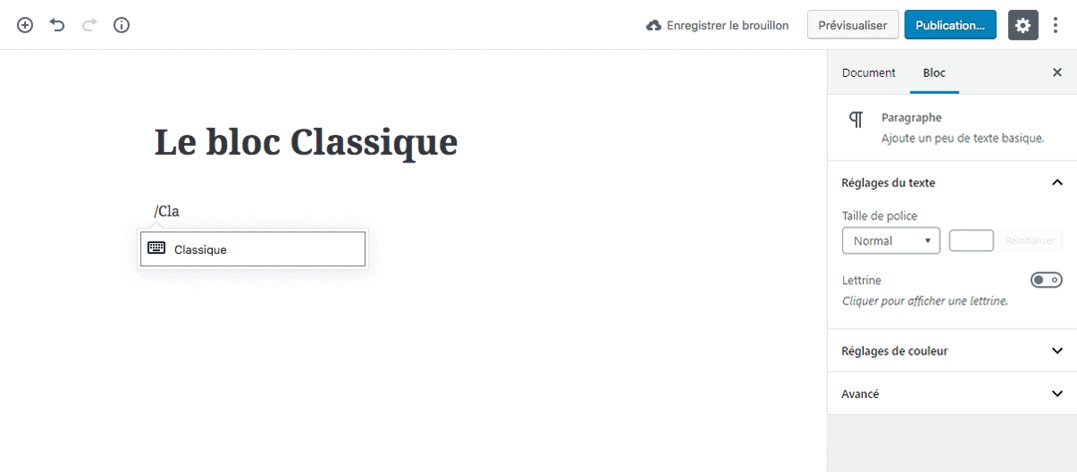
Les différentes manières d’ajouter un bloc Classique.
Seules les commandes de l’interface de l’éditeur moderne vous permettent d’ajouter un bloc Classique à votre document.

La personnalisation du bloc Classique.
Ce bloc ne dispose ni d’une barre d’outils de bloc (en ce sens qu’en choisissant le réglage « barre d’outils unifiée », la barre d’outils du bloc classique restera en place) ni de réglages au sein de l’onglet « Bloc » de la colonne latérale. Par ailleurs, je pense que je n’ai pas besoin de vous préciser comment personnaliser vos textes dans ce bloc ! Notez toutefois que vous ne pourrez pas insérer de media au sein de ce bloc (mais rien ne vous empêche de créer des combinaisons de blocs d’image et classique par exemple).
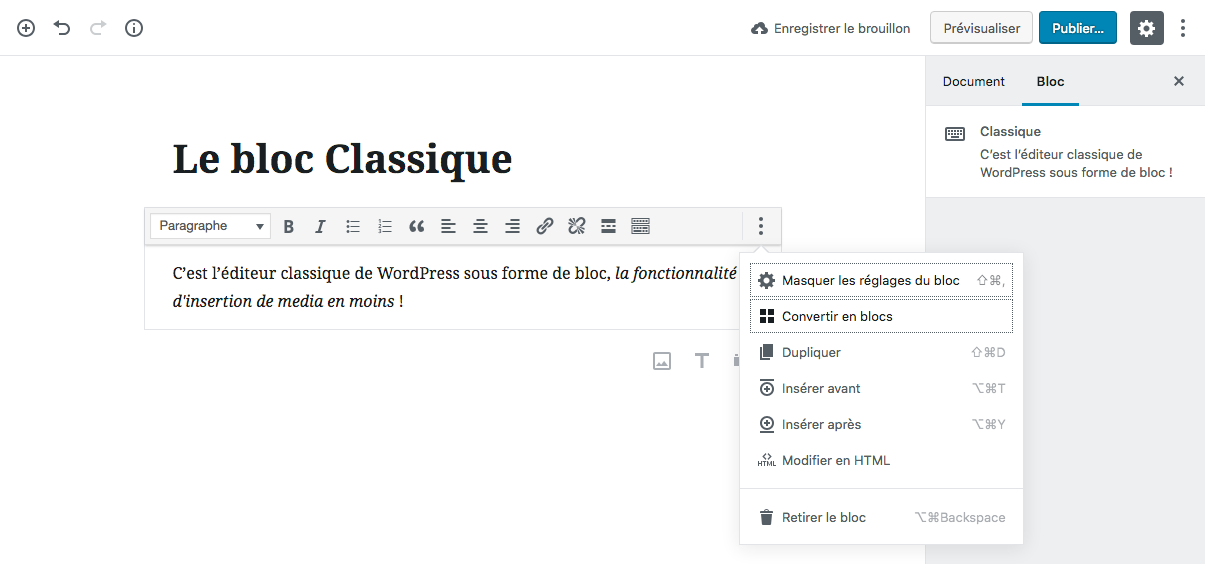
Transformations disponibles.
Tout comme le bloc de Tableau, aucune transformation n’est proposée pour ce bloc.

