Mes contributions à la prochaine version majeure de BuddyPress me font découvrir la richesse des extensions et thèmes WordPress utilisés par les différentes équipes du projet open source pour organiser leur collaboration et communiquer sur leurs réalisations. En particulier, j’ai beaucoup planché sur la mise en place d’un site Internet pour documenter la BP REST API : fonctionnalité « star » de la version 5.0.0 de l’extension communautaire.
Plus récemment, je me suis intéressé à la manière dont était structurée le réseau de sites « Make » de WordPress.org avec en ligne de mire la satisfaction d’un besoin de ré-internalisation du site d’informations destinées aux contributeur·rice·s au code source de BuddyPress.
O₂
C’est la formule du dioxygène, gaz essentiel à notre vie et c’est aussi une extension de WordPress vitale à la collaboration et au partage pour les contributeur·rice·s du projet open source. Chaque site du réseau « Make » utilise cet outil qui selon moi produit des contenus et des conversations beaucoup plus réfléchis, structurés et mesurés que ceux et celles issus des applications de type « tchat » comme Teams ou Slack.

Pour profiter d’O₂, il est nécessaire d’installer un thème compatible comme P2 Breathe afin de l’activer ou de s’en servir comme base à un thème enfant personnalisé. C’est précisément ce sur quoi je bûche à mes heures perdues et que j’ai illustré ci-dessus.
Faciliter la découverte de contenus externes
En passant, je vous recommande fortement de suivre les actualités de l’équipe Core de WordPress pour toujours être au fait des dernières évolutions de la plateforme de publication en ligne la plus utilisée d’Internet. Je vous invite également à prendre part aux discussions qui accompagnent les informations partagées.
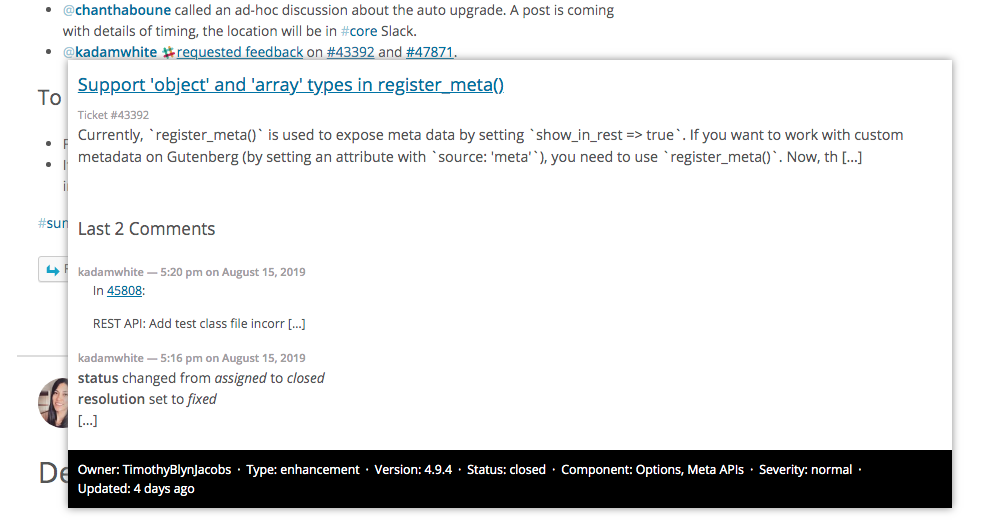
Lorsque les rédacteur·rice·s des sites du réseau « Make » ont besoin de faire référence aux contenus de l’outil de gestion des évolutions du code source de WordPress (le « Trac »), ils·elles utilisent une notation proche du « hashtag » dans laquelle la partie suivant le dièse est l’identifiant du ticket. Voici par exemple le dernier ticket que j’ai remonté à l’équipe Core : #47798.

