La version 1.3.0 de la bibliothèque des media centrée sur les utilisateurs de votre WordPress améliore sa disponibilité sur la partie frontale de votre site. Les utilisateurs peuvent désormais encore plus facilement ajouter des éléments de leur MediaThèque personnelle dans les publications que certaines extensions autorisent depuis cette partie de votre site. En d’autres termes, ces mêmes extensions peuvent complètement se reposer sur MediaThèque pour prendre en charge leurs besoins en matière de gestion des téléversements.
Rappel des super-pouvoirs de MediaThèque.
- Une bibliothèque complémentaire et indépendante de celle proposée par WordPress en natif.
- Une gestion individualisée par utilisateur leur permettant :
- d’accéder à l’intégralité de leurs media quelque soit la configuration de WordPress (régulière ou multisite),
- de ranger leurs media selon l’arborescence de répertoires de leur choix, de la même manière qu’ils peuvent le faire depuis le dossier « Mes images » de leur ordinateur personnel.
- Deux niveaux de visibilité : public et réservé aux utilisateurs authentifiés sur votre site.
- Intégration au prochain éditeur de votre WordPress : l’éditeur moderne du projet Gutenberg.
Une meilleure intégration avec l’éditeur classique en frontal.
Généralement, lorsqu’il est question de publier un contenu depuis la partie frontale des sites, les extensions ont recours à une version personnalisée (bien souvent simplifiée) de l’éditeur classique de WordPress. Dans ce cas, MediaThèque s’intégrera « automagiquement » à cet éditeur.
Exemple des forums bbPress
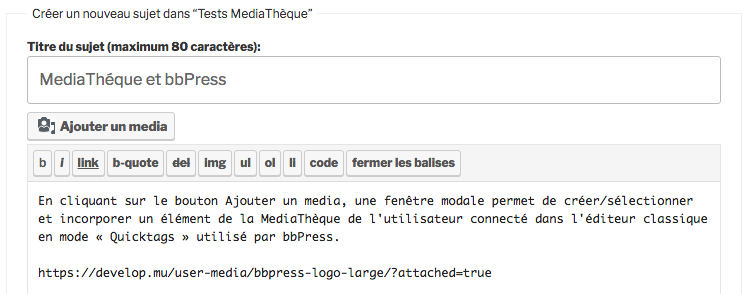
bbPress c’est l’extension qui équipe votre WordPress d’un forum de discussions. Elle utilise, par défaut, le mode « Quicktags » de l’éditeur classique. Juste au dessus de sa barre d’outils, vous retrouverez le bouton « Ajouter un media » généré automatiquement par MediaThèque.

La capture d’écran ci-dessus montre le résultat de l’insertion du logo bbPress à partir de la fenêtre modale de la MediaThèque de l’utilisateur qui surgit lorsque le bouton « Ajouter un media » est cliqué. Dans ce mode particulier de l’éditeur classique, une URL permettant d’imbriquer l’image directement dans le sujet de forum est insérée dans la zone de rédaction. Une fois le sujet publié, cette URL est remplacée par le fichier image du logo bbPress, comme illustré ci-dessous.

C’est le comportement par défaut pour bbPress, mais vous pouvez aussi profiter du mode visuel de l’éditeur classique dans vos forums en créant par exemple un fichier \wp-content\mu-plugins\bbp-custom.php et en y incluant un « hook » spécifique comme celui-ci :
L’avantage du mode visuel de l’éditeur est qu’il vous sera alors possible de visualiser l’image du logo bbPress directement dans sa zone de rédaction et de modifier sa présentation.

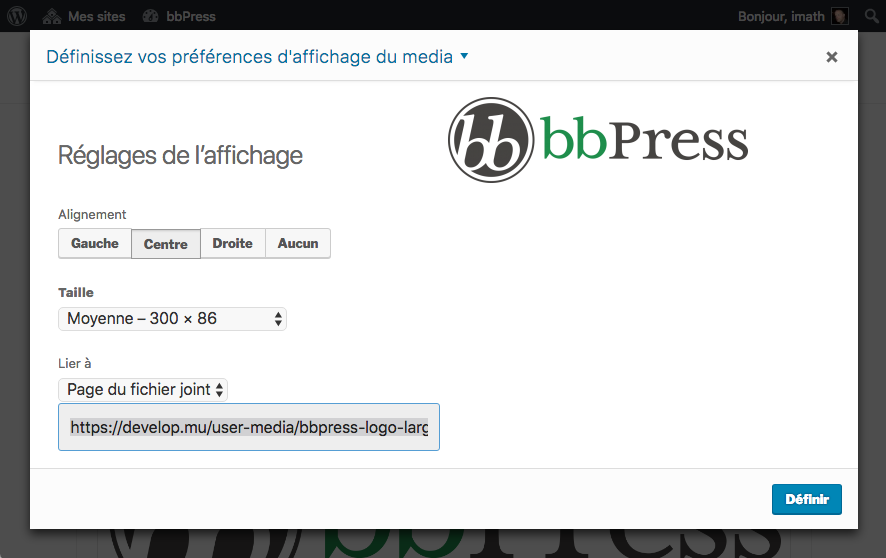
Pour cela comme le montre la capture d’écran précédente, il suffit de cliquer sur l’image pour faire apparaître les liens d’édition et de suppression positionnés juste au dessus de l’image. En cliquant sur le bouton Modifier (icône présentant un crayon), la fenêtre modale des préférences d’affichage de la MediaThèque apparaît. Il est alors possible de modifier l’alignement, la taille et le lien de l’image insérée comme le montre la capture d’écran suivante.