En revanche comme je vous l’avais montré dans l’épisode de la série #TuttoGut dédiée à l’écriture en bloc : en cliquant sur l’icône en forme de 3 points verticaux à l’extrémité droite du bloc, vous pouvez convertir le contenu de ce bloc en différents types de bloc cohérents.
(3) Le bloc de Citation en exergue
Si les styles du bloc de Citation de la catégorie des blocs communs ne vous permettent pas de mettre suffisamment en valeur une citation, voici une nouvelle manière d’afficher ce type de contenu.
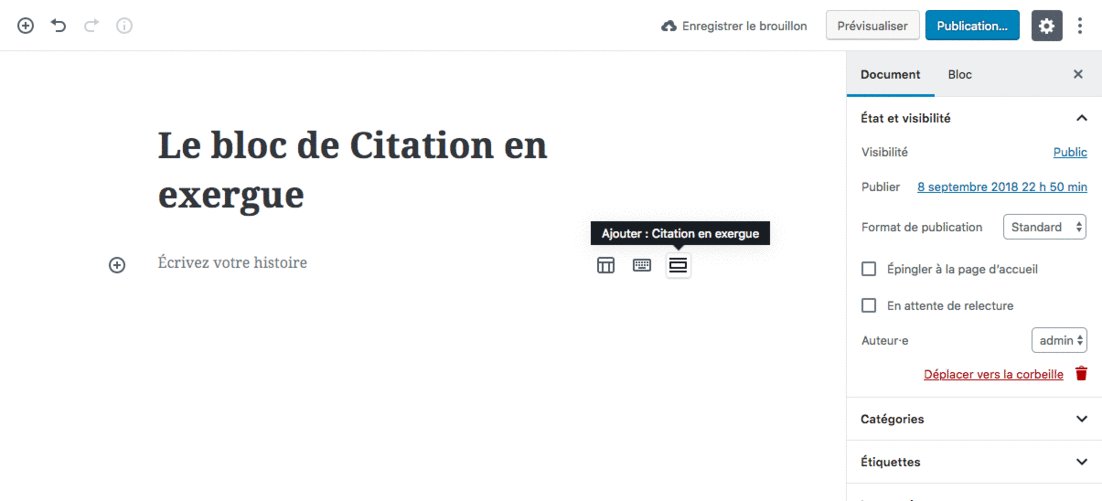
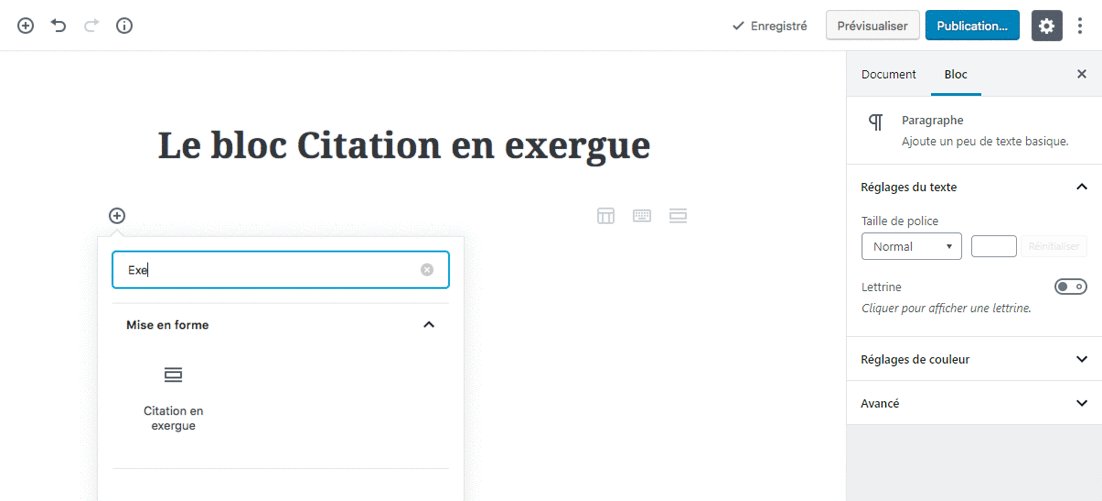
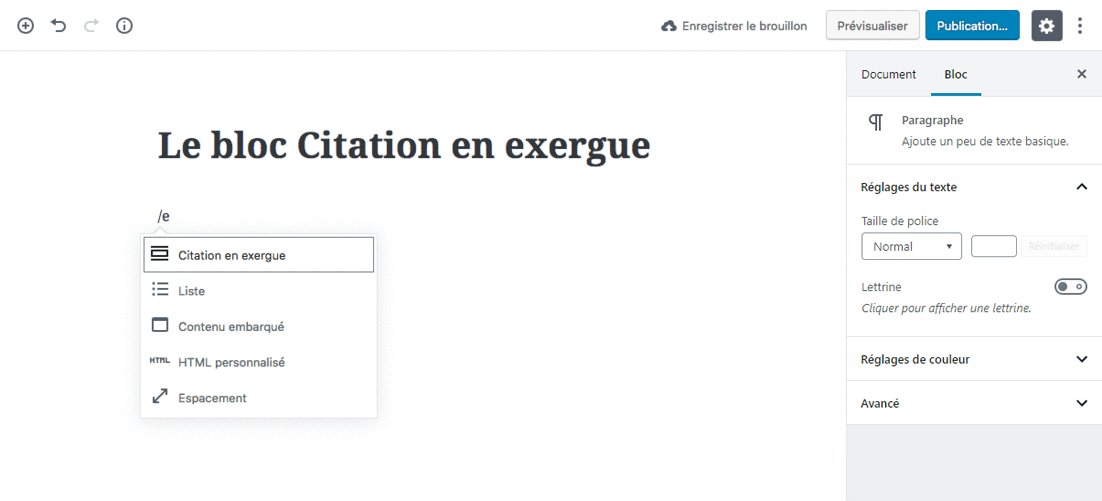
Les différentes manières d’ajouter un bloc de Citation en exergue.
Tout comme c’était le cas du bloc Classique : seules les commandes de l’interface de l’éditeur moderne (raccourcis du bloc par défaut, sélecteur de types de bloc et commande d’autocomplétion / du bloc par défaut) sont proposées par l’éditeur moderne pour ajouter ce type de bloc, comme illustré ci dessous.

La personnalisation du bloc de Citation en exergue.
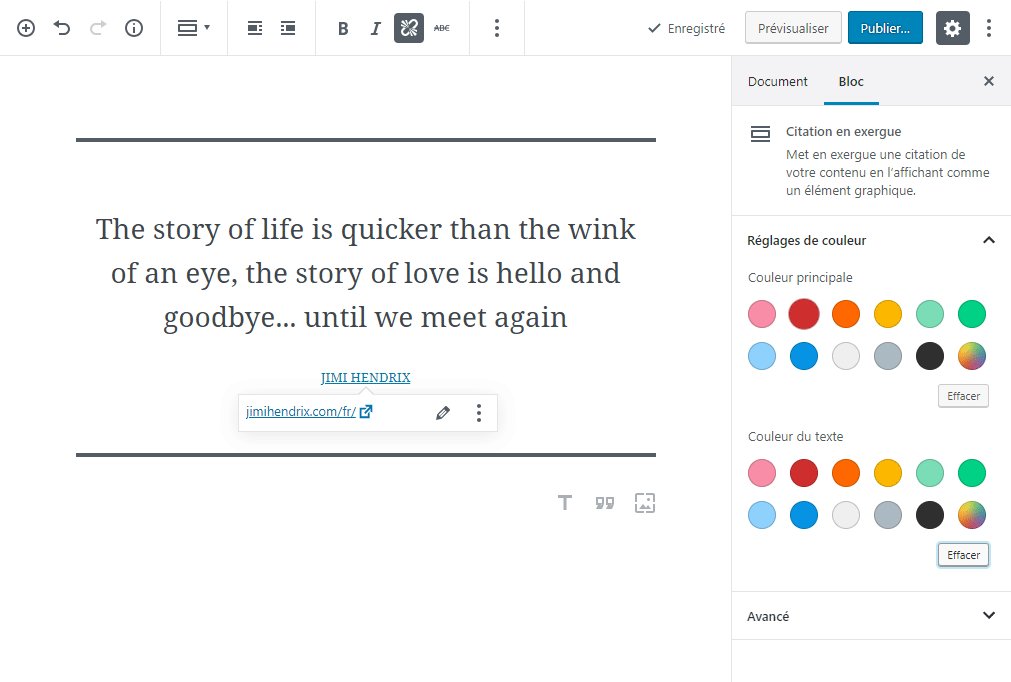
À l’intérieur du bloc, pareillement au bloc de Citation de la catégorie des blocs communs, vous pourrez rédigez le propos emprunté à l’auteur cité ainsi qu’indiquer son nom comme le montre la capture d’écran ci-après.

