C’est le grand saut ! La toute première version stable de MediaThèque est prête à équiper vos WordPress d’une bibliothèque de media à la fois alternative, complémentaire et un brin plus astucieuse à, de et que celle qui est intégrée nativement. Etant donné que MediaThèque se repose énormément sur la Rest API et les content endpoints de WordPress, elle requiert à minima la version 4.7 de WordPress.
NB: If you only understand English, i advise you to read the Plugin’s wiki on Github.
Requiert WordPress 4.7 – Prête pour WordPress 4.8
512 téléchargements
Publier des fichiers.

Dans cette nouvelle extension, les media sont envisagés comme des contenus à part entière (et non pas seulement comme des accessoires de contenu).
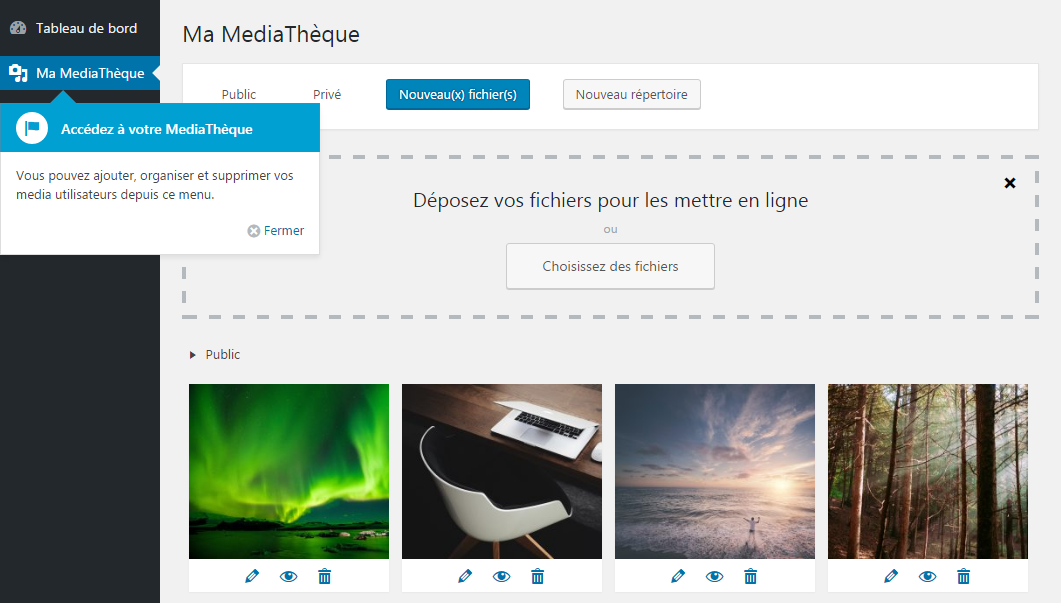
Potentiellement, tout utilisateur inscrit sur votre WordPress peut publier des media et les rendre accessible à tous (Navigation « Public » de l’interface) ou aux seuls utilisateurs connectés sur le site (Navigation « Privé » de l’interface). Pour ajouter de nouveaux media, il suffit d’activer l’outil de transfert en cliquant sur le bouton « Nouveau(x) Fichier(s) » et de glisser-déposer le ou les fichiers de votre choix.
Les fichiers transmis sont fortement dépendants de leur propriétaire (ou auteur) et ce jusque dans l’organisation du système de fichiers de votre instance WordPress.
Ranger ses media.