Cette fenêtre modale présentera, bien entendu, des préférences d’affichage en cohérence avec le type de fichier inséré dans l’éditeur.
Exemple des conversations privées de BuddyPress
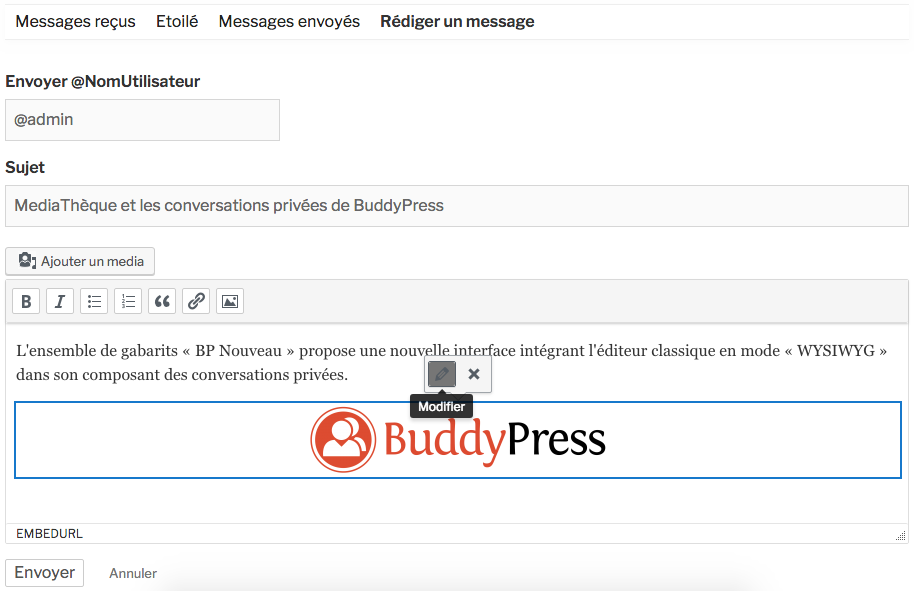
Ce que je viens de décrire pour bbPress est transposable à toute extension utilisant l’éditeur classique (que ce soit dans l’administration ou dans la partie frontale de votre site). Pour preuve, si nous nous intéressons aux formulaires des conversations privées de BuddyPress, et ce lorsque son ensemble de gabarit « BP Nouveau » est activé, vous retrouverez également le même bouton d’ajout de media au dessus de la barre d’outils de leurs éditeurs.

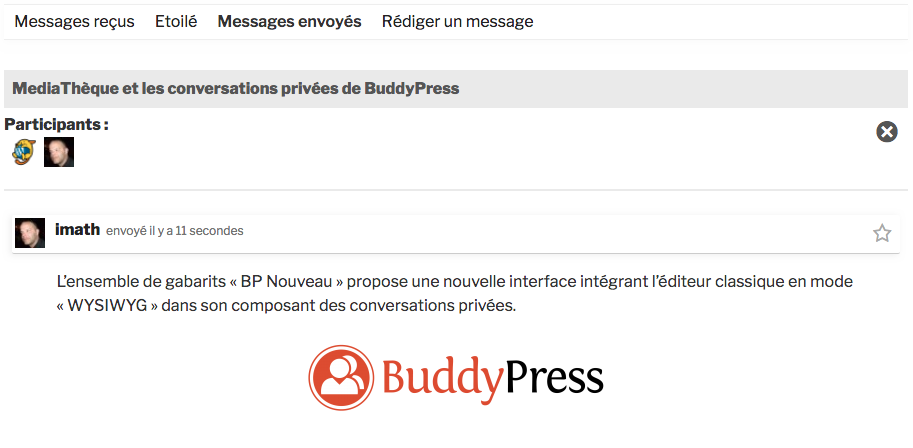
Dans la capture d’écran ci-dessus, le logo BuddyPress a été inséré dans la zone de rédaction. Dans le cas des conversations privées de BuddyPress, c’est le mode visuel de l’éditeur classique qui est actif, ce qui permet de visualiser l’image insérée et comme nous l’avons vu précédemment de personnaliser sa présentation en cliquant sur le bouton « Modifier ». Lorsque cette conversation est publiée, l’image insérée sera bien affichée dans l’interface de BuddyPress comme le montre l’illustration qui suit.