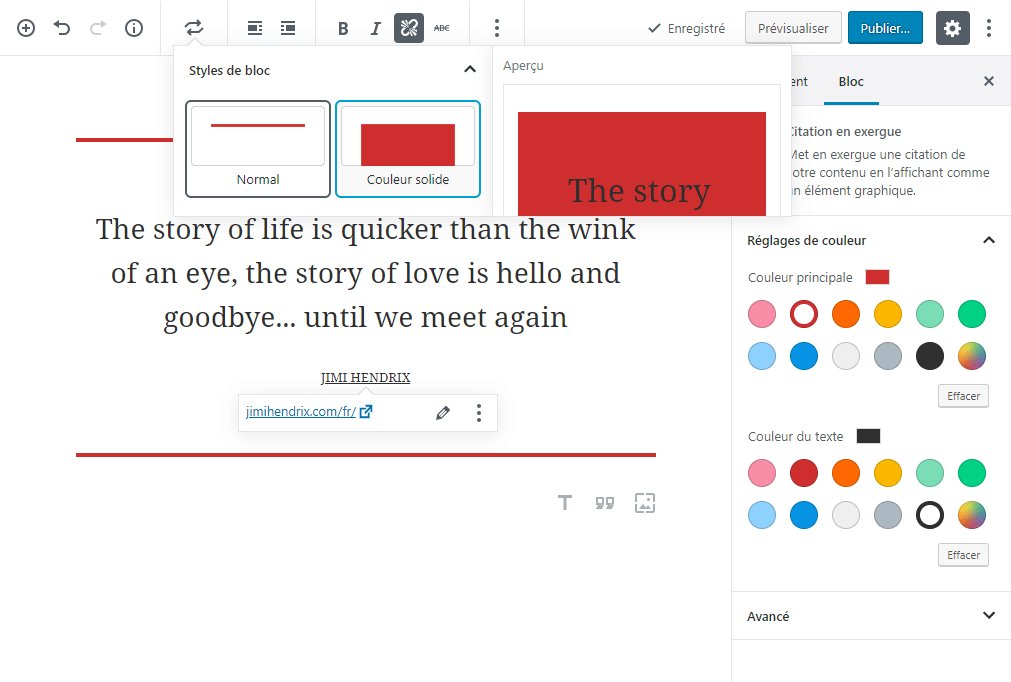
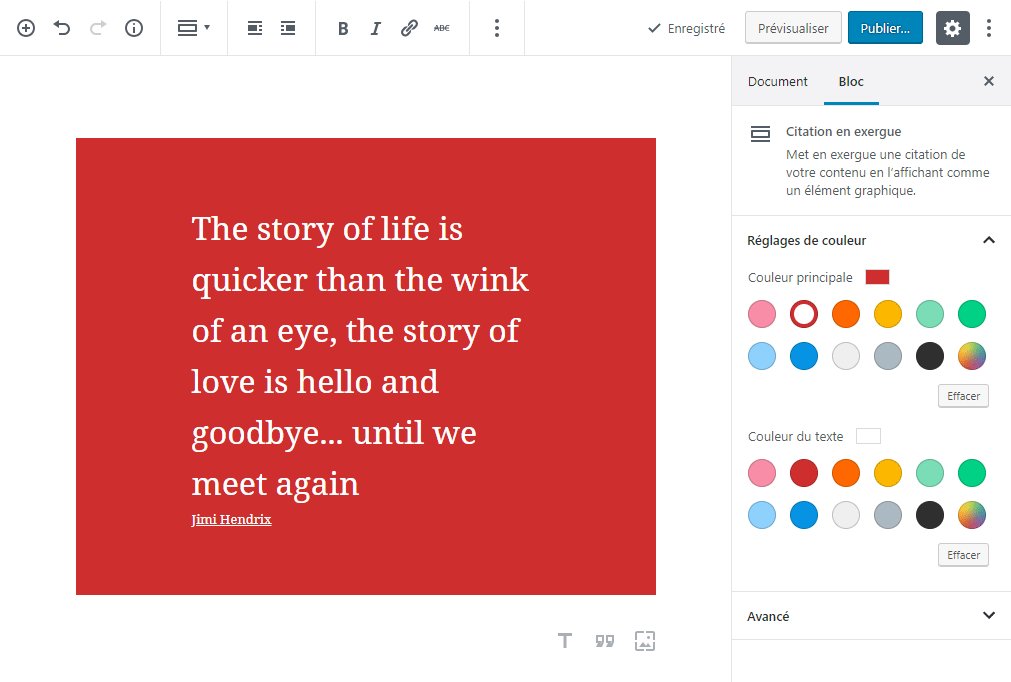
Grâce à la barre d’outils du bloc, il est possible de personnaliser son alignement (droite ou gauche) grâce aux 2 ou 4* boutons prévus à cet effet et mettre en forme le texte en ajoutant par exemple un lien vers le site de l’auteur du texte. Il est également possible à l’aide du premier bouton de cette barre d’outils (celui qui reprend le visuel de l’icône du bloc de Citation en exergue) de choisir parmi les styles proposés (Normal ou Couleur solide).
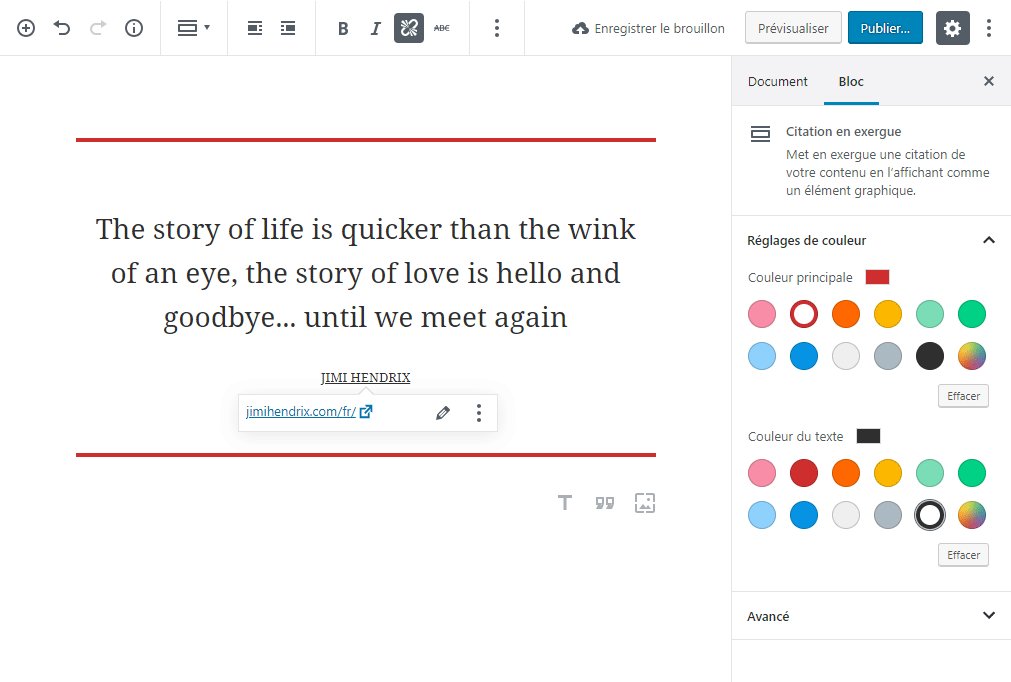
Depuis l’onglet « Bloc » de la colonne latérale, il est possible de définir tout comme pour le bloc du Paragraphe les couleurs de fond/principale et du texte. Pour définir une ou plusieurs classes CSS additionnelle, il s’agit d’utiliser le réglage correspondant depuis le compartiment « Avancé » de cet onglet.
Transformations disponibles.
Tout comme les deux précédents blocs, aucune transformation n’est proposée pour ce bloc.
(4) Le bloc d’HTML personnalisé
Ce bloc vous propose de disposer directement d’un éditeur de code HTML et vous procure plus de liberté quant au balisage HTML du texte.
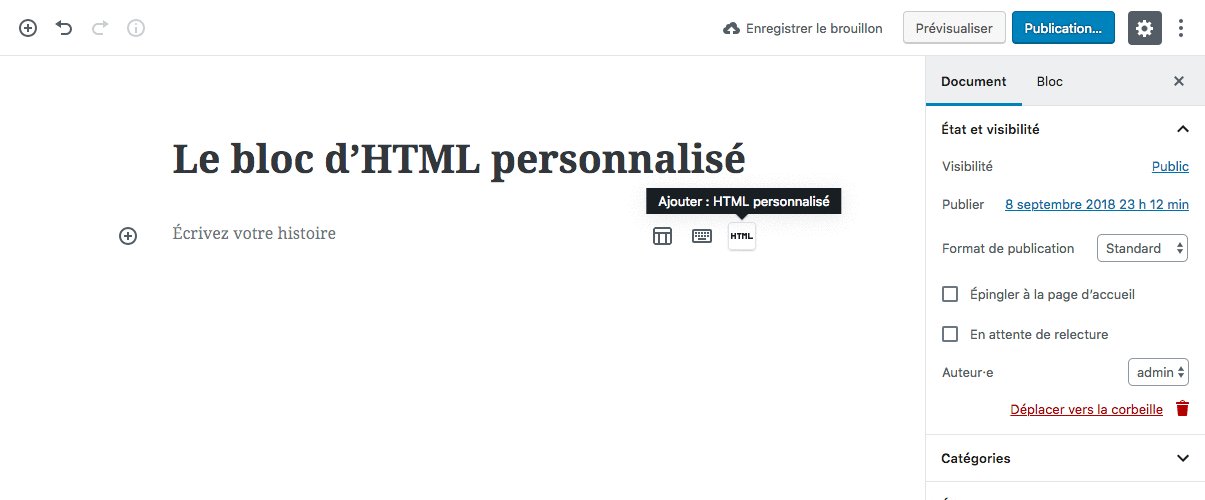
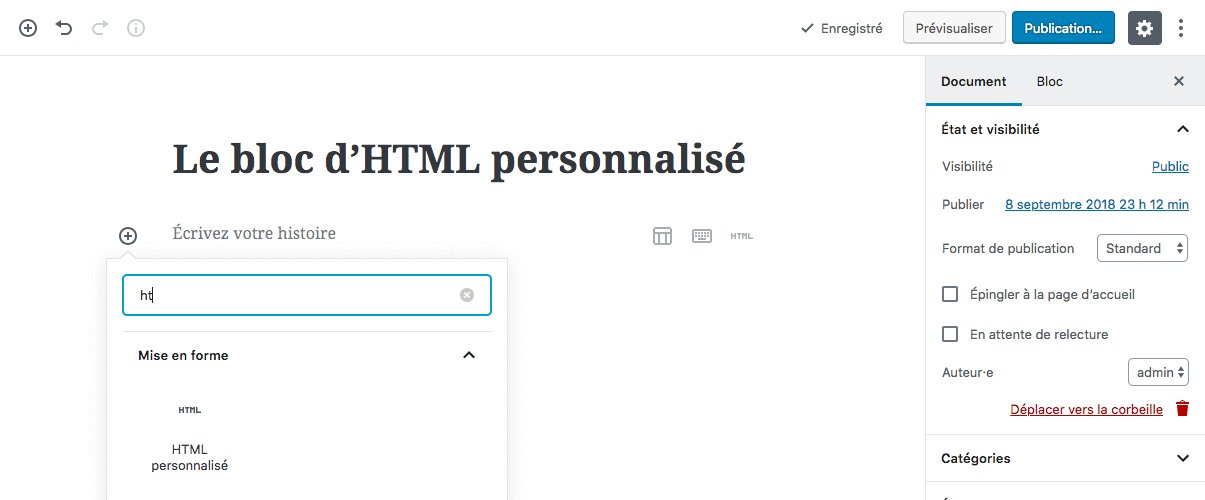
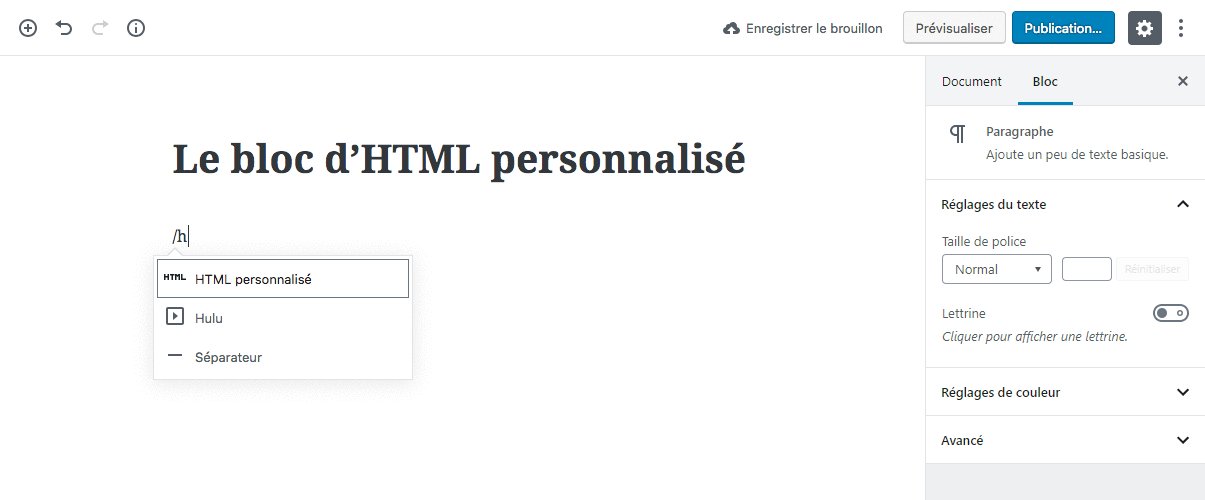
Les différentes manières d’ajouter un bloc d’HTML personnalisé.
L’insertion de ce type de bloc s’effectue grâce aux commandes d’interface de l’éditeur moderne. Nous retrouvons, comme le montre l’animation ci-dessous les trois commandes communes à tous les blocs.