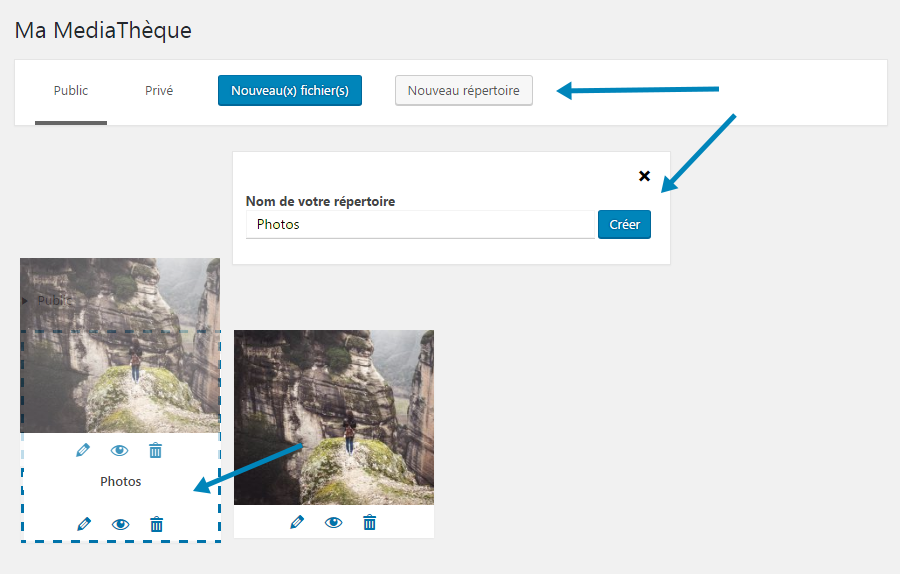
Grâce à la fonctionnalité des répertoires, les utilisateurs choisissent librement l’organisation qui leur convient le mieux (ex: type de fichiers, années, lieux…). Une fois le répertoire créé, on peut l’ouvrir pour y ajouter des fichiers ou d’autres répertoires.
Il est possible également d’utiliser le « glisser-déposer » comme illustré ci-dessus. Ce « glisser-déposer » fonctionne également sur le fil d’ariane lorsqu’on veut remonter le fichier d’un niveau. Il n’y a pas de limitation quant à la profondeur et à la largeur du nombre de répertoires.
Modifier ou supprimer des éléments de sa bibliothèque personnelle.

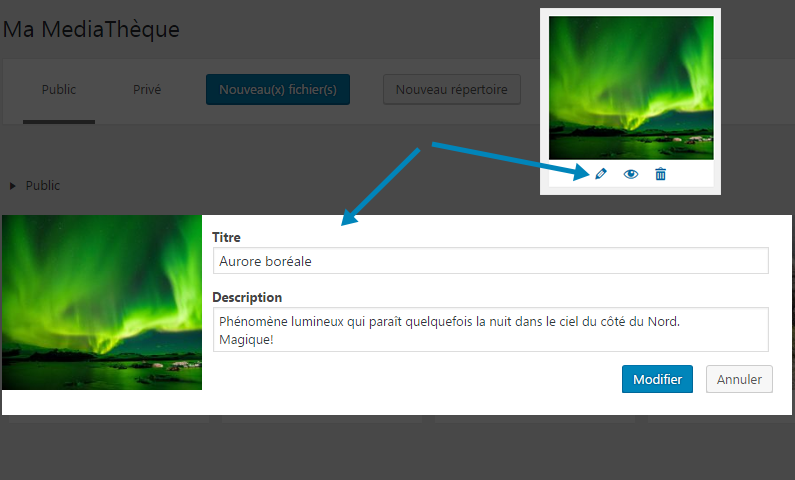
En cliquant sur l’icône en forme de crayon, il est possible de modifier le titre du media et de lui ajouter une description. Depuis cette fenêtre, lorsqu’un media a été attaché à un ou plusieurs contenus, les titres de ces derniers sont listés.
L’icône en forme de poubelle permet de supprimer définitivement un media. Un autre évènement peut générer la suppression de media : la suppression d’un utilisateur.
Partager des fichiers ou des répertoires.

