La version 1.2.0 de GutenBlocks accueille un tout nouveau bloc pour nous permettre de proposer une version de nos contenus dans la langue de préférence des visiteurs de notre site WordPress. Il s’agit, d’une part, d’une expérimentation visant à appliquer une granularité plus fine à la fonctionnalité de traduction grâce à l’API des blocs du projet Gutenberg, d’autre part et plus personnellement c’est la nouvelle réponse à mon besoin de proposer une version anglaise de la description de l’Entrepôt.
Le bloc « Doubleur »

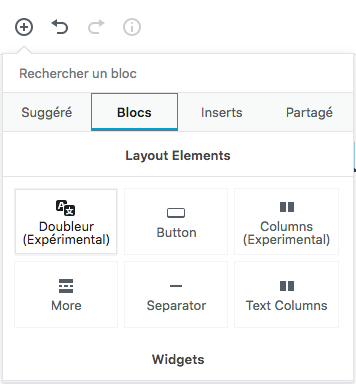
Nous retrouvons ce bloc dans les blocs de mise en page. Une fois le bloc ajouté à notre contenu, nous pouvons très simplement écrire la version principale de notre contenu et sa traduction dans la ou les langues disponibles dans notre WordPress.

Pourquoi traduire en bloc ?
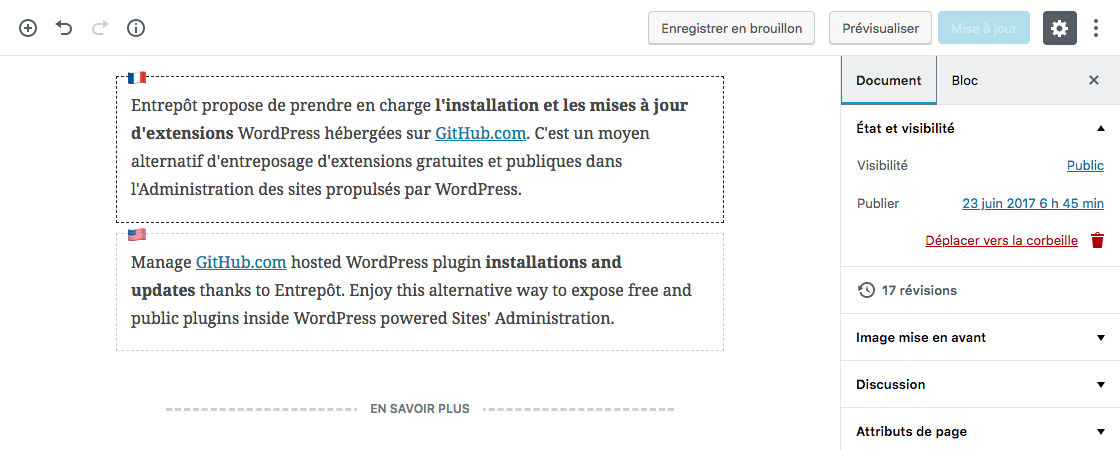
Cette capture d’écran montre tout l’intérêt d’une granularité plus fine de l’unité de traduction. En effet, il existe des blocs qui n’ont pas besoin d’être traduits comme le bloc « En savoir plus » ou encore certains éléments media tels que les images par exemple. Ainsi, il est tout à fait possible d’introduire plusieurs blocs doubleur dans un contenu, de les alimenter en blocs classiques et d’intercaler vos blocs intraduisibles. L’autre intérêt de la traduction en blocs est qu’on édite toutes les langues depuis une interface unique : celle de l’édition de l’article ou de la page. Super pratique !
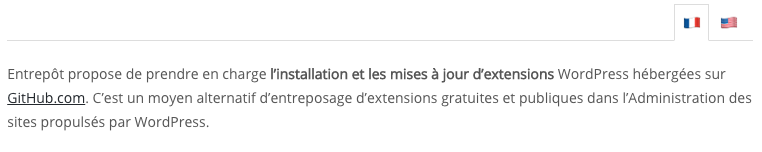
Le commutateur de langue en frontal.

Une fois la page ou l’article publié, le visiteur pourra afficher, comme illustré ci-dessus, le contenu dans sa langue de préférence grâce à la navigation qui y sera automatiquement pré-intégrée.
Profitez de ma collection personnelle de blocs !
Le « doubleur » fait partie de l’ensemble de blocs que j’utilise pour ce site et que j’ai réunis dans l’extension GutenBlocks. GutenBlocks est disponible depuis l’Entrepôt ou en téléchargement direct ci-dessous.
Requiert WordPress 4.9 et l’extension Gutenberg (4.0)
331 téléchargements
Sous le capot, comment ça marche ?
Le bloc « doubleur » utilise le bloc « inner-block » de l’éditeur du projet Gutenberg. Il a été ajouté dans sa version 2.2 et il permet d’imbriquer des blocs dans un conteneur de blocs. L’éditeur moderne l’utilise pour proposer une présentation en colonnes, dans notre cas, il est utilisé pour regrouper les blocs selon leur langue de rédaction. Astucieux non ?
Enfin, j’en profite pour attirer votre attention par rapport aux blocs dynamiques que vous pourriez créer sur le fait que si vous voulez leur permettre d’être intégrés dans des blocs d’imbrication, comme celui des colonnes ou le doubleur, il faudra prévoir d’attraper le paramètre layout au vol depuis votre fonction de rappel pour l’inclure en tant que classe à votre balise principale. Je m’en suis rendu compte en travaillent sur le bloc « GitHub Release » de GutenBlocks. Du coup pour reprendre l’exemple fournit dans la documentation, ça donnerait :