À savoir :
- les raccourcis du bloc par défaut,
- le sélecteur de types de bloc,
- la commande d’autocomplétion
/
Comme nous le verrons lorsque nous évoquerons les transformations disponibles de ce bloc, il est également possible de créer ce type de bloc en cliquant sur le bouton « Conserver en HTML » d’un message d’erreur généré par l’éditeur moderne.
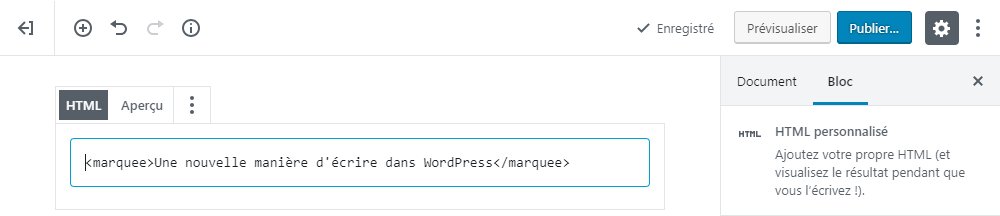
La personnalisation du bloc d’HTML personnalisé.
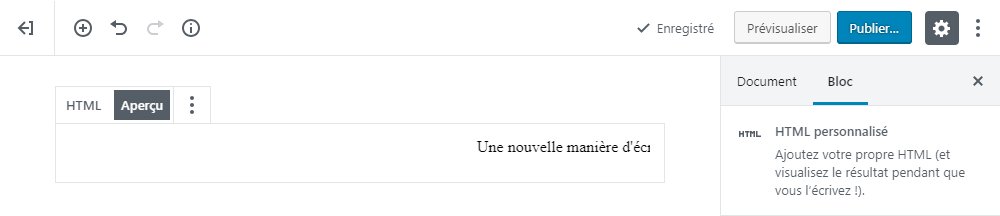
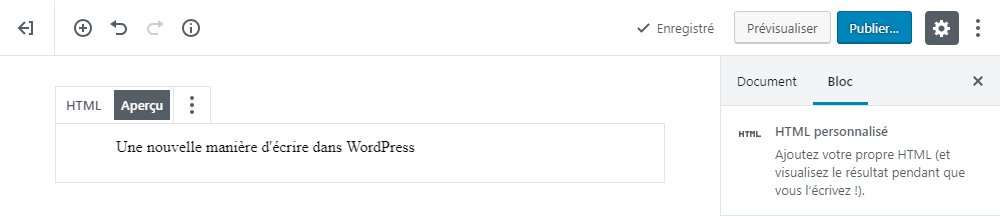
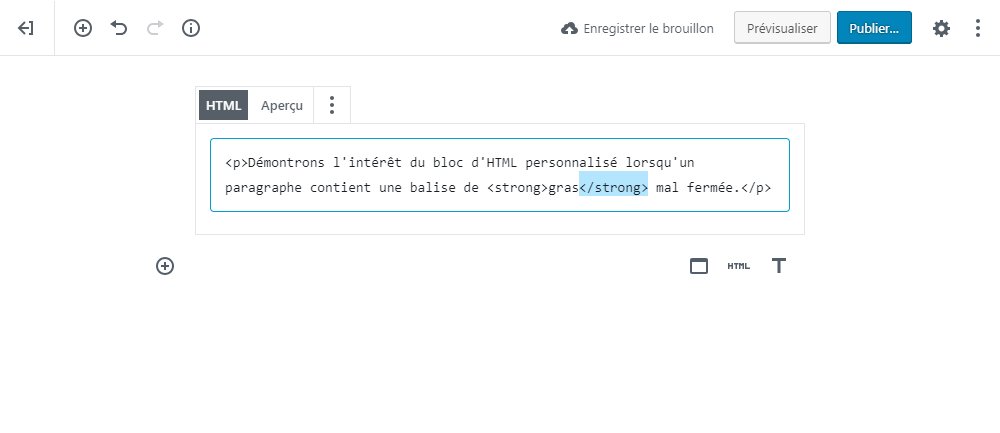
La barre d’outils de ce bloc est majoritairement constitué de 2 boutons, le premier permet d’activer la vue HTML (code source) et le second de prévisualiser le rendu du code. Dans l’exemple ci-après je code un texte défilant avant de cliquer sur le bouton « Aperçu » pour vérifier ce défilement.