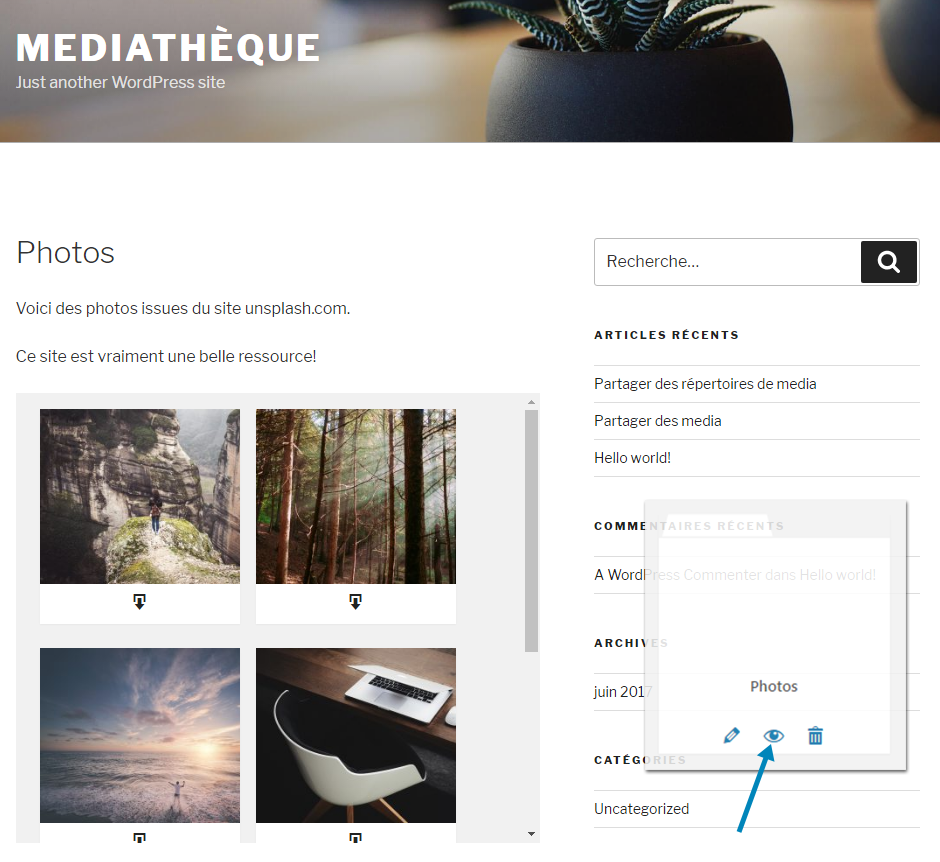
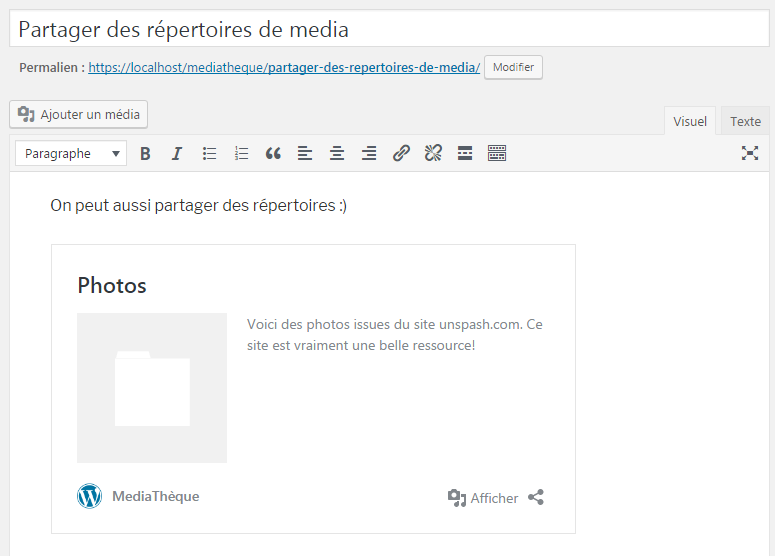
En cliquant sur l’icône en forme d’oeil, on atteint la page du media ou comme pour l’exemple ci-dessus du répertoire. Dans le cas du répertoire, cette page listera les miniatures de tous les fichiers qu’il contient. Pour afficher un de ses media en particulier, il suffit de cliquer sur cette miniature. Le clic sur l’icône affiché sous la miniature déclenche, quant à lui, le téléchargement du fichier.

En utilisant le permalien du media ou du répertoire, il est possible de partager tout fichier public sur tout site équipé de WordPress.
Enfin il existe également un shortcode [mediatheque] qui permet d’afficher tous les éléments publics des bibliothèques personnelles des utilisateurs. Voici qui devrait contenter tous ceux qui voudraient présenter à leurs visiteurs tous les media disponibles en téléchargement.
Superviser les fichiers des utilisateurs.

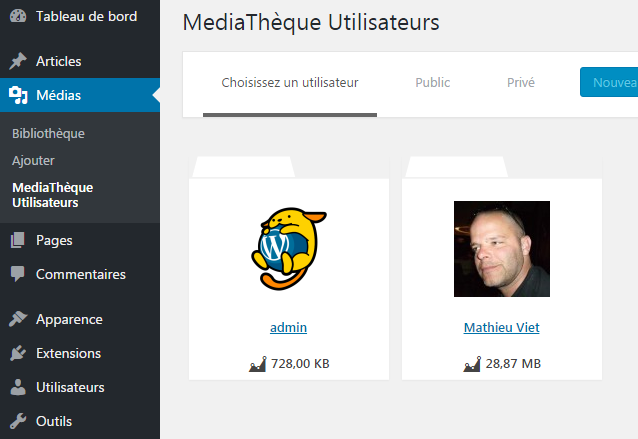
L’administrateur du site, dispose d’une interface plus élaborée depuis laquelle il peut visualiser l’espace occupé par chacun des utilisateurs du site. En cliquant sur un des avatars listés, il accède à la bibliothèque personnelle de l’utilisateur correspondant et peut consulter chacun de ses media, les modifier ou encore supprimer tout fichier.