Aussi, comme le montre la capture d’écran ci-dessus, lorsque vous survolez le lien du ticket, une carte de survol (ou « hovercard ») surgit pour vous permettre de découvrir un aperçu de ce contenu externe. Je trouve cette fonctionnalité super pratique, j’ai donc cherché à la reproduire pour le besoin de ré-internalisation de BuddyPress.
J’ai constaté qu’elle s’appuyait sur l’extension P2 Hovercards, laquelle comme son nom l’indique est prévue pour fonctionner avec le prédécesseur d’O₂ : P2. Elle a donc été légèrement modifiée pour continuer à se déclencher. J’ai assez vite retrouvé l’astuce utilisée en consultant la source du JavaScript chargé d’afficher la carte de survol. Toutefois, elle ne m’a pas (l’astuce) satisfaite à 100%. Je me suis alors souvenu que j’avais par le passé explorer cette fonctionnalité de carte de survol à deux reprises dans un contexte différent : et pourquoi pas m’en inspirer pour ce cas ?
Carte de Survol
D’abord, j’ai pensé plus raisonnable de m’entraîner sur un cas d’usage que je connais bien. J’ai donc revu mes tâtonnements et plus particulièrement celui qui faisait appel au pointeur de WordPress (ça ne me rajeunit pas !). Cette fois-ci, j’ai décidé de créer une extension de BuddyPress que j’inscrirai prochainement dans l’Entrepôt.
En effet, cette nouvelle extension vous est, pour l’instant, proposée en version bêta car elle requiert la BP REST API : c’est tellement plus efficace qu’Ajax !
En passant, si vous êtes un·e auteur·e d’extensions BuddyPress désireux·ses de s’initier à l’utilisation de cette prometteuse API, je vous recommande de parcourir le code source de « Carte de Survol ».
Il faudra donc attendre la publication de la version 5.0.0 de BuddyPress pour en profiter de manière plus stable.

Comme le montre l’image ci-dessus, une fois activée, l’extension inspectera tous les liens qui pointent vers la page de profil d’un·e utilisateur·rice et affichera en cas de survol du curseur de votre souris une carte détaillant la personne concernée.
Par défaut elle affichera également tous les champs du composant des profils étendus de BuddyPress qui sont affectés au groupe de champs de « Base ».
Bien entendu, elle intègre des mécanismes de personnalisation que je détaillerai lors de l’annonce de la mise à disposition de la première version stable de l’extension.
Vous aurez besoin de la version de développement de BuddyPress et de l’extension BP REST API.
77 téléchargements
O₂ HoverCards
Fort de cette expérience concluante, il était temps de revenir à mon objectif principal : créer un « add-on » de O₂ basé sur les travaux de Josh Betz sur l’extension P2 HoverCards et visant à afficher une carte de survol qui utilise l’API de lecture d’O₂.
Je me suis donc plongé dans l’exploration du code source de cette extension à la recherche de la méthode permettant de transporter les requêtes via cette API. La voici !
Entre temps j’ai pu me rendre compte du niveau d’investissement que cette extension a requis. C’est un très bel exemple de réalisation d’une application très dynamique reposant en particulier sur BackboneJS. Félicitations à ses auteur·e·s.

Voici, ci-dessus, le résultat de mes adaptations. Si vous scrutez cette image, vous remarquerez que les « hashtags » que j’utilise sont sensiblement différents. Ils sont en effet suffixés d’un tiret et du nom du projet en minuscule. J’ai trouvé très utile de pouvoir faire référence à d’autres « Tracs » que celui de BuddyPress et en particulier à celui de l’équipe Meta (qui gère notamment tous les sites .org de WordPress).
Notez également, si l’idée vous prenait d’utiliser l’extension, que j’ai souhaité garder l’esprit originel de P2 HoverCards : aucun service n’est inclut dans l’extension et comme le précise son fichier README.md, il s’agit de les ajouter depuis un fichier de configuration à déposer dans le répertoire /wp-content/mu-plugins (par exemple) grâce à la fonction o2_hovercards_add_service().
Enfin, je me suis aperçu que BuddyPress et O₂ avait vu le même intérêt quant à la fonction template d’Underscore.js : en la couplant avec la hiérarchie des gabarits (« Template Hierarchy ») on permet aux thèmes de personnaliser encore plus facilement le balisage de la sortie (la carte de survol dans ce cas). J’ai bien entendu profiter de ce mécanisme dans O₂ HoverCards.
PS: toujours sur ce point, cette possibilité de personnalisation que nous utilisons abondamment dans le pack de gabarits « BuddyPress Nouveau » est pour l’instant un frein important à l’utilisation de ReactJS dans BuddyPress. Mais on travaille sur le sujet !