Vous remarquez que ce bloc ne dispose pas de réglages au sein de l’onglet « Bloc » de la colonne latérale. Si vous avez des classes additionnelles à ajouter, il suffira de les coder en appliquant un attribut class à la balise de votre choix (pour notre exemple <marquee class="ma-classe-additionnelle"> ).
Transformations disponibles.
Ce bloc ne propose pas de transformation particulière, mais tout comme le bloc classique il intègre une option de conversion en blocs cohérents avec le balisage de son contenu. Cette option est disponible depuis le dernier bouton de la barre d’outils : celui dont l’icône affiche 3 points verticaux.
Il peut être également très intéressant également d’avoir recours à ce bloc pour déboguer les éventuelles erreurs qui peuvent survenir lorsqu’on s’aventure dans l’édition du code source d’un bloc.

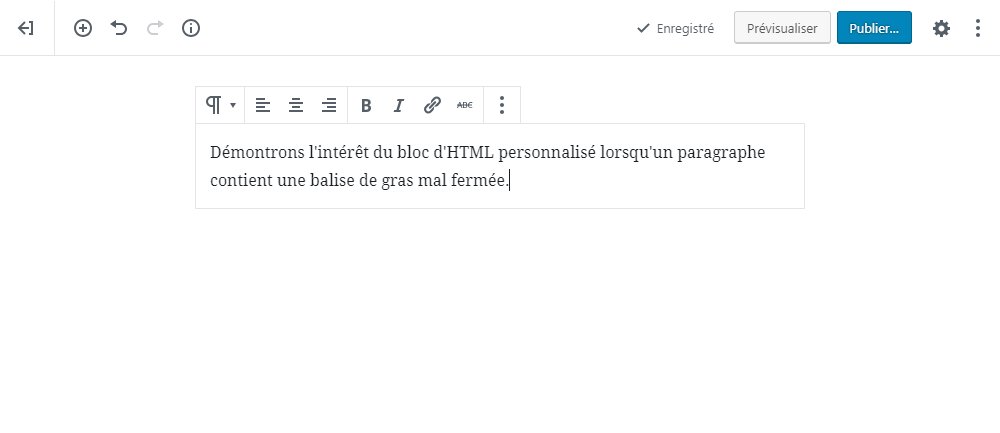
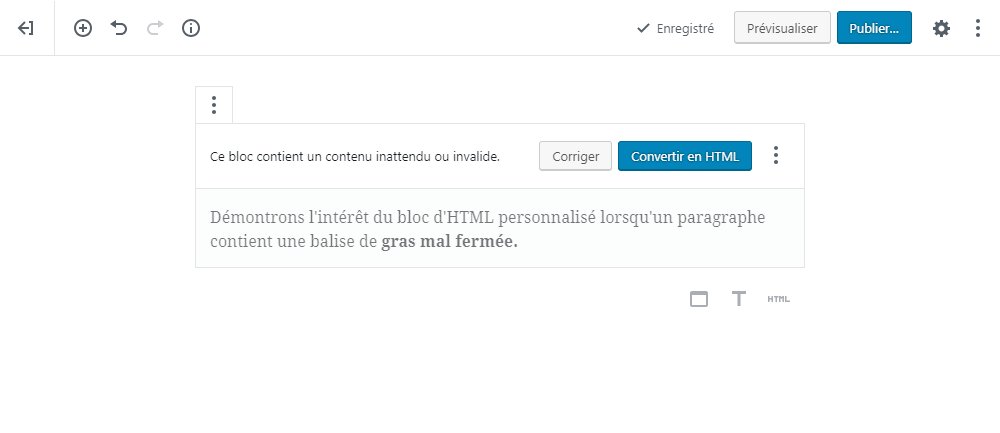
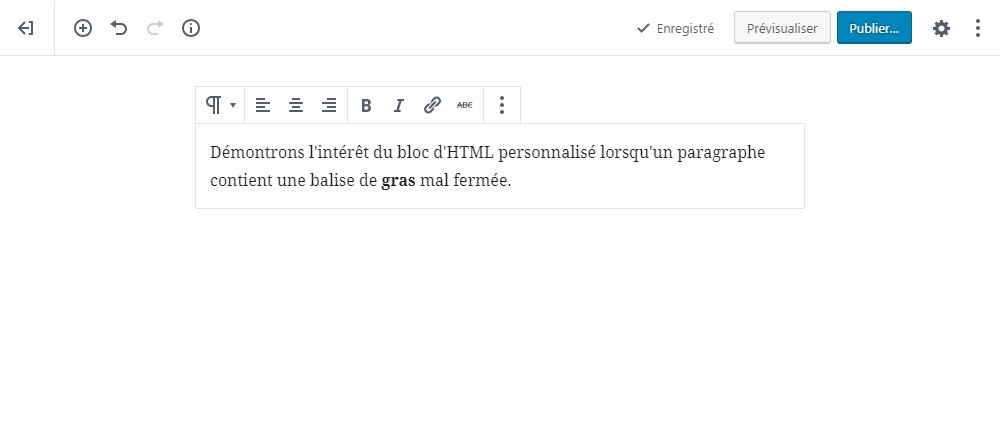
Dans l’animation ci-dessus, je me lance dans cette aventure avec un bloc de paragraphe. Je commence par modifier sa source en ajoutant une balise <strong> avant le terme « gras » du texte du paragraphe. Toutefois j’oublie de fermer cette balise et re-bascule en édition visuelle du bloc. L’éditeur moderne m’informe alors qu’une erreur est survenue et me propose deux possibilités de conversion. Je choisis celle qui transformera le paragraphe en bloc d’HTML personnalisé (bouton bleu). Je peux alors corriger le code HTML en fermant la balise </strong> juste après le terme « gras ». Il ne me reste plus qu’à utiliser l’option de conversion du bloc d’HTML personnalisé pour magiquement retomber sur mon paragraphe initial et cette fois-ci sans erreur.
(5) Le bloc de Code
Si vous avez besoin de partager des morceaux de code source avec vos lecteurs, vous pouvez utiliser ce bloc, sachant qu’il n’embarque pas de coloration syntaxique.
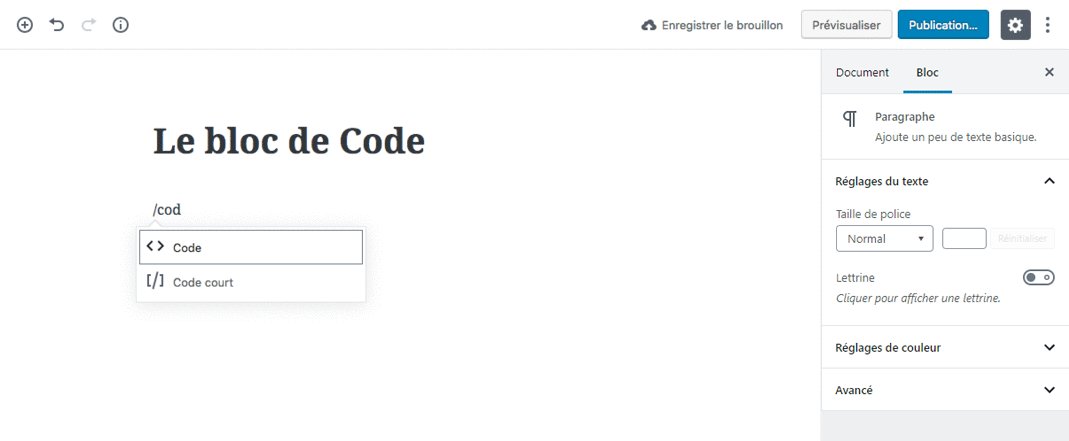
Les différentes manières d’ajouter un bloc de Code.
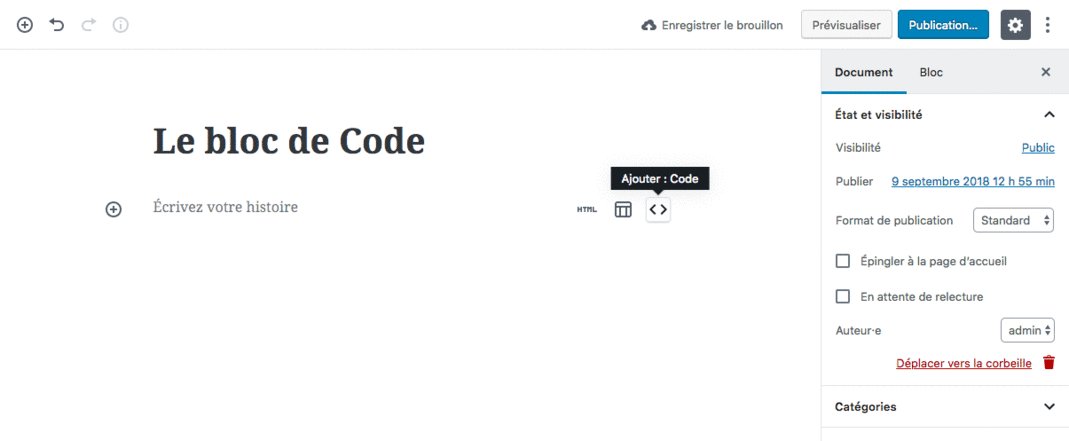
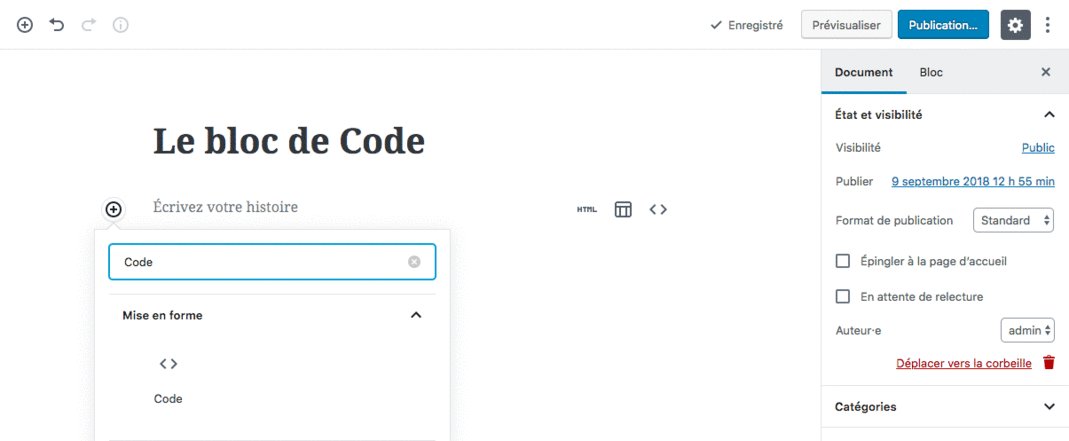
Une fois encore, l’insertion de ce bloc ne repose que sur les commandes d’interface de l’éditeur moderne.