Attacher des media à d’autres contenus.
La bibliothèque native de WordPress est mutualisée entre tous les rédacteurs de contenus (c’est à dire : les rôles d’administrateur, d’éditeur et d’auteur). Lorsqu’un de ces rôles rédige de nouveaux articles, de nouvelles pages ou encore tout type de contenu personnalisé, il peut attacher des entrées de cette bibliothèque grâce à l’éditeur de media de WordPress. Cet éditeur s’affichera dans une fenêtre modale lorsque sera cliqué le bouton « Ajouter un media » (au dessus de l’éditeur de texte riche).

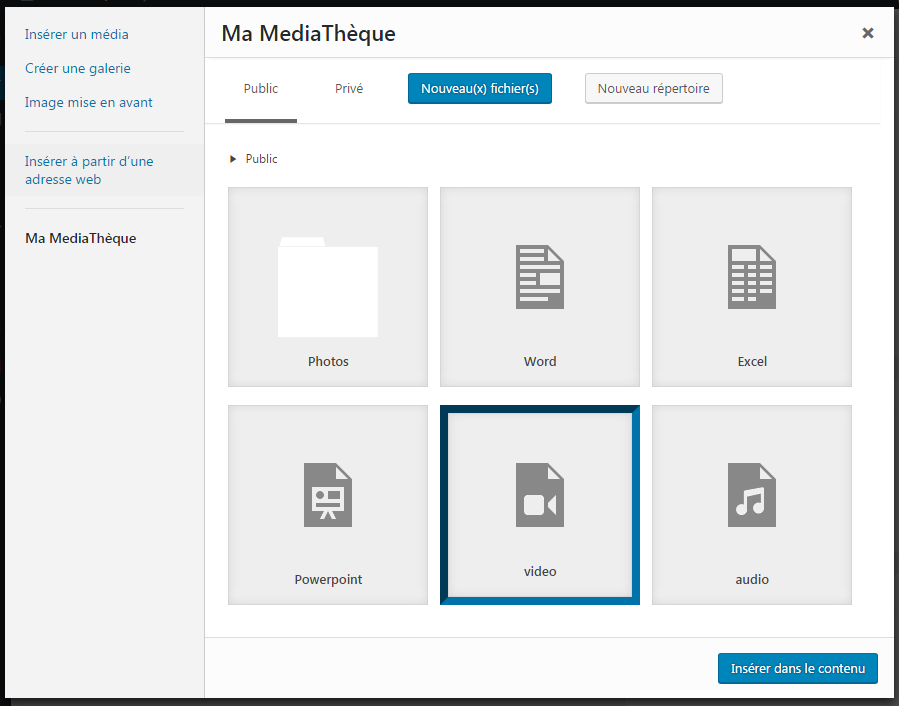
Ces mêmes rôles, ainsi que le rôle de contributeur (qui est, quant à lui, interdit de bibliothèque WordPress !) pourront également accéder à leur MediaThèque personnelle grâce au menu du même nom et qui est logé dans la barre latérale (gauche) de l’éditeur de media. Ils pourront bien entendu transmettre de nouveaux fichiers ou créer de nouveaux répertoires et surtout ils seront en mesure de directement intégrer ces éléments dans leur contenu.

