Salut ! Voici un exercice auquel je ne suis pas habitué : partager mon ressenti, mes impressions ! Habituellement, je vous livre des trucs ou astuces, ou éventuellement des plugins : ce qui est beaucoup plus simple pour moi. Merci donc de votre indulgence 😉
Je redoute tellement ce type d’exercice que je ne prévoyais pas de revenir sur cet évènement qui selon moi était très réussi et enrichissant. En fait le déclencheur a été ce tweet envoyé par Pierre (@transatcreative).

Cet article suit le déroulé de la journée et est interrompu par un zoom sur l’atelier BuddyPress pour me permettre de compléter mes propos du « d-day ».
Le déroulé de la journée
Ce samedi, j’ai ainsi participé à mon premier barcamp WordPress. L’évènement avait lieu dans un cadre très sympa à la Mutinerie dans le 19e arrondissement de Paris.

Depuis que j’avais intercepté le message de @wolforg et que je m’étais inscrit, l’excitation liée à la perspective de rencontrer des passionnés de WordPress a progressé au fil des jours pour atteindre sa dérivée (souvenir de micro-économie!) ce fameux samedi matin où lors de mon footing autour de la tour Eiffel, j’ai battu mon record perso de vitesse : je voulais maximiser mes chances d’être arrivé à la Mutinerie dés 9h30 :). Ce qui a été le cas puisqu’à 9h36 j’avais déjà commencé à partager mon enthousiasme et ma curiosité via un check-in sur foursquare.

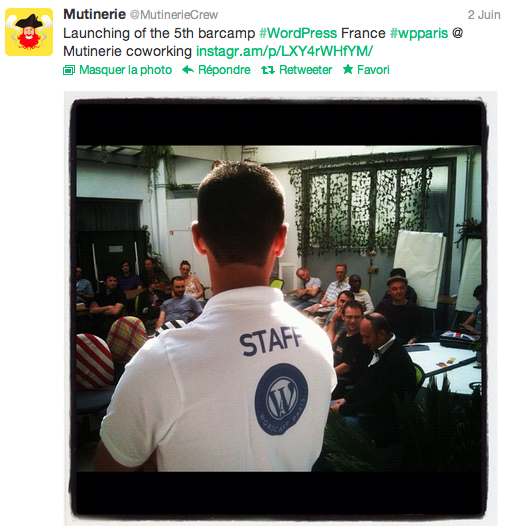
Après quelques échanges intéressants avec notamment Benoît (@benkenobi07) et Benoît (@BenHen75) :), je me suis dirigé dans la salle principale où le démarrage de la conférence d’introduction était imminent. Et là je me suis retrouvé à côté de ça ! (J’adore!)

Les différents participants s’intallent, le barco chauffe, le staff de WordPress Fr est dans les starting blocks… quand soudain @MutinerieCrew donne le top départ du 5ème BarCamp de la communauté WordPress francophone!

Après avoir énoncé la règle du BarCamp, Xavier et Amaury enchaînent sur les évolutions qui vont être introduite par WordPress lors de la prochaine version (3.4). J’avais eu l’occasion de m’intéresser au Theme Customizer qui avait inspiré ce petit plugin, mais je n’avais pas prêté attention à la « New XML-RPC API » : il devient urgent que je l’explore plus en détail. Il faut que je regarde plus en détail aussi le « Flexible Custom Header Sizes » et aussi… toutes les nouveautés restantes en fait :).

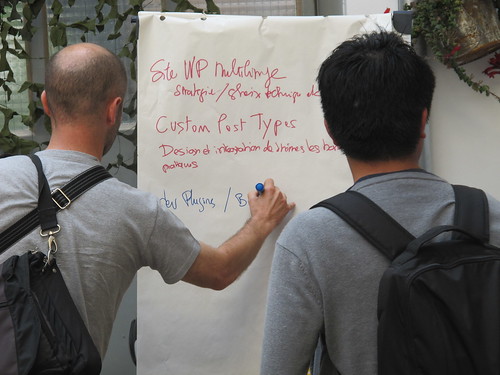
Avant d’aller déjeuner et démarrer les ateliers, nous avons tour à tour couché sur un paper les sujets que nous souhaitions voir abordés. Comme lors de la séance de questions/réponses, le cas de BuddyPress avait éveillé la curiosité d’une partie de l’audience – et que j’explore régulièrement ce plugin WordPress qui est mon préféré d’ailleurs – j’ai pour ma part inscrit « Dev Plugins / BuddyPress et Responsive/HTML5 theme design ».

Après avoir englouti un panini et une pomme (détail essentiel) avec @BenHen75 pendant la pause déjeuner, nous avons tous les deux poursuivi par une démo de mes dernières avancées sur le plugin BuddyPress Checkins. Je suis d’ailleurs très rassuré de son feedback :).