Faire appel à la MediaThèque depuis une extension.
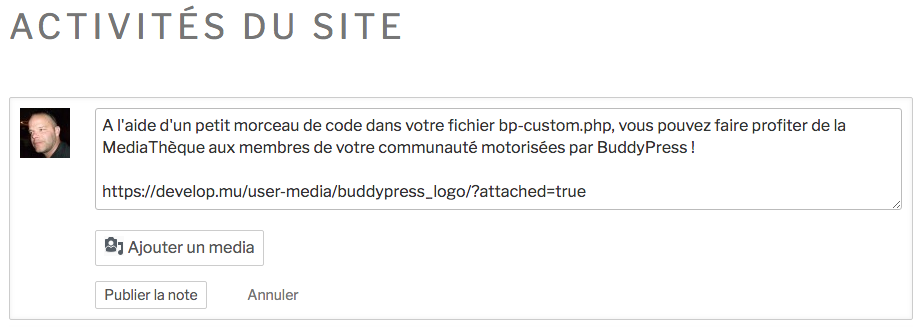
Les extensions de WordPress peuvent aussi avoir besoin de gérer les téléversements des utilisateurs sans pour autant utiliser d’éditeur de contenu. C’est le cas par exemple de BuddyPress pour le formulaire de publication de son composant des activités de site. Ce formulaire utilise un champ multiligne classique dont l’attribut HTML id est whats-new. C’est un détail technique qui a son importance dans la mesure où cet identifiant est requis pour effectuer la liaison entre l’interface d’insertion de la MediaThèque de l’utilisateur et le champ. Cette fois-ci, il n’y a pas d’automatisme, l’extension ou le bricoleur aura besoin de faire appel à la fonction mediatheque_button() afin de rendre utilisable la MediaThèque avec son formulaire de publication. Pour celui des activités de BuddyPress, ça nécessitera, par exemple, l’ajout des lignes de code suivantes au fichier \wp-content\plugins\bp-custom.php (BuddyPress s’occupant lorsqu’il est activé de charger ce fichier spécifique).
Comme vous pouvez le constater, il suffit de passer l’identifiant du champ multiligne du formulaire de publication d’une activité dans le tableau des arguments de la fonction mediatheque_button() pour assurer la liaison évoquée plus tôt.

Voici, ci-dessus, le résultat du morceau de code précédent. Vous retrouvez bien le bouton d’ajout de media juste au dessus de celui relatif à la publication de l’activité (ou « note »). Tout comme c’était le cas du mode « Quicktags » de l’éditeur classique, lorsque vous insérez un media, c’est son URL d’imbrication qui est utilisée. Une fois l’activité publiée, cette URL est remplacée par le media correspondant, comme le montre la capture d’écran suivante.

Mettre à jour/Installer MediaThèque
L’extension MediaThèque est hébergée sur GitHub et est enregistrée sur l’Entrepôt. Si vous utilisez l’Entrepôt vous pourrez effectuer l’installation ou la mise à jour d’un simple clic. Autrement, il s’agira d’utiliser l’interface de téléversement d’une nouvelle extension de votre administration WordPress pour y déposer le fichier zip téléchargeable ci-dessous.
La bibliothèque media centrée sur vos utilisateurs.
533 téléchargements


2 réponses à “MediaThèque 1.3.0, plus de disponibilité pour les utilisateurs”
Bonjour, merci pour ton extension, j’aimerais si c’est possible que tu développe un peu l’explication pour l’utilisation de médiathèque avec d’autre extension, j’essaie de le faire avec Huge-it portfolio par exemple et j’y arrive pas?
Salut!
Ça dépend de ce que tu veux faire et de l’extension. Normalement, MediaThèque s’insère comme un menu de l’éditeur de media dans le classique ou un bloc dans Gutenberg. Donc y a pas forcément à prévoir plus. Autrement pour l’extension dont tu parles, étant donné qu’elle est premium et que son site est nettement améliorable (pour rester sympa) sur mobile, ça m’inquiète!