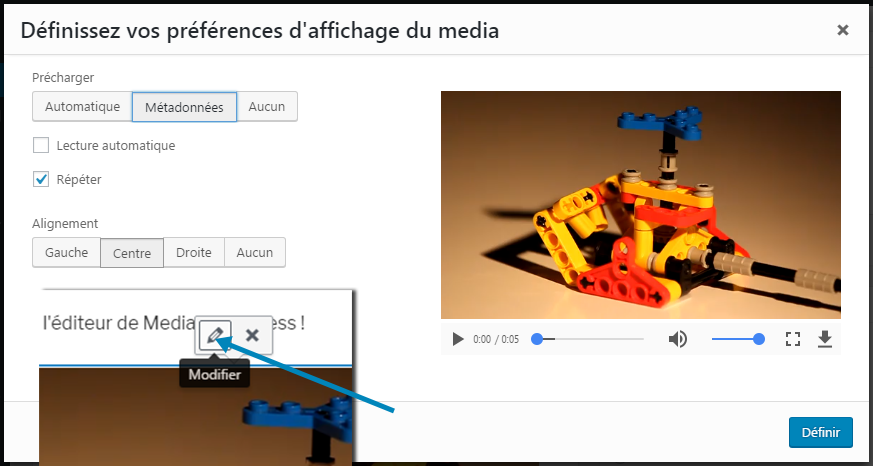
Par ailleurs, une fois le media injecté en cliquant sur le menu contextuel « modifier », ils auront la possibilité d’affiner la manière dont il sera affiché une fois le contenu publié (ou de l’enlever du contenu à l’aide du menu contextuel correspondant).
Tracer les media ayant disparus de leur contenu de rattachement.
Il faut savoir que l’url absolue vers le fichier n’est jamais utilisée, et qu’aucune balise html n’est ajoutée au contenu dans le cadre de cet attachement. Lorsqu’un élément de la MediaThèque est inséré, seul un permalien enrichi (d’une ou plusieurs variables spécifiques) sera sauvegardé dans le contenu. L’extension utilise ensuite l’API des WP Embeds de WordPress pour construire au moment du chargement de la page le code html nécessaire au rendu du media. Grâce à cette technique, MediaThèque est en mesure de vérifier la bonne existence d’une image, par exemple, avant de l’afficher. Si toutefois cette image avait été supprimée, elle ne serait – ni même toute empreinte résiduelle de l’image – affichée et l’administrateur en serait informé par la réception d’un email. L’article ci-après détaille ce dispositif.
Paramétrer MediaThèque

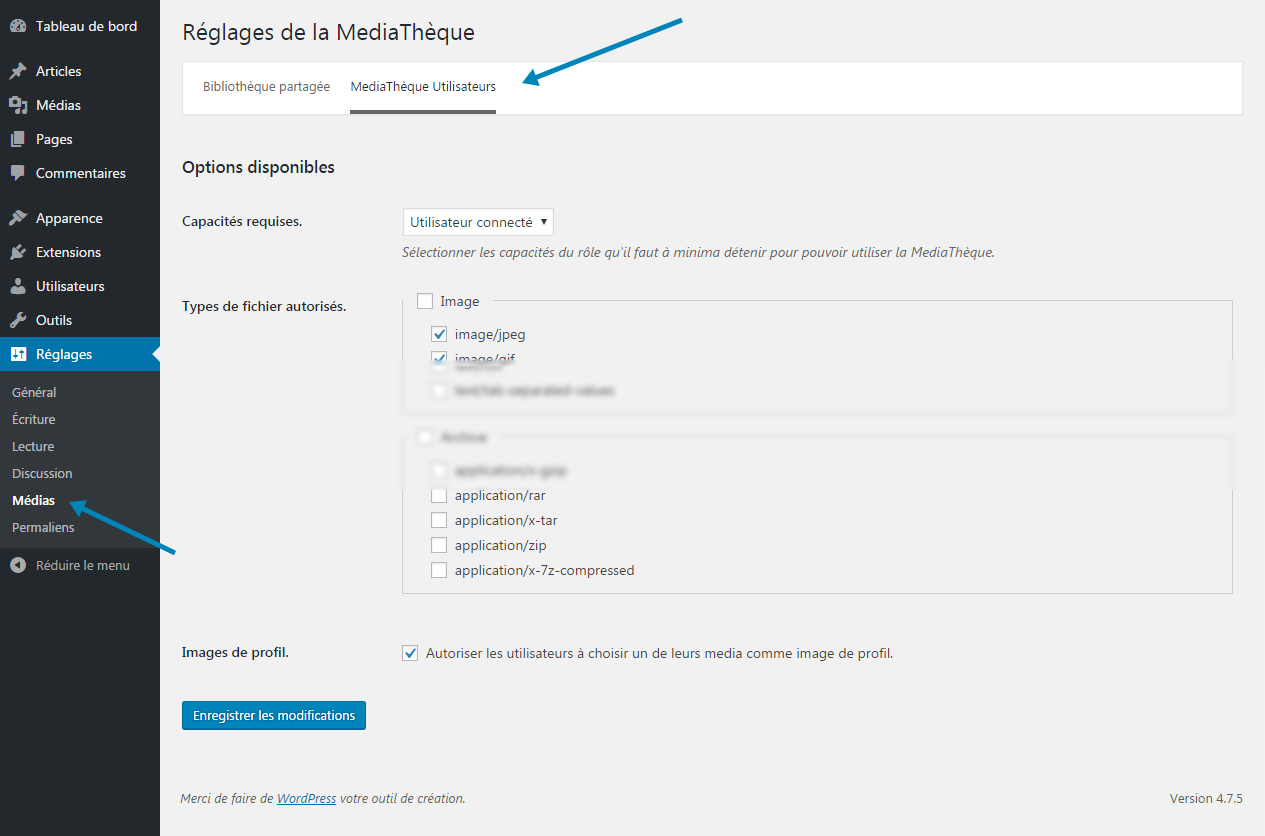
Depuis l’onglet « MediaThèque Utilisateurs » des options des media, l’administrateur peut personnaliser certains éléments du comportement de l’extension. D’abord il peut décider d’un rôle minimal à détenir pour qu’un utilisateur puisse en profiter. Trois possibilités sont offertes : l’utilisateur connecté, l’abonné ou le contributeur. Les autres rôles pouvant utiliser la bibliothèque mutualisée native quoiqu’il arrive, ils pourront donc également profiter quoiqu’il arrive de leur bibliothèque individualisée.
Ensuite, pour tous les rôles inférieurs à celui d’administrateur, il sera nécessaire de définir les types de fichier autorisés. Par défaut, seuls les fichiers PNG, JPG, GIF, PDF et RTF sont activés pour les autres rôles.
Enfin, MediaThèque inclut une gestion locale des images de profil pour les utilisateurs. Vous pouvez à tout moment désactiver cette dernière.
Disposer de tous ses fichiers depuis tout site d’un réseau Multisite.
