Voici une nouvelle version du thème enfant de TwentySeventeen dont l’objectif initial était d’inclure un dispositif de personnalisation de la page de connexion de WordPress et des e-mails générés par votre site.
Nouvelle version, objectif additionnel ! La 1.2.0 vous propose d’apporter un peu plus de cohérence dans la présentation des blocs de contenu de l’éditeur moderne (projet Gutenberg) et dans l’affichage des différents gabarits de TwentySeventeen lorsque cet éditeur est actif sur votre site.

1 colonne et 0 barre latérale.
Lorsque j’ai conçu le thème de ce site, j’ai pensé que pour profiter au mieux des nouveaux alignements introduits par l’éditeur moderne pour certains de ses blocs (large et pleine page), il fallait :
- renoncer à la barre latérale des « widgets » (la « sidebar »),
- faire du contenu la colonne unique et centrale des gabarits du thème.
J’applique ces deux points à cette nouvelle version de Vingt DixSept. Si l’extension Gutenberg (extension qui abrite l’éditeur moderne en attendant son intégration au Core de WordPress) est active, alors :
- le réglage du nombre de colonnes disponible dans la section des options du thème de l’outil de personnalisation (« customizer ») disparaît et un affichage sur une seule et unique colonne est forcé ;
- la barre latérale « sidebar-1 » est neutralisée, reléguant les « widgets » aux autres emplacements prévus par TwentySeventeen (pied de page) ;
- l’affichage des gabarits est optimisé pour cette colonne centrale grâce à des règles de style supplémentaires.
1 feuille de style complémentaire pour l’éditeur moderne.
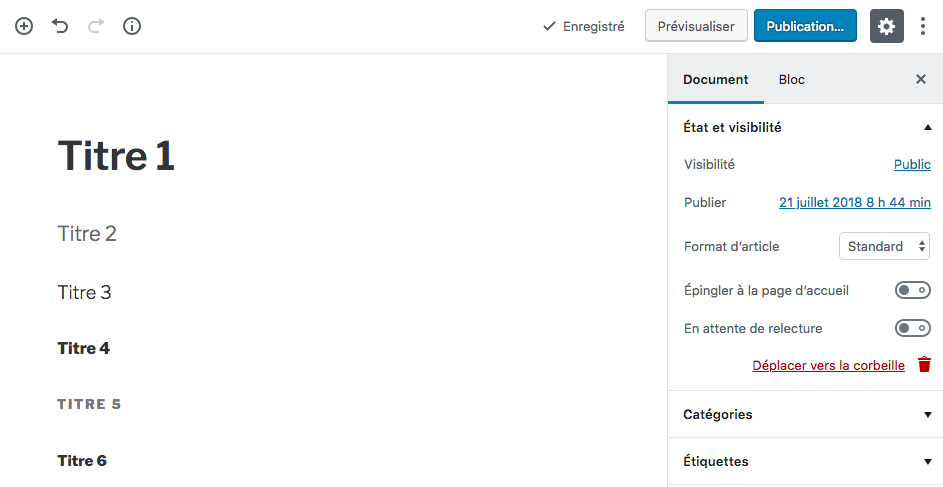
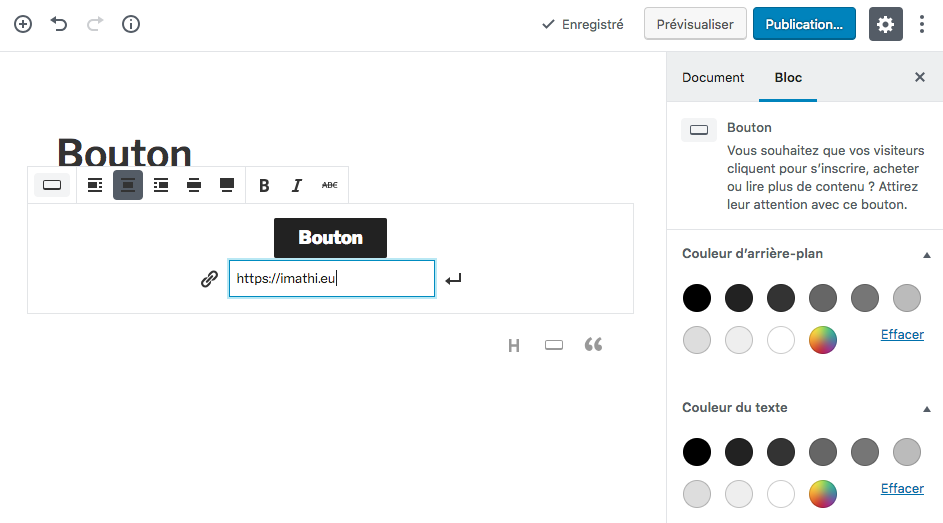
Afin que l’affichage des blocs dans l’interface d’édition ressemble encore plus à celui de la partie frontale de votre site, une nouvelle feuille de style est chargée dans la page d’édition des types de publication.

Grâce à l’ajout d’une dépendance à la police de caractères spécifique de TwentySeventeen et à l’intégration de styles en ligne, elle s’occupe de présenter de manière homogène les titres et les boutons pour les schémas de couleur claire et personnalisé (si vous voulez ajouter le schéma de couleur sombre, contribuez en tirant une requête sur le dépôt GitHub du thème).

1 feuille de style pour l’affichage des blocs en frontal.
Ces nouvelles règles complétées par d’autres styles en ligne permettent de restaurer l’affichage des boutons prévu par TwentySeventeen et ce pour les mêmes schémas de couleur évoqués plus haut.
Elles intégrent également les styles nécessaires aux alignements large et pleine page, sans oublier les styles liés à la palette de couleurs de l’éditeur moderne pour les blocs supportant cette fonctionnalité.
D’autres adaptations PHP ou JavaScript permettent d’optimiser l’affichage des contenus imbriqués (ex: Tweet ou vidéo YouTube).
Si vous avez suivi le meetup WordPress parisien du 28 juin dernier, cette nouvelle version de ce thème enfant vous permettra de voir une application concrète de certains chapitres de ma présentation. En particulier, Vingt DixSept ajoute le support :
- d’une palette de couleur cohérente vis à vis du schéma de couleur actif pour le thème (exception faite du schéma foncé) ;
- des alignements étendus (large et pleine page) ;
- des styles de bloc embarqués par Gutenberg.
Mettez à jour !
Si vous êtes un utilisateur de l’Entrepôt, il devrait vous prévenir de la disponibilité de cette mise à jour et vous permettre de l’appliquer d’un simple clic. Autrement il vous reste la possibilité d’une mise à jour manuelle !