Je ne l’ai pas rappelé jusqu’à présent pour les blocs précédents, mais la présence de l’icône du bloc de Code dans les raccourcis du bloc par défaut dépend de sa régularité d’utilisation. Quoiqu’il arrive, vous pourrez bien entendu utiliser le sélecteur de types de bloc ou la commande d’autocomplétion / du bloc par défaut pour ajouter le bloc de code à votre document.
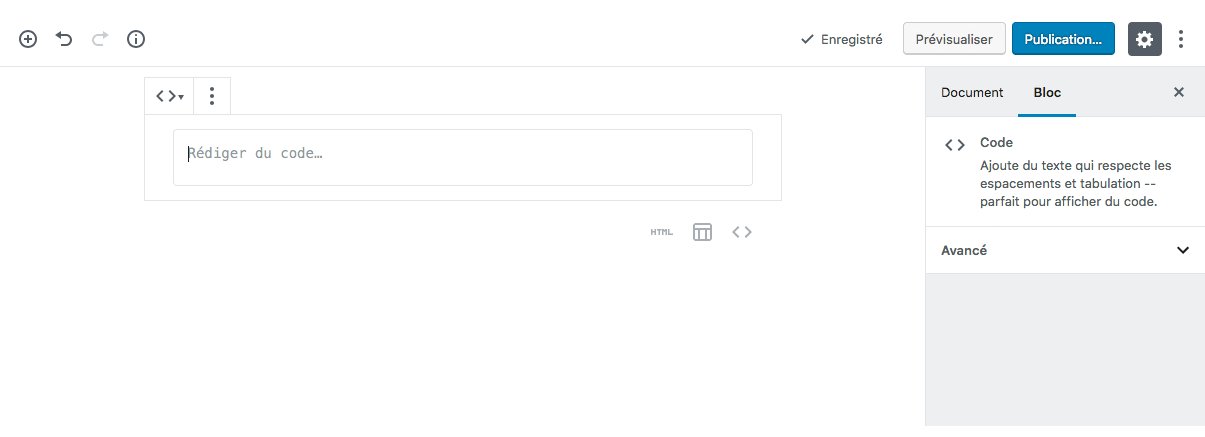
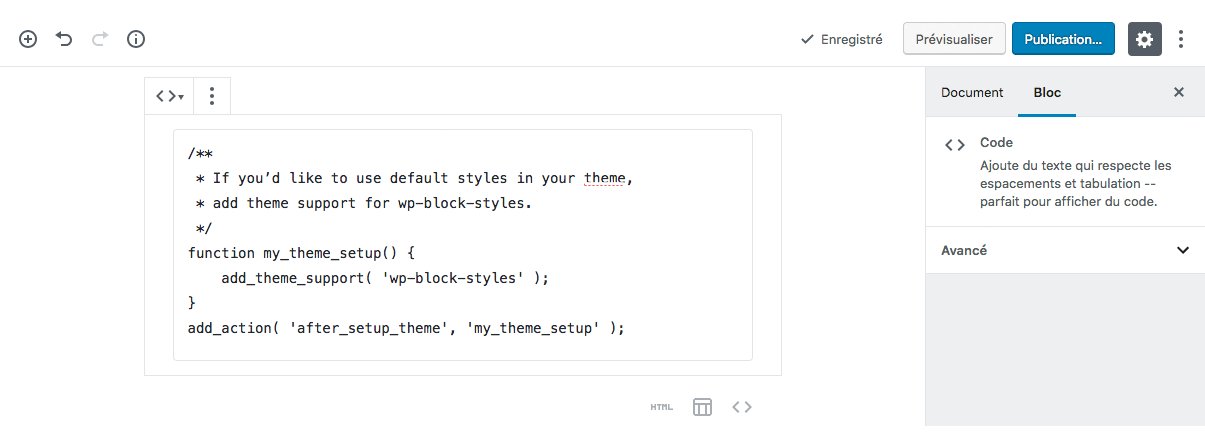
La personnalisation du bloc de Code.
Comme le montre l’animation ci-dessous la barre d’outils de ce bloc ne contient pas de commandes de personnalisation. L’objectif ici est de coller votre code source en « brut » dans la zone d’insertion de contenu du bloc.