Cerise sur le gâteau! A la différence de la bibliothèque native de WordPress, la bibliothèque individuelle des utilisateurs ne dépend pas du site sur lequel il se trouve mais est accessible en intégralité depuis n’importe quel site du réseau et ce quelque soit son rôle. Je vous invite à lire l’article suivant pour en savoir plus à ce sujet.
Installation et Mise à jour
MediaThèque est hébergé sur Github. Ces deux opérations sont donc pour l’instant très manuelle. Je vous conseille de télécharger le fichier « mediatheque.zip » qui sera attaché à chaque note de version. Il sera prêt pour un emploi depuis l’interface d’ajout des extensions de WordPress.
En cas de mise à jour, il s’agira (après avoir sauvegardé sa base de données – c’est fortement recommandé) de désactiver l’extension, de la supprimer avant de l’installer de nouveau.


4 réponses à “MediaThèque 1.0.0”
Merci pour cette nouvelle extension. Le bouton télécharger n’a pas voulu fonctionner pour moi mais bon chez Github c’est bon. Je vais tester.
Hello Li-An,
Merci pour ton commentaire.
Mystère Mystère! Je viens de vérifier le bouton, je n’ai pas eu de difficultés. Si toutefois cela se reproduisait, j’invite les prochains téléchargeurs à utiliser le fichier
mediatheque.zipdepuis la rubrique « Downloads » de cette page:https://github.com/imath/mediatheque/releases/tag/1.0.0
Bonjour et merci pour ce plugin,
j’utilise WordPress en intranet pour de la com et c’est vrai qu’au niveau média à force, c’est un peu le b….l.
J’ai installé Media Thèque, et ça fonctionne bien sur un site neuf, par contre je ne pense pas que ce soit prévu de pouvoir réorganiser des médias existant ?
Il faudrait y penser pour une version ultérieure, à part que ce soit dans les tuyaux ?
Patrick
Bonjour Patrick, merci pour ton commentaire.
Effectivement, j’ai fait le choix de la complémentarité plutôt que de la substitution. MediaThèque est autonome par rapport à la librairie native de WordPress. Il est toujours possible d’utiliser la librairie des media de WordPress et la MediaThèque. La première présente l’avantage de mutualiser des media entre les rédacteurs de contenu alors que la deuxième équipe chaque utilisateur d’une librairie individualisée.
Je pense qu’il existe déjà une multitude d’extensions pour organiser la librairie de WordPress. Ex: WP Media Category
Je ne suis pas certain que cela soit une nécessité pour les raisons que j’ai détaillées plus haut. Mais merci du conseil.