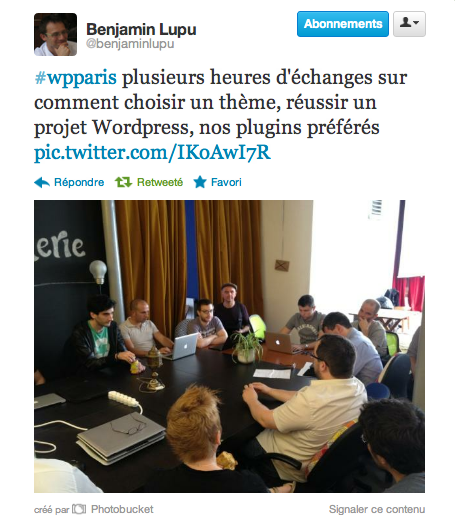
Le premier atelier auquel j’ai pu participer a abordé différents thèmes comme les Custom Post Types, les metas box et la XML-RPC API (faut vraiment que je regarde ce truc). Ont été partagées un certain nombre de ressources qui simplifient l’utilisation des deux premiers thèmes comme par exemple :
- Types – je n’ai pas pu m’empêcher d’ailleurs d’ajouter un post à leur forum support au sujet des custom taxo metas ;).
- Advanced Custom Fields qui simplifie la création de metas box notamment.
Dans un autre registre, je suis très curieux de regarder ce plugin en particulier Json API.
Mon deuxième atelier a été un vrai challenge à suivre pour moi car il traitait du Responsive Design / HTML5 themes. Et là je vous avoue que j’ai été carrément largué !! Il a été question de Less.js, de bonnes pratiques en matière de typographie, de design minimaliste, de source d’inspiration (comme dribble ou behance), d’outils de wireframing type Mockingbird… J’ai repris pied au moment où nous avons abordé l’épineux cas des images en responsive design. A ce sujet, j’aime assez la techinque de viewport industries. Bref, moi qui avait démarré le bricolage d’un thème BuddyPress, je m’aperçois que j’ai vraiment du taf devant moi !! Pour plus de ressources sur le sujet, vous pouvez consulter le blog de xbtion-art

Zoom Atelier BuddyPress
J’étais super confiant dans la mesure où je commence à connaître un peu ce fabuleux plugin. Au début, le nombre de participants à cet atelier était de 2.. Nous avons donc commencer par un dialogue très sympa avant que d’autres participants ne nous rejoignent très vite pour multiplier par 10 cette première revue d’effectif 🙂 La nature des premières questions m’a légèrement déroutée En effet, je sortais d’un atelier hyper technique où la plupart des intervenants abordaient des points très avancés et là, les questions entraient dans le registre du « c’est quoi ? »
Ce matin, j’ai d’ailleurs repensé à cette question et aux réponses que j’ai fournies. Comment définir BuddyPress ? Et la première chose que je me suis dit : finalement et avant tout BuddyPress c’est jouer avec les utilisateurs. D’ailleurs, en rédigeant cet article, j’ai parcouru de nouveau les ressources que j’avais en stock sur le sujet. J’adore la présentation que @boone a faite lors de son WordCamp à Phoenix en 2011. Cette phrase en particulier permet de bien démarrer avec BuddyPress.
WordPress is about content (first), BuddyPress is about people (first)
Le premier objectif de WordPress est de publier du contenu, l’interaction via les commentaires intervient ensuite, BuddyPress c’est d’abord permettre aux membres d’échanger. Je vous invite vraiment à déguster cette présentation. Ensuite, comme je l’ai dit ce samedi, BuddyPress est un plugin WordPress qui ajoute toute une série de composants visant à permettre aux utilisateurs de partager entre eux du contenu et à interagir. On peut très vite alors être tenté de parler de réseau social pour le définir. Sur ce point, j’aime l’introduction que fait @jjj lors du WordCamp de San Francisco en 2011
BuddyPress turns WordPress into a « niche » network
Cet atelier a été très instructif pour moi. En effet, je baigne dans BuddyPress dés que j’ai un moment de libre, et ces questions permettent de revenir à l’essentiel : à quoi ça sert et pourquoi aurais-je intérêt à l’utiliser ? J’ai ainsi mieux compris pourquoi les présentations que j’avais pu voir sur le sujet jusqu’à présent étaient très orientées utilisation et s’attachaient à montrer des exemples de sites utilisant BuddyPress. Et précisément, cela répond aux thèmes de nos échanges lors de cet atelier. Aussi, pour compléter mes réponses, voici quelques présentations que j’apprécie :
- @dimensionmedia lors du WordCamp d’Orlando en 2011
- @modemlooper lors du WordCamp de Los Angeles en 2011
- @karmatosed plus récemment lors du « Mulipack Presents » de mai
- @pgibbs au cours du WordCamp Netherlands 2012
Enfin, vous pouvez également parcourir les showcases du site bpinspire.com pour avoir encore plus d’exemple d’utilisation.

Conclusion
Mon dernier atelier était consacré au développement de thèmes, mais on a très vite élargi la discussion et abordé des sujets très variés (github, codecanyon, peaxl..). J’avoue que je commençais à piquer du nez – j’avais quand même un record de vitesse à mon actif lors de mon footing de 5h55 !! J’ai eu un aparté très intéressant avec @Maximebj au sujet des customs repository, ce qui m’a très vite ramené à une idée de plugin qui me trotte dans la tête depuis un certain temps maintenant : un « plugin/theme market » crowdsourcé…

Voilà, c’était mon premier BarCamp WordPress et j’en ai pris bien les yeux et les oreilles. Une nouvelle fois : merci à toute l’équipe de WordPress fr ainsi qu’à chacune et chacun des participants qui m’ont beaucoup apporté pour cette première ;).


4 réponses à “#wpparis : bilan de mon premier Barcamp WordPress & compléments atelier #BuddyPress”
Très bon résumé de cette journée. J’ai été bien content également de pouvoir échanger avec toi.
A la prochaine 🙂
Journée super instructive! Tu m’as donnée plein d’idée avec la démo de BP-Checkins!
Merci @ benoît et @ benhen pour vos commentaires 🙂
[…] Le bilan de imath […]