GutenBlocks 1.2.0 is introducing a brand new block to let us include a translated version of our content into the prefered language of our WordPress site’s visitors. This new experimental block is using the Gutenberg Blocks API to provide a more granular approach on dealing with translated contents. It’s also the new way I chose to satisfy my need to let my english friends better understand what is the « Entrepôt ».
The « Dubber » block.

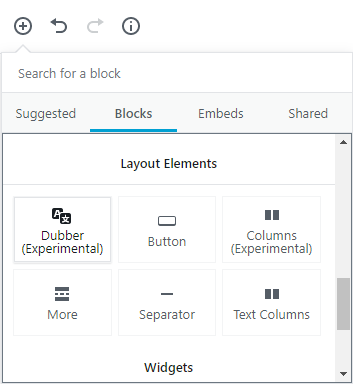
Dubber can be found into the Layout blocks category. Once added into the modern editor, we can easily write the original version and the translated one for our content. Available languages are the ones installed within our WordPress site.

Why translating in block ?
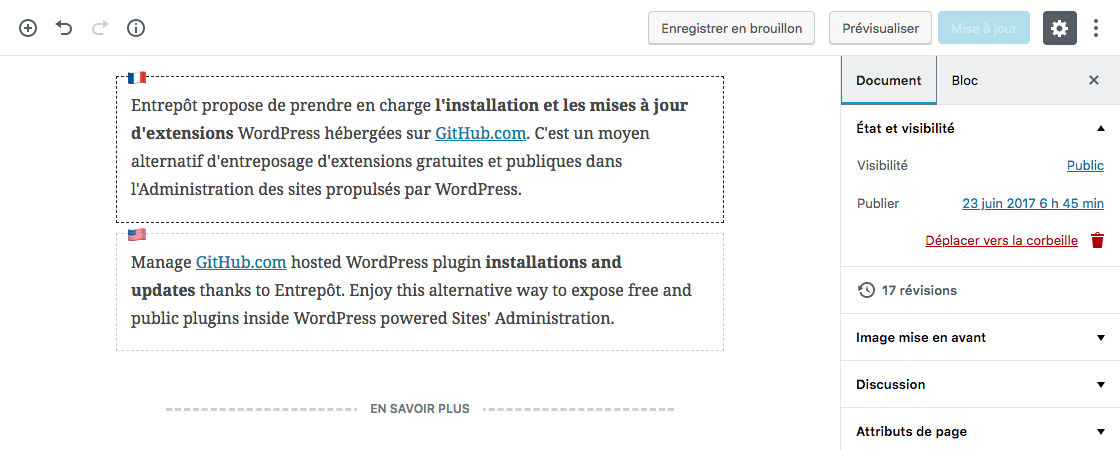
The above screen capture is showing how interesting can be this level of granularity. There are blocks that do not need to be translated like the « More » one or some media elements like images for example. We can add as much as dubbers as we need, feed them with regular blocks and interpose our untranslatable blocks. The other benefit is original and translated versions are edited from the same unique place : the one we use to publish the post or the page. Pretty handy!
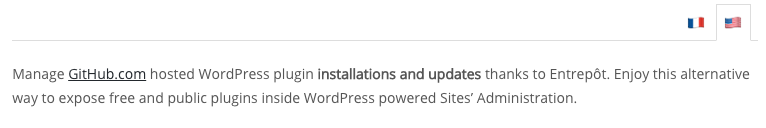
The language switcher on front-end.

Once the post or the page is published, readers will be able to display, like shown above, the content into their preferred language thanks to the generated navigation that will be prepended to our content.
Enjoy my personal collection of blocks!
« Dubber » is part of the blocks collection I’m using on this website and that I’ve packaged into the GutenBlocks plugin. You can get GutenBlocks from the « Entrepôt » or directly download it below.
Requiert WordPress 4.9 et l’extension Gutenberg (4.0)
301 téléchargements
Under the hood, how is it working ?
The « dubber » block is using the Gutenberg’s editor « inner-block » block. It was added in Gutenberg 2.2 release and allows nesting blocks. The modern editor already use it to help you organize blocks into columns. In our case, we simply use it to group blocks according to the language they are written into. Pretty clever, don’t you think ?
Finally, I want to get your attention about the dynamic blocks you could create and in particular about the fact that you should make sure they can be nested within the columns or the dubber block. To do so: you need to catch the layout attribute from your callback function and use it as a class attribute of the tag you will use to wrap your output. I figured that out working on the « GitHub Release » block of my GutenBlocks. Here’s an update of the example used into the Gutenberg’s editor documentation :