Si votre thème propose une classe particulière pour mettre en forme ce type de bloc, vous pouvez la lui appliquer depuis les réglages avancés de l’onglet « Bloc » de la colonne latérale.
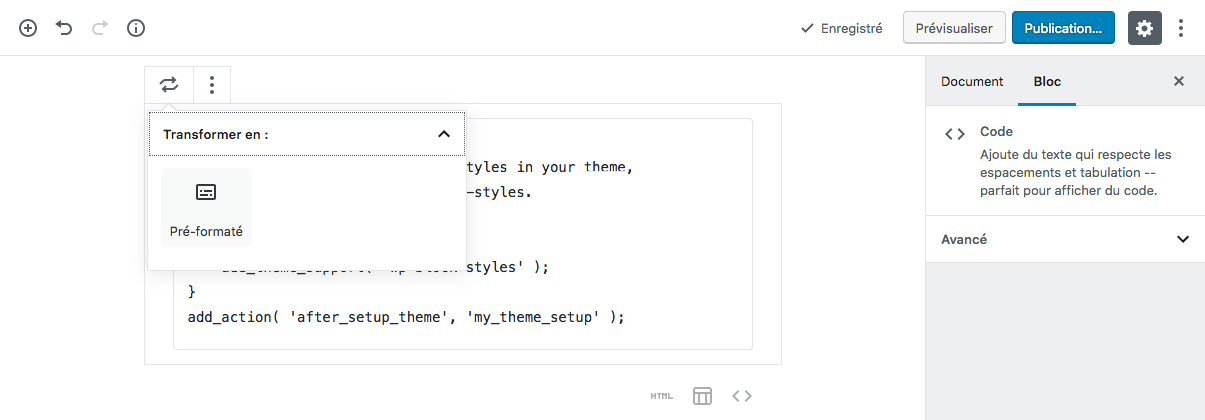
Transformations disponibles.

En cliquant sur l’icône du bloc de Code dans sa barre d’outils, vous faites apparaître la fenêtre de la transformation disponible qui est celle du bloc Pré-formaté que nous voyons juste après.
(6) Le bloc Pré-formaté
Besoin de partager du texte brut qui ne sera pas altéré par le navigateur ? Ce bloc est à votre service.
Les différentes manières d’ajouter un bloc Pré-formaté.

L’ajout de ce bloc s’obtient en utilisant les commandes d’interface de l’éditeur, ou par transformation d’un autre bloc (ex: le type Code comme nous l’avons vu précédemment).
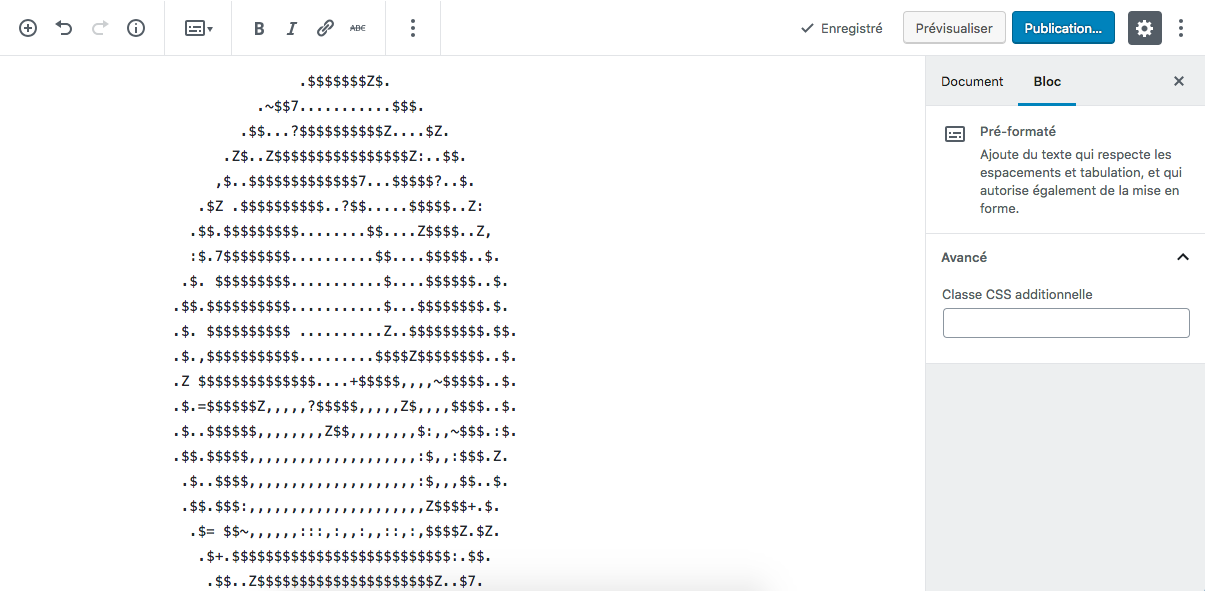
La personnalisation du bloc Pré-formaté.
Un type de contenu pour lequel ce type de bloc est adapté est l’art ASCII ! Ci-dessous la capture d’écran montre le logo de l’extension BuddyPress.

À la différence du bloc de Code, l’éditeur vous laisse la possibilité, depuis la barre d’outils du bloc, d’appliquer une mise en forme simple ou d’attacher des liens à votre contenu.
Bien entendu, le compartiment « Avancé » de l’onglet « Bloc » de la colonne latérale reste à votre service pour définir d’éventuelles classes additionnelles pour votre œuvre d’art !
Transformations disponibles.

Vous pouvez transformer du Pré-formaté en Paragraphe comme le démontre la capture d’écran ci-dessus.
(7) Le bloc de Couplet
Vous écrivez des poèmes ou des chansons ? Le bloc de Couplet peut vous aider à présenter des strophes ou le refrain de votre œuvre.
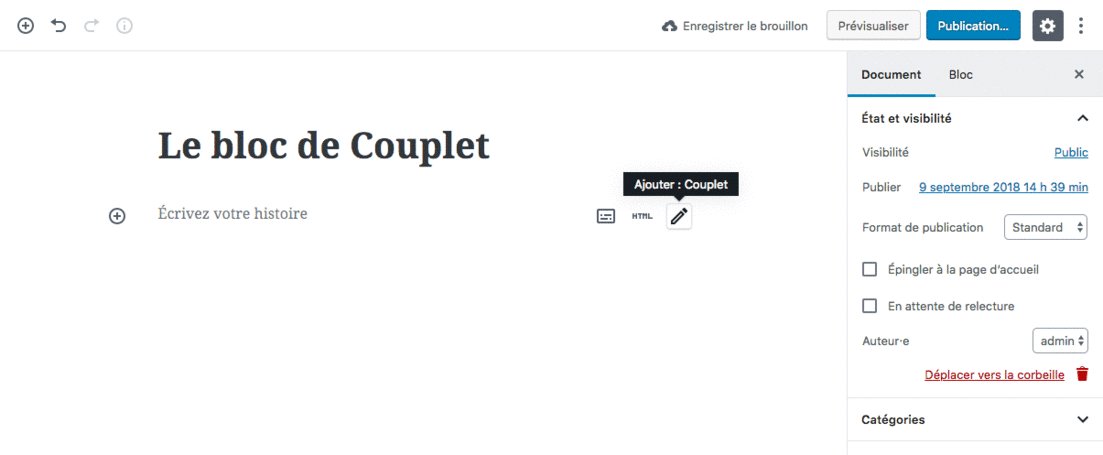
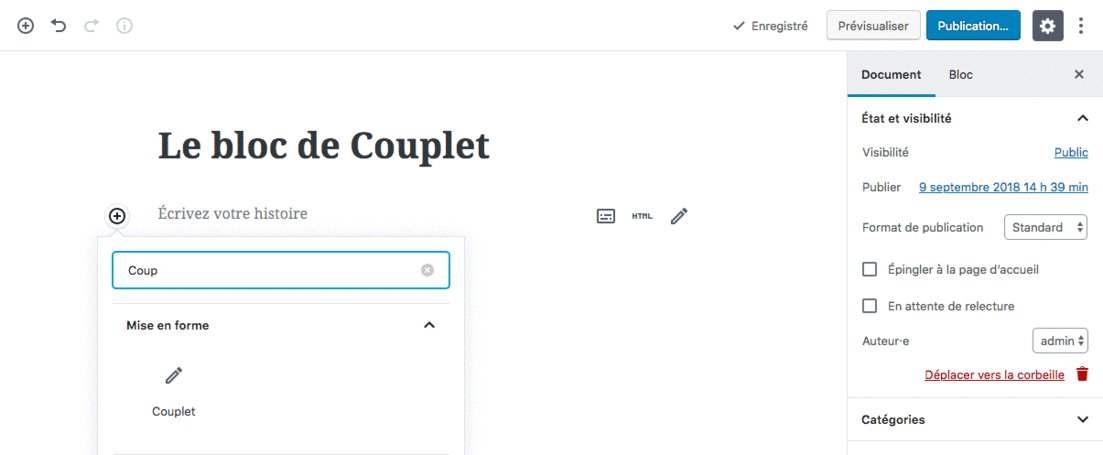
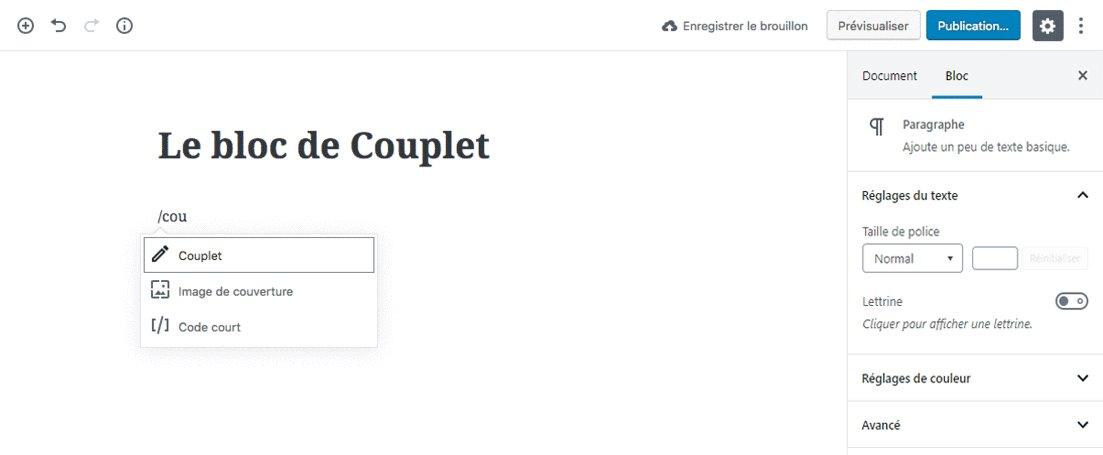
Les différentes manières d’ajouter un bloc de Couplet.
Je pense que la plupart d’entre vous connaissent le refrain de la chanson j’ajoute un bloc dont le clip est repris ci-dessous !

Si je l’ai utilisé régulièrement je prends le raccourci du bloc par défaut,
Autrement ou si je préfère, le sélecteur de types de bloc est à ma dispo,
Je peux encore utiliser la commande d’autocomplétion de ce bloc par défaut.
La personnalisation du bloc de Couplet.
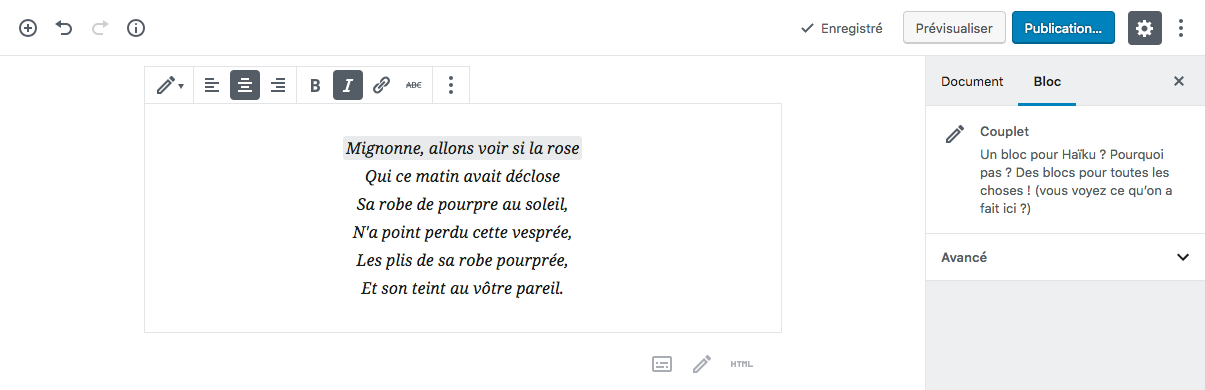
A l’aide de la barre d’outils du bloc, vous pouvez modifier son alignement ou mettre en forme simplement vos vers. Ci-dessous j’illustre ces possibilités à l’aide de l’extrait d’un poème de Pierre de Ronsard que vous connaissez certainement.

Par ailleurs, le compartiment « Avancé » de l’onglet « Bloc » de la colonne latérale vous propose son réglage afin de définir une classe additionnelle pour votre ode.
Transformations disponibles.
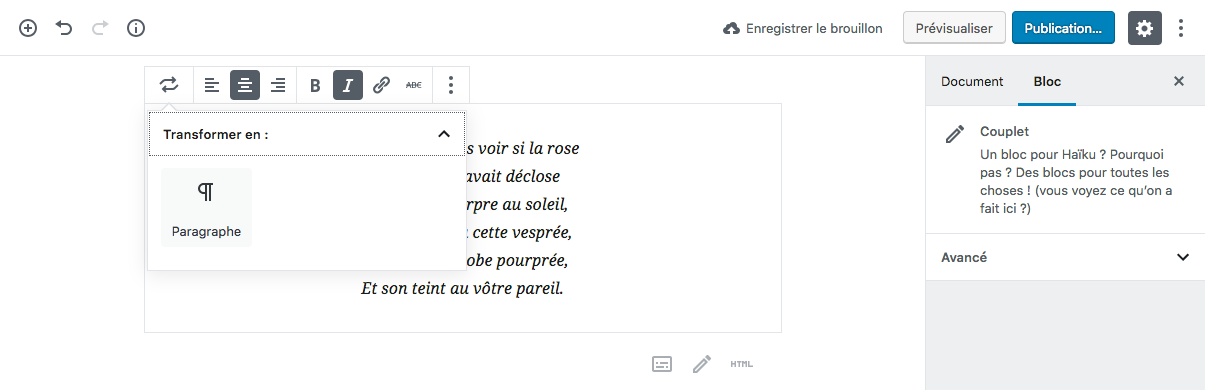
Similairement au bloc Pré-formaté, le Couplet peut se muer en Paragraphe, comme le montre la capture d’écran ci-dessous.

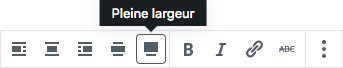
* Tout comme le bloc d’Image, les blocs de Tableau et de Citation en exergue permettent les alignements étendus. Si toutefois, votre thème supporte ces alignements : au lieu de 3 boutons d’alignement, vous aurez le choix parmi 5 boutons. L’image ci-dessous vous montre l’évolution de la barre d’outils de ces deux blocs dans ce cas.

Merci d’avoir parcouru ce tutoriel sur les blocs de mise en forme de l’éditeur moderne. Notre prochain numéro s’intéressera à la catégorie « Mise en forme » du sélecteur de types de bloc dont la star incontestée est le bloc de Colonnes qui a la particularité de pouvoir contenir d’autres blocs pour les présenter horizontalement.
Les captures d’écran sont disponibles ici en CC-BY-2.0

